19-12-2025 - Andrés Cruz

CSS Explicaremos cada uno de los tipos de posicionamiento que actualmente existen en el CSS y daremos algunos ejemplos prácticos de los mismo para entenderlos adecuadamente.
18-12-2025 - Andrés Cruz

CSS Aprende qué es la pseudo-class :target en CSS, cómo funciona y cuándo usarla. Ejemplos prácticos, animaciones, transiciones y modales sin JavaScript.
14-12-2025 - Andrés Cruz

CSS Calc es una función disponible en CSS3 que permite realizar operaciones matemáticas desde el propio CSS; las operaciones de sumar ( + ), restar ( - ), multiplicar ( * ) y división ( / ) son soportadas a través de la función calc.
15-12-2025 - Andrés Cruz

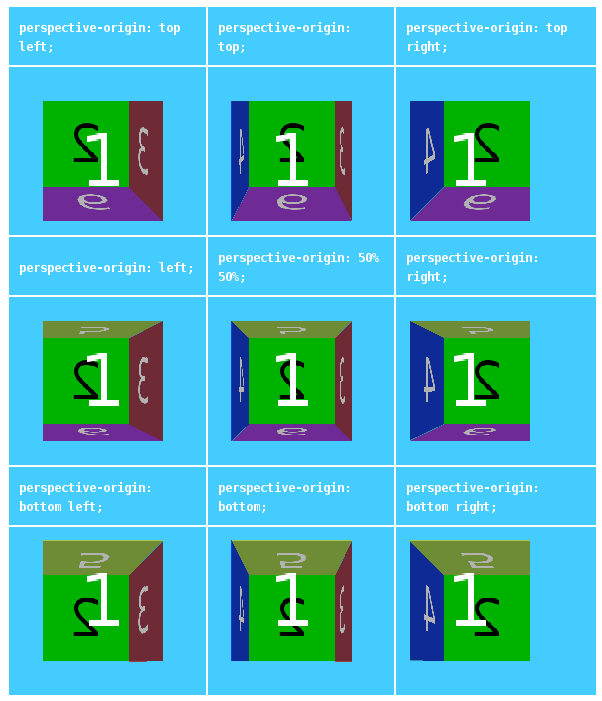
CSS La propiedad perspective agrega un efecto tridimensional afectando la distancia que hay entre un observador y las figuras en el plano a través de una variación en el eje Z; en otras palabras, permite acercar/alejar figuras en el plano.
14-12-2025 - Andrés Cruz

CSS La propiedad object-fit en CSS específica como el contenido de algún elemento (como una imagen) debe ser mostrado y ajustado cuando la anchura y altura de este elemento varía con respecto a su contenedor creado por el mismo; generalmente se aplica sobre i
12-12-2025 - Andrés Cruz

CSS El selector de la pseudo-class :checked representa (permite seleccionar) a cualquier elemento HTML radio, checkbox u option y aplicar un estilo o lógica cuando se encuentra seleccionado.
13-12-2025 - Andrés Cruz

CSS Guía completa de background-clip en CSS: explicación sencilla, valores, compatibilidad y ejemplos reales paso a paso. La propiedad background-clip permite especificar si el fondo (compuesto por un color y/o imagen) se debe mostrar detrás de su borde.
19-12-2025 - Andrés Cruz

CSS Aprende cómo funcionan las animaciones en CSS: qué son los @keyframes, cómo animar elementos y en qué se diferencian de las transiciones conoce algunas herramientas como la que nos ofrece Google Chrome, curvas de béziers, para practicas las animaciones.
16-12-2025 - Andrés Cruz

CSS La propiedad clip-path de CSS permite especificar regiones de cualquiera de los elementos existentes en HTML a través de formas geométricas.
11-12-2025 - Andrés Cruz

CSS El selector o pseudo-class :empty permite seleccionar elementos con contenido vacío y aplicar un estilo a los mismos, para el selector el uso de :before, y/o :after no son contenido pero sí lo son hijos/nodos comentarios etc.