
En esta entrada les traigo algunos recursos para poder emplear en nuestra web o cualquier otro desarrollo para personalizar la experiencia en la edición de texto en la Web mediante plugins gratuitos conocidos como WYSIWYG que en pocas palabras emulan un procesador de texto en nuestra web.
Cuando trabajas con proyectos web que necesitan edición de contenido —blogs, CMS propios, paneles de administración o incluso simples formularios enriquecidos— tarde o temprano aparece la misma necesidad: permitir que el usuario edite texto sin tocar HTML. Ahí es donde entran en juego los plugins WYSIWYG para JavaScript.
En este artículo te voy a contar qué son, para qué sirven, y sobre todo cuáles son los mejores editores WYSIWYG en JavaScript, con una comparativa honesta basada tanto en características técnicas como en experiencia real de uso.
Un WYSIWYG es acrónimo de "What You See Is What You Get" no es más que una interfaz que permite dar formato al texto introducido mediante HTML; en esencia permite enriquecer el texto introducido mediante un procesador de texto.
¿Qué es un editor WYSIWYG y para qué sirve en JavaScript?
Un editor WYSIWYG (What You See Is What You Get) es una interfaz que permite editar contenido visualmente, mostrando el resultado final en tiempo real, como si estuvieras usando un procesador de texto.
En esencia, estos editores:
- Transforman texto en HTML estructurado
- Ocultan la complejidad del marcado
- Facilitan la creación de contenido enriquecido
En mi experiencia, un WYSIWYG no es más que una capa visual que trabaja sobre HTML y contentEditable, permitiendo aplicar etiquetas como:
- Títulos h1–h6
- Párrafos p
- Listas ul y ol
- Enlaces, imágenes y tablas
Además, la mayoría permite aplicar estilos como:
- Negritas
- Subrayados
- Tachados
- Colores
Estilos personalizados mediante CSS
Esto abre muchísimas posibilidades para alimentar un blog, un CMS propio, o reemplazar fácilmente un <textarea> tradicional por un editor avanzado, algo que he utilizado muchas veces en proyectos con PHP, Python Web, Node con JavaScript con Electron por ejemplo y frameworks como Django, Laravel o CodeIgniter.
¿Pará qué sirven los plugins WYSIWYG?
Los plugin WYSIWYG en HTML generalmente permite agregar las siguientes etiquetas:
- Para los títulos principales y subtítulos
h1-h6. - Para párrafo (
p). - Para los listados (
ul).
Además, permite agregar nuestra propia hoja de estilo sobre el contenido; generalmente se aplica al menos los siguientes estilos:
- Cambiar el color al texto.
- Negritas.
- Subrayados.
- Tachados.
Y cualquier otros estilos que queramos.
Un procesador de texto de este nivel abre muchas posibilidades para la edición de texto para alimentar un Blog como hace Wordpress o cualquier otro sistema como Evernote que cuenta con un WYSIWYG propio, etc.
Permiten agregar contenido enriquecido; permiten insertar editores de texto en una página web; son excelente para hacer crecer nuestra página web; podemos reemplazar un TEXTAREA con uno de estos plugins fácilmente son ideales para agregar contenido enriquecido en una app web como si de un Word se tratase o un Google Documentos.
Usar un editor WYSIWYG en JavaScript tiene ventajas claras:
- Mejora la experiencia de usuario: no todo el mundo sabe HTML
- Acelera la creación de contenido
- Reduce errores de marcado
- Permite contenido enriquecido sin complicaciones
Cuando he tenido que desarrollar paneles de administración o sistemas de publicación, un buen WYSIWYG marca la diferencia entre un sistema usable y uno frustrante.
Qué tener en cuenta antes de elegir un editor WYSIWYG
Antes de lanzarte a instalar el primero que encuentres, conviene evaluar varios puntos clave:
- Peso y rendimiento
- Algunos editores son muy completos, pero también pesados. En proyectos donde el rendimiento importa, esto puede ser crítico.
- Dependencias
- ¿Necesita Bootstrap?
- ¿Funciona en Vanilla JS?
- Licencias (muy importante)
- Uno de los mayores problemas actuales es el falso “gratis”. Muchos editores se anuncian como gratuitos, pero limitan funciones clave o exigen licencia en cuanto sales del uso básico.
- Nivel de personalización
- ¿Puedes modificar la toolbar, agregar botones propios o controlar el HTML generado?
- Caso de uso real
- No es lo mismo un blog sencillo que un editor colaborativo o un CMS complejo.
Los mejores WYSIWYG plugin en JavaScript
En esta sección veremos una serie de plugins WYSIWYG para JavaScript, algunos tienen más funciones que otros, soporte de más o menos idiomas, menos peso, mejor usabilidad, más o menos opciones, pero todos son igual de efectivas y cumplen su cometido y el uso de algunas de ellas dependen de nuestros requerimientos.
ContentTools

