Primeros pasos con Android Studio: requisitos, instalación, configuración inicial y tutoriales
Índice de contenido
- Kotlin, el Lenguaje de programación de Android Studio
- Instalación y configuración de Android Studio
- ¿Qué es el SDK de Android?
- Características
- Requisitos para emplear Android Studio en nuestra computadora.
- Requisitos mínimos
- Requisitos recomendados
- Instalando Android Studio
- Cómo crear un proyecto en Android Studio
- ¿Qué nos ofrece Android Studio?
- Los módulos en Android Studio
- Importar librerías dentro de los proyectos mediante gradle
- ¿Qué más nos ofrece Android Studio?
- Atajos de teclado fundamentales para emplear Android Studio como un experto
- Control + E: Ventana emergente de archivos abiertos recientemente
- Corrección rápida de proyecto (mostrar acciones de intención y correcciones rápidas)
- Control + i: Implementar métodos
- Alt + Enter: Corrección rápida de proyecto (mostrar acciones de intención y correcciones rápidas)
- Buscar/Reemplezar
- Ctrl+Alt+M: Extraer método
- Reformatear código y Comentar/eliminar comentario con comentario de línea
- Creando/modificando nuestros propios atajos de teclado y/o ratón
- Estructura básica de un proyecto Android
- Creando nuestros dispositivo
- Dispositivos virtuales
- Dispositivos físicos
- Recursos, tutoriales y ejemplos para desarrollar en Android Studio:
- Como clonar un proyecto en Android Studio
- Creando el proyecto destino/clonado en Android Studio
- Ejecutar múltiples emuladores en un mismo proyecto
- Porqué es importante ejecutar una aplicación Android en varios dispositivos
- Lo malo de ejecutar múltiples dispositivos virtuales simultáneamente
- Configurando un dispositivo real Android para desarrollar
- Habilitando el modo desarrollador en nuestro dispositivo Android
- Android 3.2 o una versión anterior
- En Android 4.0 o una versión superior
- A partir de Android 4.2 y versiones actuales
- Si pierdes la cuenta
En esta entrada se indicarán los primeros pasos para emplear Android Studio, sus requisitos, características que ofrece este IDE y también se listaran una sería de otros tutoriales que constan de sus respectivos ejemplos con los cuales podremos iniciarnos en el mundo de desarrollo de aplicaciones para Android.
Kotlin, el Lenguaje de programación de Android Studio
La idea es aprender Kotlin para que podamos crear nuestras primeras aplicaciones en Android Studio, que es la forma oficial de desarrollar para Android. Lo marco como oficial porque también podemos desarrollar con otras tecnologías, como React Native o Flutter, pero Android Studio nos permite emplear todo el poder del ecosistema Android.
Si desarrollamos en Flutter u otras tecnologías, siempre tenemos ciertos aspectos recortados de las funcionalidades que podemos implementar. Por eso, por ejemplo, en Flutter existe la carpeta de Android para que podamos incorporar código nativo en casos donde las funciones de Flutter no son suficientes.
Kotlin es el lenguaje de programación oficial de Android. Hace algunos años, entre 5 y 8 aproximadamente, el lenguaje oficial era Java, pero luego decidieron adoptar Kotlin, que es más moderno, sencillo y amigable, especialmente para el desarrollo de aplicaciones Android.
Vamos a utilizar Android Studio tanto para aprender Kotlin como para desarrollar nuestras primeras aplicaciones durante este curso. También puedes emplear IntelliJ IDEA, ya que Android Studio está basado en este IDE. Sin embargo, Android Studio es la mejor opción si quieres crear proyectos directamente para Android.
Android Studio, nuestro mejor aliado para el desarrollo de apps Android
Android Studio es una poderosa herramienta para construir aplicaciones Android el cual debería ser la "norma" al momento de desarrollar aplicaciones Android al ya incorporar una gran cantidad de herramientas.
Instalación y configuración de Android Studio
Para iniciar, te recomiendo descargar Android Studio desde su página oficial. Su tamaño es considerable, aproximadamente 700 MB, aunque puede variar según la versión. Cuando instales Android Studio, tendrás acceso a:
- SDK Manager: para instalar las herramientas esenciales para desarrollar y ejecutar aplicaciones Android.
- Emuladores de dispositivos: para probar tus aplicaciones en diferentes dispositivos virtuales, como teléfonos o tabletas.
- Actualizaciones y plugins: para mantener el IDE y las herramientas al día.
¿Qué es el SDK de Android?
El SDK por sus siglas en inglés Software Development Kit (Equipo de desarrollo de programas) proporciona las librerías de desarrollo necesarias para construir, testear y debug nuestras aplicaciones para Android.
El Android SDK incluye un emulador de dispositivos móviles (AVD, Android Virtual Device) que "corremos" en nuestra computadora. El emulador es una herramienta fundamental; ya que nos permite testear nuestras aplicaciones.
Características
- Es multiplataforma Linux, Mac OS y Windows.
- El IDE por sus siglas en inglés Integrated Development Environment (IDE, plataforma integral de desarrollo) soporta de manera oficial Eclipse junto con el complemento (plugin) ADT ( Android Development Tools ) y Android Studio.
Requisitos para emplear Android Studio en nuestra computadora.
Como todos los softwares, los requisitos a medida que se van lanzando actualizaciones que en pocas palabras se quiere decir que con el paso del tiempo, van incrementando sus requerimientos de hardware y por supuesto de software; a la fecha estos son los requisitos que se necesitan:
Ten en cuenta que Android Studio y el SDK requieren espacio en disco a nivel del sistema operativo, por lo que no se pueden instalar en un pendrive externo. La instalación del IDE ocupa alrededor de 1 GB, el SDK entre 1 y 2 GB, y cada emulador de Android puede ocupar aproximadamente 2 GB. En total, dependiendo de las versiones instaladas, el espacio necesario puede oscilar entre 8 y 15 GB.
Una vez descargado, la instalación es la típica: next, next, next, o simplemente arrastrando el IDE a la carpeta de aplicaciones. Después de la instalación, podrás abrir Android Studio y familiarizarte con su interfaz.
Requisitos mínimos
- Sistema operativo: Windows 10 (64 bits), macOS o Linux
- CPU: Arquitectura x86_64; segunda generación de Intel Core o procesador AMD compatible
- RAM: 8 GB
- Espacio en disco: 8 GB (IDE + SDK de Android + Emulador)
- Resolución de pantalla: 1280 x 800 píxeles
Requisitos recomendados
- Sistema operativo: Windows 10 (64 bits) o posterior, macOS 12 o superior, o Linux
- CPU: Procesador Intel Core más reciente o AMD Zen Ryzen
- RAM: 16 GB o más
- Espacio en disco: Unidad de estado sólido (SSD) con 16 GB o más
- Resolución de pantalla: 1920 x 1080 píxeles o superior
Instalando Android Studio
Una vez descargado, la instalación es la típica: next, next, next, o simplemente arrastrando el IDE a la carpeta de aplicaciones. Después de la instalación, podrás abrir Android Studio y familiarizarte con su interfaz.
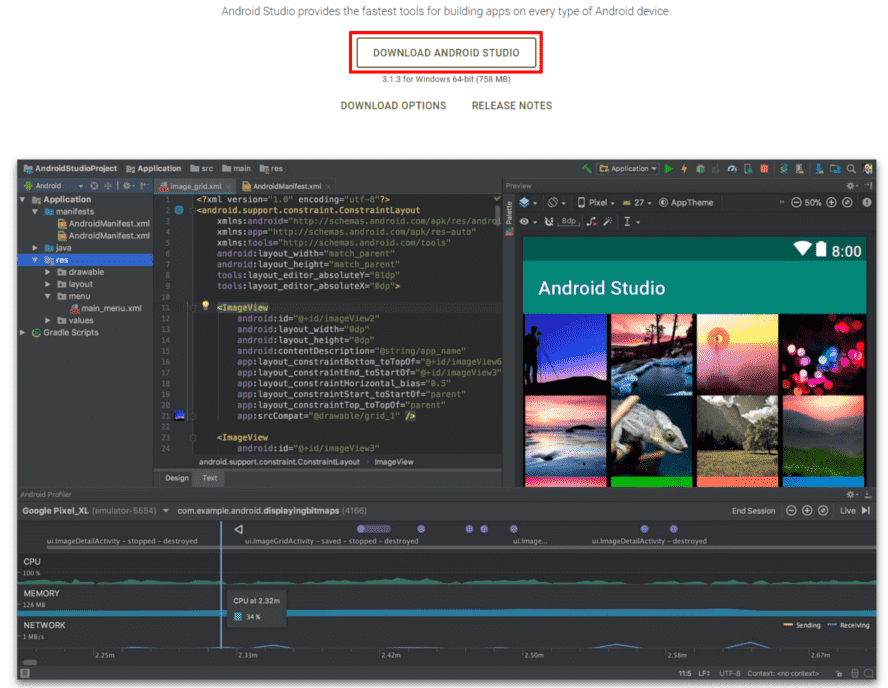
Para hacernos con nuestra copia de Android Studio para su posterior instalación, debemos ir al portal oficial de Android en el siguiente enlace Android Studio y clic en el botón Download Android Studio:

En Linux
En Linux debemos desempaquetar el archivo descargado, lo reubicamos en el directorio que deseemos y ejecutamos el studio.sh ubicado dentro de la carpeta bin del IDE:
$ tar -xvzf android-studio-*.tar.gz
Navega al directorio bin dentro de la carpeta de Android Studio y ejecuta el script:
$ cd //android-studio/bin
$ ./studio.shO también puedes instalarlo mediante un comando:
$ sudo snap install android-studio --classicCómo crear un proyecto en Android Studio
Una vez configurado Android Studio, podemos crear nuestro primer proyecto:
- Selecciona Nuevo proyecto.
- Elige una Activity básica.
- Configura el nombre del proyecto, por ejemplo: "Primeros pasos con Kotlin".
- Selecciona la mínima SDK, que determina la versión más antigua de Android que tu aplicación podrá soportar. Esto es importante para asegurar que tu app sea compatible con la mayoría de dispositivos.
- Deja la carpeta de destino y demás configuraciones por defecto.
- Asegúrate de que el lenguaje seleccionado sea Kotlin y finaliza la creación del proyecto.
Con esto, ya tendrás tu primer proyecto listo para Android. Más adelante exploraremos cómo ejecutar la aplicación en un emulador y cómo utilizar todas las herramientas del IDE.
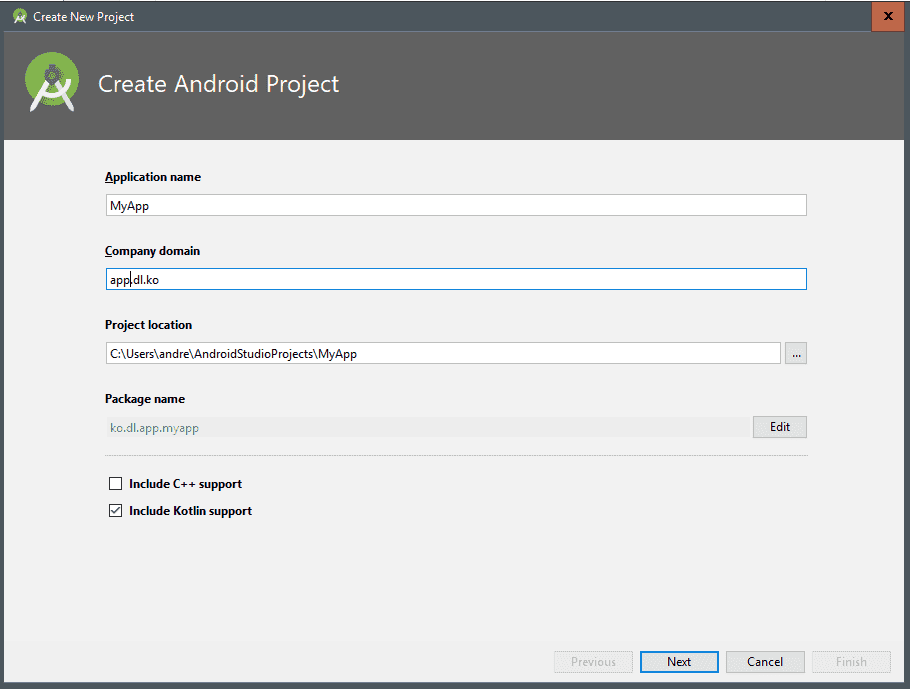
Se nos presentará una nueva ventana en donde tendremos que indicar los datos de la aplicación que estamos creando por Android Studio:

- Application name: viene siendo el nombre de la aplicación que vamos a crear.
- Company domain: simplemente es indicar la estructura o jerarquía de carpetas que tendrá el proyecto, en donde cada punto (.) es un separador; para el ejemplo anterior tendríamos un árbol de carpetas como la siguiente:
app | dl | ko. - Project location: Se refiere a la ubicación en donde estará nuestro proyecto.
Al darle click en el botón Next se nos presentará la selección de la SDK así como la selección del ambiente a desarrollar, Android para teléfonos y tabletas, para relojes (o wear, de momento no tiene mucho mercado), para TV (se está reinventando, pero tampoco cuenta con mucho mercado) entre otros; generalmente nos interesa es desarrollar para móviles y tablets, que es la opción que viene por defecto:

