Crear una vista de listado o tabla en CodeIgniter 4 con estilo en Bootstrap 4 o 5
Índice de contenido
Bootstrap 5 es la última versión del popular framework web basado en componentes conocido como Bootstrap. Bootstrap es un conjunto de herramientas de diseño web que permite a los desarrolladores crear sitios web y aplicaciones web de manera rápida y eficiente y personalizar la experiencia con relativa facilidad. Bootstrap 5 es la versión más reciente de la biblioteca, y cuenta con nuevas funcionalidades y mejoras en comparación con las versiones anteriores.
Vamos a aprovechar los registros que creamos antes mediante un formulario con carga de archivos, para poder mostrar los registros en un listado
Creando un listado en CodeIgniter 4
En esta entrada vamos a ver una de las operaciones CRUD fundamentales, la que centraliza el resto de las operaciones CRUD que sería la de listado; puedes emplear cualquier tipo de componente HTML en conjunto con CSS y JavaScript para darle el diseño que tu quieras; pero en nuestro caso de interés nos importa es la parte de atrás, nuestro backend para obtener toda la data que queramos manipular.
En esta entrada vamos a crear una sencilla tabla paginada para ejemplificar cómo podemos crear un listado paginado en CodeIgniter 4; pero puede ser cualquier cosa, aunque el elemento empleado por excelencia para la paginación es una tabla.
En nuestro controlador de Movie que creamos anteriormente para procesar un formulario, podemos crear otra función que por convención siguiendo nuestra ruta de tipo recurso sería la de index, la primera función que devuelve el primer recurso CRUD de nuestra app, la que permite mostrar todos nuestros registros.
Construyendo el listado desde el controlador
Así que aquí podríamos obtener de una todos los registros con la función de all:
$people->asObject()->get()Pero en CodeIgniter 4 tenemos una función que ya lleva mucho tiempo en otros frameworks como Laravel, Flask o Django y es la función llamada pagination que nos permite obtener los datos de manera paginada; internamente emplea un parámetro que viaja vía gestión llamada pago para saber qué bloque de registros paginados deseas trabajar:
public function index()
{
$people = new PersonModel();
$data = [
'people' => $people->asObject()->paginate(10),
'pager' => $people->pager
];
return view('person/index',$data);
}Y con esto, perfectamente podemos crear una vista; desde nuestra función de index:
Y con esto la vista:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Index</title>
</head>
<body>
<a href="/people/new" class="btn btn-success mb-4"><i class="fa fa-plus"></i> Crear</a>
<table>
<thead>
<tr>
<th>Id</th>
<th>Nombre</th>
<th>Apellido</th>
<th>Edad</th>
<th>Opciones</th>
</tr>
</thead>
<tbody>
<?php foreach ($people as $key => $p) : ?>
<tr>
<td><?= $p->id ?></td>
<td><?= $p->name ?></td>
<td><?= $p->surname ?></td>
<td><?= $p->age ?></td>
</tr>
<?php endforeach ?>
</tbody>
</table>
<?= $pager->links() ?>
</body>
</html>Que como puedes ver, simplemente tiene un foreach de php para iterar la data que le estamos pasando.
