Este material forma parte de mi curso y libro completo; puedes adquirirlos desde el apartado de libros y/o cursos.
Una de las cosas que hace grande a la SDK de Wikitude, es la posibilidad de que el Target Collection (Colección de Objetivos) y parte del ARchitect World (JavaScript, CSS y HTML) estén ubicados en algun servidor en Internet (en la nube), en vez de estar instalados en la carpeta assets del proyecto Android; ¿de que podría servirnos de que el Target Collection y parte del ARchitect World estén ubicados en algun servidor aparte en vez de estar dentro de la apk? veamos:
Dividiendo la aplicación en dos
Es posible realizar una administración más flexible de la aplicación: ¿Como es esto?, quiero decir que podemos dividir a la aplicación es dos:
- La apk: Es el instalador para Android. En fase de desarrollo viene siendo nuestro proyecto en Eclipse, el código nativo de la aplicación, además del index.html, que es el que referencia al JavaScript; el cual (el JavaScript) es el que genera el contenido que será desplegado como capas de Realidad Aumentada.
- El ARchitect World junto con el Target Collection: Representando el punto de interés para un usuario administrador y las que mayores modificaciones tendrán a lo largo del ciclo de vida de la aplicación.
Específicamente...
Veámoslo de otra forma, imaginemos que nuestro cliente nos pide un módulo administrativo en el cual se desea poder gestionar las imágenes del Target Collection y tal vez configurar la interfaz (El CSS) a cierto grado (colores, tipografía, opacidad, etc), pero hay que recordar que este usuario administrador probablemente no sea programador y por lo tanto no le vamos a obligar a tener que compilar el proyecto para generar la apk y subirla a la Google Play por agregar un par de imágenes y tal vez querer cambiar un color; pasos que debería realizar si tuviera que modificar el contenido de la carpeta assets, que es donde se encuentra instalado el Target Collection y parte del ARchitect World en los ejemplos pasados; Android NO permite modificar el contenido de la carpeta assets una vez que la apk ha sido instalada en el dispositivo, además de que este proceso puede resultar un poco engorroso para un usuario que no sea programador (o que no le interese nada el el área).
¿Qué deberíamos hacer?
Dejar que el administrador haga sus modificaciones en el Target Collection (agregar, eliminar y actualizar imágenes) y en el ARchitect World (modificar el CSS) en una sección aparte que llamaremos módulo administrativo; al estar parte del ARchitect World y el Target Collection en un servidor y NO instalado en el dispositivo, los cambios realizados por el administrador tendrán un efecto inmediato y sin la necesidad de actualizar la apk.

Target Collection y parte del ARchitect World en la nube; la aplicación se referencia a estos elementos para así poder reconocer imágenes y obtener el contenido a desplegar como capas de Realidad Aumentada.
Suena perfecto ¿verdad?, lo malo, es que la aplicación necesitará de acceso continuo a Internet para funcionar (para "jalar" el JavaScript y el CSS que están en un servidor remoto), pero si el acceso a Internet no es un problema esto no debería de ser considerado como un gran inconveniente; además de esto; es necesario volver a generar el JavaScript cada vez que haya una modificación en la aplicación; recordemos que es el JavaScript el responsable de reconocer las Imágenes del Target Collection y crear las capas de Realidad Aumentada (entre otras cosas); esto vendría siendo nuestro módulo de administración lo cual será tema para otro artículo y que básicamente es el responsable de volver a generar el JavaScript de forma automática para que las nuevas imágenes sean reconocidas por el Tracker.