Además de poder variar el nivel de SDK o de soporte que tendrá la aplicación, aunque esto lo podemos cambiar en cualquier momento desde los archivo Gradle que definimos un poco más abajo.
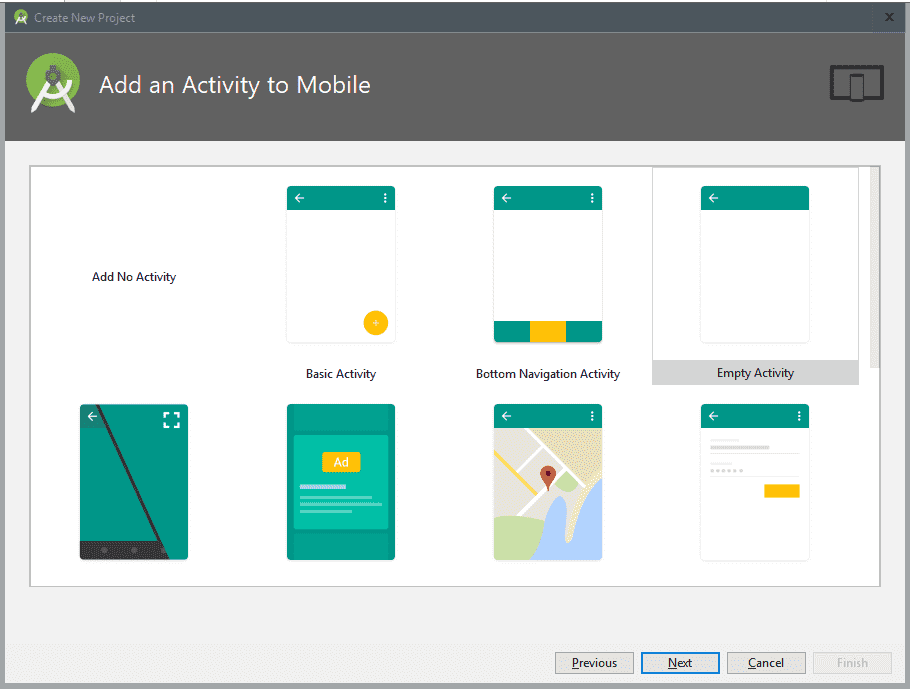
Luego llevamos a la parte de selección de características que tendrá la aplicación a crear, generalmente la dejamos en Empty Activity:

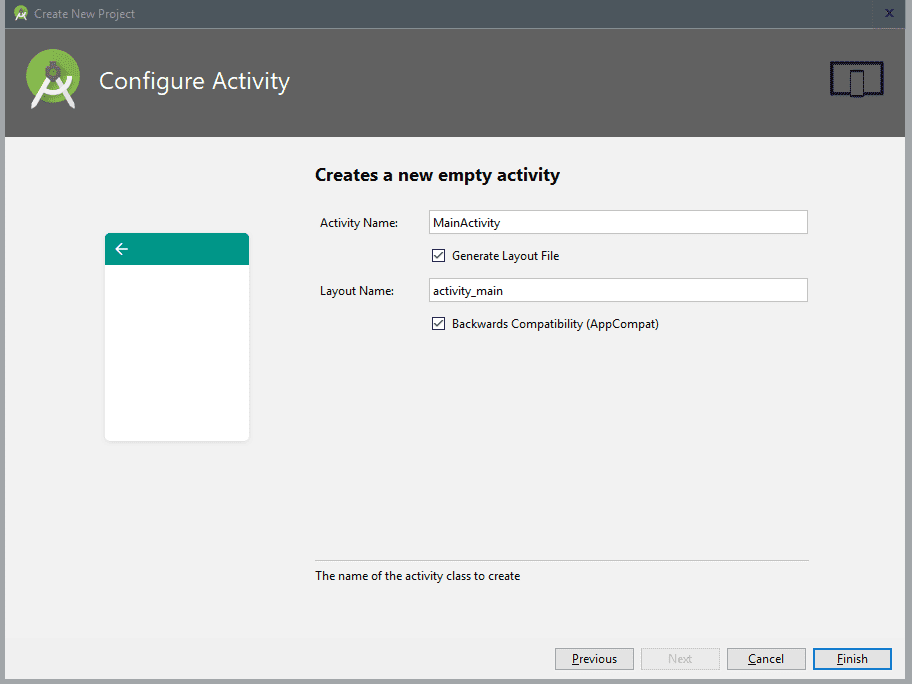
Por último seleccionamos el nombre de la actividad principal, así como el del layout que le acompaña (El desarrollo de aplicaciones en Android se basa en una variante del modelo MVC y que por lo tanto existe una separación entre el controlador, que viene siendo la Activity Name con la vista que viene siendo el Layout Name de la siguiente imagen):

Y luego presionamos sobre Finish y con esto nuestro proyecto será creado.
¿Qué nos ofrece Android Studio?
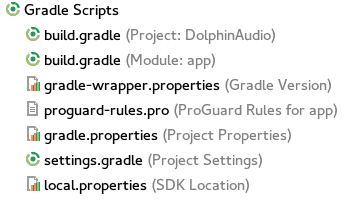
Una vez instalado y creado nuestro proyecto en Android Studio veremos una interfaz un tanto cargada como la siguiente; lo primero que veremos es una estructura diferente al que manejabamos en Eclipse con el plugin ADT tanto en la interfaz como en nuestro proyecto:

Si nos vamos al AndroidManifest.xml:
Veremos que es bastante pequeño y falta información sobre la configuración del proyecto; por ejemplo, el nivel de targetSdkVersion y minSdkVersion -por nombrar algunas-; estas configuraciones ahora las debemos de manejar desde los archivos Gradle:

Los archivos Gradle son archivos de texto plano para editar los distintos módulos, librerías y configuraciones a incorporar en nuestro proyecto.
La mayoría de las veces basta con editar el /app/build.gradle:
apply plugin: 'com.android.application' android { compileSdkVersion 22 buildToolsVersion "22.0.1" defaultConfig { applicationId "net.desarrollolibre.dolphinaudio" minSdkVersion 15 targetSdkVersion 22 versionCode 1 versionName "1.0" } buildTypes { release { minifyEnabled false proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro' } } } dependencies { compile fileTree(dir: 'libs', include: ['*.jar']) compile 'com.android.support:design:22.2.0' compile 'com.android.support:support-v13:22.2.1' compile 'com.android.support:cardview-v7:22.2.0' compile 'com.android.support:recyclerview-v7:22.2.0' compile 'com.android.support:appcompat-v7:22.2.0' }En el cual están las dependencias (módulos) y parte de las configuraciones básicas de Android (targetSdkVersion y minSdkVersion).
Los módulos en Android Studio
Ahora es más fácil emplear librerías creada por terceros que como podrás darte cuenta en su mayoría ofrecen la opción de incorporarlas mediante una simple dependencia.
Importar librerías dentro de los proyectos mediante gradle
En el siguiente link List of Android UI/UX Libraries podrás encontrar una sección bastante grande de recursos para Material Desing, revisa algunos y veras en la sección de instalación enlaces como:
dependencies { compile 'com.github.navasmdc:MaterialDesign:1.5@aar' }¿Qué más nos ofrece Android Studio?
Hay unas cuantas herramientas bastante interesantes que nos permiten conocer más a fondo cómo funcionan nuestras aplicaciones, lo cual resulta en un recurso muy útil para probar nuestras aplicaciones antes de publicarlas en algún lado como Google Play; una de ellas es Android Device Monitor.

