Primeros pasos con Android Studio: requisitos, instalación, configuración inicial y tutoriales
- Andrés Cruz

Como bien sabrán ya hace un buen tiempo que Google pasó del ya obsoleto Eclipse con el plugin ADT a Android Studio; que es el IDE oficial que se basa en una variante de intelligent idea y que nos ofrece fantásticas herramientas y posibilidades para el desarrollo de aplicaciones en Android.
En esta entrada se indicarán los primeros pasos para emplear Android Studio, sus requisitos, características que ofrece este IDE y también se listaran una sería de otros tutoriales que constan de sus respectivos ejemplos con los cuales podremos iniciarnos en el mundo de desarrollo de aplicaciones para Android.
Android Studio, nuestro mejor aliado para el desarrollo de apps Android
Android Studio es una poderosa herramienta para construir aplicaciones Android el cual debería ser la "norma" al momento de desarrollar aplicaciones Android al ya incorporar una gran cantidad de herramientas con la cuales no cuenta Eclipse (como Android Device Monitor) o deben ser instaladas en base a plugins (Gradle...).
Esta entrada ofrece una introducción básica para Android Studio.
Veremos como instalar Android Studio, dar los primeros pasos, algunos atajos de teclado que seguramente empleas en el viejo Eclipse con el plugin ADT y algunas explicaciones sobre su interfaz y nuevos cambios.
Requisitos para emplear Android Studio en nuestra computadora.
Como todos los softwares, los requisitos a medida que se van lanzando actualizaciones que en pocas palabras se quiere decir que con el paso del tiempo, van incrementando sus requerimientos de hardware y por supuesto de software; a la fecha estos son los requisitos que se necesitan:
Requisitos para Windows
- Microsoft® Windows® 7/8/10 (32- or 64-bit)
- 3 GB RAM minimum, 8 GB RAM recommended; plus 1 GB for the Android Emulator
- 2 GB de espacio disponible como mínimo,4 GB recomendados (500 MB para el IDE + 1.5 GB for Android SDK y emuladores)
- 1280 x 800 de resolución de pantalla
Requisitos para Mac
- Mac® OS X® 10.10 (Yosemite) o superior - 10.13 (macOS High Sierra)
- 3 GB RAM como mínimo, 8 GB RAM recomendado; más 1 GB para el emulador de Android
- 2 GB de espacio disponible como mínimo,4 GB recomendados (500 MB para el IDE + 1.5 GB for Android SDK y emuladores)
- 1280 x 800 de resolución de pantalla
Requisitos para Linux
- 2 GB de espacio disponible como mínimo,4 GB recomendados (500 MB para el IDE + 1.5 GB for Android SDK y emuladores)
- 1280 x 800 de resolución de pantalla
Estos requisitos fueron tomados de la página oficial que puedes consultar aquí.
Instalando Android Studio
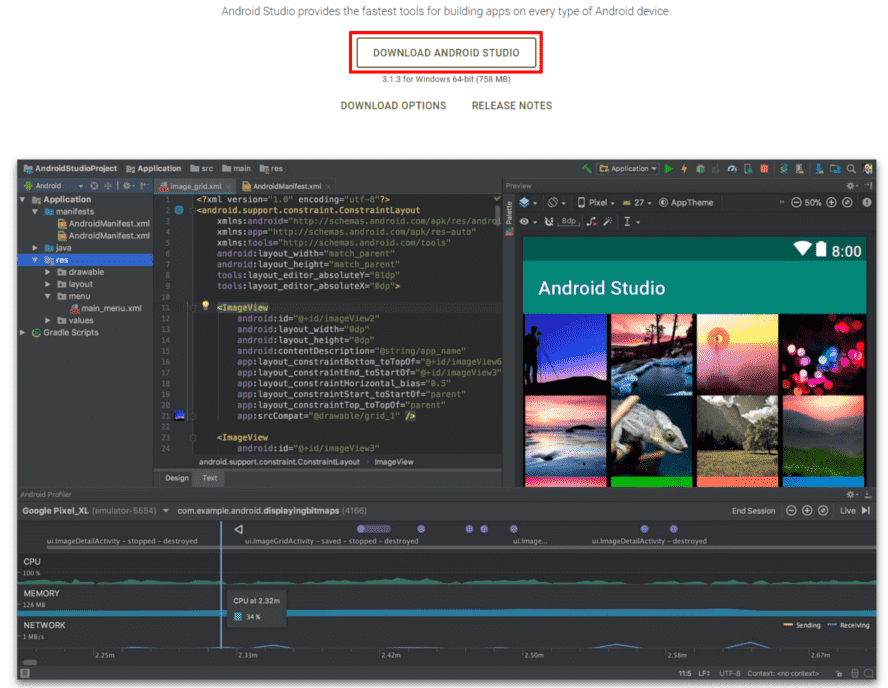
Para hacernos con nuestra copia de Android Studio para su posterior instalación, debemos ir al portal oficial de Android en el siguiente enlace Android Studio y clic en el botón Download Android Studio:

Instalar Android Studio en cualquier plataforma no puede ser más fácil; en Linux debemos desempaquetar el archivo descargado, lo reubicamos en el directorio que deseemos y ejecutamos el studio.sh ubicado dentro de la carpeta bin del IDE:
sh studio.sh
O bien si estamos en Windows, ejecutamos el .exe.
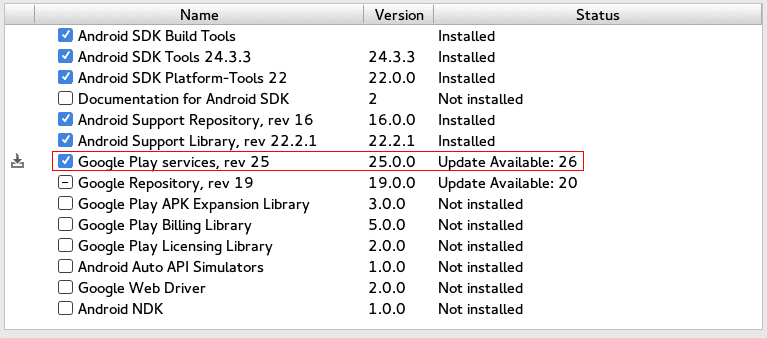
A partir de aquí nos lanzará el instalador -que al igual que en Windows- prácticamente se configura solo; deberás tener una conexión a Internet para que termine de descargar todos los módulos, SDK, librerías de soporte, etc. Es recomendable que instales de una vez el paquete de Google Play Service:

Por si te apetece desarrollar en cualquiera de las API que ofrece Google como Google Maps, Firebase Cloud Messaging entre otros de los muchas APIs que se ofrecen mediante este paquete.
Cómo crear un proyecto en Android Studio
Una vez instalado y descargado todas las dependencias de Android Studio finalmente podemos comenzar a desarrollar aplicaciones en el mismo.
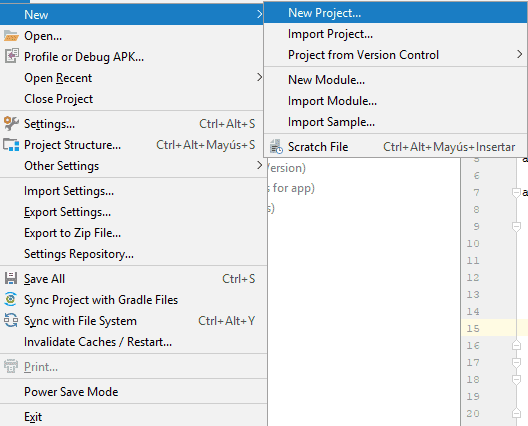
Para crear nuestro primer proyecto nos tenemos que ir al menú superior y luego:
File > New > New Project