Esta herramienta está realizada en base a múltiples librerías para la selección de texto, convertir texto en HTML etc; y presenta las siguientes características:
Lo mejor
- Permite arrastrar y soltar (Drag and Drop) para posicionar los distintos elementos.
- Ofrece una colección de librerías.
- Documentación completa.
- Soporte de rehacer/deshacer.
- Soporte para interrumpir los cambios.
- Interfaz minimalista.
- 49 Kb el comprimido.
- Licencia The MIT License (MIT).
Lo menos bueno
- Muchas funciones avanzadas son de pago
- Puede resultar pesado para proyectos simples
Aloha Editor

Aloha editor es un editor un poco más pesado con respecto a los otros plugins y tiene la desventaja de no soportar inserción de imágenes.
Pros:
- Muy personalizable
- Compatible con MS Word
- Posee pocas opciones para personalizar el contenido.
- Documentación muy completa.
- No requiere de la presencia del atributo
contentEditable.
Contras
- No soporta inserción de imágenes de forma nativa
- Algo pesado
TinyMCE

TinyMCE este es uno de los plugins más usados en la actualidad, tiene soporte multilenguajes, puedes subir archivos directamente desde Google Drive, DropBox y otros almacenamientos en línea; tiene una versión libre y de pago.
Lo mejor:
- Permite la inserción de imágenes.
- Permite agregar elementos personalizados en el Toolbar.
- Más de 80 lenguajes disponibles.
- Toolbar muy completo y personalizable.
- No requiere de una archivos adicionales.
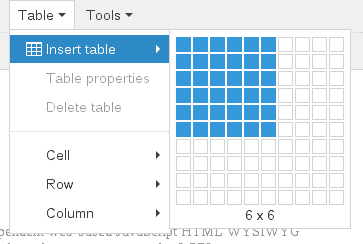
- Tiene unas opciones muy interesantes cómo agregar tablas como lo harías en Excel:

- Tiene un simple editor de imágenes en donde permite rotar, recortar, escalar cambiar el color y otras opciones avanzadas:

- Gran soporte para navegadores antiguos:

- Personalizable a nivel de temas.
- Traducido a más de 40 lenguajes.
- Podemos personalizarlo a través de su API
Lo menos bueno
Muchas funciones avanzadas son de pago
Puede resultar pesado para proyectos simples
Summernote
Este es un editor que emplea Bootstrap y por ende tiene varios temas que puedes instalar, es un editor sencillo y muy bonito que tiene un buen nivel de integración con tus aplicaciones al emplear Bootstrap como núcleo.

- Fácil de instalar.
- Compatible con Bootstrap.
- Múltiples temas para personalizar.
- Open Source.
- Permite emplear varias instancias fácilmente.
TipTap (editor headless)
TipTap merece mención especial.
No es un WYSIWYG clásico, sino un constructor de editores basado en ProseMirror.
Lo mejor
- Control total del marcado
- Arquitectura moderna
- Ideal para React, Vue y frameworks modernos
Lo malo
- Curva de aprendizaje más alta
- En proyectos donde necesitas control absoluto, TipTap es brutal.
CKEditor
Este es uno de los plugins más empleados en el momento para hacer nuestros procesadores de textos HTML, tiene múltiples modos, muchas formas de personalizar, permite selección de imágenes desde el servidor, configurable e ideal para emplear con otros lenguajes de programación como PHP.