Para que conozca como funcionan estas herramientas te recomiendo los siguientes videotutoriales creados por la gente de Google:
La herramienta la puedes encontrar en:
Tools > Android > Android Device Monitor
También veremos que existen ventanas de lo más útiles como las presentadas para nuestros layout con su modalidad diseño/código que veíamos en otras aplicaciones como DreamWeaver.
Atajos de teclado fundamentales para emplear Android Studio como un experto
En esta entrada veremos algunos atajos de teclados de todos los que existe que puedes ver en el siguiente enlace:
Android Studio: Combinaciones de teclas
Estos atajos de teclado señalados en esta entrada, los podemos emplear para las situaciones más comunes que se nos puedan presentar cuando estamos codificando en Android Studio; de tal forma, que al emplear estos atajos evitamos emplear otros medios como el ratón y podemos ahorrar unos pocos segundos por operación, lo que nos da a la final, un considerable ahorro de tiempo (!y menos desgaste para nuestras manos!).
Control + E: Ventana emergente de archivos abiertos recientemente
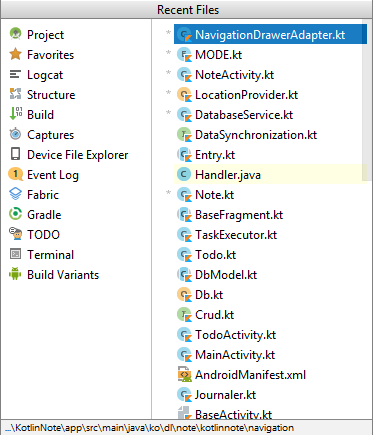
El primer atajo que veremos, es uno de los más generales ya que nos permite navegar entre los archivos que estemos editando o que sean más comunes:
El atajo en cuestión se llama "Ventana emergente de archivos abiertos recientemente" y dicho atajo es Control + E:

Y empleando los cursores podemos navegar rápidamente entre un archivo a otro una vez abierta esta pequeña pero útil ventana.
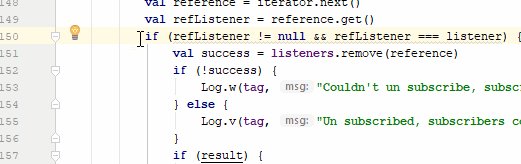
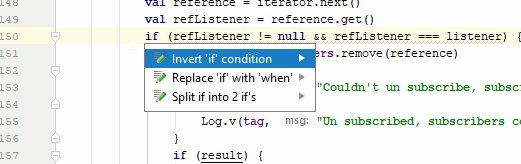
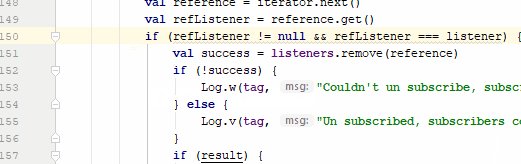
Corrección rápida de proyecto (mostrar acciones de intención y correcciones rápidas)
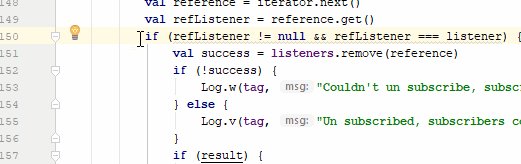
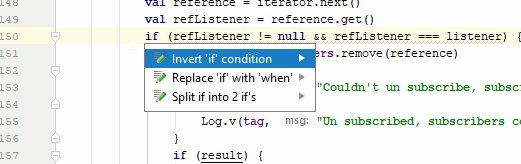
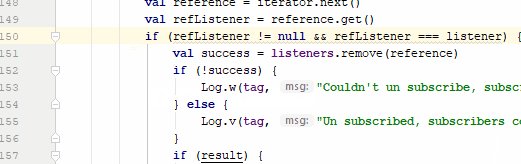
Muchas veces Android Studio nos da alguna advertencia en nuestro código, que son muy útiles ya que nos permite mejorar la calidad de nuestro código, esto es muy común para por ejemplo cuando agregamos textos directamente en nuestro archivo Java/Kotlin, para ver los warning bastaría con darle click al pequeño icono que se nos posiciona a un lado de la línea de código que tenga dicha advertencia, pero también podemos hacerlo con un atajo de teclado podemos presionar Alt + Enter:

Control + i: Implementar métodos
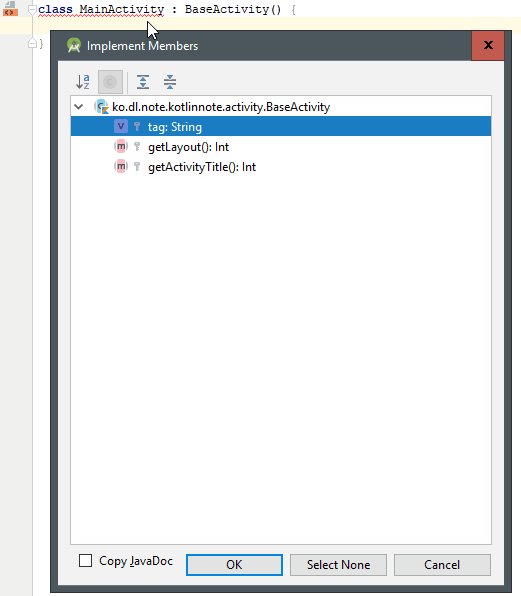
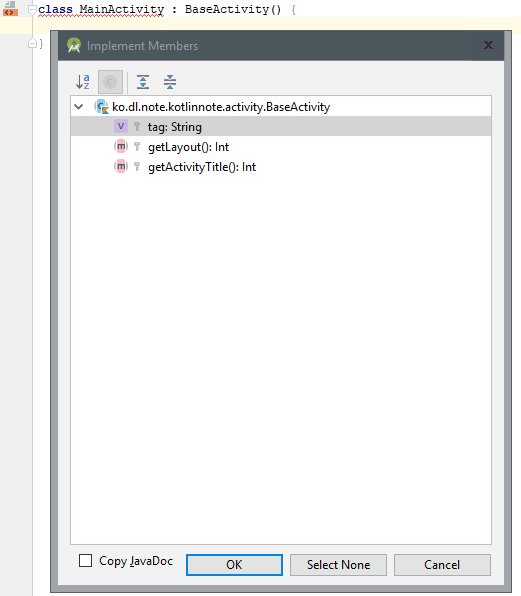
Otro problema muy común es que al momento de heredar de otras clases probablemente tengamos que sobrescribir vários métodos que definen estas clases, para que Android Studio nos defina el esquema básico de estas funciones debemos presionar Control + i.