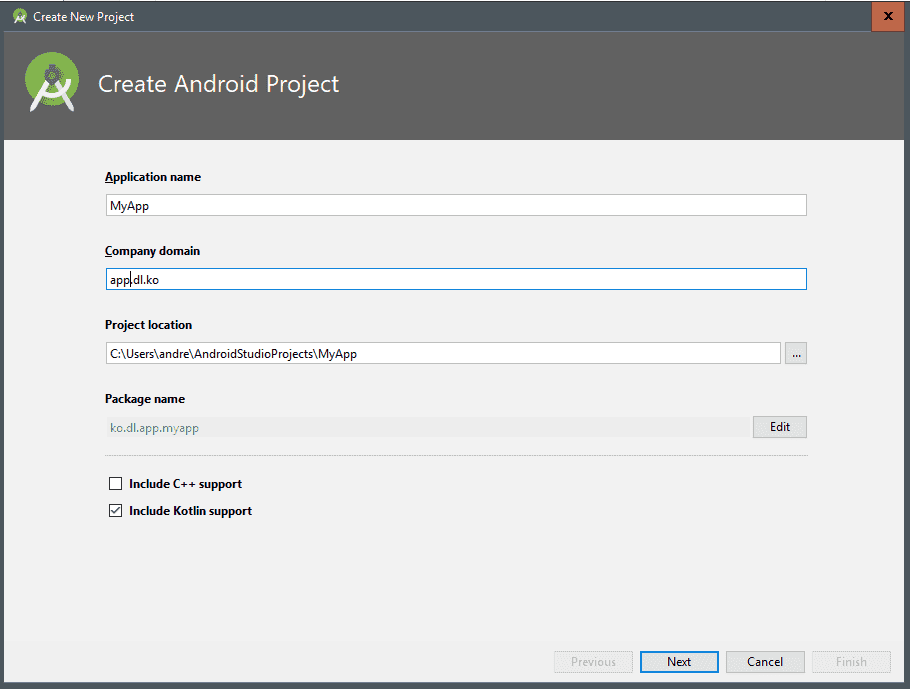
Se nos presentará una nueva ventana en donde tendremos que indicar los datos de la aplicación que estamos creando por Android Studio:

- Application name: viene siendo el nombre de la aplicación que vamos a crear.
- Company domain: simplemente es indicar la estructura o jerarquía de carpetas que tendrá el proyecto, en donde cada punto (.) es un separador; para el ejemplo anterior tendríamos un árbol de carpetas como la siguiente:
app | dl | ko. - Project location: Se refiere a la ubicación en donde estará nuestro proyecto.
Al darle click en el botón Next se nos presentará la selección de la SDK así como la selección del ambiente a desarrollar, Android para teléfonos y tabletas, para relojes (o wear, de momento no tiene mucho mercado), para TV (se está reinventando, pero tampoco cuenta con mucho mercado) entre otros; generalmente nos interesa es desarrollar para móviles y tablets, que es la opción que viene por defecto:

Además de poder variar el nivel de SDK o de soporte que tendrá la aplicación, aunque esto lo podemos cambiar en cualquier momento desde los archivo Gradle que definimos un poco más abajo.
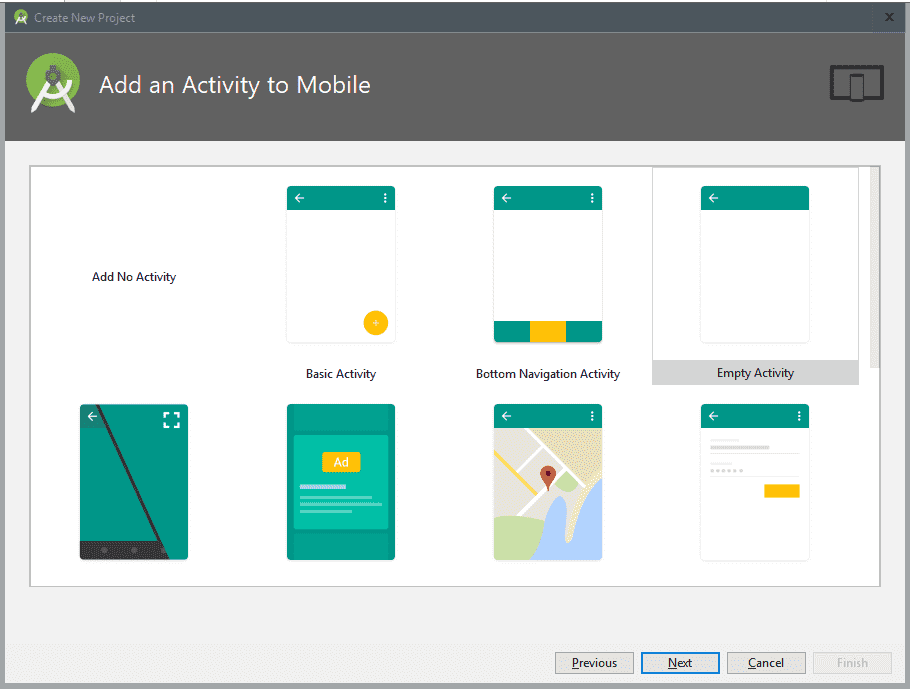
Luego llevamos a la parte de selección de características que tendrá la aplicación a crear, generalmente la dejamos en Empty Activity:

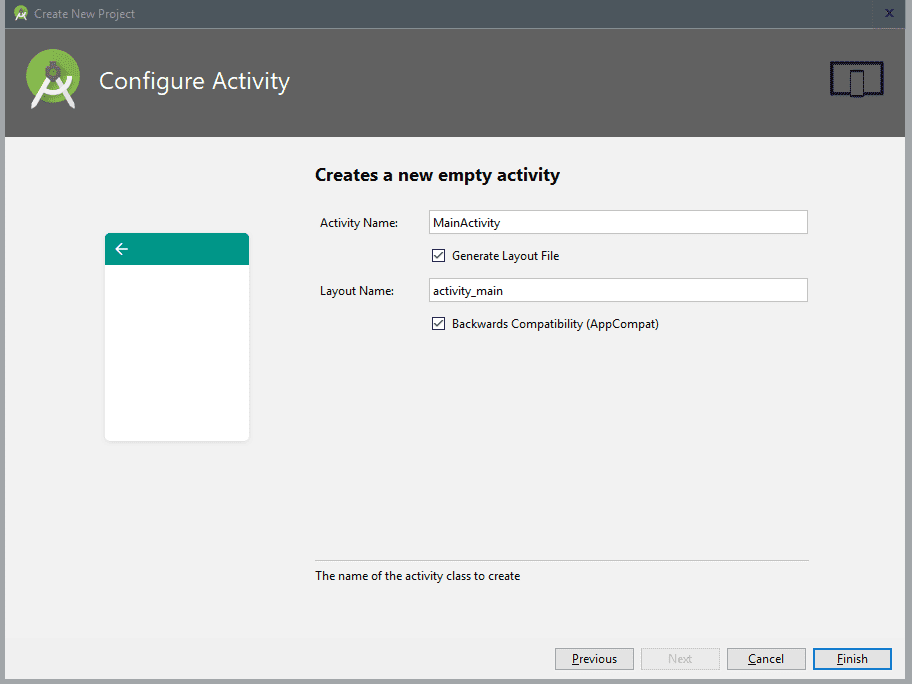
Por último seleccionamos el nombre de la actividad principal, así como el del layout que le acompaña (El desarrollo de aplicaciones en Android se basa en una variante del modelo MVC y que por lo tanto existe una separación entre el controlador, que viene siendo la Activity Name con la vista que viene siendo el Layout Name de la siguiente imagen):

