Uno de los problemas que podemos tener cuando estamos desarrollando nuestras aplicaciones web responsivas es cuando ejecutamos la aplicación web en un móvil o tablet que puede que varias cosas se nos descuadre, la letras quedé muy pequeña, algunas barras para desplazarse que de repente aparecen, etc, en definitiva faltaría terminar de componer algunos elementos.
El asunto se complica si empezamos a modificar la hoja de estilo al ojo sin saber a ciencia cierta cuál elemento HTML con su CSS es el que está fallando, ya que desde un dispositivo móvil no podemos abrir la consola de desarrolladores de Google Chrome.
Cuando empiezas a desarrollar interfaces web, tarde o temprano descubres que Google Chrome para desarrolladores no es solo un navegador: es la herramienta central para depurar, inspeccionar, medir y entender cómo se comporta tu aplicación en tiempo real. Chrome DevTools te permite ver desde el layout hasta las peticiones HTTP… y sí, incluso depurar desde un móvil Android conectado a tu PC, algo que más de una vez me ha salvado la vida cuando una vista responsiva se rompe sin explicación.
A lo largo de esta guía te cuento todo lo que Chrome ofrece desde la mirada de un desarrollador real, con ejemplos prácticos que he aplicado mientras depuro interfaces, corrijo errores 500 y mantengo CSS rebeldes bajo control.
Por qué Chrome es el navegador favorito de los desarrolladores
DevTools y ecosistema completísimo
Chrome integra un conjunto de paneles diseñado para cubrir cada momento del ciclo de desarrollo:
- Elements: inspección visual del DOM y del CSS.
- Network: seguimiento de peticiones GET/POST, tiempos de carga, tamaño de recursos.
- Console: mensajes, errores y debugging en vivo.
- Sources: breakpoints y debugging de JavaScript.
- Performance: análisis de rendimiento y trazas.
- Lighthouse: auditorías automáticas de SEO, accesibilidad y performance.
Es un ecosistema robusto, pensado para desarrolladores que trabajan rápido y necesitan respuestas claras.
Flujo real de trabajo (mi experiencia)
En mi caso, Chrome se volvió imprescindible cuando desarrollaba una app responsiva: en el móvil todo se veía ligeramente “roto”; textos pequeños, barras de scroll inesperadas… lo típico. Desde el móvil no podía abrir el inspector, así que Chrome con debugging remoto me permitió ver exactamente qué elemento estaba fallando sin adivinar ni tocar CSS a ciegas.
Configuración inicial del modo desarrollador en Chrome
Activar DevTools y paneles esenciales
Puedes abrir DevTools con:
- F12
- Ctrl + Shift + I
- Clic derecho → Inspeccionar
Chrome recuerda tu última configuración, así que puedes fijar el panel que más uses: Elements, Console, Network o Sources.
Recomendación: activa el Device Toolbar (Ctrl + Shift + M) para emular móviles sin necesidad de conectar un dispositivo.
Atajos y funciones poco conocidas
- Ctrl + P: abrir cualquier archivo cargado por la página.
- Ctrl + Shift + P: ejecutar comandos internos de DevTools.
- Alt + Clic en una regla CSS: editar valores múltiples.
- Ctrl + Shift + C: activar el selector visual para inspeccionar elementos.
Debugging remoto en Android con Google Chrome: La consola de desarrollo del móvil en nuestra PC
Por suerte Google piensa en todo y permite una fácil integración para hacer el debugging de una página web en nuestro Android desde una PC de escritorio a través de Google Chrome; los requerimientos son fáciles de cumplir los cuales son tener un dispositivo Android con al menos Android 4 y un Google Chrome más o menos actualizado:
Get Started with Remote Debugging Android Devices
Desde nuestro Android tenemos que tener las opciones de desarrollo habilitado, lo cual fue tratado hace ya un buen tiempo en: Configurando un dispositivo Android para desarrollar y el USB debugging habilitado una vez conectado el dispositivo Android a nuestra PC:

