Antes de comenzar, vamos a introducir rápidamente que es Flutter.
En esta entrada quiero resumirte un poco sobre el ecosistema de Flutter, para que puedas obtener una rapida explicacion de qué va todo esto de Flutter, qué es Flutter y cómo esta formada una app en Flutter.
Esto con el objetivo de introducir un nuevo conjunto de secciones de las cuales vamos a trabajar en nuestro curso de Aprende a crear tus primeras apps en Android e iOS mediante una Api Rest en PHP con CodeIgniter; así que, bienvenidos a esta sección en donde vamos a aprender a dar los primeros pasos con Flutter y a crear nuestra primera aplicación con Flutter desde cero; que ahora no solo cubrimos lo siguiente:
- Creación del backend
- Creación de la Api Rest
- Introducción a Kotlin
- Introducción a Swift
- Desarrollo de la aplicación de películas en Android y Android Studio
- Desarrollo de la aplicación de películas en iOS con xCode
Ahora a esto le agregamos el desarrollo de una app en Flutter, y con esto vamos cumpliendo con las extensiones planteadas en un inicio para este gran curso de crear apps móviles y conectarlas a una Api Rest en PHP.
Razones para crear aplicaciones en Flutter
La ventaja enorme que tiene desarrollar aplicaciones en Flutter es que podemos crear para dos sistemas operativos móviles diferentes con un solo código base; es decir, con un solo proyecto podrá crear tus aplicaciones para Android e iOS mediante la interfaz declarativa de Flutter y bajo el lenguaje de programación de Dart.
Flutter ha demostrado ser popular, con más de 700.000 aplicaciones publicadas hasta la fecha: desde pequeñas empresas emergentes con grandes ideas hasta empresas con necesidades críticas. También en Google consideramos que Flutter es una herramienta valiosa que permite a equipos como Google Classroom ofrecer soluciones de alta calidad a usuarios web y móviles; También estamos agregando soporte en nuestras otras herramientas para desarrolladores, incluidas Google Ads, Google Maps, Google Pay y, por supuesto, Firebase.

Estas dos tecnologías, Dart como lenguaje de programación y Flutter como SDK o kit herramientas de interfaz gráfica para la creación de aplicaciones compiladas nativamente, es decir, nada de webview para nuestras aplicaciones móviles.
Estas dos tecnologías son creadas por una sola empresa, la madre o padre de Android como lo es Google, por lo tanto puedes esperar que la combinación de Dart con Flutter sea total para crear nuestras aplicaciones en Android y por supuesto iOS.

Y una prueba de esto, es el proceso de compilación que es tan rápido que al hacer un cambio en nuestro código los cambios se ven reflejados casi que al instantáneamente en nuestro emulador mediante la tecnología de Hot Reload que tiene como fundamentos inyectar el código que hemos modificado y de esta manera podemos experimentar y crear rápidamente interfaces lo cual es una ventaja enorme al desarrollo actual con Android Studio mediante Kotlin o Java y Swift con xCode.
Ventajas agregadas de conocer programar nativamente para Android e iOS de Dart y Flutter
Otra ventaja es que solamente necesitamos aprender un lenguaje de programación, Dart, para crear nuestras aplicaciones para Android e iOS. Aunque en este punto en donde también conocemos Kotlin y Swift para el desarrollo de apps móviles no tendremos ningún problema y esto también nos trae una ventaja a nosotros como desarrolladores, ya que al conocer más que los fundamentos en ambas plataformas móviles, se nos hará más fácil crear las aplicaciones en Flutter con Dart, y es que Flutter al abstraernos de gran parte del código que tenemos que implementar para el desarrollo de funcionalidades.
Por tal motivo, si no conociéramos el desarrollo tradicional en estas plataformas, esto podría traernos algunos problemas ya que podríamos no saber como es el comportamiento original de los componentes que intentamos implementar y que es lo que queremos implementar y el cómo.
Interfaz declarativa y los Widgets
La forma en la cual podemos trabajar con Flutter es mediante componentes, y estos componentes pueden ser cualquier cosa, cualquier cosa en el mundo de las apps móviles, botones, app bars, listados, textos imágenes y muchísimas más que existen y veremos los principales en este curso, pero hay muchísimos que puedes consultar desde la web oficial la cual vamos a emplear en esta sección.
Estos elementos de interfaz gráfica se conocen como widgets, que simplemente son piezas de una interfaz que podemos emplearlas y configurarlas, además de que emplean el Material Design que es una ruta de estilos creada por la propia Google y que es completamente extensible y personalizable.
¿Qué es Flutter?
A todas estas hemos visto varias pistas sobre de qué va esto de Flutter pero no te he dicho explícitamente ¿qué es Flutter?:
Flutter es un framework para Dart y una SDK con elementos de UI
Flutter es por una parte una SDK para elementos de Interfaz gráfica y por otra parte también es un framework para Dart que nos ofrece un abanico de funcionalidades y componentes empleamos para desarrollar nuestras apps móviles que nos permite crear nos permite crear apps en 2D (nada de juegos), las típicas que cuentan con los elementos explicados anteriormente mediante una SDK que además es un framework o kit de herramientas para Dart (funciones, clases, propiedades y por supuestos los Widgets que podemos usar en Dart de gratis al emplear Flutter)

