22-12-2025 - Andrés Cruz

CSS En esta entrada veremos cómo crear un carrusel con HTML5, CSS y JavaScript, veremos un par de variación más para ejemplificar la versatilidad del código presentado empleando las Animaciones y JavaScript; crearemos un carrusel con paneles o con cartas.
19-12-2025 - Andrés Cruz
CSS En esta entrada veremos comos mostrar imágenes pixeladas mediante la propiedad image-renderin en conjunto con su valor pixelated; también hablaremos posibles casos de usos de esta propiedad y otros valores de la misma.
13-08-2015 - Andrés Cruz

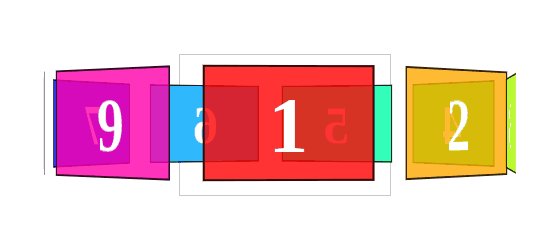
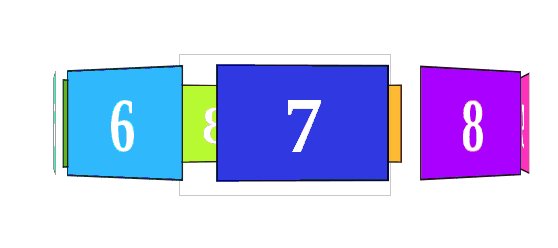
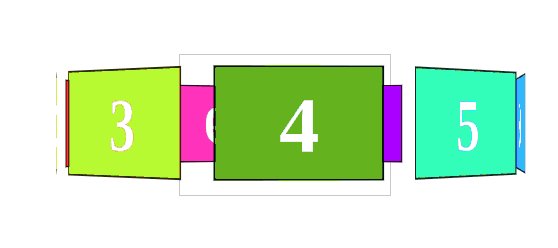
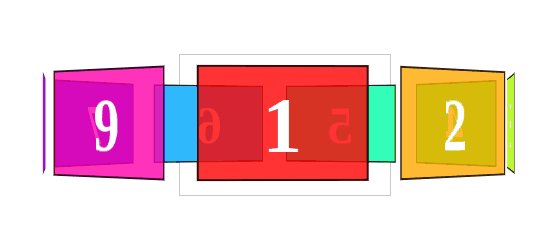
CSS En esta entrada veremos un experimento compuestos por múltiples divs solapados (capas) y emplearemos las transformaciones 3D en CSS en conjunto con el selector hover podremos crear una transición que emula el efecto de apertura de una puerta.
13-12-2025 - Andrés Cruz

CSS En esta entrada veremos cómo crear un checkbox custom o personalizados con solo CSS, con esto se quiere decir que no se emplea la renderización realizada por defecto por los navegadores.
30-11-2025 - Andrés Cruz

CSS En esta entrada veremos algunos experimentos con transiciones en CSS empleando además selectores (hover, after y before), también veremos cómo emplear los Filtros en CSS en conjunto con las transiciones sobre imágenes permiten crear efectos muy llamativos para los filtros soportados.
15-12-2025 - Andrés Cruz

CSS En esta entrada explicaremos como crear contenedores con flechas o contenedores con una una bifurcación que le colocamos en el mismo, adicionalmente, vemos como podemos crear flechas usando códigos HTML.
15-12-2025 - Andrés Cruz

CSS Guía completa de mix-blend-mode en CSS: explicación clara de los modos de mezcla, ejemplos visuales y buenas prácticas para usarlos en proyectos reales.
16-12-2025 - Andrés Cruz

CSS Se explica cómo crear listas con CSS, las propiedades para variar el tipo de viñeta, posición además de que veremos como crear un menú y efectos para animar nuestros listados o menú empleando las animaciones CSS; veremos algunos efectos curiosos sobre lis
21-12-2025 - Andrés Cruz

CSS Aprende diseño de botones en HTML y CSS con ejemplos reales, animaciones CSS y efectos hover sin JavaScript. Guía práctica y reutilizable.
14-12-2025 - Andrés Cruz

CSS Existen una gran cantidad de frameworks CSS que podrás encontrar el Google que permiten crear rejillas o grid; en esta entrada veremos como crear un sencillo sistema de rejillas con CSS.