Enlaces de paginación
Para los enlaces de paginación podemos emplear la función llamada links:
<?= $pager->links() ?>Si quieres ver como adaptar CodeIgniter 4 con Bootstrap 5
Definir filtros o campos de búsqueda

Los filtros son una herramienta muy útil en el desarrollo web ya que permiten a los usuarios buscar, ordenar y filtrar información de manera eficiente. Los filtros pueden ser utilizados para ordenar y clasificar datos en una tabla o lista y acceder a la información deseada sin tener que buscar en grandes cantidades de datos. Veamos como implementar un sencillo filtro en CodeIgniter 4
En CodeIgniter 4, al igual que en varios frameworks, es muy sencillo crear funciones de tipo filtro; en este caso es mediante un campo de tipo texto; así que para esto, vamos a crear un campo como el siguiente:
<input type="text" name="search" placeholder="search" value="<?= $search ?>">Que forma parte de nuestro formulario completo:
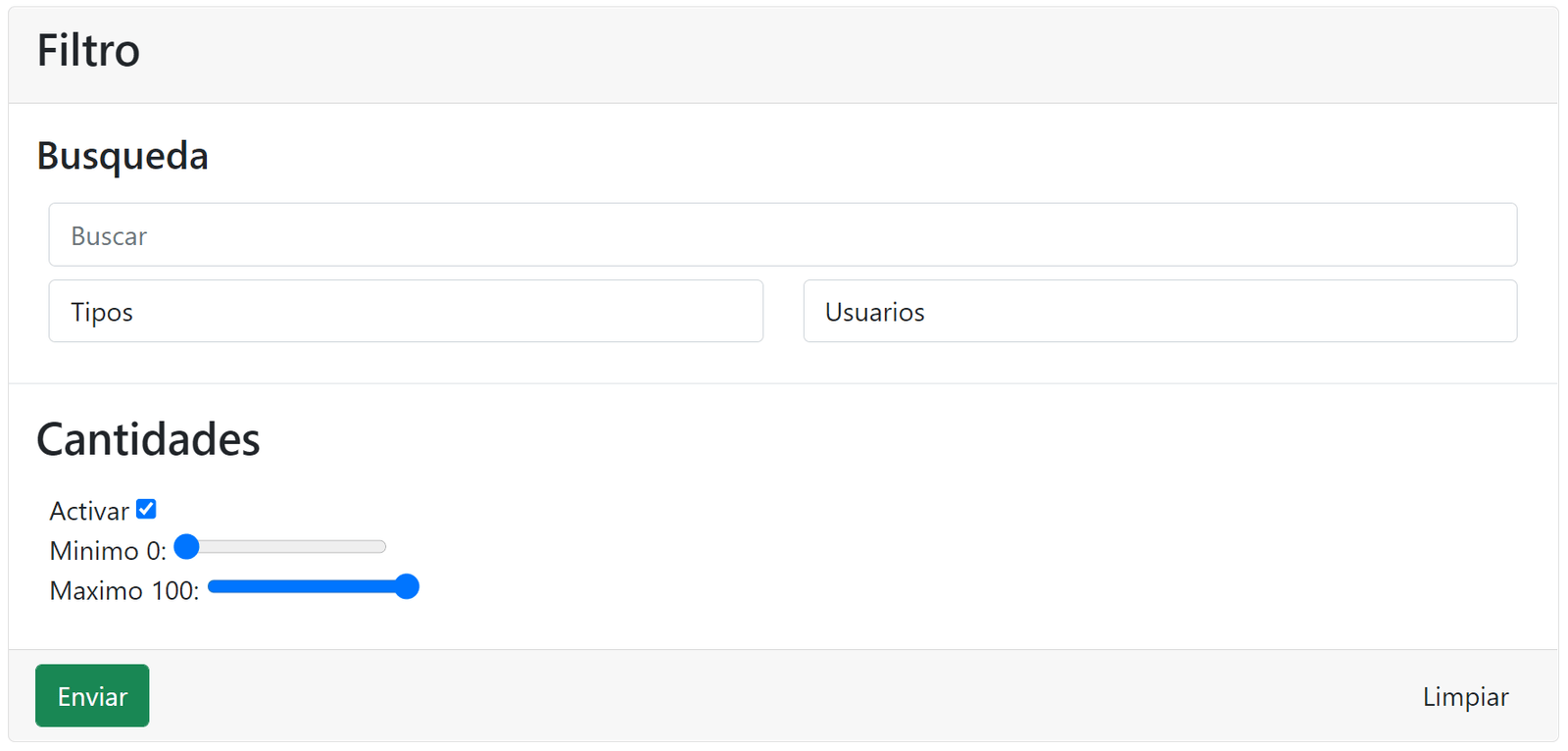
<form method="get" id="formFilter">
<select name="type">
<option value="">Tipos</option>
<option <?= ($typeId == "exit") ? "selected" : "" ?> value="exit">Salida</option>
<option <?= ($typeId == "entry") ? "selected" : "" ?> value="entry">Entrada</option>
</select>
<select name="user_id">
<option value="">Usuarios</option>
<?php foreach ($users as $u) : ?>
<option <?= ($u->id == $userId) ? "selected" : "" ?> value="<?= $u->id ?>"><?= $u->username ?></option>
<?php endforeach ?>
</select>
<br>
<h4>Búsqueda</h4>
<input value="<?= $search ?>" type="text" name="search" placeholder="Buscar">
<h3>Cantidades</h3>
<label for="check_cant">
Activar
<input type="checkbox" name="check_cant" id="check_cant" checked>
</label>
<br>
<label for="min_cant">
Minimo <span><?= $minCant ? $minCant : 0 ?></span>:
<input type="range" name="min_cant" value="<?= $minCant ? $minCant : 0 ?>" min="0" max="90" step="1">
</label>
<br>
<label for="max_cant">
Maximo <span><?= $maxCant ? $maxCant : 100 ?></span>:
<input type="range" name="max_cant" value="<?= $maxCant ? $maxCant : 100 ?>" min="10" max="100" step="1">
</label>
<br>
<button type="submit">Enviar</button>
<a href="<?= route_to('product.trace',$product->id) ?>">Limpiar</a>
</form>En el cual puedes colocar otros campos de cualquier tipo para tus filtros; cosa que hacemos en el curso completo de CodeIgniter 4; estos campos a la final no son más que los empleados en los formularios para hacer cualquier otra operación de guardado o edición, tenemos los SELECT y campos de textos pero puedes usar otros como CHECKBOX o RADIUS si los consideras necesarios.