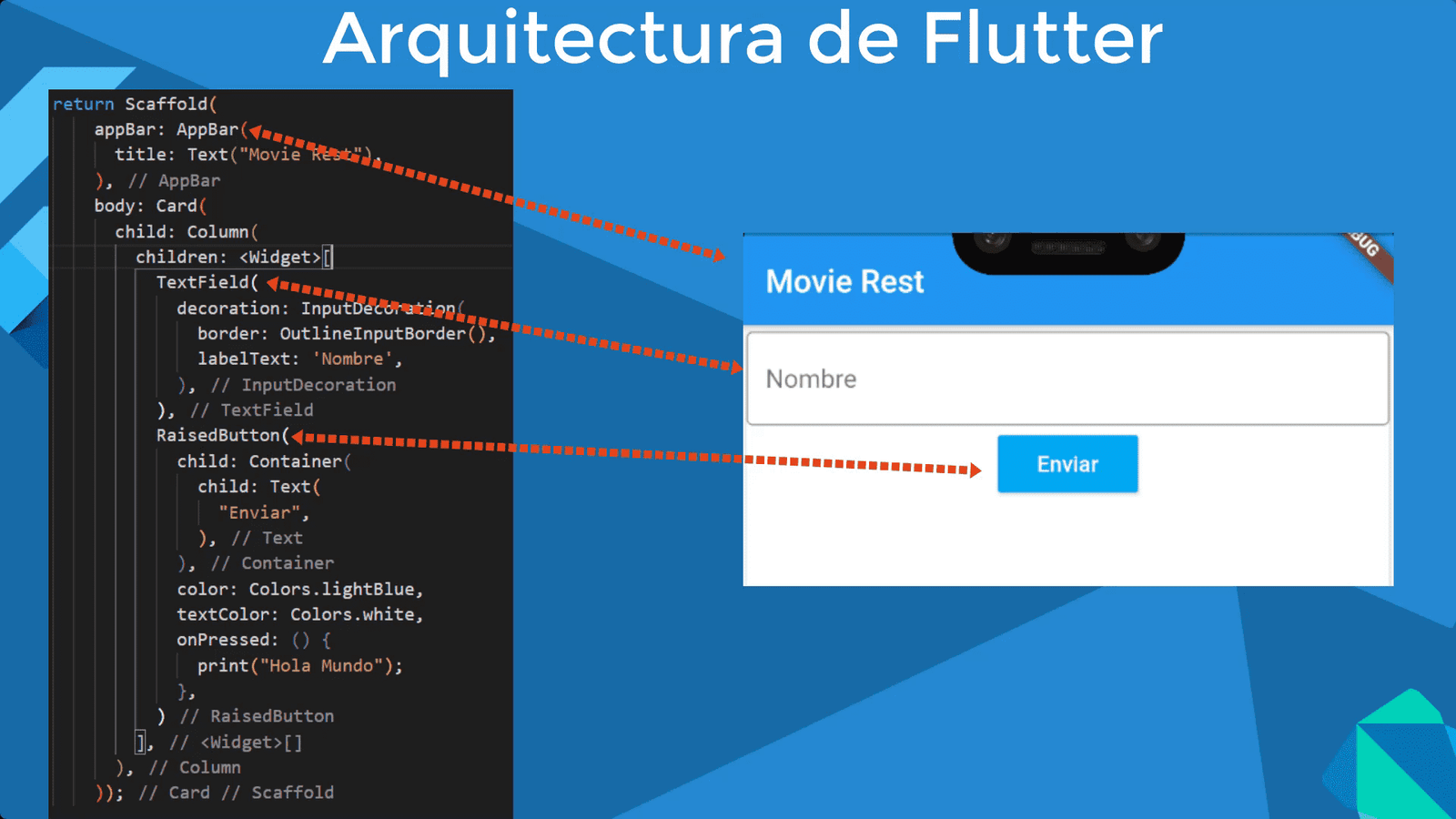
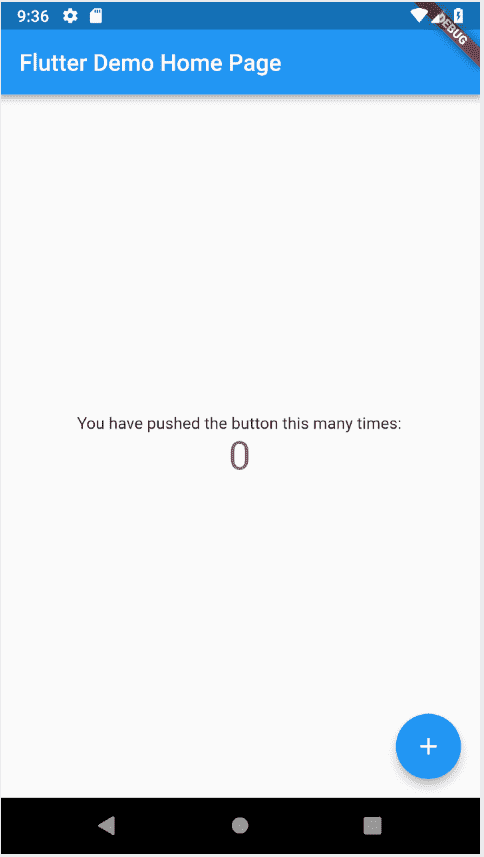
Una app sencilla en flutter luce como la siguiente, como ves tenemos estos componentes que se conocen como widgets que son los elementos para nuestra interfaz declarativa que podemos emplear desde Dart mediante el framework de Flutter:

Flutter está pensado para cualquier tipo de app en 2D, como apps de notas, calendarios, mapas, consultas, como en el caso de nuestra aplicación etc, pero si quieres algo muy específico como un juego o usar elementos de interfaz gráfica avanzados, Flutter no te podrá ayudar ya que no está pensado para esto.
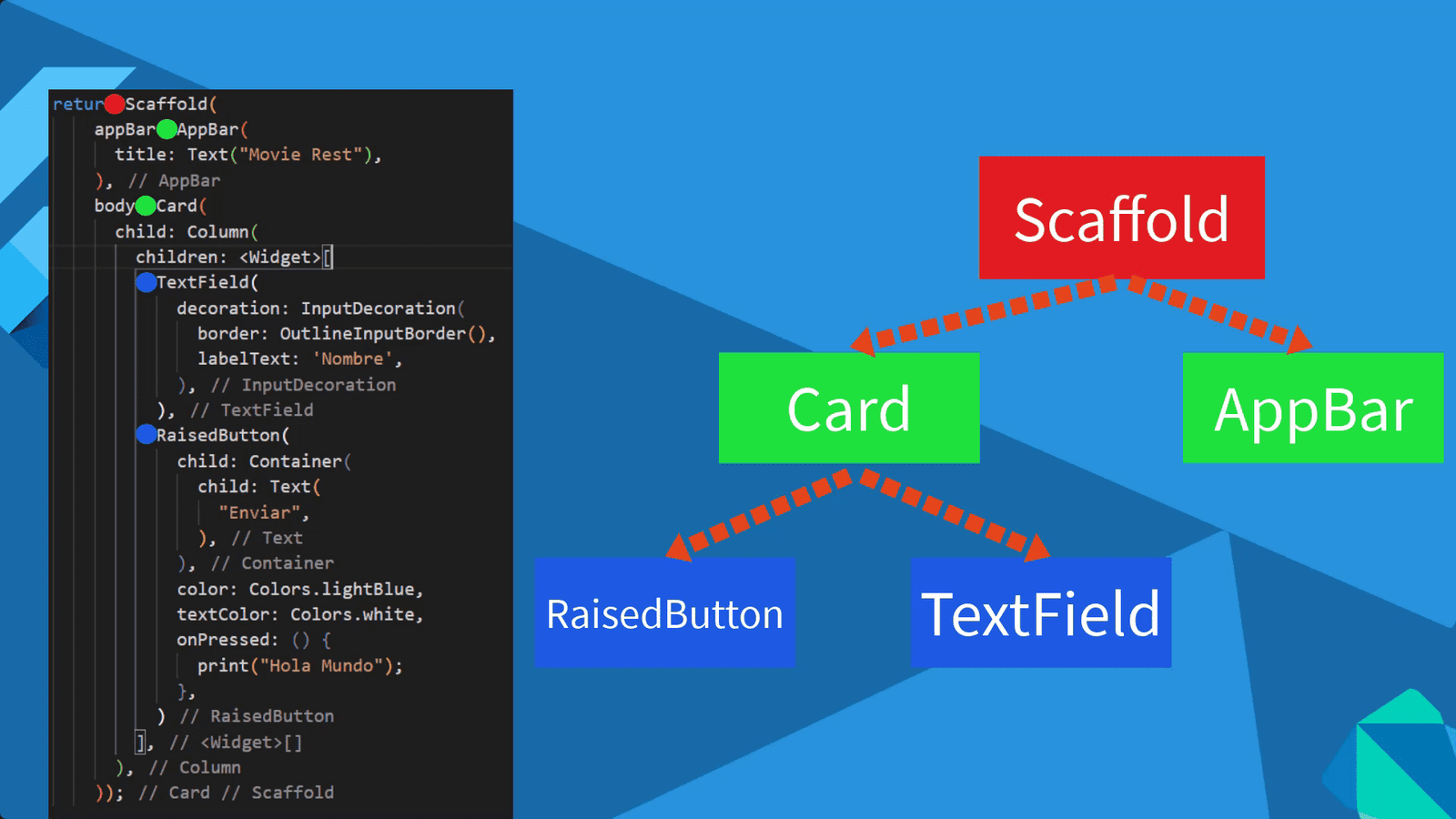
Arquitectura tipo árbol de widgets en Flutter para una app
Para que podamos trabajar en la próxima sección, primero debemos conocer cómo es la arquitectura de una app o proyecto en Flutter, que como hemos dicho anteriormente, podemos es en base a componentes llamadas widgets, entonces, podemos tener tantos widgets como queramos en nuestra aplicación que parten desde un nodo o widgets raíz o padre, como lo quieras llamar, entonces, en este árbol de widgets en conjunto forman nuestra aplicación.

