Guía para el texto en SwiftUI
Índice de contenido
- El texto en SwiftUI: una pieza clave en cualquier aplicación
- Mostrar texto en SwiftUI con Text
- Qué es la vista Text en SwiftUI
- Estilos de texto en SwiftUI
- Cambiar fuente y tamaño del texto
- Negritas, cursivas y subrayado
- Método fontWeight(): Negritas, cursivas y subrayado
- Método italic(): mostrar el texto en italico
- Método font()
- Método underline()
- Método baselineOffset
- Color y fondo del texto
- Más funciones sobre texto
- Espaciado, alineación y textos largos
- Manejar textos largos sin romper el diseño
- Entrada de textos
- Diferencia entre Text, TextField y SecureField
- Capturar texto del usuario con TextField
- Uso de @State para manejar texto dinámico
- Qué es @State y por qué es necesario
- Mostrar el texto ingresado por el usuario
- Las variables de estado
- Qué hacer con el texto ingresado en una app real
- Localización y accesibilidad del texto en SwiftUI
- Buenas prácticas al trabajar con texto en SwiftUI
- Conclusión: dominar el texto en SwiftUI
El texto es uno de los elementos más básicos (y a la vez más importantes) en cualquier aplicación. Da igual si estás mostrando un simple mensaje, un formulario de login o el contenido principal de una app: si no manejas bien el texto, la experiencia de usuario se resiente.
En SwiftUI, Apple nos ofrece herramientas muy potentes para trabajar con texto de forma declarativa y flexible. En este artículo voy a hacer una introducción completa al manejo de texto en SwiftUI, empezando por lo más básico y avanzando hacia casos reales, tal y como normalmente lo usarías en una app de producción.
Vamos a ver dos tipos fundamentales de texto, el de simplemente mostrar un texto a secas y listo, que sea estático por la aplicación y también campos de textos para solicitar a nuestro usuario que coloque o suministre un texto de contenido.
Nos quedamos en que aprendimos a usar los VStack para apilar contenido en SwiftUI.
El texto en SwiftUI: una pieza clave en cualquier aplicación
Cuando empecé a trabajar con SwiftUI, algo que tuve claro desde el principio es que el texto no es solo “poner palabras en pantalla”. Mostrar información y capturar lo que el usuario escribe son dos problemas distintos, y SwiftUI los aborda con vistas diferentes.
Por eso, a lo largo del artículo veremos dos grandes bloques:
- Mostrar texto (solo lectura)
- Recibir texto del usuario (entrada de datos)
Separar mentalmente estos conceptos ayuda mucho a entender SwiftUI y a evitar errores comunes.
Mostrar texto en SwiftUI con Text
Qué es la vista Text en SwiftUI
Text es una vista de solo lectura que se utiliza para renderizar cadenas en la interfaz de usuario. Es el equivalente al UILabel de UIKit, pero con una API mucho más expresiva.
La vista Text:
- Muestra una o varias líneas de texto
- Se adapta automáticamente a la plataforma (iOS, iPadOS, macOS, etc.)
- Funciona perfectamente con Dynamic Type y accesibilidad
Para mostrar un texto empleando SwiftUI nada más fácil, para eso tenemos una clase llamada Text que como puedes suponer espera recibir un texto o String:
struct ContentView: View {
var body: some View {
VStack{
Text("Hello World")
}
}
}Y con esto, tenemos el siguiente resultado:

Estilos de texto en SwiftUI
Uno de los puntos fuertes de SwiftUI es la cantidad de modificadores disponibles para personalizar el texto sin complicaciones.
Cambiar fuente y tamaño del texto
Puedes usar fuentes del sistema con estilos predefinidos:
Text("Hello World")
.font(.headline)O definir una fuente del sistema más específica:
Text("Hello World")
.font(.system(size: 20, weight: .bold))Esto es especialmente útil porque se adapta automáticamente a cada plataforma, algo que Apple cuida mucho.
