
La propiedad perspective en CSS es la que nos permite simular profundidad en transformaciones 3D definiendo la distancia entre el observador (el usuario) y el plano donde se renderizan los elementos. Dicho de otra forma, es la responsable de que rotaciones o inclinaciones en 3D no se vean planas, sino con sensación real de distancia.
La forma más sencilla de entenderlo es imaginar a una persona observando un objeto en el mundo real: si se acerca mucho, el objeto se ve grande y las deformaciones son más evidentes; si se aleja, el objeto se ve más pequeño y plano. Eso mismo es exactamente lo que hace perspective en CSS.
Antes vimos como mezclar colores de contenido en HTML con mix-blend-mode en CSS.
La analogía del observador y el objeto en 3D
El elemento HTML no es el que “tiene” la perspectiva directamente. En realidad, el contenedor actúa como el observador, y sus elementos hijos son los objetos observados. Esta idea suele aclarar muchos problemas cuando alguien dice “perspective no funciona”.
El papel del eje Z en la profundidad visual
Cuando trabajamos con transformaciones 3D, entra en juego el eje Z. Los elementos con valores z > 0 parecen acercarse al usuario, mientras que los que tienen z < 0 se alejan. La propiedad perspective define cómo de exagerado o sutil será ese efecto.
Cómo funciona perspective en CSS
La propiedad perspective no transforma el elemento en sí, sino que crea un espacio 3D compartido para todos sus hijos transformados. Este detalle es clave y marca la diferencia frente a otras formas de aplicar perspectiva.
Cuando empecé a trabajar con efectos 3D, cometí el error típico de aplicar perspective directamente al elemento que rotaba. No fue hasta entender que debía colocarse en el padre cuando todo empezó a tener sentido.
Qué significan los valores pequeños y grandes
- Valores pequeños (por ejemplo, 200px): el observador está muy cerca → efecto 3D intenso.
- Valores grandes (por ejemplo, 1200px): el observador está lejos → efecto más sutil y realista.
No existe un valor “correcto”. Todo depende del tipo de efecto que quieras conseguir.
La propiedad perspective agrega un efecto tridimensional afectando la distancia que hay entre un observador y las figuras en el plano a través de una variación en el eje Z; en otras palabras, permite acercar/alejar figuras en el plano:

Para comprender esta propiedad, simplemente imaginemos una persona viendo un objeto en el mundo 3D, ahora imaginemos que podamos variar la distancia entre la persona y el objeto, esto es posible a través de la propiedad perspective.
Por qué perspective se aplica al elemento padre
Al definir perspective en un contenedor, todos sus hijos comparten el mismo punto de fuga. Esto es ideal para escenas 3D coherentes, como cubos, tarjetas o galerías animadas.
También veremos en la segunda parte de esta entrada que podemos variar la posición del observador (el que esta viendo el objeto) y de esta forma en ángulo de visión a través de la propiedad perspective-origin.
Sigamos hablando sobre la propiedad perspective en CSS, esta propiedad agrega un factor de profundidad (Z) en los elementos HTML; su valor consta de medidas por ejemplo píxeles; según el valor de la medida:
- Mientras más pequeño el valor más lejano estará el objeto del observador.
- Mientras más grande el valor mayor más cercano estará el objeto del observador y por ende el objeto aparenta ser más grande.
Sintaxis de la propiedad perspective en CSS
Uso básico en CSS:
perspective: 250px;También podemos desactivar la perspectiva:
perspective: none;
Sintaxis de la propiedad perspective en JavaScript:
element.style.perspective = "800px";
element.style.perspectiveOrigin = "50% 50%";
Ejemplo de la propiedad perspective en CSS
Veamos el siguiente ejemplo en donde podemos ver variaciones entre la perspectiva del objeto dando la sensación de que el mismo crece y decrece progresivamente; sin embargo lo único que varía en el mismo es la perspectiva:
perspective vs transform: perspective()
Esta es una de las confusiones más habituales.
Diferencias clave que suelen generar confusión
- perspective (propiedad): crea un espacio 3D compartido para los hijos.
- transform: perspective() (función): aplica la perspectiva solo a ese elemento.
En la práctica, si tienes varios elementos que deben verse coherentes entre sí, casi siempre querrás usar la propiedad en el contenedor.
Cuándo usar cada una:
- Usa perspective cuando trabajes con escenas 3D completas.
- Usa transform: perspective() para efectos aislados y puntuales.