Haciendo el debugging cruzado entre nuestro Android y la PC
Ahora desde nuestro Google Chrome nos vamos a la consola de desarrolladores, menú principal (los 3 puntos ordenados de manera vertical ubicado en la esquina superior derecha de la consola de desarrolladores) more tools - remove devices:

Ahora aparecerá una pestaña ubicada en la esquina inferior de nuestro Google Chrome la cual debemos arrastrar hacia arriba y veremos los dispositivos conectados en la misma:

Y abrimos nuestro Google Chrome móvil en nuestro Android y vamos a la página a la cual queremos hacer debugging:

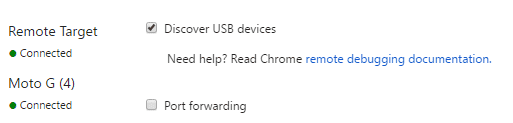
En nuestra consola de desarrolladores aparecerá nuestro dispositivo:

En mi caso es un Moto G 4; al darle click:

Como podemos ver, también tenemos la opción de ingresar la web manualmente; si damos clic en el botón "Inspect" ya podemos emplear nuestra consola de desarrolladores como siempre lo hemos hecho y de esta forma logramos hacer debugging a una web abierta desde nuestro móvil en nuestra PC:

Por supuesto, para ver la web necesitamos tener desbloqueado nuestro dispositivo Android.
En resumen:
Una de las funciones más potentes de Chrome para desarrolladores es la depuración cruzada: ver en tu PC lo que ocurre en tu móvil.
Requisitos: Android + USB Debugging:
- Un móvil Android (Android 4+).
- Activar Opciones de desarrollador.
- Habilitar Depuración USB.
- Conectar el dispositivo vía cable.
Abrir “Remote devices” desde Chrome:
- Abre DevTools.
- Ve a More tools → Remote devices.
- Se abrirá un panel inferior que puedes expandir.
- Chrome listará tu dispositivo Android automáticamente.
Inspeccionar una web móvil como si fuera escritorio
Cuando abres Chrome en tu Android y visitas la página que quieres depurar, esta aparece en tu PC con un botón Inspect:
- DOM y CSS completos.
- Screenshots en vivo.
- Registro de eventos táctiles.
- Consola compartida.
Es exactamente como inspeccionar una pestaña de escritorio, pero la vista real es la del móvil. Ojo: el dispositivo debe permanecer desbloqueado.
Cómo deshabilitar la caché en Google Chrome
En esta breve entrada explicaremos cómo deshabilitar la caché en Google Chrome.
¿Para que queremos deshabilitar la caché en Google Chrome?
Si eres desarrollador lo cual es altamente probable si estas leyendo esto, si es que no es tu navegador navegador principal como es mi caso o en el peor de los casos unos de tus navegadores principales al menos para probar tus aplicaciones, sabrás que al momento de estar desarrollando nuestros software se hace muy molesto refrescar la pantalla del navegador cada vez que efectuamos múltiples cambios en la aplicación; la agonía aumenta cuando agregando pequeños cambios en las hojas de estilo o en el JavaScript que hay veces en el cual se refresca hasta 10 veces la pantalla sin éxito aparente.
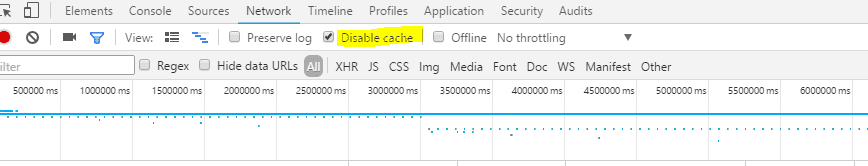
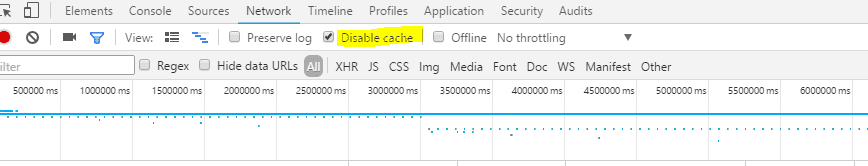
La solución a este problema es tan simple que hasta da miedo; simplemente tenemos que abrir nuestra Consola de desarrolladores en Google Chrome e ir a la pestaña de Network y allí se encuentra un checkbox llamado "Disable cache":

