¿Cómo crear un carrusel o slider 3D con HTML5 y CSS?
- 👤 Andrés Cruz

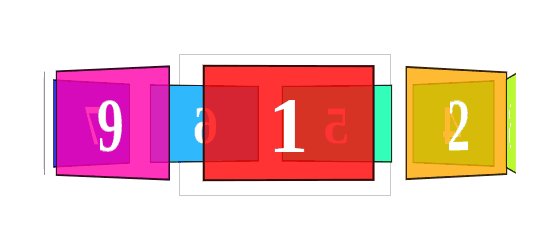
Los carruseles son elementos muy vistosos y útiles para presentar muchas imágenes; son elementos prácticamente fundamentales cuando se quiere mostrar un conjunto grande de imágenes o incluso otra estructura HTML en un mínimo espacio, además que son la pieza central en cualquier web y un buen carrusel nunca pasa desapercibido; en esta entrada veremos cómo crear un carrusel con solo CSS como el siguiente:
Es un tipo de sliders, scrollers o carruseles de lo más inusual, tiene componentes 3D, rota y se ve muy bien, puedes variar la velocidad pausarlo fácilmente entre otras cosas.
Veremos un par de variación más para ejemplificar la versatilidad del código presentado empleando las Animaciones y JavaScript.
Definiendo la perspectiva para ver un poco más grande el carrusel
Como mostramos en una entrada anterior: ENTENDIENDO LA PROPIEDAD PERSPECTIVE (PERSPECTIVA) EN CSS, empleando la propiedad se consigue variar la profundidad en el eje de las Z; por lo tanto al colocar un perspective con un valor mayor a los 1000 pixeles conseguimos que el carrusel se vea un poco más grande.
<style>
.container {
perspective: 1100px;
}
</style>
<section class="container">
!-- Demas HTML para el carrusel -items 3D --
</section>
Definimos un poco más de CSS para darle estilo al contenedor, definiendo su posición, tamaño y un borde, el cual servirá para visualizar el ítem del carrusel actual, o el que tienen directamente de frente en un momento dado:
.container {
width: 210px;
height: 140px;
position: relative;
margin: 0 auto 40px;
border: 1px solid #CCC;
perspective: 1100px;
}
Posicionando los ítems del carrusel en un espacio 3D
Crearemos otro elemento dentro de nuestro .container el cual permite que sus hijos (ítems) sean mostrados en un espacio 3D, para esto es empleada la propiedad transform-style con el valor preserve-3d.
#carousel {
width: 100%;
height: 100%;
position: absolute;
transform: translateZ( -288px );
transform-style: preserve-3d;
transition: transform 1s;
}
<section class="container">
<div id="carousel" style="transform: translateZ(-288px) rotateY(-360deg);">
<!-- Elementos hijos 3D -->
</div>
</section>
Para entender cómo influye esta propiedad sobre los hijos para construir un escenario 3D, veamos como quedaría el carrusel si NO estuviera aplicado la propiedad transform-style con el valor preserve-3d:
Cómo puedes ver, nada bonito, todo solapado todo junto y en resumen un slider que no podemos utilizar; pero no te preocupes, con algunas líneas de código solucionaremos esto sencillamente.