Ventajas:
- Extremadamente configurable
- Ideal para contenido largo (blogs, noticias)
- Soporte para MS Word
- Modo lectura.
- Teclas de acceso rápido.
- Muchísimas opciones para personalizar (aunque el toolbar quede bastante sobrecargado).
- Configurable el toolbar.
- Múltiples plugin.
- Múltiples temas para personalizar (Inclusive puedes cambiar el color de la interfaz).
- 67 lenguajes disponibles.
Desventajas
- El toolbar puede quedar sobrecargado
- Las licencias pueden ser confusas: algunas funciones “parecen” gratuitas hasta que las usas
Trumbowyg

- Extensible con plugins.
- Soporte con HTML5.
- Ligero 16Kb.
- Personalizables a través de opciones.
- Bastante simple en opciones e interfaz.
Froala
Froala es un plugin excepcional de editor de estilo WYSIWYG; fácil de integrar y fácil de usar como los demás, es un editor de texto para nuestro navegador muy bonito; como características importantes tenemos:
Ventajas
- Extremadamente configurable
- Ideal para contenido largo (blogs, noticias)
- Soporte para MS Word
- Múltiples plugins y temas
Puntos fuertes:
- 34 Kb el archivo de descarga.
- Optimizado para móviles.
- Soporte de multilenguaje.
Punto débil:
- Es un editor premium
Quill
Quill es un editor moderno y open source.
Ventajas
- Ligero
- API clara
- Buen rendimiento
Limitación
- Más orientado a texto que a diseño complejo
Jodit
Jodit es uno de los editores realmente gratuitos que más está ganando popularidad.
Por qué destaca
- Open source
- Muy completo
- Sin sorpresas de licencia
- Buena experiencia out-of-the-box
Muchos desarrolladores lo están eligiendo precisamente para evitar problemas legales y limitaciones ocultas.
Tabla comparativa de editores WYSIWYG JavaScript
| Editor | Peso aprox. | jQuery | Licencia | Ideal para |
|---|---|---|---|---|
| TinyMCE | Medio | No | Freemium | CMS grandes |
| CKEditor | Medio | No | Freemium | Contenido largo |
| Froala | Bajo | Sí | Pago | Proyectos premium |
| Summernote | Medio | Sí | Open Source | Bootstrap |
| Trumbowyg | Muy bajo | Sí | Open Source | Proyectos ligeros |
| ContentTools | Bajo | No | MIT | Edición inline |
| TipTap | Variable | No | Open Source | Control total |
| Quill | Bajo | No | Open Source | Texto enriquecido |
| Jodit | Medio | No | Open Source | Gratis real |
¿Qué editor WYSIWYG elegir según tu proyecto?
- Blog o CMS tradicional → TinyMCE / CKEditor
- Proyecto ligero → Trumbowyg / Quill
- Control total del HTML → TipTap
- Usuarios no técnicos → Froala / Summernote
- Evitar licencias engañosas → Jodit / Quill
Preguntas frecuentes sobre editores WYSIWYG en JavaScript
- ¿Cuál es el editor WYSIWYG más ligero?
- Trumbowyg, con apenas 16 KB.
- ¿Qué editor es realmente gratuito?
- Quill, Jodit, Trumbowyg y ContentTools.
- ¿TipTap es un WYSIWYG?
- No exactamente; es un editor headless que te permite construir uno a medida.
- ¿Afectan al rendimiento?
- Sí, especialmente los editores más pesados o con muchas dependencias.
Conclusión
Los plugins WYSIWYG para JavaScript siguen siendo una pieza clave en el desarrollo web moderno. La clave no está en elegir “el más famoso”, sino el que mejor encaje con tu proyecto, tu presupuesto y tu nivel de control deseado.
En mi caso, he terminado usando distintos editores según el contexto: desde opciones minimalistas hasta soluciones completas. Elegir bien desde el principio te ahorra tiempo, problemas de licencia y dolores de cabeza a largo plazo.
Acepto recibir anuncios de interes sobre este Blog.
Se presentan algunos plugins gratuitos WYSIWYG para JavaScript que no son más que una interfaz que permite dar formato al texto introducido mediante HTML; en esencia permite enriquecer el texto introducido mediante un procesador de texto.