Negritas, cursivas y subrayado
Variar estilos al texto, por supuesto, contamos con múltiples métodos para dar estilo al texto, negritas, tachado, separación entre las letras y líneas, etc; para eso empleamos los siguientes métodos:
Método fontWeight(): Negritas, cursivas y subrayado
Con esta función podemos mostrar en negritas o variar el peso de nuestro texto:
Text("Hello World").fontWeight(.bold)
Text("Hello World").italic()
Text("Hello World").underline()
Método italic(): mostrar el texto en italico
Para esto empleamos la función italic:
Text("Hello World").italic() 
Método font()
Con esta función podemos indicar el tipo de texto o el tamaño mediante opciones ya predefinidas como headline para las cabeceras, body, para el cuerpo, etc:
Text("Hello World").font(.headline)Método underline()
Con esta función podemos indicar un subrayado para nuestro texto.
Text("Hello World").underline()Método baselineOffset
Con esta opción podemos definir el espaciado entre el texto con otro contenido, que por supuesto, puede ser con otro texto:
VStack{
Text("Hello World").baselineOffset(100.0)
Text("Hello World")
}
Color y fondo del texto
Actualmente, la forma recomendada de cambiar el color del texto es usando foregroundStyle:
Text("Hello World")
.foregroundStyle(.red)También puedes usar colores adaptativos como .primary o .secondary, que funcionan muy bien con modo claro y oscuro.
Para el fondo:
Text("Hello World")
.padding()
.background(.yellow)Más funciones sobre texto
Por supuesto, existen muchísimas más funciones que puedes emplear con el texto, como background para cambiar el color de fondo, multilineTextAlignment para indicar el tipo de alineado e inclusive el espacio entre letras con lineSpacing; también tenemos otra para indicar la separación entre caracteres con kerning.
Espaciado, alineación y textos largos
Alinear texto en varias líneas
Cuando trabajas con textos largos, la alineación empieza a importar:
Text("Texto largo de ejemplo...")
.multilineTextAlignment(.center)Esto solo tiene efecto cuando el texto ocupa más de una línea, algo que conviene tener en cuenta.
Manejar textos largos sin romper el diseño
Este es un problema muy común en apps reales. SwiftUI ofrece varias herramientas para controlarlo:
Text("Lorem ipsum dolor sit amet...")
.lineLimit(2)Si quieres ir un paso más allá:
Text("Lorem ipsum dolor sit amet...")
.lineLimit(2)
.allowsTightening(true)
.minimumScaleFactor(0.5)Esto permite que el texto se compacte o reduzca de tamaño antes de ser truncado, algo que suelo usar bastante en tarjetas o celdas de listas.
Espaciado entre líneas y caracteres
También puedes ajustar el espaciado visual:
Text("Texto de ejemplo")
.lineSpacing(12)
.kerning(2)Y si necesitas ajustar la línea base:
Text("Hello World")
.baselineOffset(10)Entrada de textos
Para poder recibir textos del usuario mediante los famosos campos de textos o imputa en HTML, podemos emplear las siguientes funciones, que nos permite construir bloques como los siguientes:
En este caso tenemos dos, para textos planos y estos ofuscados que los empleamos para campos protegidos como contraseñas.
Para emplear los mismos, tenemos que usar variables o propiedades de la clase, para poder consultar estos valores o consumirlos cuando nosotros queramos en la aplicación, con esto poder obtener los datos y poder enviarlos a un servidor mediante un recurso Rest, guardarlo en una base de datos local y un largo etc; cualquier cosa que quieras hacer con estos valores o textos lo puedes hacer.
Diferencia entre Text, TextField y SecureField
- Text: solo lectura
- TextField: entrada de texto normal
- SecureField: entrada de texto protegida (contraseñas)
Esta distinción es clave y muchos tutoriales no la explican bien desde el principio.
Capturar texto del usuario con TextField
Para recibir texto, necesitamos una propiedad que almacene ese valor. Aquí entra en juego @State.
@State var user = ""
var body: some View {
VStack {
TextField("Usuario", text: $user)
Text("Usuario suministrado: \(user)")
}
}Campos protegidos con SecureField
Para contraseñas u otros datos sensibles:
@State var password = ""
SecureField("Contraseña", text: $password)El funcionamiento es exactamente el mismo que TextField, pero sin mostrar el contenido en claro.
Uso de @State para manejar texto dinámico
Qué es @State y por qué es necesario
- @State le dice a SwiftUI que una propiedad puede cambiar y que la vista depende de ella.