Alt + Enter: Corrección rápida de proyecto (mostrar acciones de intención y correcciones rápidas)
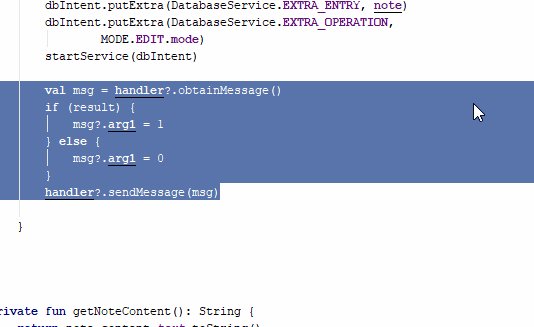
Siguiente con la implementación de métodos, cuando estamos escribiendo nuestro código es muy probable que queramos crear o emplear métodos que todavía no existen dentro de la clase cuyo código lo tengamos seleccionado, para ello presionamos Control + Alt + M:

Buscar/Reemplezar
Este atajo de teclado nos permite buscar fragmentos de código o letras en el archivo que estemos visualizando en un momento dado: Control + F; tambien tenemos otra función que nos permite buscar y reemplazar textos: Control + R.
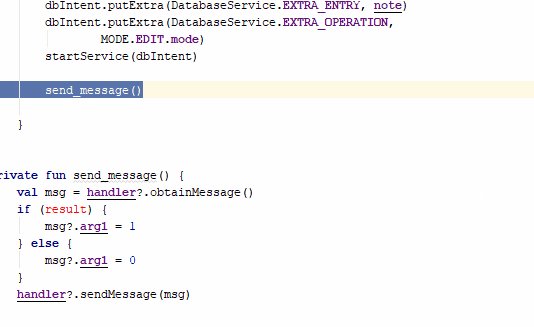
Ctrl+Alt+M: Extraer método
Este atajo nos permite colocar un código que tengamos seleccionado y colocarlo dentro del ámbito de una función que la misma opción crea (Extraer método); puede que el atajo de teclado no te funcione en Windows, pero también puedes encontrar dicha funcionalidad desde Refactor | Extract | Funtion o simplemente cambiar el atajo de teclado por otro; el atajo de teclado es Ctrl+Alt+M:

Reformatear código y Comentar/eliminar comentario con comentario de línea
Otros atajos de teclados ya un poco más conocidos son los que permiten indentar el código seleccionado o todo el código de un archivo en cuestión; para ello presionamos Control + Alt + L y el método para comentar la(s) línea(s) de código seleccionada(s); para esto presionamos Control + /.
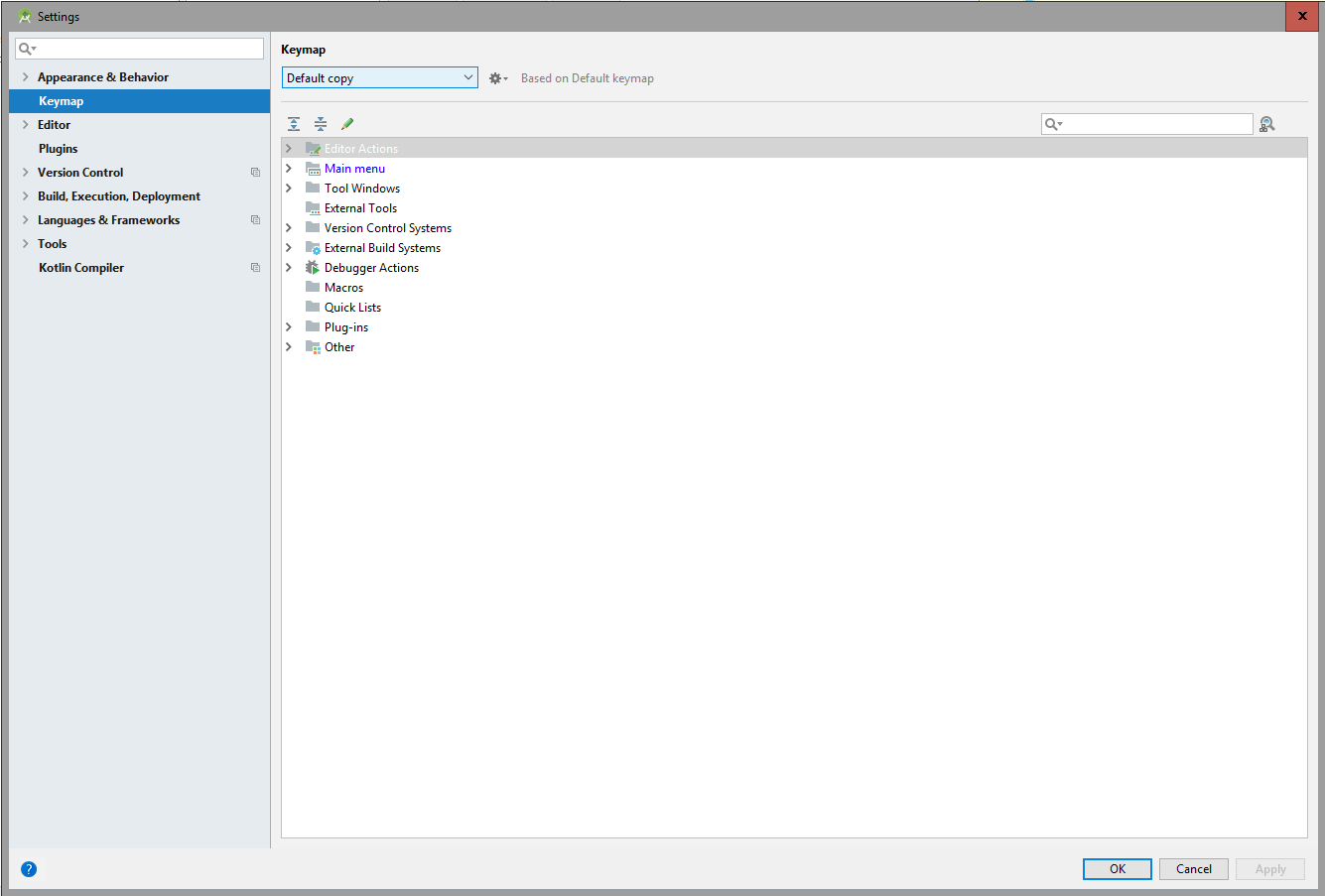
Creando/modificando nuestros propios atajos de teclado y/o ratón
Es probable que tengamos algún problema con algunos atajos de teclado en nuestro sistema operativo, en el caso personal el atajo de teclado Control + Alt + L no me funciona, para esos casos podemos variar la asignación; para ello presionamos Control + Alt + S o File | Setting y desde Keymap podemos personalizar los atajos de teclado:

Puedes revisar la documentación oficial en el siguiente enlace: Android Studio: Combinaciones de teclas.
Para indentar nuestro código en Eclipse con el plugins ADT en vez de utilizar la combinación de control+shift + F debemos emplear Control+ Alt + L.
Para emplear la opción de Buscar/Reemplazar debemos emplear la combinación de teclas Control + F.
Para ver una lista más extensa de los atajos de teclado.
Para completar es la misma combinación de teclas que Eclipse Control + Barra Espaciadora.
Estructura básica de un proyecto Android
Todos los proyectos Android eventualmente se construyen dentro de una .apk que es el archivo que se instala en el dispositivo; contiene cosas como el código fuente y recursos; algunos se crean de forma predeterminada y otros se agregan según lo necesite. Los siguientes archivos y carpetas componen un proyecto Android:
Carpeta src:
Contiene todo el código fuente (java) de la aplicación, entre ellas nuestra actividad principal; que se almacenan en src/paquete/Actividad.java.
Carpeta bin:
Directorio de salida; aquí se encuentra la .apk y otros recursos procedentes de la compilación el proyecto.
Carpeta libs:
Contiene librerías privadas.
Carpeta res:
Contiene los recursos (imágenes, vídeos, audio, etc) necesarios para generar una aplicación Android, también los diferentes tipos de recursos que deberán distribuir entre las siguientes carpetas:
res/drawable/:
Guarda las imágenes y se divide en: drawable-ldpi, drawable-mdpi y drawable-hdpi, que dependerá de la resolución del dispositivo.
res/raw/:
Contiene archivos de propósito general, la única diferencia con el directorio assets es que pueden ser referenciados usando el archivo R.
res/layout/:
Incluye los archivos que definen el diseño de la interfaz gráfica, siempre en XML.
res/values/:
Guarda los datos y tipos que utiliza la aplicación, tales como colores, cadenas de texto, estilos, dimensiones, etc.
Carpeta gen:
Ésta carpeta guarda un conjunto de archivos (de código Java) creados automáticamente cuando se compila el proyecto, para poder dirigir los recursos de la aplicación. El archivo R ajusta automáticamente todas las referencias a archivos y valores de la aplicación (guardados en la carpeta res).
Carpeta assets:
Guarda el resto de archivos necesarios para el correcto funcionamiento de la aplicación, como los archivos de datos o de configuración. La principal diferencia entre los recursos que almacena ésta carpeta y los que guarda la carpeta res, es que los recursos de ésta última genera un identificador por recurso, que se encargará de gestionar el archivo R y sólo se podrá acceder a ellos a través de determinados métodos de acceso, mientras que los recursos almacenados en la carpeta assets no generan identificador alguno y se accede a ellos a través de su ruta, como se hace con cualquier otro fichero.
Archivo AndroidManifest.xml:
Este archivo es uno de los más importantes de cualquier aplicación Android. Se genera automáticamente al crear el proyecto, y en él se encuentra definida la configuración del proyecto en XML.
Creando nuestros dispositivo
Dispositivos virtuales
Al igual que ocurría con Eclipse con el plugins ADT, debemos de tener configurados al menos un dispositivo para probar nuestras aplicaciones desde la computadora; la herramienta en cuestión se sigue llamando AVD (Android Virtual Device); esta es una de las muchas características que se trajeron de Eclipse con el plugins ADT; para acceder al AVD debemos ir a:
Tools > Android > AVD Manager
Dispositivos físicos
También puedes emplear dispositivos físicos; para esto debemos habilitar las opciones del desarrollador en nuestro dispositivo Android, esto ya fue tratado en una entrada anterior: Configurando un dispositivo Android para desarrollar; una vez realizado esto, conectamos nuestro dispositivo y veremos una pantalla como la siguiente:

Tablet Asus TF300
De esta forma aunque seguramente se tardará un poco más el proceso de ejecutar alguna aplicación en el dispositivo (en comparación con alguno virtual), pero el sistema tendrá menos procesos a realizar debido a que no tiene que mantener un dispositivo virtual para nuestras aplicaciones.
Recursos, tutoriales y ejemplos para desarrollar en Android Studio:
Actualmente tenemos más de 78 entradas en DesarrolloLibre con las cuales podrás iniciarte en desarrollo de aplicaciones para Android; comenzando desde sus componentes básicos:
Entre muchos otros que puedes consultar en la sección correspondiente a Android en nuestro blog:
Unas de las últimas incorporaciones (o de las más trascendentales) es la incorporación de Kotlin, como lenguaje de programación que podemos emplear de manera paralela (o únicamente) al momento de desarrollar aplicaciones para Android; Kotlin tiene muchas ventajas con respecto a Java para el desarrollo de aplicaciones en Android, al ser un lenguaje moderno, conciso y que inclusive puede correrse en la máquina virtual de Java:
Como clonar un proyecto en Android Studio

Un proceso bastante común al momento de desarrollar software es que en algún momento queremos clonar el mismo para reutilizar facilmente y rapidamente componentes del mismo, en PHP es relativamente fácil, nos basta con copiar y pegar el proyecto, renombrar la carpeta raiz, cambiar las configuraciones de la ruta, tal vez la base de datos y estamos prácticamente listos para empezar a trabajar con nuestro proyecto copiado o clonado.
En Android Studio no es tan sencillo dicha clonación; entonces si queremos abrir por ejemplo un proyecto de android studio en otra computadora o re-instalamos nuestro Android Studio o algo por el estilo, debemos de realizar algunos pasos previos y copiar ciertas secciones claves del proyecto fuente (proyecto a copiar) en nuestro nuevo proyecto (proyecto destino o clonado) y realizar algunos pasos extras.
Creando el proyecto destino/clonado en Android Studio
La primera diferencia entre el copiar y pegar que haríamos con un proyecto PHP, es que primero debemos crear un nuevo proyecto en Android Studio haciendo los pasos tradicionales:
File - New - New Proyect
Muy pendiente con el nombre del paquete o package el cual puedes obtener desde el AndroidManifest del proyecto el cual usaremos más adelante.
Y este proyecto recién creado sería nuestro proyecto destino.
Una vez creado nuestro proyecto destino, lo mejor que podemos hacer es cerrar Android Studio para evitar cualquier generación de un proceso por parte de este al proyecto base o que nos bloquee algún archivo que queramos reemplazar.
Ahora debemos de reemplazar los archivos claves, primero los recursos de la aplicación los cuale se encuentran en la carpeta:
/app/src/main
Los copiamos del proyecto a clonar a nuestro proyecto destino o base.
Ahora vamos con las librerías en caso de que existiesen, las copiamos y pegamos:
Copiar /app/libs
Al igual que estos dos archivos:
Reemplazar /build.gradle Reemplazar /gradle.properties
Y la carpeta:
Reemplazar /gradle/wrapper
Y por supuesto, el AndroidManifest.xml:
Reemplazar /app/src/main/AndroidManifest.xml
Ya casi estamos listos, ahora podemos abrir nuestro Android Studio junto con el proyecto base al cual copiamos todos los fuentes.
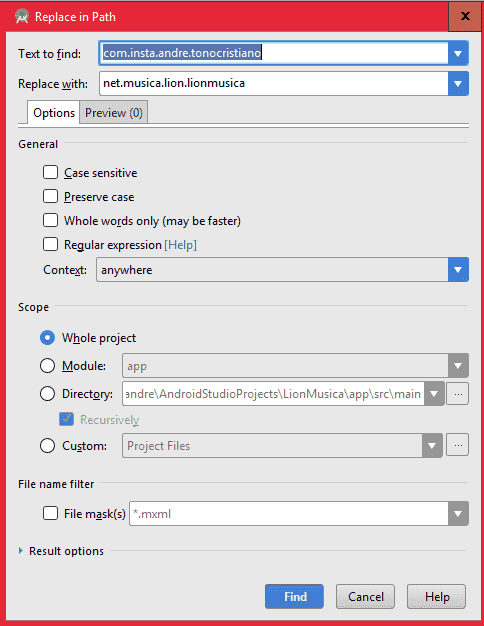
Seguramente dará muchos errores, por el momento no te preocupes, primero debemos de reemplazar el nombre del paquete por la de nuestro nuevo proyecto (proyecto destino) en cada uno de los archivos incluyendo nuestro manifest, para ello empleamos la combinación CONTROL + SHIFT + R y se abrirá una ventana en la cual debemos de copiar indicar el texto a reemplazar:

Luego nos vamos al archivo grandle y sincronizamos el mismo.
Ahora desde el menú de nuestro Android Studio:
Build -> Clean Project Build -> Rebuild Project
Si todo ha salido bien ya tendríamos nuestro proyecto clonado, en caso de que existiese algún error es probable que te faltase copiar algun archivo mas o alguna carpeta que creastes manualmente en el proyecto destino.
En resumen:
Crear un proyecto Reemplazar /app/src/main Copiar /app/libs Reemplazar /app/src/main/AndroidManifest.xml Reemplazar /app/build.gradle Reemplazar /build.gradle Reemplazar /gradle.properties Reemplazar /gradle/wrapper Reemplazar el nombre del paquete Build -> Clean Project Build -> Rebuild Project
El orden en como desees reemplazar los archivos fuentes al destino es cosa suya y lógicamente no influye en nada.
Ejecutar múltiples emuladores en un mismo proyecto
En esta entrada veremos cómo ejecutar múltiples emuladores en Android Studio; en general es un proceso muy sencillo que prácticamente no requiere la ayuda de un tutorial o algo por el estilo aunque creo que es importante señalar y mostrar como podemos tener múltiples emuladores abiertas y ejecutándose al mismo tiempo para un mismo proyecto.
Porqué es importante ejecutar una aplicación Android en varios dispositivos
Cuando estamos desarrollando para Android es importante ir probando la aplicación en pantallas de diversos tamaños y en varias versiones del popular sistema operativo móvil; la razón, la terrible y temible fragmentación que posee Android tanto en versiones como en tamaños de pantallas, resoluciones densidades de pantalla... dando como resultado un verdadero dolor de cabeza al momento de desarrollar; pero, al menos se cuenta con la posibilidad de poder probar simultáneamente la aplicación Android que estemos desarrollando en múltiples dispositivos es de gran ayuda.
Una vez explicado esto, podemos indicar que debemos hacer para ejecutar múltiples emuladores en nuestra computadora.
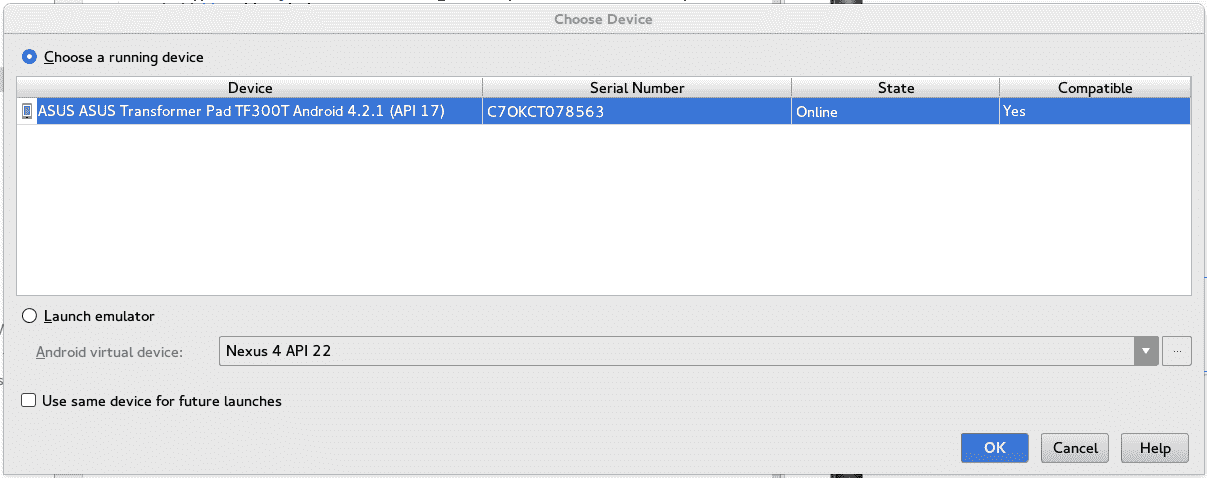
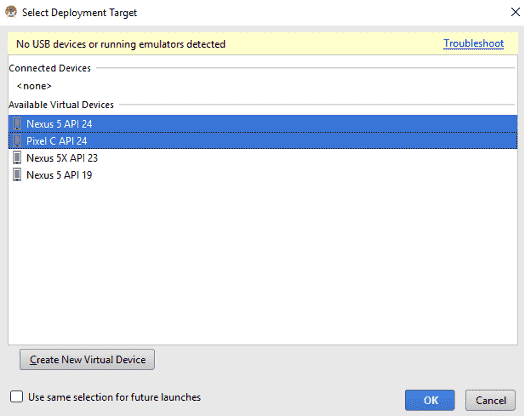
Al momento de ejecutar la aplicación por vez primera, veremos una pantalla como esta:

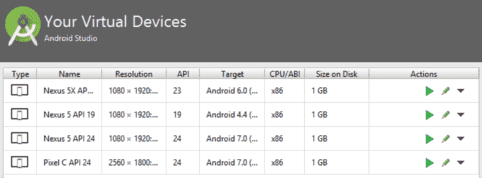
Por supuesto la ventana puede variar según los dispositivos virtuales que tengas en el Android Device Manager:

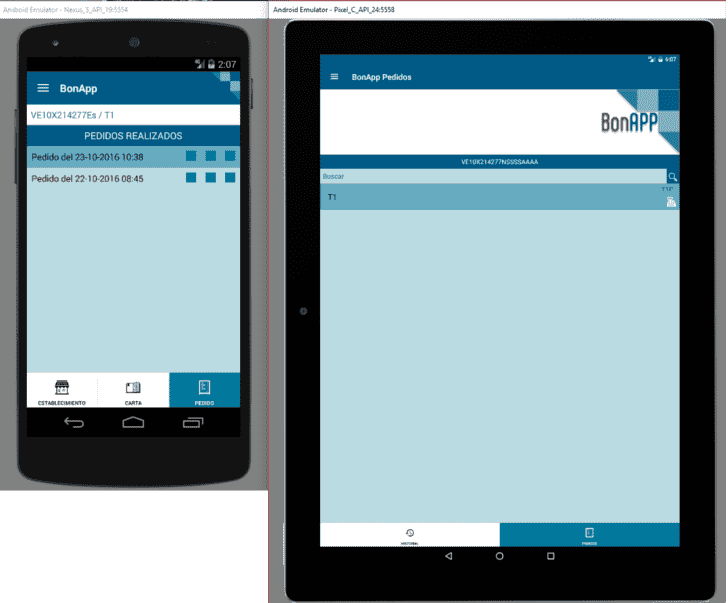
¡Adivina que, en la misma puedes seleccionar múltiples dispositivos si dejas la tecla "Control" presionada!, así de fácil; para ser sinceros me costó un tiempo darme cuenta de esto ya que por ningún lado hay un tic que indique que podemos emplear la tecla Control para esto, además de que generalmente esta pantalla solo aparece la primera vez que lanzamos la aplicación:

Lo malo de ejecutar múltiples dispositivos virtuales simultáneamente
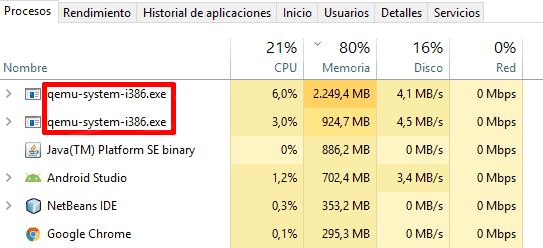
La memoria ram; como buen desarrollador sabrás que Android consume mucha ram y sus emuladores no son una excepción; si abras la aplicación de procesos de Windows o el que exista en tu sistema operativo, verás algunos procesos como estos:

A veces consumen un poco menos de recursos y otras veces un poco más pero como puede darse cuenta un solo emulador (tablet) llega a consumir hasta 2 Gb, el otro (teléfono) cerca de 1 Gb más el propio Android Studio dando la escalofriante cifra de 6 Gb solo para desarrollar para Android; sin contar con el hecho de que tenemos otras aplicaciones abiertas como Google Chrome -que no ayuda demasiado en esta situación-, así que, si no tienes una computadora con mucha memoria ram tal vez quieras prescindir de ejecutar múltiples emuladores para un proyecto.
Configurando un dispositivo real Android para desarrollar
Por lo general, al desarrollar alguna aplicación Android, comenzamos empleando el emulador de Android que trae por defecto la SDK de Android:

Pero en el ciclo de vida de para la construcción de una aplicación móvil Android, es necesario, o mejor dicho, importante, agregar la realización de algunas pruebas de la aplicación en un dispositivo real o dispositivo físico.
Este artículo explicará cómo habilitar esta funcionalidad en un dispositivo físico para establecer un ambiente de desarrollo; en otras palabras; explicará como configurar un dispositivo Android para que al conectarlo en una computadora vía USB, el dispositivo Android pueda ser utilizado para "correr" o instalar nuestras aplicaciones en desarrollo.
Cómo pudo percatarse al leer el párrafo anterior; esta función se encuentra deshabilitada por defecto; es más, el menú de desarrollador se encuentra oculto desde la versión Android 4.2 Jelly Bean y se mantiene así hasta las últimas versiones de Android que a la fecha ya va por la versión 14. La razón, evitar que un usuario Android que no tenga conocimiento (o no este interesado o sea desarrollador Android) pueda realizar modificaciones importantes para el sistema o ralentizar el funcionamiento del mismo.
Habilitando el modo desarrollador en nuestro dispositivo Android
Android 3.2 o una versión anterior
En la mayoría de los dispositivos que corren Android 3.2 o una versión anterior, podemos encontrar la opción en Configuraciones >> Aplicaciones >> Desarrollo >> Depuración USB (Imagen 1).
Imagen 1: Depuración USB en Android 2.3.
En Android 4.0 o una versión superior
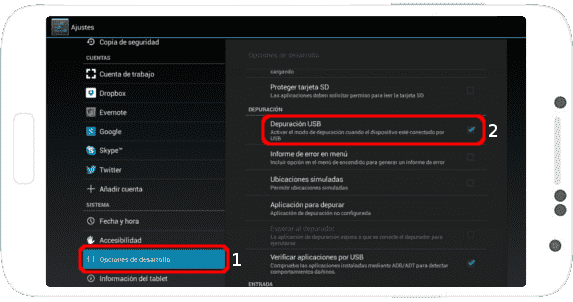
Para Android 4.0 en adelante, debemos ir a Configuraciones (Ajustes) >> Opciones de desarrollo (Imagen 2 (1)) >> Depuración USB (Imagen 2 (2))

Imagen 2: Opciones de desarrollado (1) >> Depuración USB (2) en Android 4.2.
A partir de Android 4.2 y versiones actuales
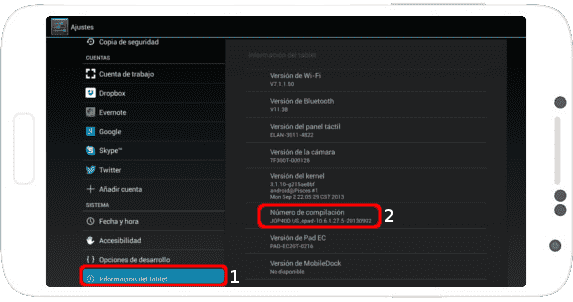
Como acotación adicional; en Android 4.2 o superior, esta opción se encuentra oculta por defecto; es decir, no aparece en el menú. Para hacer que aparezca, ve a Configuraciones (Ajustes) >> Información del teléfono/tablet (Imagen 3 (1)) y presiones siete veces sobre la sección Número de compilación (Build number) (Imagen 3 (2)); si, has leído bien, debes pulsar siete veces sobre dicha sección.

Imagen 3: Información tablet (1) >> Número de compilación (2) (en Android 4.2).
Si pierdes la cuenta
O sencillamente no quieres contar el número de pulsaciones que llevas sobre la sección Número de compilación (Build number); Android va colocando un mensaje que indica el número de pulsaciones faltantes; hasta que aparezca un mensaje que informará que ya se ha activado el modo desarrollador y por lo tanto una nueva opción a aparecido en el menú llamada Opciones de desarrollo (Imagen 2 (1)).
Ya llegado a este punto, solo resta presionar el check Depuración USB en el menú Depuración >> Depuración USB (Imagen 2 (2)).
Acepto recibir anuncios de interes sobre este Blog.
Introducción para Android Studio; veremos sus requisitos, como instalarlo, sus herramientas, crear proyectos, crear dispositivos virtuales, los archivos Gradle, combinación de teclas y otros tutoriales o recursos para dar los primeros pasos.