Y luego presionamos sobre Finish y con esto nuestro proyecto será creado.
¿Qué nos ofrece Android Studio?
Una vez instalado y creado nuestro proyecto en Android Studio veremos una interfaz un tanto cargada como la siguiente; lo primero que veremos es una estructura diferente al que manejabamos en Eclipse con el plugin ADT tanto en la interfaz como en nuestro proyecto:

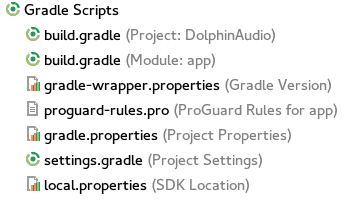
Si nos vamos al AndroidManifest.xml:
Veremos que es bastante pequeño y falta información sobre la configuración del proyecto; por ejemplo, el nivel de targetSdkVersion y minSdkVersion -por nombrar algunas-; estas configuraciones ahora las debemos de manejar desde los archivos Gradle:

Los archivos Gradle son archivos de texto plano para editar los distintos módulos, librerías y configuraciones a incorporar en nuestro proyecto.
La mayoría de las veces basta con editar el /app/build.gradle:
apply plugin: 'com.android.application' android { compileSdkVersion 22 buildToolsVersion "22.0.1" defaultConfig { applicationId "net.desarrollolibre.dolphinaudio" minSdkVersion 15 targetSdkVersion 22 versionCode 1 versionName "1.0" } buildTypes { release { minifyEnabled false proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro' } } } dependencies { compile fileTree(dir: 'libs', include: ['*.jar']) compile 'com.android.support:design:22.2.0' compile 'com.android.support:support-v13:22.2.1' compile 'com.android.support:cardview-v7:22.2.0' compile 'com.android.support:recyclerview-v7:22.2.0' compile 'com.android.support:appcompat-v7:22.2.0' }En el cual están las dependencias (módulos) y parte de las configuraciones básicas de Android (targetSdkVersion y minSdkVersion).
Los módulos en Android Studio
Ahora es más fácil emplear librerías creada por terceros que como podrás darte cuenta en su mayoría ofrecen la opción de incorporarlas mediante una simple dependencia.
Importar librerías dentro de los proyectos mediante gradle
En el siguiente link List of Android UI/UX Libraries podrás encontrar una sección bastante grande de recursos para Material Desing, revisa algunos y veras en la sección de instalación enlaces como:
dependencies { compile 'com.github.navasmdc:MaterialDesign:1.5@aar' }¿Qué más nos ofrece Android Studio?
Hay unas cuantas herramientas bastante interesantes que nos permiten conocer más a fondo cómo funcionan nuestras aplicaciones, lo cual resulta en un recurso muy útil para probar nuestras aplicaciones antes de publicarlas en algún lado como Google Play; una de ellas es Android Device Monitor.

