05-12-2025 - Andrés Cruz

HTML El elemento datalist provisto en HTML5 permite crear un conjunto de opciones viables para establecer como valor en otros elementos de tipo input.
05-12-2025 - Andrés Cruz

HTML Con el elemento área es posible crear zonas clickeables dentro de una imagen; el elemento área debe de contener elementos hijos llamados map.
04-12-2025 - Andrés Cruz

HTML Aprende a usar el elemento <dialog> en HTML para crear modales nativos accesibles, personalizables y sin librerías. Ejemplos, métodos, atributos y mejores prácticas.
04-12-2025 - Andrés Cruz

HTML Aprende qué es y cómo usar correctamente el elemento <p> en HTML. Descubre su sintaxis, contenido permitido, buenas prácticas, errores comunes y ejemplos reales para crear párrafos semánticos, accesibles y bien estructurados en tu sitio web.
03-12-2025 - Andrés Cruz

HTML El elemento br sirve para dar un saltos de línea; podemos emplear varios en forma encadenada para que de esta forma se producen varios saltos de línea, la etiqueta br no se cierra.
02-12-2025 - Andrés Cruz

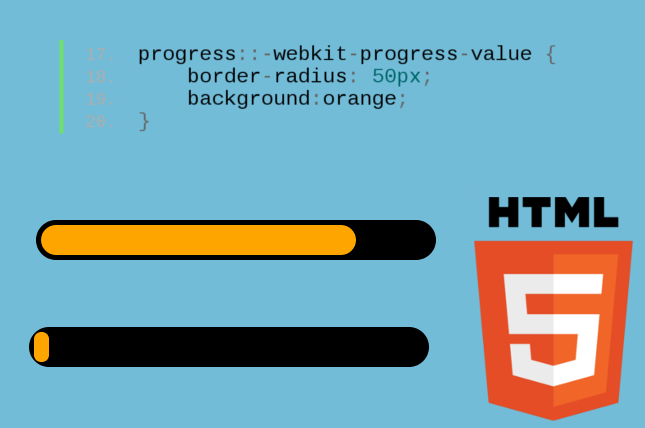
HTML Aprende a usar la Progress Bar HTML5 con <progress>, estilos CSS, animaciones, JavaScript y ejemplos reales, incluido cómo aplicarla en formularios paso a paso y es empleada para indicar el estado de terminación de una tarea.
01-12-2025 - Andrés Cruz

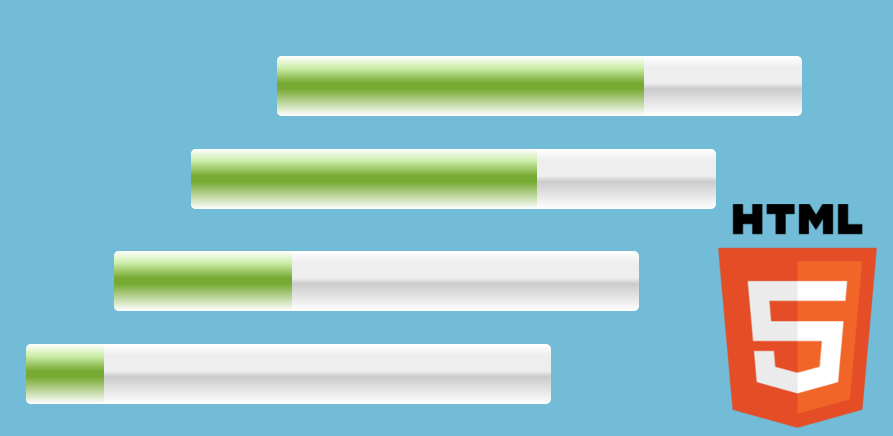
HTML Aprende a dominar el elemento <meter> de HTML5. Descubre cuándo usarlo para mostrar valores en un rango acotado (ej. niveles de batería, temperaturas) y por qué NO debes usarlo para progreso de tareas. Guía completa con atributos, sintaxis, ejemplos prácticos, estilos CSS y consejos de accesibilidad.
08-12-2025 - Andrés Cruz

HTML Drag and Drop (Arrastrar y Soltar) es una característica que permite "agarrar" un objeto, arrastrarlo y soltarlo en una diferente localización. En en esta entrada hablaremos sobre el Drag and Drop en HTML5, ejemplos, métodos y atributos.
09-12-2025 - Andrés Cruz

HTML Con el atributo pattern podemos realizar validaciones sin necesidad de usar librerías JavaScript y sin emplear librerías externas, netamente expresiones regulares como veremos a continuación; veremos como validar, teléfonos, ips, emails, textos, números,