Y como puedes ver, nuestro árbol de widgets cuenta con múltiples niveles. Otro punto importante es que en aunque tengamos un solo proyecto base de manera opcional y dependiendo de nuestros requerimientos podemos desarrollar código específico para cada plataforma.
Widgets en Flutter
Flutter fue desarrollado por Google para asegurarse de que no haya una curva de aprendizaje pronunciada para un desarrollador de iOS o un desarrollador de Android cuando quieren pasar a una plataforma cruzada.
Los widgets son una parte esencial del framework Flutter, que es una plataforma popular de desarrollo de aplicaciones móviles creada por Google. Flutter utiliza un enfoque basado en widgets para construir aplicaciones, lo que significa que la interfaz de usuario (UI) se crea ensamblando widgets en una estructura similar a un árbol. Cada widget representa un elemento visual diferente de la UI, como botones, campos de texto, imágenes y más. Al combinar estos widgets, los desarrolladores pueden crear UI complejas y dinámicas que son visualmente atractivas y fáciles de usar.
Uno de los principales beneficios de usar widgets en Flutter es que son altamente personalizables y ofrecen una amplia gama de funcionalidades. Los desarrolladores pueden usar widgets preconstruidos que vienen incluidos en el framework, o pueden crear sus propios widgets personalizados para cumplir con requisitos de diseño específicos. Con Flutter, los desarrolladores tienen acceso a una amplia biblioteca de widgets que se pueden personalizar fácilmente para que se adapten al aspecto y la sensación de su aplicación.
Había widgets prediseñados para que los desarrolladores no tuvieran que pasar horas pensando en qué base de código copiar en el bloc de notas y viceversa.
La idea central detrás de un widget es que una vez creada su interfaz de usuario utilizando widgets, puede usar estos widgets para describir cómo debería verse la vista, junto con su configuración y estado.
Vea cómo podemos usar una aplicación Flutter simple para llamar a la función runapp() con un widget; la aplicación Flutter mínima simplemente llama a la función runApp() con un widget:
import 'package:flutter/material.dart' ;
void main () {
runApp(
Center(
child: Text(
'Hello, world!'
textDirection: TetDirection.ltr,
),
),
);
}El árbol de widgets consta de dos widgets, el widget del centro y su hijo, el widget de texto.
Aquí se enumeran algunos widgets básicos para su referencia inmediata:
- Text
- Row
- Column
- Stack
- Container
Hay una gran cantidad de información gratuita disponible en la página oficial de widgets de Flutter, que puede encontrar aquí.
Las funcionalidades de un widget consisten en cualquier cosa, desde un marco para toda la aplicación (widget de andamio) hasta una sencilla animación.
Creando tu primer widget
Cada widget tiene su propio propósito único. Imagínese si como desarrollador, debería codificar un "botón de acción" para una aplicación de compras. Puede utilizar la base de código de un lenguaje de programación Dart y crear una completa aplicación en poco tiempo.
Material 3
En Flutter, Material es un conjunto de guías de diseño y principios definidos por Google que ayudan a crear aplicaciones Android modernas y visualmente atractivas y estan disponibles al crear cualquier aplicación en Flutter.
El Material es una hoja de estilos que contienen el diseño de interfaz de usuario (UI); en Flutter, existen un conjunto de widgets predefinidos que siguen las directrices de diseño de Material Design, por lo tanto, lo tenemos de gratis. El uso de estos widgets hace que sea más fácil y rápido crear aplicaciones consistentes en cuanto a diseño y de alta calidad.
Algunos ejemplos de widgets de Material en Flutter son RaisedButton, FloatingActionButton, ListTile entre otros y ya viene por defecto activa cuando creamos un proyecto en Flutter.
Los widgets a nivel de implementación no son más que clases, por lo tanto, tienen un enorme nivel de personalización y comportamiento.
Material es un sistema de diseño que lo ayuda a crear aplicaciones atractivas y accesibles en dispositivos móviles, web y de escritorio.
En Flutter, la librería de materiales proporciona a los desarrolladores todos los componentes básicos que necesita su interfaz de usuario. Desde el lanzamiento de Material 3 en Google I/O 2021, el equipo de Flutter ha estado actualizando la biblioteca de material de Flutter para admitir estos nuevos cambios.
Para ver las últimas actualizaciones de Material 3, consulte nuestra aplicación de muestra. Te permite interactuar con todos los widgets en vivo.
Esta aplicación demuestra los componentes actualizados y le permite alternar entre el Material 2 y el Material 3, el modo claro y el modo oscuro, y probar diferentes combinaciones de colores.
Nuevos widgets
Para obtener la mayoría de los cambios del widget, configure el indicador useMaterial3. Sin embargo, algunos widgets han cambiado tanto en Material 3 que han sido reemplazados por nuevos widgets. Estos son algunos de los nuevos widgets:
NavigationBar y NavigationDrawer
El widget BottomNavigationBar se reemplazó con NavigationBar. Es un poco más alto y no tiene sombra paralela (que indica elevación).
Botones segmentados
Los botones segmentados le brindan a su usuario una opción alternable entre varias opciones en un solo widget. De forma predeterminada, solo puede seleccionar un elemento, a menos que especifique el parámetro multiSelectionEnabled.
Badges
El nuevo widget Badge se puede usar para brindar información adicional, generalmente indicando un recuento o un cambio de estado, a un widget principal. Están disponibles en tamaños grandes y pequeños:
Generación de un esquema de color
Una característica completamente nueva de Material 3 permite configurar el tema de color de toda su aplicación a partir de un solo color inicial. Establece el parámetro semilla del esquema de colores en el constructor de tu tema y, a partir de esa entrada, Flutter genera un esquema de colores armonioso para cada widget de tu aplicación. ¡Este esquema funciona tanto en modo claro como oscuro!
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData.light(
useMaterial3: true,
colorSchemeSeed: Color.fromRGBO(188, 0, 74, 1.0);
),