La propiedad perspective-origin
Como mencionamos en un comienzo de esta entrada, la perspectiva simula como si un observador estuviera mirando un objeto.
Por defecto, el punto de fuga está en el centro del contenedor (50% 50%). Sin embargo, podemos moverlo.
En uno de mis proyectos, cambiar el punto de fuga fue lo que dio vida al efecto: el mismo objeto parecía inclinarse de forma totalmente distinta solo modificando este valor.
Qué es y por qué cambia el ángulo de visión
perspective-origin define desde qué punto el observador mira la escena. Cambiarlo altera el ángulo de visión.
Podemos reubicar posición del observador está mirando puede ser cambiada con la propiedad perspective-origin definiendo su posición X y Y:
.container {
perspective: 600px;
perspective-origin: left top;
}Sintaxis de la propiedad perspective-origin en CSS
perspective-origin: posicion-x;
perspective-origin: posicion-x posicion-y;Se pueden usar:
- Porcentajes
- Unidades (px, rem, etc.)
- Palabras clave (top, center, bottom, left, right)
- posicion-x y posicion-y: Indica la posición en las coordenadas de las X y Y respectivamente; pueden tener alguno de los siguientes valores:
- posicion-x soporta palabras claves como
left,centeryright. - posicion-y soporta palabras claves como
top,centerybottom.
- posicion-x soporta palabras claves como
Ejemplos prácticos de perspective en CSS
Ejemplo 1: efecto básico de profundidad:
.container {
perspective: 1000px;
}
.box {
transform: rotateY(45deg);
}Ejemplo 2: modificando el punto de fuga
.container {
perspective: 800px;
perspective-origin: right center;
}Ejemplo 3: tarjeta 3D interactiva
.card {
perspective: 1000px;
}
.card-inner {
transform-style: preserve-3d;
transition: transform 0.6s;
}
.card:hover .card-inner {
transform: rotateY(180deg);
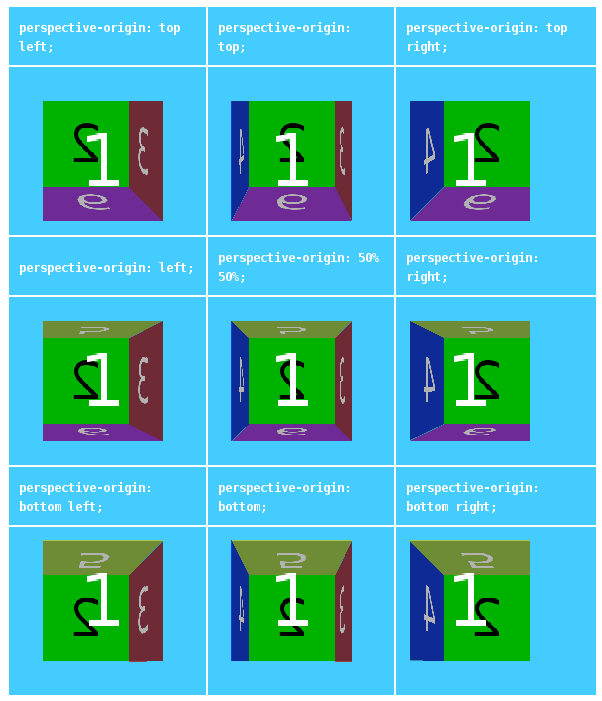
}Ejemplo 4: perspective-origin en un cubo
Veremos cómo cambiamos el ángulo de visión del observador a través de la propiedad perspective-origin progresivamente:
Errores comunes al usar perspective
- Valores extremos
- Valores demasiado pequeños generan distorsiones exageradas difíciles de controlar.
- Falta de transformaciones 3D
- Sin rotateX, rotateY o translateZ, la perspectiva no tendrá efecto visible.
- No usar preserve-3d
- Si no se define transform-style: preserve-3d, los hijos no mantendrán la profundidad.
Conclusión
La propiedad perspective en CSS es fundamental para crear efectos 3D creíbles. Entenderla como una relación entre observador y objeto, y no como un simple valor visual, marca la diferencia entre un efecto amateur y uno profesional.
Si dominas perspective, perspective-origin y su relación con las transformaciones 3D, tendrás una base sólida para crear interfaces modernas, dinámicas y visualmente impactantes.
Acepto recibir anuncios de interes sobre este Blog.
La propiedad perspective agrega un efecto tridimensional afectando la distancia que hay entre un observador y las figuras en el plano a través de una variación en el eje Z; en otras palabras, permite acercar/alejar figuras en el plano.