- Si no usas @State, SwiftUI no sabrá que debe redibujar la interfaz cuando el valor cambie.
Esto es fundamental cuando trabajas con formularios, inputs o cualquier dato editable.
Mostrar el texto ingresado por el usuario
El binding ($) conecta el campo de texto con la propiedad:
TextField("Usuario", text: $user)Cada vez que el usuario escribe, user se actualiza automáticamente. En una app real, este valor no se queda ahí: normalmente lo envías a un backend, lo validas o lo guardas localmente.
Las variables de estado
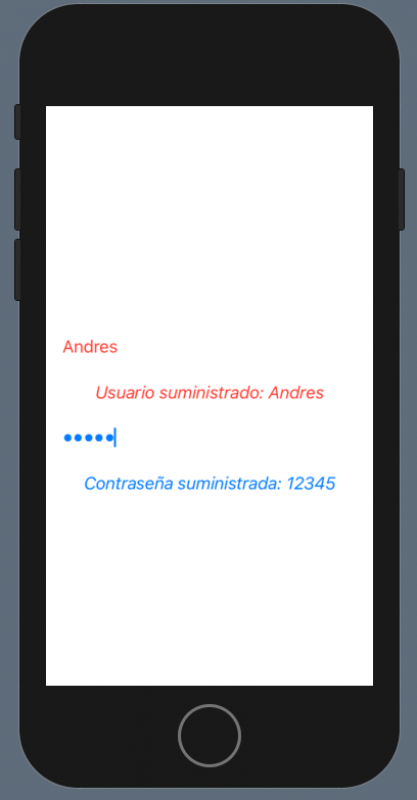
Para poder emplear estos valores, tienes que declarar estas propiedades como estados, con los cuales el framework de SwiftUI sabe que estas propiedades pueden establecerse en este tipo de campos.
@State var password = ""
@State var user = ""
var body: some View {
VStack{
TextField("Usuario", text: $user)
.foregroundColor(.red)
.padding()
Text("Usuario suministrado: \(user)")
.foregroundColor(.red)
.italic()
SecureField("Contraseña", text: $password)
.foregroundColor(/*@START_MENU_TOKEN@*/.blue/*@END_MENU_TOKEN@*/)
.padding()
Text("Contraseña suministrada: \(password)")
.foregroundColor(/*@START_MENU_TOKEN@*/.blue/*@END_MENU_TOKEN@*/)
.italic()
}
}
Qué hacer con el texto ingresado en una app real
En proyectos reales, el texto del usuario suele usarse para:
- Enviar datos a un servidor REST
- Guardar información en una base de datos local
- Validar formularios
- Mostrar errores o mensajes dinámicos
Localización y accesibilidad del texto en SwiftUI
SwiftUI trata los literales de texto como claves de localización por defecto:
Text("pencil")Si existe en Localizable.strings, se traducirá automáticamente.
Si no quieres localización:
Text(verbatim: "pencil")También puedes interpolar valores sin romper la localización:
Text("Hello, \(user)")Esto es importante si tu app se usará en varios idiomas o en idiomas RTL.
Buenas prácticas al trabajar con texto en SwiftUI
Algunos consejos basados en experiencia real:
- Evita textos hardcodeados sin localización
- Usa estilos consistentes
- No abuses de modificadores repetidos (centraliza estilos si puedes)
- Piensa siempre en accesibilidad y Dynamic Type
Estos pequeños detalles marcan la diferencia cuando la app crece.
Conclusión: dominar el texto en SwiftUI
Dominar el texto en SwiftUI va mucho más allá de escribir Text("Hello World").
Implica entender:
- Cómo se renderiza el texto
- Cómo se estiliza
- Cómo se adapta al diseño
- Cómo se captura la entrada del usuario
- Cómo fluye el estado dentro de la app
Si controlas bien estos conceptos, tendrás una base sólida para construir interfaces limpias, accesibles y fáciles de mantener.
Siguiente paso, aprendamos el uso de HStack, VStack y ZStack en SwiftUI
Acepto recibir anuncios de interes sobre este Blog.
Vamos a conocer cómo trabajar con los textos básicos en SwiftUI, estilos y funciones que se les puede aplicar para variar el subrayado, negritas, tachado, entrada de texto segura y normal en SwiftUI y las propiedades de estado.