body: MyHomePage(),
);
}Si desea personalizar aún más su combinación de colores, visite la aplicación Generador de materiales. Puede definir colores secundarios y terciarios para crear una paleta de colores completamente única. Lo mejor de todo es que exporta archivos Dart que puedes usar inmediatamente en tu aplicación Flutter.
El contexto en Flutter
Cómo crear un widget
Para crear cualquier widget, se utiliza el método build, que acepta BuildContext como argumento.BuildContext es una descripción de la posición del widget en el árbol de widgets y además trae muchísima mas información sobre el elemento que estamos renderizando, como el estado, tipo de widget, etc. Es esta clase la que describe la relación padre-hijos y permite implementar funciones como showDialog, Theme.of y algunas otras funciones que permiten utilizar el contexto del widget padre, como su tamaño y ubicación.BuildContext se utiliza para evitar la manipulación directa del widget principal y para obtener la información necesaria que está contenida en el contexto principal.
¿Qué necesitas saber sobre el contexto?
- El contexto es un enlace a la ubicación de un widget en la estructura de un árbol de los widgets.
- El contexto puede pertenecer a un solo widget.
- Si un widget tiene widgets secundarios, el contexto del widget principal se convierte en el contexto principal para los contextos de los elementos secundarios directos.
- Un widget es visible solo en su propio contexto o en el contexto de su contexto principal.
Por lo tanto, queda claro que al conocer el contexto de los hijos, se puede encontrar fácilmente el widget principal. Por el contrario, utilizando el contexto principal, puede encontrar el widget secundario.
El método "of()"
Como ya sabemos, los widgets en Flutter tienen una estructura de árbol y pueden comunicarse con otros widgets ubicados tanto debajo como encima del árbol de widgets. La "comunicación" de los widgets entre sí se proporciona mediante el método Of (). Consideremos un pequeño ejemplo:
@override Widget build(context) { return Text('Subscribe to the AppVesto Instagram!', style: TextStyle(color: Theme.of(context).primaryColor), ); }El método of() busca en el árbol de widgets un widget padre que sea del tipo Theme y usa su propiedad primaryColor para el widget actual. Esto es posible porque Flutter conoce la posición del objeto Theme en el árbol en relación con el buildContext actual.
El método of() puede ser útil para muchas tareas, como obtener el tamaño de la pantalla con MediaQuery.of(contexto) o navegar con Navigator.of(contexto). Para crear algunos widgets, como snackBar, necesitas usar el contexto de Scaffold más cercano para que Flutter pueda dibujarlo correctamente en la pantalla.
Cuando ejecute el siguiente código obtendrá un error: "Scaffold.of() llamado con un contexto que no contiene un Scaffold".
Un ejemplo muy particular sobre el funcionamiento del contexto y su importancia para construir ciertos widgets como el de SnackBar; el mismo necesita estar contenido dentro de un Scaffold para poder visualizarse; si no hay Scaffold NO hay vida para el SnackBar.
Editores: Visual Studio Code con los plugins de Flutter y Dart
Para crear tus apps en Flutter puedes emplear Android Studio o derivados que serían los IDEs de IntelliJ IDEA; también puedes emplear Visual Studio Code que es el que emplearemos para desarrollar nuestras apps en Flutter empleando los plugins oficiales que nos permitirán crear nuestras apps en Flutter:
Flutter es el framework de Google para la creación de aplicaciones para Android e iOS, dejando por fuera a las apps para Windows en dispositivos móviles; la política de Flutter es similar a la de otros framework como Xamarin en el cual podemos crear dos aplicaciones para plataformas distintas como lo son Android e iOS con un solo proyecto.
Un punto fuerte que tiene Flutter es que es rápido al momento de desarrollar aplicaciones para dispositivos móviles, además de esto, permite crear aplicaciones nativas para estas plataformas y no de tipo webapps, como ocurre con Ionic; y por esto tenemos aplicaciones con mejor acabado.
Otro punto importante es el lenguaje de programación que emplea Flutter; Flutter emplea Dark, por lo tanto tenemos que aprender este lenguaje de programación orientado a objetos, por lo tanto podemos crear clases, en archivos diferentes y relacionarlas entre ellos.
Otro punto importante es que Flutter emplea el Material Design; por lo tanto vas a ver que cuanto creemos componentes desde nuestra aplicación, esto automáticamente toman el diseño del Material Design.
Instalar Flutter en nuestra computadora
Para instalar Flutter lo primero que debemos hacer es ir al sitio oficial y descargar el instalador para tu sistema operativo Install Flutter.
En la siguiente página te detallan los pasos para instalar Flutter correctamente en tu computadora; en el caso de Windows:
Extensión de Flutter para Android Studio y Visual Studio Code
Debes de decidir qué IDE vas a emplear si Android Studio o Visual Studio Code; en ambos IDEs puedes instalar Flutter y empezar a crear tus aplicaciones; si no quieres complicarte mucho podría emplear Android Studio, ya que al instalar este ya tienes accesos a los Simuladores en Android de manera automática desde el mismo IDE.
De igual, para ambos IDEs, una vez instalado Flutter en tu computadora, debes de instalar la extensión para poder crear proyectos con este Framework para el Material Design en aplicaciones móviles en Android e iOS.
Crear nuestra primera aplicación: Turorial
Una vez que tengas listo tu ambiente para trabajar el Flutter; como hablamos un poco en la sección anterior; vamos a empezar a trabajar con Flutter; vamos a emplear Android Studio y con esto estamos listos para seguir con nuestro pequeño curso o guía de Flutter; ahora le toca el turno para empezar nuestra aplicación.
Lo primero que haremos será abrir el IDE que tengas seleccionado; en mi caso será Android Studio que como ya vimos nos sirve para mucho más que Kotlin y Android.
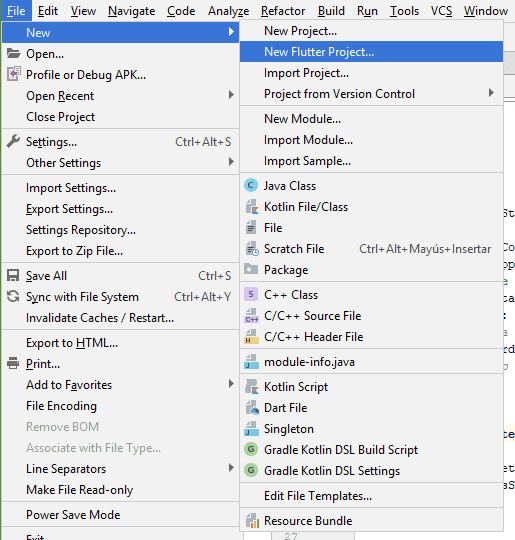
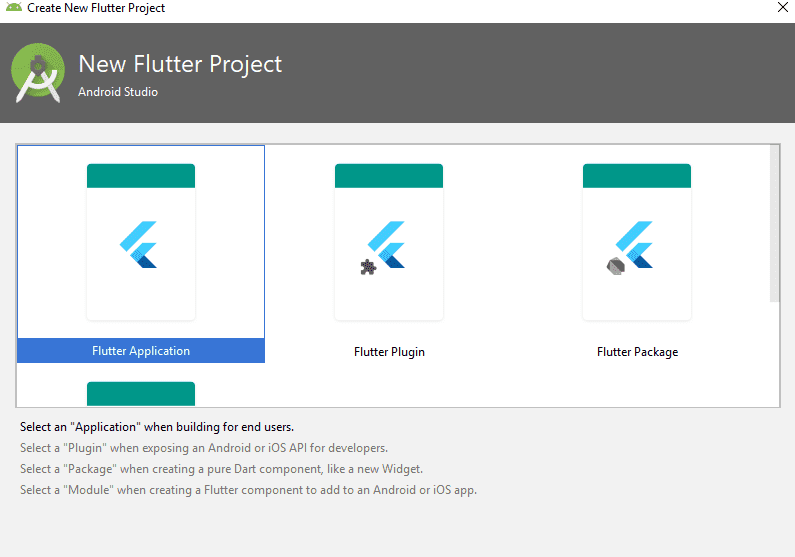
Ya en este punto estamos listos para empezar a crear nuestra aplicación; para eso vamos a File - New - New Flutter Project:

Y seleccionamos la opción que nos dice Flutter Application:

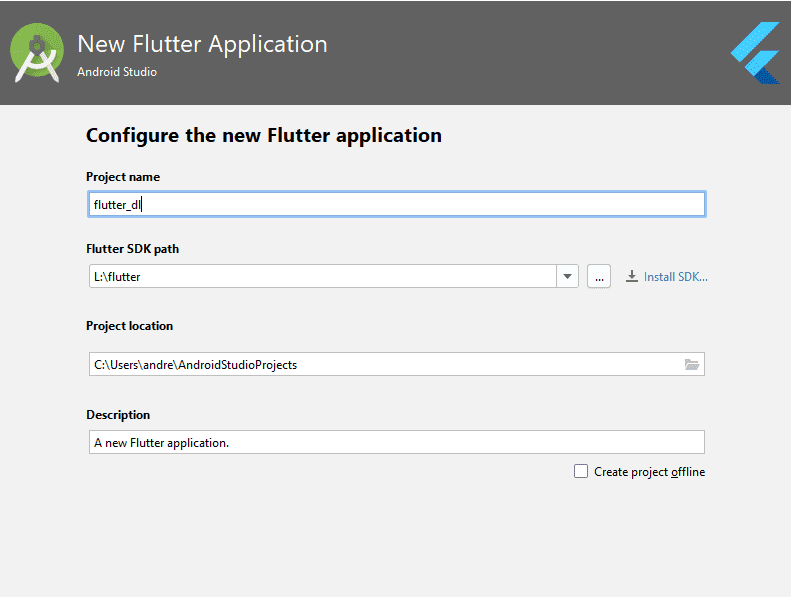
Luego tendremos la ventana típica para definir los parámetros de nuestra aplicación; el nombre, ubicación, de la SDK, del proyecto que vamos a crear y poco más:

Una vez hecho esto, le das a siguiente hasta que Android Studio termine de configurar tu proyecto.
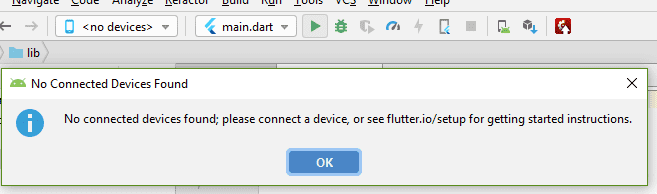
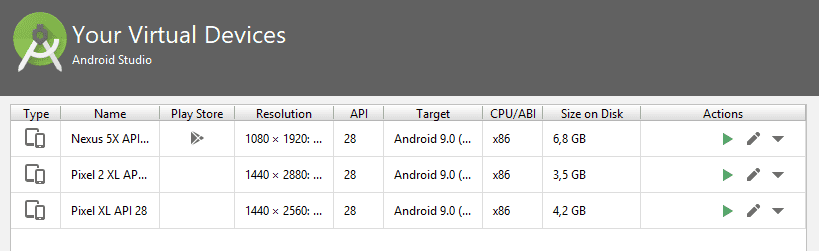
Una vez que esté lista intenta ejecutar la aplicación en un simulador verás el siguiente mensaje que te arroja el Android Studio:

Cómo ves, no nos da la opción para ejecutar el Android Virtual Device o AVD por sus siglas ni nada, solo nos funciona si conectamos un dispositivo con Android a nuestra PC el cual ya esté correctamente configurado para dispositivo de desarrollo; sin embargo existe un "truco" por llamarlo de alguna manera para poder emplear nuestros dispositivos virtuales de Android Studio.
Ejecutando nuestro emulador Android para depurar en Flutter
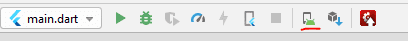
Así como indicamos vas a ir a AVD Manager y luego lanzas tu simulador de Android que tengas seleccionado:


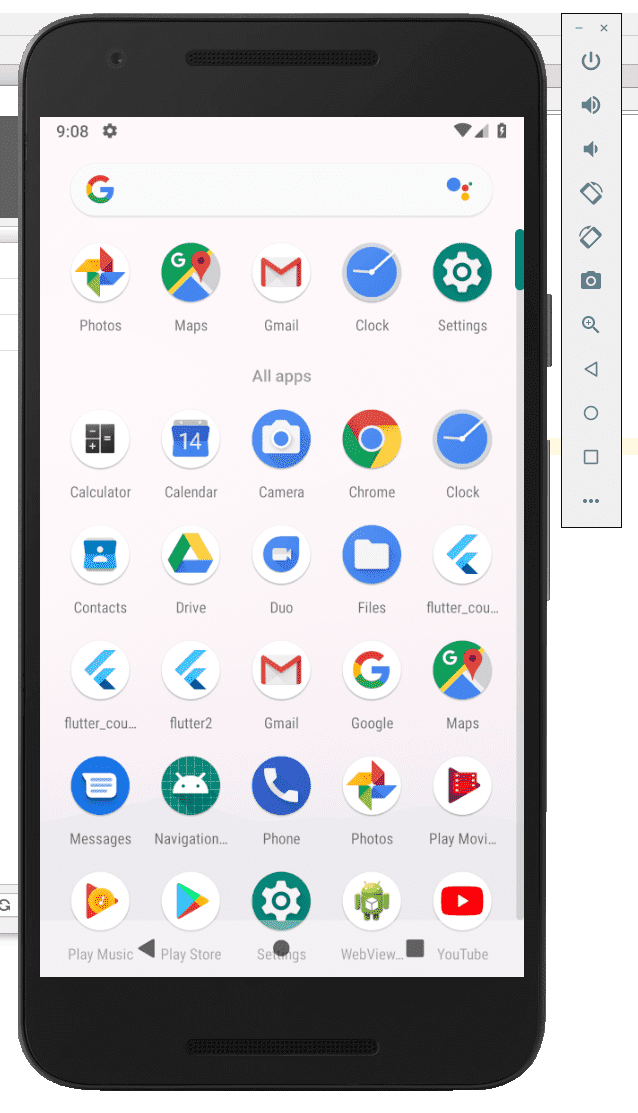
Ya con esto, esperas a que inicie y cargue el simulador y podrás ejecutar tu aplicación Android que será como la siguiente:

Aunque también recuerda que puedes emplear un dispositivo físico si así lo deseas en vez de uno virtual; esto es útil cuando no tienes un equipo de muchas prestaciones.
Los widget en Flutter para todo
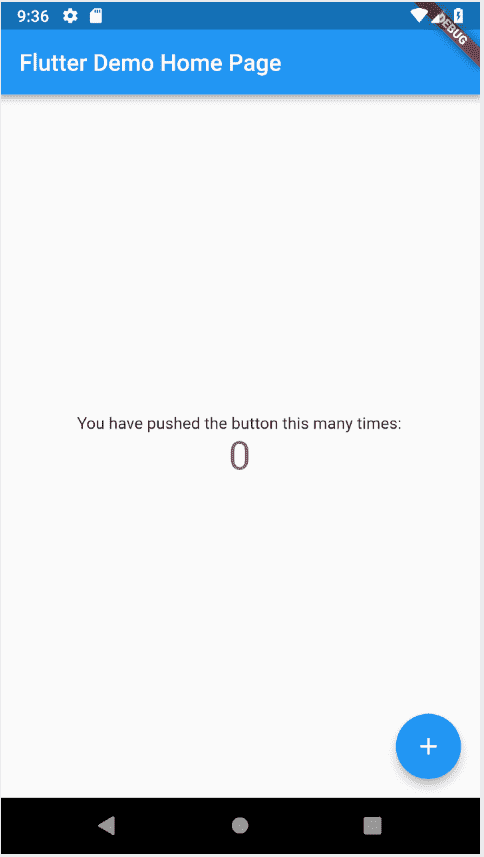
Luego ejecutas la aplicación en el simulador que ya lanzaste en los pasos anteriores y verás una aplicación como la siguiente:

Cómo ves es una especie de contador; la interfaz consta del toolbar (1), el cuerpo central (2) y botón (3) y un texto (4); aquí es donde entramos con la explicación de los widget; los widget son la pieza fundamental en el desarrollo de aplicaciones para Flutter.
Todas estas numeraciones que te señalamos anteriormente, son bloques que corresponden a un Widget, que los puedes ver como pequeñas aplicaciones que conforman tu aplicación; y no solo eso, cada uno de los 4 componentes anteriores, internamente son compuestos por más widgets; por ejemplo, en el caso del botón flotante, que por su naturaleza en un widget, internamente tiene un componente imagen, para definir el + que ves en el mismo, que como puedes adivinar, es un widget; en resumen; todo es un widget hasta el elemento base que puede ser un texto o una imagen.
Los widget son un mecanismo que nos permiten desarrollar los distintos componentes; en Flutter todo es un widget; y si TODO; si analizamos la imagen anterior que nos lanzó nuestro emulador; cada uno de los elementos que resaltamos es un widget; existe un componente para las cosas más fundamentales que podemos hacer; inclusive toda esa interfaz que señalamos está contenido en un gran widget que es nuestra aplicación:

El MaterialApp para definir como base o home de nuestra aplicación
Lo primero que vamos ha hacer es borrar todo el contenido de nuestro main.dart que como puedes suponer es el primer archivo en ejecutarse, es el que busca la SDK de Flutter al momento de ejecutar nuestra aplicación; la misma debe de retornar una clase especial llamada MaterialApp que espera como parámetro, lo que puedes suponer, un Widget, el cual vamos a implementar a continuación.
Vamos a implementar nuestra primera aplicación en una clase aparte; que es la mejor forma que tenemos para desarrollar nuevos componentes; en otras palabras, desarrollar nuestros propios Widgets, es decir, nuestra aplicación:
Lo primero que vamos ha hacer es crear una clase en nuestro mismo archivo main, para eso empleamos la palabra reservada class seguido del nombre de la clase, que es nuestro caso será MiPrimeraApp:
class MyApp
De momento hemos hecho realmente poco, apenas definir una clase, pero como ya debes de sabes a este punto, esta clase necesita un cuerpo, y no un cuerpo cualquiera; las clases que emplean componentes de interfaces visuales, en otras palabras nuestros widgets necesitan de algo en especial, un tipado de la clase que nos ofrezca elementos que podamos reutilizar para desarrollar nuestros componentes, y un punto de arranque de nuestra código (el método build); para ello debemos de extender nuestra clase de una clase que nos permita dibujar nuestro árbol de widgets! ; para eso podemos emplear la clase StatelessWidget que es una de las más simples que hay:
class MyApp extends StatelessWidget {
}
Cuando hagamos esto, el compilador nos dará un error indicando que espera algo más, debemos definir nuestro método de arranque, algo similar cuando estamos programando en Android Studio nuestras aplicaciones para esta plataforma debemos de indicarle (una vez definido nuestra appcompatactivity) los métodos de nuestro ciclo de vida de una app para Android; aquí debemos de definir un método build; así de simple:
class MyApp extends StatelessWidget {
build(context) {
}
}
El mismo como vez recibe un parámetro pero esto lo veremos más adelante...
Este es un método especial en donde podemos construir nuestro widget; viene siendo además como nuestro método main de nuestra clase, ya que en ningún momento vamos a llamarlo nosotros si no lo hará internamente la SDK de flutter al momento de la ejecución de nuestra aplicación.
Por supuesto este método llamado build de la SDK de Flutter, tiene que hacer algo, debe de definir algo interesante para nuestra aplicación; lo primero que vamos a hacer es definir un método elemental, que en realidad es un Widget, como todo aquí en Flutter; dicho método o Widget se llama MaterialApp al cual le podemos definir un atributo home para que nos quede de la siguiente forma:
class MyApp extends StatelessWidget {
build(context) {
home: XXX
}
}
Este atributo como debes de suponer, recibe un Widget, que en este caso será uno llamado Scaffold que simplemente nos pinta una pantalla en blanco como la siguiente:
class MyApp extends StatelessWidget {
build(context) {
home: Scaffold
}
}
Este Widget Scaffold nos permite definir el cuerpo de nuestra aplicación, toda la pantalla la podemos definir mediante este contenedor; en otras palabras, podemos definir la cabecera o el appBar y el cuerpo o body; lo primero que vamos a definir es el AppBar:
class MyApp extends StatelessWidget {
build(context) {
home: Scaffold(
appBar: AppBar(
title: Text("MiLista"),
),
);
}
}
Como puedes ver, simplemente definimos un nuevo atributo llamado title que como puedes suponer recibe un Widget que puede ser cualquier cosa pero lo tradicional sería un texto como el que definimos aquí.
Por supuesto, el build espera retornar algo, y ese algo debe ser nuestro MaterialApp con todo lo que definimos anteriormente:
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('MiLista'),
),
),
);
}
}
También recuerda colocar el main que es fundamental para ejecutar nuestra aplicación; ya que todo parte de aquí.
Ya en este punto puedes ejecutar tu aplicación y verás el siguiente resultado:

Creando una carta o tarjeta en Flutter
Lo siguiente que vamos a definir será el cuerpo de nuestra aplicación, la cual es contenida en nuestro Widget llamado Scaffold; vamos a crear una de estas tarjetas que son tan chulas en Android, una de las mejores cosas que nos trajo el Material Design que adoptó Google con Android 5 y adelante llamados Card Views; para eso vamos a emplear un Widget como ya debes saber que se llama Card:
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('MiLista'),
),
),
);
}
}
Cómo ya puedes ir dándote cuenta, ya todo va teniendo como qué más orden, todo tiene más sentido y una estructura de tipo Pila, en donde vamos agregando nuevos componentes; como ya seguramente te aventuraste, nuestro Widget Card tiene algunos atributos que podemos llenar, que sería el título y la imagen; para que sepas cómo trabajar con las imágenes en Flutter desde tu carpeta assets puedes irte al último punto en este artículo:
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('MiLista'),
),
body: Card(
child: Column(
children: <Widget>[
Image.asset('assets/codeigniter.png'),
Text("Curso en CodeIgniter")
],
),
),
),
);
}
}
Aquí empleamos un nuevo componente o widget, en este caso es el de las imágenes; es un simple widget que especifica la imagen que importamos en la carpeta assets.
Además de esto, creamos una widgets para poder colocar una pila de widgets, para eso es el Column helpers que como puedes ver implementa una colección de widgets mediante un array de widgets.
Finalmente, cuando ejecutes tu aplicación; obtendrás:

Habilitando nuestra carpeta assets
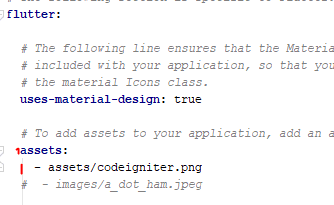
Para poder emplear recursos en nuestro proyecto Flutter, tenemos que ir a pubspec.yaml y descomentar las siguientes líneas:

Tienes que tener cuidado con los tabs ya que los mismos son empleados ya que con ellos se define el nombre de la carpeta que vas a crear para arrojar recursos en tu proyecto que en nuestro caso se llama assets:

Con el paso anterior cubierto, puedes crear una carpeta llamada assets o el nombre que definieras en la raíz de tu proyecto y arrojar tu imagen en la misma.
Eliminar cinta o banner de debug en Flutter
El banner de debug en Flutter es una herramienta muy útil para los desarrolladores que están creando aplicaciones mediante Flutter. Cuando se activa, el banner se muestra en la esquina superior derecha de la pantalla y contiene información importante sobre la aplicación en ejecución, como el nombre del modo de ejecución, el número de versión, el número de compilación y el identificador del dispositivo.
El banner de debug es especialmente útil durante el proceso de desarrollo, ya que le permite al desarrollador identificar rápidamente la versión de la aplicación que está utilizando y verificar que la aplicación se está ejecutando en el modo correcto. También puede ayudar a identificar errores o problemas en la aplicación y facilitar la depuración.
Es importante tener en cuenta que el banner de debug se muestra automáticamente cuando se ejecuta una aplicación en modo de depuración. Si desea cambiar la visibilidad o el contenido del banner, puede hacerlo a través de la configuración en el código Flutter.
La cinta de debug es un molesto banner lateral de color rojo que sale en la esquina superior derecha de cualquier aplicación que estemos desarrollando en Flutter; esto puede pararecer util o curioso cuando estamos desarrollando nuestra aplicación,
La cinta puede ser un poco molesta y por supuesto la tenemos que eliminar cuando pasamos a por ejemplo ambiente de producción; para tal fin lo podemos hacer fácilmente mediante una propiedad llamada debugShowCheckedModeBanner que la tenemos que importar de:
import 'package:flutter/services.dart';
Así que, construyendo un ejemplo mínimo, quedaría para de la siguiente forma:
class MyApp extends StatelessWidget{
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
theme: ThemeData(
primaryColor: Colors.indigo
),
home: Scaffold(
appBar: AppBar(
title: Text("Primera App"),
),
body:Center(
child: new Text("Hola Mundo", style: TextStyle(color :Colors.indigo, fontSize: 50),)
)
),
);
}
}Y con esto adiós al banner debug de Flutter; en esta entrada, aprendistes a eliminar la molesta cinta que indica que estamos desarrollando o testeando nuestras aplicaciones en Flutter para Android o iOS.
Herramientas Esenciales para Desarrollar en Flutter este 2024
Las herramientas así como IDEs, pluigns o asistentes como la IA con ChatGTP o similar, definen las bases para crear nuestros proyectos de manera efectiva hoy en día, aunque en muchos casos no son imprescindible, si son recomendable para poder agilizar el desarrollo, ahorrar tiempo y poder avanzar de forma efectiva, en esta publicación, vamos a conocer algunas herramientas esenciales para nuestra productividad y, tal vez, incluso para nuestra cordura. Para todas las cosas complejas que hacemos a diario, necesitamos que nuestras herramientas sean lo más simples posible o lo más potentes posible. Idealmente, ambas cosas.
1. IntelliJ IDEA
Aunque muchos desarrolladores utilizan Visual Studio Code (VSCode), en mi caso en particular yo lo empleo ya que en todas las demas tecnologías que yo empleo, VSC me permite desarollar en ellas, pero, para el desarrollo en Flutter, tambien tenemos IntelliJ IDEA, el cual es desarrollado por un equipo que se enfoca en desarrollar este tipos de IDEs e inclusive Android Studio es una variante de este, así que, es una herramienta que debemos de tomar muy enserio al momento de desarrollar.
IntelliJ IDEA, puede ser escencial cuando desarrollar para Flutter, tiene un toque muy especial que solamente puede tener este tipo de herramientas, una interfaz muy amigable y la accesibilidad de ciertas herramientas y su funcionalidad. Además, encuentro que es más eficiente con proyectos grandes. La función de búsqueda global es excelente. Aunque VSCode también tiene esta función, IDEA parece funcionar mejor y de manera más completa. Puedo buscar archivos, clases y funciones con un solo comando, lo que simplifica encontrar cosas cuando no estoy seguro de cómo las llamé.
Además, soy muy detallado en mis confirmaciones de cambios. Me gusta agrupar los contextos de los cambios, y cuando trabajo en una función o soluciono un error, a veces modifico varias cosas. Sin embargo, no todas esas modificaciones están relacionadas con el mismo mensaje de confirmación.
Plugins instalados
Aquí hay algunos de los complementos que he agregado a IntelliJ IDEA para facilitar mi trabajo:
- BLoC: Ayuda con la arquitectura de BLoC en Flutter, si usas este manejador de estado, este plugin no puede faltar.
- Flutter Enhancement Suite: Proporciona mejoras específicas para Flutter.
- Flutter Snippets: Agrega fragmentos de código útiles para Flutter.
- GitToolBox: Facilita la gestión de repositorios Git.
- Rainbow Brackets: Colorea los corchetes para una mejor legibilidad.
- Save Actions: Realiza acciones automáticas al guardar archivos.
2. Alfred
Alfred es una herramienta que solo se puede emplear en Mac:
https://www.alfredapp.com/
Es un reemplazo de Spotlight y mucho más. Ofrece todas las funciones de Spotlight y se puede ampliar con flujos de trabajo personalizados y configuraciones. Alfred es extremadamente poderoso: puedes lanzar aplicaciones, realizar búsquedas en línea, hacer cálculos y conversiones, y mucho más. Personalmente, uso algunas búsquedas web personalizadas en Alfred, como “ppac” para buscar paquetes de Dart/Flutter en pub.dev.
Como desarrollador de Flutter, hay varias herramientas útiles para depurar errores en tus aplicaciones. Permíteme mencionarte algunas de las más destacadas:
3. Inspector de DevTools de Flutter:
- El inspector de widgets de Flutter es una herramienta muy util para visualizar y explorar árboles de widgets, el problema que tiene Flutter al empezar a crear apps medianamente grandes, es el anidamiento que luego no sabemos donde comienza un nodo, quien lo incluye y donde termina, con esta herramienta que ya viene incluida al instalar el framework de Flutter, permite comprender los diseños existentes y diagnosticar problemas de diseño muy fácilmente
- Puedes usarlo para:
- Seleccionar un widget en el dispositivo y examinarlo.
- Explorar la jerarquía de widgets.
- Seguir la creación de widgets.
- Inspeccionar propiedades como
mainAxisAlignment,crossAxisAlignmentyFlexParentData.flex. - Habilitar la superposición de rendimiento para analizar el rendimiento de los hilos de GPU y CPU.
- Agregar sugerencias de depuración visual a la representación de widgets.
- Reducir la velocidad de las animaciones para inspección visual.
- Mostrar colores rotativos al repintar1.
Artículo recomendado:
https://itnext.io/my-essential-tools-as-a-flutter-developer-7a055822a777
Null Safety en Dart y Flutter
Índice de contenido
- Razones para crear aplicaciones en Flutter
- Ventajas agregadas de conocer programar nativamente para Android e iOS de Dart y Flutter
- Interfaz declarativa y los Widgets
- ¿Qué es Flutter?
- Flutter es un framework para Dart y una SDK con elementos de UI
- Arquitectura tipo árbol de widgets en Flutter para una app
- Widgets en Flutter
- Creando tu primer widget
- Material 3
- Nuevos widgets
- NavigationBar y NavigationDrawer
- Botones segmentados
- Badges
- Generación de un esquema de color
- El contexto en Flutter
- Cómo crear un widget
- ¿Qué necesitas saber sobre el contexto?
- El método "of()"
- Editores: Visual Studio Code con los plugins de Flutter y Dart
- Instalar Flutter en nuestra computadora
- Extensión de Flutter para Android Studio y Visual Studio Code
- Crear nuestra primera aplicación: Turorial
- Ejecutando nuestro emulador Android para depurar en Flutter
- Los widget en Flutter para todo
- El MaterialApp para definir como base o home de nuestra aplicación
- Creando una carta o tarjeta en Flutter
- Habilitando nuestra carpeta assets
- Eliminar cinta o banner de debug en Flutter
- Herramientas Esenciales para Desarrollar en Flutter este 2024