Para que conozca como funcionan estas herramientas te recomiendo los siguientes videotutoriales creados por la gente de Google:
La herramienta la puedes encontrar en:
Tools > Android > Android Device Monitor
También veremos que existen ventanas de lo más útiles como las presentadas para nuestros layout con su modalidad diseño/código que veíamos en otras aplicaciones como DreamWeaver.
Algunos comandos de interés al migrar de Eclipse con el plugins ADT
Para indentar nuestro código en Eclipse con el plugins ADT en vez de utilizar la combinación de control+shift + F debemos emplear Control+ Alt + L.
Para emplear la opción de Buscar/Reemplazar debemos emplear la combinación de teclas Control + F.
Puedes consultar la siguiente entrada:
Para ver una lista más extensa de los atajos de teclado.
Para completar es la misma combinación de teclas que Eclipse Control + Barra Espaciadora.
Creando nuestros dispositivo
Dispositivos virtuales
Al igual que ocurría con Eclipse con el plugins ADT, debemos de tener configurados al menos un dispositivo para probar nuestras aplicaciones desde la computadora; la herramienta en cuestión se sigue llamando AVD (Android Virtual Device); esta es una de las muchas características que se trajeron de Eclipse con el plugins ADT; para acceder al AVD debemos ir a:
Tools > Android > AVD Manager
Dispositivos físicos
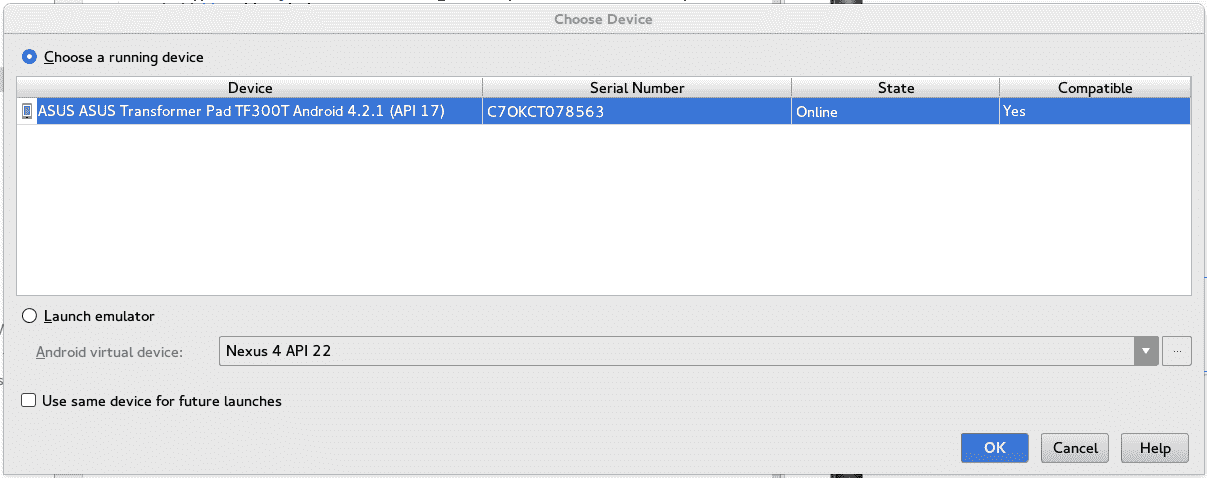
También puedes emplear dispositivos físicos; para esto debemos habilitar las opciones del desarrollador en nuestro dispositivo Android, esto ya fue tratado en una entrada anterior: Configurando un dispositivo Android para desarrollar; una vez realizado esto, conectamos nuestro dispositivo y veremos una pantalla como la siguiente:

Tablet Asus TF300
De esta forma aunque seguramente se tardará un poco más el proceso de ejecutar alguna aplicación en el dispositivo (en comparación con alguno virtual), pero el sistema tendrá menos procesos a realizar debido a que no tiene que mantener un dispositivo virtual para nuestras aplicaciones.
Recursos, tutoriales y ejemplos para desarrollar en Android Studio:
Actualmente tenemos más de 78 entradas en DesarrolloLibre con las cuales podrás iniciarte en desarrollo de aplicaciones para Android; comenzando desde sus componentes básicos:
Entre muchos otros que puedes consultar en la sección correspondiente a Android en nuestro blog:
Unas de las últimas incorporaciones (o de las más trascendentales) es la incorporación de Kotlin, como lenguaje de programación que podemos emplear de manera paralela (o únicamente) al momento de desarrollar aplicaciones para Android; Kotlin tiene muchas ventajas con respecto a Java para el desarrollo de aplicaciones en Android, al ser un lenguaje moderno, conciso y que inclusive puede correrse en la máquina virtual de Java:
Acepto recibir anuncios de interes sobre este Blog.
Introducción para Android Studio; veremos sus requisitos, como instalarlo, sus herramientas, crear proyectos, crear dispositivos virtuales, los archivos Gradle, combinación de teclas y otros tutoriales o recursos para dar los primeros pasos.
- Andrés Cruz