Con esto llega el fin de nuestra agonía de refrescar repetidamente la misma pantalla del navegador y podemos empezar a querer un poco nuestro navegador.
En esta breve entrada explicaremos cómo deshabilitar la caché en Google Chrome.
¿Para que queremos deshabilitar la caché en Google Chrome?
Si eres desarrollador lo cual es altamente probable si estas leyendo esto, si es que no es tu navegador navegador principal como es mi caso o en el peor de los casos unos de tus navegadores principales al menos para probar tus aplicaciones, sabrás que al momento de estar desarrollando nuestros software se hace muy molesto refrescar la pantalla del navegador cada vez que efectuamos múltiples cambios en la aplicación; la agonía aumenta cuando agregando pequeños cambios en las hojas de estilo o en el JavaScript que hay veces en el cual se refresca hasta 10 veces la pantalla sin éxito aparente.
La solución a este problema es tan simple que hasta da miedo; simplemente tenemos que abrir nuestra Consola de desarrolladores en Google Chrome e ir a la pestaña de Network y allí se encuentra un checkbox llamado "Disable cache":

Con esto llega el fin de nuestra agonía de refrescar repetidamente la misma pantalla del navegador y podemos empezar a querer un poco nuestro navegador.
Evitar la caché en una recarga de una pestaña
Otra opción que tenemos al momento de evitar la caché al momento de desarrollar nuestras aplicaciones y si no queremos deshabilitar la caché es la de forzar el refresco de todos los recursos webs mediante la combinación de Ctrl + Alt + R; es igual que presionar F5 pero esta refresca todos los recursos.
Resolviendo las peticiones desde la consola de desarrollo en Google Chrome
Si eres desarrollador lo cual es altamente probable si estas leyendo esto, sabrás que una de las cosas que se pueden hacer molestas al momento de desarrollar es cuando se están creando las vistas para obtener datos con formato JSON (es decir recursos desde una URL la cual es accedida mediante JavaScript, por ejemplo) o enviando datos al servidor; no siempre es fácil detectar el o los errores desde el navegador; por suerte Google Chrome ofrece una interesante herramienta que permite monitorear las peticiones HTTP de los sitios que visitamos aunque en nuestro caso de mayor interés es desde el ámbito de desarrollo de nuestras aplicaciones web.
Consultando las peticiones HTTP en Google Chrome
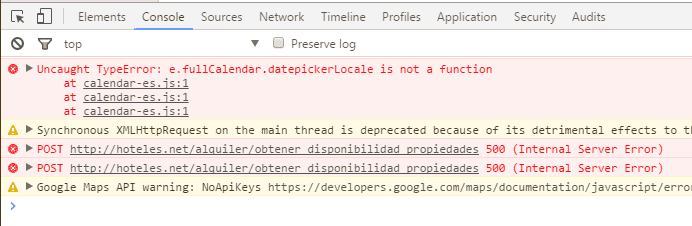
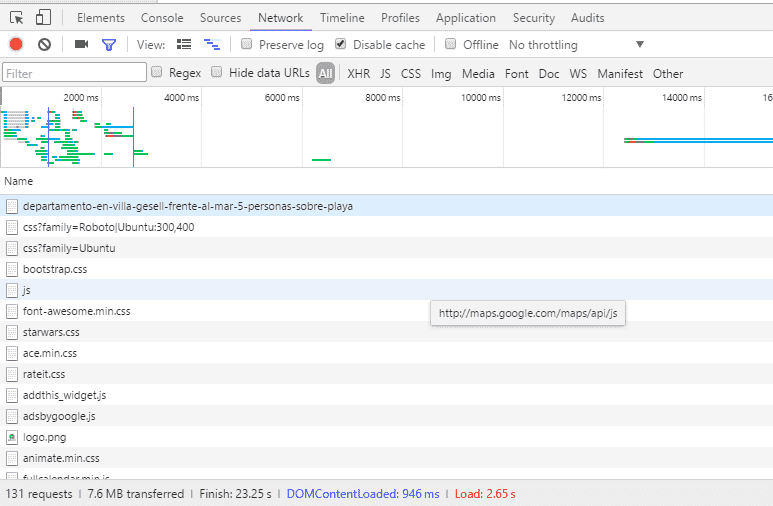
Para ver las peticiones HTTP que realizamos desde nuestra aplicación o web primero debemos ir a la consola de desarrollo de Google Chrome presionando F12 o desde la opción "Más Herramientas" en el menú y veremos nuestra consola de desarrollo; por ejemplo, en la siguiente imagen vemos que ocurrió un error en una de las URL que ejecuta un JavaScript interno en la aplicación:

En este caso es un Ajax que envía una petición POST al servidor, si fuera una petición GET, el navegador compondría la URL con los parámetros y podríamos detectar el error abriendo el enlace en una pestaña del navegador, pero al ser la petición mediante un POST no ocurrirá esto.
La consola de desarrollo de Google Chrome sirve para mucho más que para revisar estatus de variables, debugging, y ver estados de las peticiones (generalmente 500, 404 y/o 200) si no que también podemos ver el estado perfectamente como si copiamos la URL de la petición en el navegador pero sin la necesidad de hacerlo; para esto abrimos nuestra consola de desarrolladores con F12:
Por defecto, al abrir la consola estamos sobre la opción "Console", damos un clic sobre la pestaña "Netwotk y veremos listados de todas las peticiones realizadas:

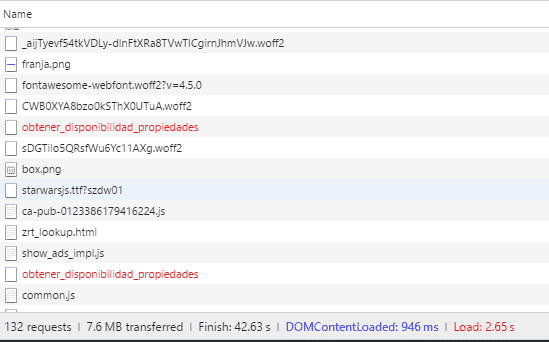
Buscamos el recurso que nos ocasionó el error 500:

Y damos un clic sobre el recurso que nos arroja el error 500:

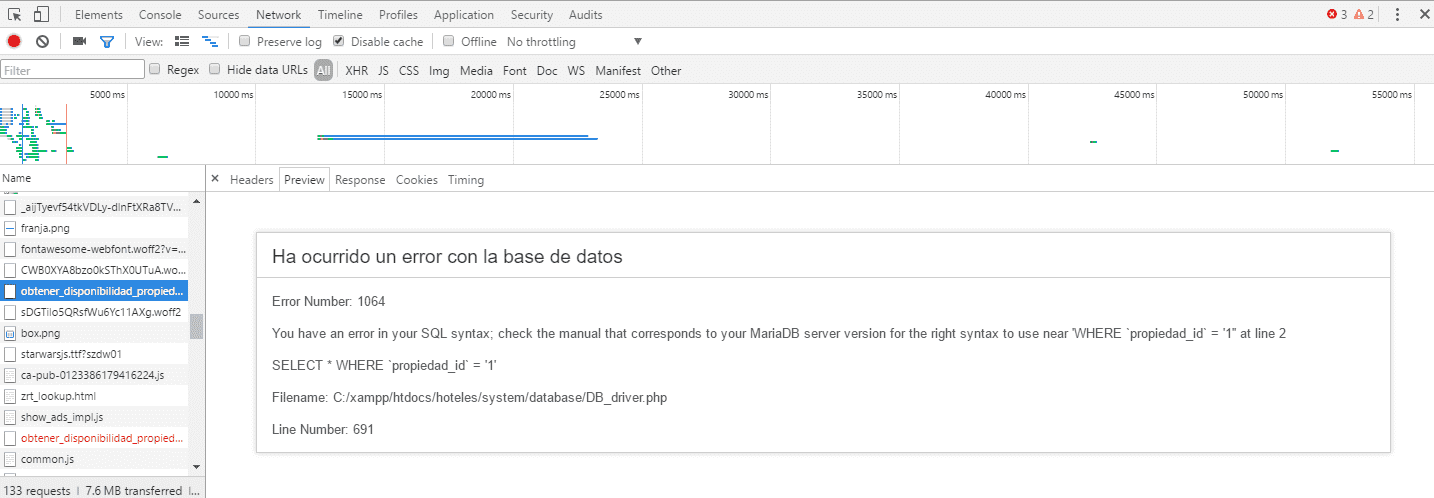
Cómo podemos darnos cuenta, podemos ver el error 500 como si la petición se hubiera realizado en la pestaña en donde se está ejecutando la aplicación a través del hilo principal de la aplicación; de esta forma detectar fácilmente el error sin necesidad de emplear otras herramientas o colocar impresiones innecesarias.
En resumen:
Mientras desarrollaba una app, me pasaba lo clásico: modificaba CSS y parecía que no pasaba nada, aunque refrescara la página diez veces. Hasta que caí en lo obvio:
- Abre DevTools.
- Ve al panel Network.
- Activa la opción Disable cache.
La diferencia es inmediata. Los cambios aparecen al instante.
Atajo para recarga completa: CTRL + ALT + R
- Si no quieres deshabilitar la caché permanentemente, puedes usar:
- Ctrl + Alt + R
→ Es como un F5 reforzado: recarga todos los recursos, sin usar caché.
Revisar peticiones HTTP y errores desde Chrome DevTools desde el Panel Network: GET, POST y análisis de recursos:
- Cabeceras
- Códigos de estado (200, 404, 500)
- Parámetros
- Carga de scripts y recursos
- Orden cronológico de peticiones
Cómo identificar errores 404/500 en segundos:
Al consumir Rest API, es muy común que algo devuelva un 500, pero como era una petición POST, no podía abrir la URL en una pestaña del navegador.
Desde Network:
- Ubicas la petición problemática.
- Le haces clic.
- Observas la respuesta completa: HTML, JSON o error del servidor.
Chrome muestra la respuesta renderizada, como si se hubiese abierto la URL en su propia pestaña. Es tremendamente práctico.
Ejemplo práctico de depuración (experiencia personal)
Cuando depuraba un recurso que fallaba por un error interno del servidor, Chrome me mostraba el contenido del error 500 directamente en Network. No necesité logs externos ni probar la URL manualmente: todo estaba allí, en vivo, sin recargar la interfaz.
Buenas prácticas para desarrollo web con Chrome
- Organización del workflow
- Mantén abiertas solo las pestañas necesarias.
- Usa paneles divididos (Dock right o bottom).
- Aprovecha Local Overrides para modificar archivos localmente.
- Inspección avanzada de CSS y layout
- Usa Layout → Flexbox/ Grid overlays para ver estructuras complejas.
- Revisa Computed para detectar propiedades heredadas inesperadas.
- Mueve valores con teclado para ajustes de precisión.
- Tips para optimizar rendimiento en tiempo real
- Profilea con Performance después de grandes cambios de JS.
- Usa Lighthouse para revisar accesibilidad y SEO técnico.
- Monitorea el Largest Contentful Paint y CLS en mejoras de diseño.
Preguntas frecuentes sobre Chrome para desarrolladores
- ¿Chrome DevTools está disponible en todos los sistemas?
- Sí: Windows, macOS, Linux y ChromeOS.
- ¿Necesito instalar extensiones?
- No, DevTools viene integrado, aunque existen extensiones útiles como React DevTools.
- ¿Chrome Canary es mejor para desarrolladores?
- Es más experimental: ideal si quieres probar funciones nuevas antes de que lleguen a la versión estable.
- ¿Puedo depurar iPhone desde Chrome?
- No directamente. Para iOS necesitas Safari.
Conclusión
Google Chrome para desarrolladores es probablemente la herramienta más completa para depuración web. Desde inspección avanzada de CSS hasta debugging remoto en Android, pasando por control total de peticiones HTTP, Chrome te da todo lo necesario para trabajar con eficiencia y precisión.
Y cuando lo combinas con prácticas como deshabilitar la caché o revisar errores 500 en Network, el flujo de trabajo mejora enormemente.