- 1. IntelliJ IDEA
- Plugins instalados
- 2. Alfred
- 3. Inspector de DevTools de Flutter:
- Null Safety en Dart y Flutter
- Conocer la versión actual de Dart y Flutter
- Operadores claves en para trabajar con el Null Safety en Dart
- ¿Qué es el Null Safety?
- Tipos que puedes ser nulos
- Operadores claves
- Null assertion operator
- Qué pasa con las clases
- Definición de la Clase con required
- Habilitando el Acceso a la Red en Flutter para macOS
- ¿Por qué es importante habilitar el acceso a la red?
- Configurando el Acceso a la Red en macOS
Vamos a hablar sobre el null safety en Flutter en cual es el nuevo esquema que tenemos a partir de Flutter 2 y Dart 2.12.
Lo primero que tienes que hacer antes de comenzar es verificar la versión de Flutter que tienes instalada en tu equipo y puedes chequear la de Dart:
Conocer la versión actual de Dart y Flutter
dart --version
flutter --versionY verás unas llamadas como las siguientes:
Dart SDK version: 2.13.4 (stable) (Wed Jun 23 13:08:41 2021 +0200) on "windows_x64"
Flutter 2.2.3 • channel stable • https://github.com/flutter/flutter.git
Framework • revision f4abaa0735 (2 months ago) • 2021-07-01 12:46:11 -0700
Engine • revision 241c87ad80
Tools • Dart 2.13.4Recuerda que Flutter 2 o superior es la que tiene soporte con el NullSafety
Operadores claves en para trabajar con el Null Safety en Dart
En la guía oficial tenemos mucha información al respecto con el Null Safety, lo primero que tenemos que conocer es sobre los operadores, los operadores son un elemento clave para trabajar con el Null Safety.
En esta entrada quiero hacerte un resumen de los aspectos que tienes que tener en cuenta al momento de trabajar con el Null Safety aunque esto es una aspecto que tienes que practicar, por lo tanto, te recomiendo que veas los videos que dejo aquí adjunto en esta entrada.
De igual manera vamos a ir a dar algunas lecciones.
¿Qué es el Null Safety?
Esto lo podemos definir fácilmente, para esto tienes que entender el propósito, el problema de los nulos es cuando tenemos una variable u objeto que PUEDE ser nulo en algún momento pero desde tu app NO lo detectas y realizas operaciones sobre la misma teniendo resultados catastróficos; operaciones como las siguientes:
var texto = null;
Text(texto)Van a hacer crashear tu aplicación o la ventana de la muerte de "tu aplicación no responde" o que solamente se cierra de golpe.
Para eso esta esta característica que incorpora lenguajes de programación modernos como Kotlin,. swift y por supuesto ahora también Dart, para prevenir estos fallos en nuestras aplicaciones.
En qué consiste
El null safety consiste en EVITAR que el usuario pueda tener valores nulos, así de simple, es como negar una realidad lo más posible; por lo tanto, nuestra variables u objetos POR DEFECTO NO pueden ser nulos, así de simple.
Por lo tanto, ahora nuestras variables son de tipo int, String, bool... NO puede tomar valores nulo, ya que el editor te daría un error en tiempo de compilación y NO en ejecución, por lo tanto tu código NO compilara.
Tipos que puedes ser nulos
Pero nosotros sabemos que esto es una verdad a media porque en muchas ocasiones existen escenarios en las cuales esto no se puede cumplir y tienes que trabajar con valores que pueden ser nulos, en estos casos puedes colocar el operador de ? delante de tus tipos de datos; por ejemplo:
- int?
String?
Estos pueden ser nulos que es el enfoque que tenemos originalmente, pero debes de evitar su uso lo más que puedas!
Lo mejor de todo es que siempre el editor te está diciendo vas a tener problemas con los nulos ya que TODOS los paquetes que uses tienen que tener esta protección.
Operadores claves
Como comentaba, existen múltiples escenarios en los cuales te ves obligado a emplear tipos que PUEDEN ser nulos, en este caso lo tienes que hacer DE MANERA SEGURA.
Smarter null-aware methods
String? notAString = null;
print(notAString?.length);Esta operación devolverá nulo, en vez de detener la app, y para eso funciona el operador de ? sobre algún método o propiedad que PUEDE ser nulo.
Otro operador empleado, es el de OR, en el cual cuando intentas asignar un valor que NO puede ser nulo sobre uno que si (por ejemplo esta lista) si el mismo NO tiene un valor, entonces le das un valor por defecto
bool exist = list?.isEmpty ?? falseNull assertion operator
Este operador es similar al primero, pero tienes que estar COMPLETAMENTE seguro que la operación NO va a devolver nulo, porque si lo es, la aplicación dará una excepción y con esto, un posible cuelgue:
error!.toUpperCase()Estos ejemplos los he tomado de la documentación oficial.
Estos son unos casos que vemos en detalle en los videos adjuntos a esta publicación.
Qué pasa con las clases
En las clases tenemos otro problema y es que declaramos propiedades que por defecto NO inicializamos, para esto existen muchas formas de hacerlo:
Si NO tenemos constructor; podemos emplear el operador de late:
class _MyAppState extends State<MyApp> {
late int _startI;
late int _endI;
@override
void initState() {
this._startI = 0;
this._endI = 1;
}
}En el cual indicamos en resumidas cuentas que, ANTES de hacer un GET de la propiedad, VAMOS a darle un valor a esa propiedad.
Esto es útil cuando estamos trabajando por ejemplo con los state y los stateful widgets, que tenemos una función init State en la cual generalmente inicializamos estas propiedades.
Si empleas un constructor para tu clase, andes de definir el cuerpo del mismo con las {} debes hacer una inicialización en línea de esas propiedades
Definición de la Clase con required
Usamos required en el constructor para asegurar que los argumentos modelo y año siempre sean pasados.
class Coche {
final String modelo;
final int anio;
final String? color; // '?' indica que el color es opcional y puede ser null
Coche({
required this.modelo, // ¡Obligatorio! Si falta, error de compilación.
required this.anio, // ¡Obligatorio! Si falta, error de compilación.
this.color, // Opcional, puede ser omitido o ser null.
});
void descripcion() {
print('Modelo: $modelo, Año: $anio, Color: ${color ?? "No especificado"}');
}- required es una anotación que se agregó a partir del Null safety para agregar la seguridad de valores nulos: Ahora se requiere una palabra clave que debe pasarse a un parámetro con nombre para que no permita que el compilador se ejecute si este parámetro no se ha pasado. Hace que su código sea más estricto y seguro.
Habilitando el Acceso a la Red en Flutter para macOS
Habilitar el acceso a la red es fundamental para que nuestra aplicación en Flutter funcione correctamente en entornos macOS, ya que, probablemente cuando intentes consumir mediante una comunicación HTTP un recurso, verás un error como el siguiente:
SocketException: Connection failed (OS Error: Operation not permitted, errno = 1) with flutter app on macOSY para esto, debemos de habilitar el acceso a la red.
¿Por qué es importante habilitar el acceso a la red?
Comunicación con Servidores Externos:
Muchas aplicaciones requieren conectarse a servidores externos para obtener datos en tiempo real, como actualizaciones, contenido dinámico o autenticación. Sin acceso a la red, la aplicación no podrá comunicarse con estos servidores, lo que afectará su funcionalidad.
Integración con APIs y Servicios Web:
La mayoría de las aplicaciones modernas utilizan APIs o servicios web para obtener información relevante, permite que nuestra aplicación se comunique con estos servicios y proporcione una experiencia completa al usuario.
Actualizaciones y Descargas:
Las aplicaciones pueden requerir actualizaciones o descargas de recursos adicionales (imágenes, archivos, etc.). Sin acceso a la red, estas operaciones no serán posibles.
Configurando el Acceso a la Red en macOS
Para habilitar el acceso a la red en una aplicación Flutter en macOS agrega la siguiente clave-valor:
macos/Runner/DebugProfile.entitlements
<key>com.apple.security.network.client</key>
<true/>Siguiente paso, aprende a usar los widgets de botones en Flutter.