Pero esa es otra historia; fíjate que el action del formulario no está definido, lo que significa que al enviar la petición la misma va a ser procesada por la misma página que pinta el formulario de búsqueda; en el caso del curso es la de un listado de detalles de producto.
Cuyo filtro, como puedes ver en el formulario anterior, es procesado por el mismo controlador que procesa la tabla anterior; en nuestro controlador, para saber si vamos a procesar algún dato de búsqueda, preguntamos desde el filtro:
$searchs = explode(" ", trim($this->request->getGet('search')));
if ($this->request->getGet('search')) {
//->orGroupStart()
$query->groupStart();
foreach ($searchs as $s) {
$query->orLike('u.username', $s)
->orLike('u.email', $s)
->orLike('puc.description', $s);
}
$query->groupEnd();Aquí varios aspectos que tienes que tener en cuenta:
- Usamos la función de explode para buscar por tokens
- Iteramos los tokens y buscamos coincidencias parciales con el like sobre las columnas a las cuales queremos buscar; en nuestro caso, un username, email y descripción que fíate que pertenecen a diferentes tablas
Cómo estamos empleando operaciones OR, es posible que interfieren con otros filtros where o similares en el resto de la consulta; por lo tanto, los agrupamos (en SQL colocamos paréntesis) para que solo afecten la sección de la búsqueda con los groupStart y groupEnd
En esencia todos los pasos anteriores son opcionales y según tus necesidades puede que quieras buscar coincidencias exactas; si ese es el caso, te basta con definirlo como:
$query->where('u.username', $this->request->getGet('search'))Para buscar una coincidencia exacta sobre la columna de username.
Puedes ver el código completo por si tienes dudas
https://github.com/libredesarrollo/codeigniter4-inventario/blob/main/app/Controllers/Dashboard/Product.php
Aquí lo importante es notar que vamos construyendo el query a tokens o trozos, en los cuales preguntamos mediante un condicional si tenemos datos recibidos por el usuario y con esto armamos el query; como en nuestro ejemplo es un campo de búsqueda que queremos construir

El siguiente proceso, es completar el CRUD e implementar la opción de eliminar registros en CodeIgniter 4.
Acepto recibir anuncios de interes sobre este Blog.
Vamos a conocer como podemos crear el listado de registros en una tabla empleando CodeIgniter 4, este listado será paginado y es un elemento fundamental para nuestro CRUD. Also we veremos como especificar un campo de búsqueda sobre un listado de elementos para poder filtras datos para una consulta en CodeIgniter 4.