Veamos las configuraciones que deberíamos realizar en el proyecto Android para que se conecte a un servidor para consultar el Target Collection y parte del ARchitect World, el JavaScript perteneciente al ARchitect World llamado "ra.js" quedará referenciado de la siguiente manera en el index.html; el cual estará ubicado en <NuestroProyecto>/assets/base/assets/index.html):
<script type="text/javascript" src="http://www.desarrollolibre.net/public/page/wikitude/ra.js"></script>
Los elementos de interés:
1
El Target Collection, ubicado en un servidor y NO instalado en la aplicación junto con el index.html:
this.tracker = new AR.Tracker("http://www.desarrollolibre.net/public/page/wikitude/targetcollection.wtc", {
onLoaded: this.worldLoaded
});
2
Los demás recursos, los Drawables, que sirve para representar objetos a través de la Realidad Aumentada; los recursos (imágenes y páginas web) para crear un objeto Drawable, estarán en un servidor y NO instalado en la aplicación:
var cuadroInformativo = new AR.HtmlDrawable({
uri:"http://www.desarrollolibre.net/public/page/wikitude/90/WIkitudeParte3DescripcionLibroComoProgramarEnJavaDeitel.html"
}, 1,{offsetX : -1,rotation:90,opacity : 0.8,scale : 2});
var javaDeitel = new AR.ImageResource("http://www.desarrollolibre.net/public/page/wikitude/90/javaDeitel.png");
var overlay = new AR.ImageDrawable(javaDeitel, 0.2, {
offsetX: -0.15,
offsetY: 0
});
Conclusiones
Bueno esto es todo, lo importante de este artículo, es el de conocer una gran funcionalidad que nos brinda la SDK de Wikitude que puede pasar desapercibida, que es la de poder conectarse a un servidor para reconocer las imágenes, generar y obtener el contenido a mostrar al usuario a través de la pantalla de su dispositivo.
Podrás encontrar la aplicación completo en nuestro repositorio de github Android/WikitudeParteCuatro o haciendo clic aquí.
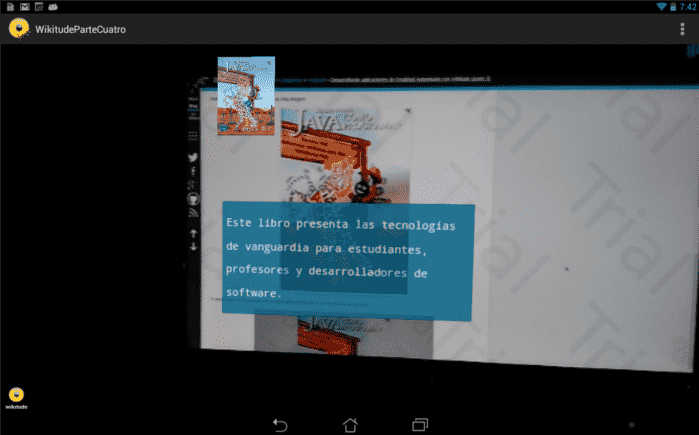
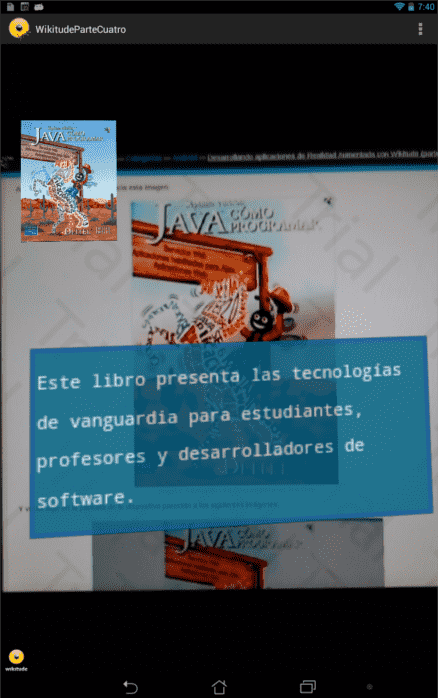
Algunas pantallas:



Desarrollo con Laravel, Django, Flask, CodeIgniter, HTML5, CSS3, MySQL, JavaScript, Vue, Android, iOS, Flutter