HTML5: Definiendo los items del carrusel 3D
Ahora podemos definir cada uno de los ítems que forman parte de nuestro carrusel; CSS básico, un tamaño de texto grande para lo que queremos hacer, abarcamos casi todo el tamaño de nuestro contenedor padre entre otro código CSS de fácil comprensión aquí podrás personalizarlo tanto como gustes aunque esté pendiente con los márgenes y paddings para evitar que se descuadre o se solapen las cartas o items entre si :
#carousel figure {
display: block;
position: absolute;
width: 80%;
height: 80%;
left: 10px;
top: 10px;
border: 2px solid rgba( 0, 0, 0, 0.8 );
line-height: 116px;
font-size: 80px;
font-weight: bold;
color: white;
text-align: center;
margin: 0;
}
Se debe ubicar cada uno de los ítems de nuestro carrusel de tal manera que no se solapen alterando su posición en el eje de las Y en los 360 grados; aquí tendrás tantas de estas reglas como ítems tenga o conformen tu carrusel:
#carousel figure:nth-child(1) {
transform: rotateY( 0deg ) translateZ( 288px );
}
#carousel figure:nth-child(2) {
transform: rotateY( 40deg ) translateZ( 288px );
}
#carousel figure:nth-child(3) {
transform: rotateY( 80deg ) translateZ( 288px );
}
#carousel figure:nth-child(4) {
transform: rotateY( 120deg ) translateZ( 288px );
}
#carousel figure:nth-child(5) {
transform: rotateY( 160deg ) translateZ( 288px );
}
#carousel figure:nth-child(6) {
transform: rotateY( 200deg ) translateZ( 288px );
}
#carousel figure:nth-child(7) {
transform: rotateY( 240deg ) translateZ( 288px );
}
#carousel figure:nth-child(8) {
transform: rotateY( 280deg ) translateZ( 288px );
}
#carousel figure:nth-child(9) {
transform: rotateY( 320deg ) translateZ( 288px );
}
Finalmente el HTML completo del carrusel:
<section class="container">
<div id="carousel">
<figure>1</figure>
<figure>2</figure>
<figure>3</figure>
<figure>4</figure>
<figure>5</figure>
<figure>6</figure>
<figure>7</figure>
<figure>8</figure>
<figure>9</figure>
</div>
</section>
HTML + CSS + JavaScript: Juntando todos los pasos anteriores y crear el carrusel 3D rotativo
Al combinar todo el CSS y HTML anterior, obtenemos el siguiente resultado:
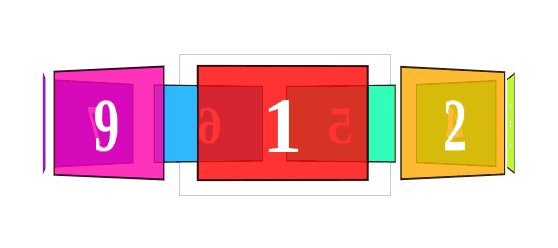
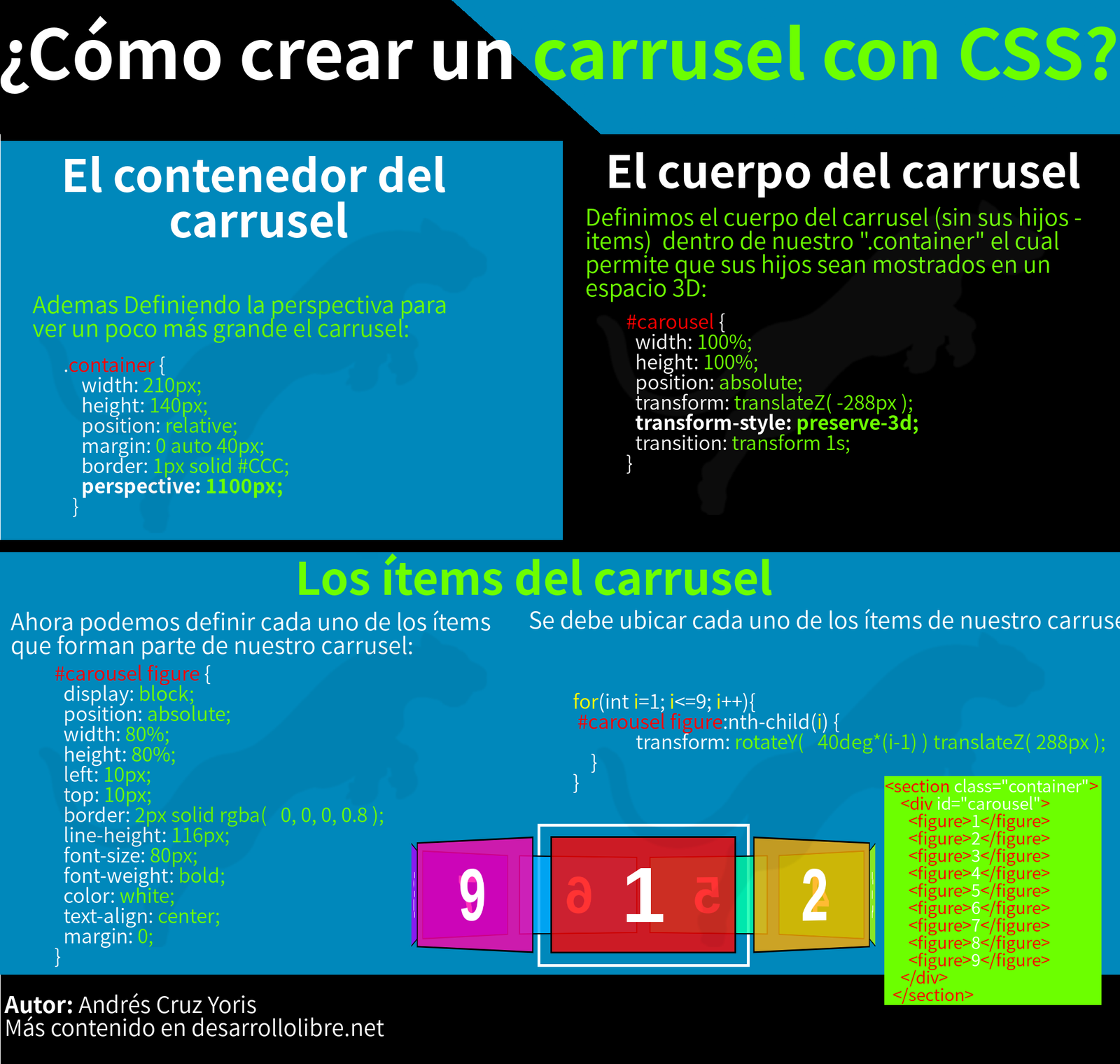
Infografía de los pasos anteriores
Puedes ver todos los pasos resumidos en la siguiente imagen:

Qué obviamente necesita darle un poco de vida o movimiento o rotación lo cual podemos conseguir fácilmente con las Animaciones CSS.
Rotación del slider: Animando el carrusel con CSS
Si queremos que rote automáticamente con las Animaciones en CSS, podemos emplear las siguientes:
#carousel {
animation: rotateInY 10s infinite linear;
}
@keyframes rotateInY {
0% { transform: translateZ(-288px) rotateY(0deg); }
100% { transform: translateZ(-288px) rotateY(360deg); }
}
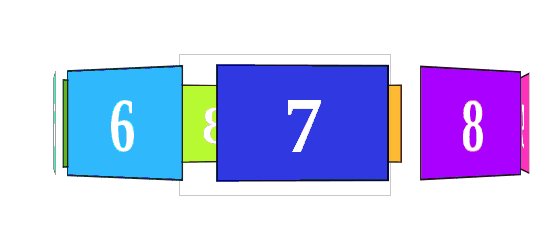
Una variación de nuestro carrusel es alterar cada uno de los ítems par que sean un poco más largos y parezcan paneles:
Desplazando el carrusel con JavaScript de manera manual
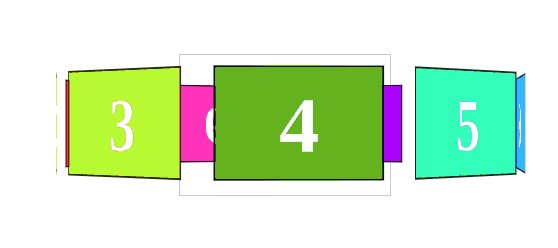
En este último experimento veremos que con un poco de JavaScript asociado a un par de botones podemos variar la posición del carrusel y de esta manera desplazarnos por cada uno de los ítems del mismos:
var init = function() {
var carousel = document.getElementById('carousel'),
navButtons = document.querySelectorAll('#navigation button'),
panelCount = carousel.children.length,
theta = 0,
onNavButtonClick = function( event ){
var increment = parseInt( event.target.getAttribute('data-increment') );
theta += ( 360 / panelCount ) * increment;
carousel.style.transform = 'translateZ( -288px ) rotateY(' + theta + 'deg)';
console.log("theta: ",theta)
};
for (var i=0; i < 2; i++) {
navButtons[i].addEventListener( 'click', onNavButtonClick, false);
}
};
init();
Sencillamente se rota hasta posicionarse en un ítem por vez:
La estructura del carrusel fue creado originalmente por David DeSandro: Intro to CSS 3D transforms.
Acepto recibir anuncios de interes sobre este Blog.
En esta entrada veremos cómo crear un carrusel con HTML5, CSS y JavaScript, veremos un par de variación más para ejemplificar la versatilidad del código presentado empleando las Animaciones y JavaScript; crearemos un carrusel con paneles o con cartas.
| 👤 Andrés Cruz
