
One of the things that makes the Wikitude SDK great is the possibility that the Target Collection and part of the ARchitect World (JavaScript, CSS and HTML) are located on some server on the Internet (in the cloud). , instead of being installed in the assets folder of the Android project; what good would it do us if the Target Collection and part of the ARchitect World are located on a separate server instead of being inside the apk? let's see:
Splitting the app in two
It is possible to make a more flexible administration of the application: How is this? I mean that we can divide the application into two:
- The apk: It is the installer for Android. Our project in Eclipse has been in the development phase, the native code of the application, in addition to the index.html, which is the one that references the JavaScript; which (the JavaScript) is what generates the content that will be displayed as Augmented Reality layers.
- The ARchitect World together with the Target Collection: Representing the point of interest for an administrator user and the ones that will have the most modifications throughout the application's life cycle.
Specifically...
Let's see it another way, let's imagine that our client asks us for an administrative module in which they want to be able to manage the images of the Target Collection and perhaps configure the interface (CSS) to a certain degree (colors, typography, opacity, etc.), but We must remember that this administrator user is probably not a programmer and therefore we are not going to force him to have to compile the project to generate the apk and upload it to Google Play by adding a couple of images and perhaps wanting to change a color; steps he should take if he had to modify the contents of the assets folder, which is where the Target Collection and part of the ARchitect World are installed in the past examples; Android does NOT allow you to modify the contents of the assets folder once the apk has been installed on the device, besides this process can be a bit cumbersome for a user who is not a programmer (or who is not interested in anything in the area).
What should we do?
Let the administrator make his modifications in the Target Collection (add, delete and update images) and in the ARchitect World (modify the CSS) in a separate section that we will call the administrative module; Being part of the ARchitect World and the Target Collection on a server and NOT installed on the device, the changes made by the administrator will have an immediate effect and without the need to update the apk.

Target Collection and part of the ARchitect World in the cloud; the application refers to these elements in order to be able to recognize images and obtain the content to be displayed as Augmented Reality layers.
Sounds perfect, right? The downside is that the application will need continuous Internet access to work (to "pull" the JavaScript and CSS that are on a remote server), but if Internet access is not a problem this it should not be considered as a great inconvenience; besides this; it is necessary to regenerate the JavaScript every time there is a modification in the application; let's remember that JavaScript is responsible for recognizing the Target Collection Images and creating the Augmented Reality layers (among other things); This would be our administration module which will be the subject of another article and which is basically responsible for automatically regenerating the JavaScript so that the new images are recognized by the Tracker.
Let's see the configurations that we should make in the Android project so that it connects to a server to consult the Target Collection and part of the ARchitect World, the JavaScript belonging to the ARchitect World called "ra.js" will be referenced in the following way in the index. html; which will be located in <OurProject>/assets/base/assets/index.html):
<script type="text/javascript" src="http://www.desarrollolibre.net/public/page/wikitude/ra.js"></script>Items of interest:
1
The Target Collection, located on a server and NOT installed in the application together with the index.html:
this.tracker = new AR.Tracker("http://www.desarrollolibre.net/public/page/wikitude/targetcollection.wtc", {
onLoaded: this.worldLoaded
});2
The other resources, the Drawables, which are used to represent objects through Augmented Reality; the resources (images and web pages) to create a Drawable object, will be on a server and NOT installed in the application:
var cuadroInformativo = new AR.HtmlDrawable({
uri:"http://www.desarrollolibre.net/public/page/wikitude/90/WIkitudeParte3DescripcionLibroComoProgramarEnJavaDeitel.html"
}, 1,{offsetX : -1,rotation:90,opacity : 0.8,scale : 2});
var javaDeitel = new AR.ImageResource("http://www.desarrollolibre.net/public/page/wikitude/90/javaDeitel.png");
var overlay = new AR.ImageDrawable(javaDeitel, 0.2, {
offsetX: -0.15,
offsetY: 0
});
Conclusions
Well, that's all, the important thing about this article is to know a great functionality that the Wikitude SDK offers us that can go unnoticed, which is to be able to connect to a server to recognize the images, generate and obtain the content through display to the user through the screen of their device.
You can find the complete application in our Android/WikitudeParteCuatro github repository or by clicking here.
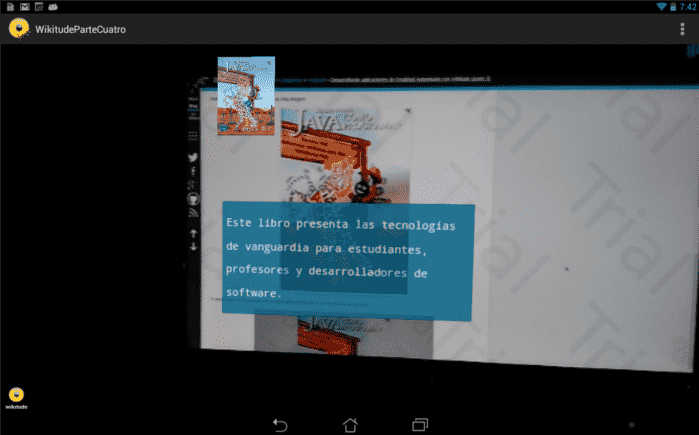
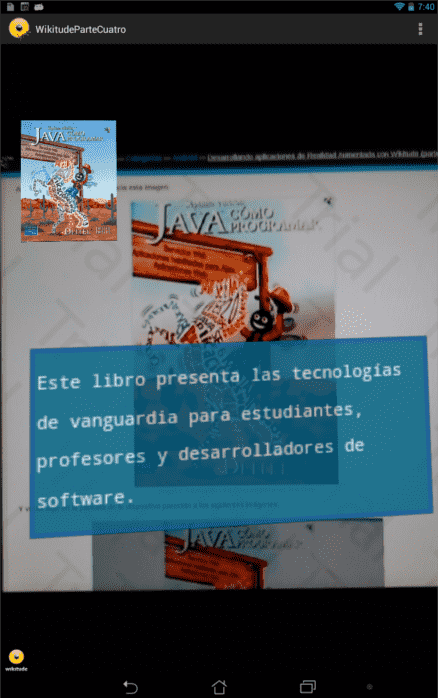
Some screens:


I agree to receive announcements of interest about this Blog.
With Wikitude it is possible that the Target Collection and part of the ARchitect World are located on some server on the Internet.
