
La API de Visibilidad de Página, es una de esas funcionalidades poco llamativas, como la conocer Pasando a pantalla completa con JavaScript pero extremadamente útiles. En mi caso, la usé para evitar que ciertas animaciones siguieran consumiendo CPU cuando el usuario cambiaba de pestaña. Desde entonces, la considero esencial en cualquier proyecto que implique timers, multimedia o peticiones frecuentes al servidor.
Yo la uso por ejemplo en la web de Academia para el visor de libros, cuando el usuario SALE de la pestaña a otra, aprovecho y guardo el estado
En esta guía te explico qué es, cómo funciona y cómo implementarla con ejemplos prácticos basados en mi propia experiencia.
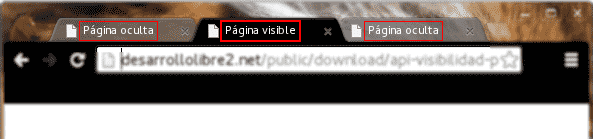
La API de Visibilidad de Página permite saber cuando una página web está siendo visualizada por el usuario y por ende podemos realizar las configuraciones para evitar el uso de recursos innecesarios una vez que el usuario no está visitando la página en cuestión; la siguiente imagen indica qué página se están visualizando y cuales no:

Es decir, cuando el usuario se mueve a otra pestaña o minimiza la ventana; se activa un evento llamado visibilitychange para indicar que la página no esta siendo visualizada (hidden); esto puede resultar bastante útil para personalizar secciones de la página web; por ejemplo el presentado por la MDN.
Qué es la API de Visibilidad de Página y para qué sirve
La API de Visibilidad de Página te permite saber si tu página está:
- visible
- parcialmente visible
- oculta
- o renderizándose en segundo plano
Esta información te permite optimizar recursos, mejorar rendimiento y evitar comportamientos innecesarios cuando el usuario no está viendo tu página.
Cómo funciona el cambio de visibilidad
Cada vez que el usuario:
- cambia de pestaña
- minimiza la ventana
- bloquea el dispositivo
- o abre otra ventana encima
…el navegador dispara el evento visibilitychange.
Cuando probé esta API por primera vez, confirmé algo curioso: el evento no se dispara cuando la ventana pierde el foco, solo cuando realmente la página deja de ser visible.
Diferencias entre document.hidden y visibilityState
- Propiedad Tipo Qué indica
- document.hidden boolean true si la página está oculta
- document.visibilityState string visible / hidden / prerender / unloaded
Cuándo usar esta API: casos reales de optimización
Esta API es ideal en cualquier flujo donde quieres ahorrar recursos sin romper la lógica del navegador ni la experiencia del usuario.
Pausar animaciones, carruseles o video
En uno de mis proyectos pausaba un carrusel de imágenes. Sin esta API, el carrusel seguía avanzando incluso cuando el usuario tenía la pestaña oculta, desperdiciando CPU.
Reducir peticiones al servidor cuando el usuario no está
Si tu página consulta un endpoint cada X segundos, puedes:
- pausar las peticiones cuando esté oculta
- reanudarlas al volver a ser visible
Esto reduce carga en tu backend y mejora experiencia.
Mejorar consumo de batería en móvil
Google enfatiza esto: la API ayuda a extender la duración de batería en dispositivos móviles al detener procesos que no están en pantalla.
En mi caso, noté que en teléfonos viejos algunas animaciones reducían notablemente la autonomía si no se pausaban.
La API de Visibilidad de Página en la práctica: propiedades y estados disponibles
En esta parte nos introduciremos en el uso de la API explicando sus principales componentes.
El tipo enum visibilityState puede devolver:
- visible: la página está en pantalla
- hidden: completamente oculta
- prerender: el navegador precarga el documento
- unloaded: estado previo a descarga del documento
Prefijos y compatibilidad actual
Hoy en día casi no se usan prefijos, excepto en navegadores Android antiguos.
Pero en proyectos legacy, te dejo la forma correcta de detectarlos:
function getHiddenProperty(prefix) {
return prefix ? prefix + 'Hidden' : 'hidden';
}Acceso a la API de Visibilidad de Página en JavaScript
La propiedad document.hidden permite obtener acceso a la API de Visibilidad de Página; sin embargo debido a la gran cantidad de navegadores y sus versiones es posible que algunos no soportan esta API o sea necesario emplear los prefijos:
document.addEventListener('visibilitychange', () => {
if (document.hidden) {
console.log('La página está oculta.');
} else {
console.log('La página es visible.');
}
});La siguiente función permite verificar si el navegador soporta la API de Visibilidad de Página y obtener su prefijo si el mismo lo amerita; la misma puede ser fácilmente adaptada para cualquiera de las APIs de JavaScript:
// Obtenemos el prefijo para cada navegador
function getPrefix() {
// verificamos si el navegador soporta el prefijo por defecto
if ('hidden' in document)
return NULL;
// otros prefijos posibles
var prefixes = [ 'moz', 'ms', 'o', 'webkit' ];
for (var i = 0; i < prefixes.length; i++) {
var testPrefix = prefixes[i] + 'Hidden';
if (testPrefix in document)
return prefixes[i]; // retornamos el prefijo
}
// el navegador no soporta la API
return NULL;
}Una vez que tengamos el prefijo del navegador para acceder a la API, podemos obtener acceso a la propiedad en cuestión mediante la siguiente función que recibe como parámetro el prefijo obtenido anteriormente:
// Obtenemos la propiedad
function getHiddenProperty(prefix) {
if (prefix) {
return prefix + 'Hidden';
} else {
return 'hidden';
}
}Eventos de la API de Visibilidad de Página
Utilizando nuevamente el prefijo obtenido en la función definida anteriormente, obtenemos el evento visibilitychange en su variación dependiente del navegador empleado:
// Obtenemos el prefijo para acceder al evento visibilitychange
function getVisibilityEvent(prefix) {
if (prefix) {
return prefix + 'visibilitychange';
} else {
return 'visibilitychange';
}
}Ejemplo aplicado con lógica de negocio
En uno de mis proyectos:
- Pausaba un video
- Detenía un temporizador
- Guardaba el último estado visible
document.addEventListener('visibilitychange', () => {
if (document.visibilityState === "hidden") {
pauseVideo();
stopTimer();
} else {
resumeVideo();
startTimer();
}
});Puedes ver un ejemplo final que pone en práctica todo lo visto hasta ahora:
Preguntas frecuentes (FAQ)
- ¿document.hidden y visibilityState son lo mismo?
- No. Uno es booleano, el otro devuelve un estado más específico.
- ¿El evento visibilitychange funciona en móvil?
- Sí, y en muchos casos es incluso más útil que en desktop.
- ¿Todavía se necesitan prefijos?
- Solo en navegadores Android muy antiguos.
- ¿Qué tareas debo pausar cuando la página está oculta?
- Animaciones, timers, videos, peticiones recurrentes.
- ¿Se puede desactivar esta API?
- No de forma estándar; algunos navegadores pueden limitar información por privacidad.
Conclusión
Aunque no es tan llamativa como WebGL o WebAudio, la API de Visibilidad de Página cumple un rol esencial: evitar que nuestras páginas consuman recursos innecesarios cuando nadie las está viendo.
- En mis propios proyectos me ha permitido:
- ahorrar CPU
- extender batería en dispositivos móviles
- evitar llamadas innecesarias al servidor
- mejorar la experiencia del usuario
Es simple, estable y está soportada prácticamente en todos los navegadores modernos.
Ahora, aprende sobre la Api de vibración de JavaScript para teléfonos móviles.
Acepto recibir anuncios de interes sobre este Blog.
La API de Visibilidad de Página permite saber cuando una página web está siendo visualizada por el usuario y por ende podemos realizar las configuraciones para evitar el uso de recursos innecesarios.
