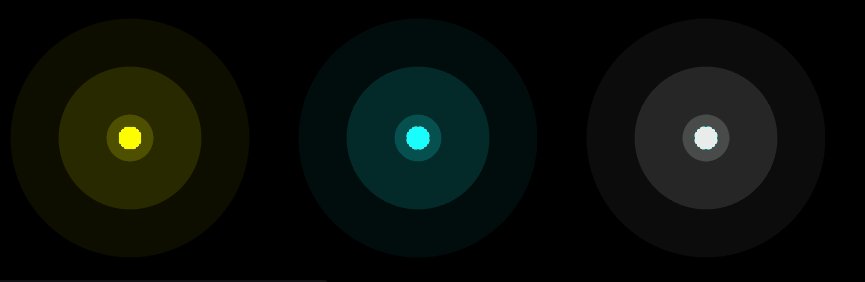
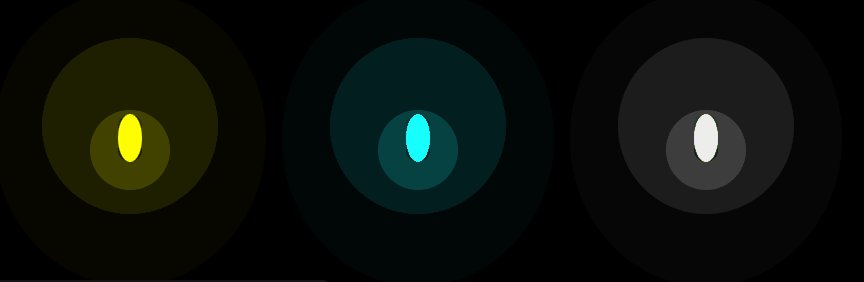
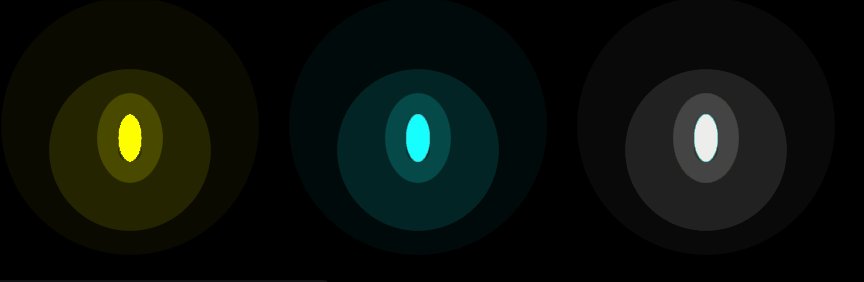
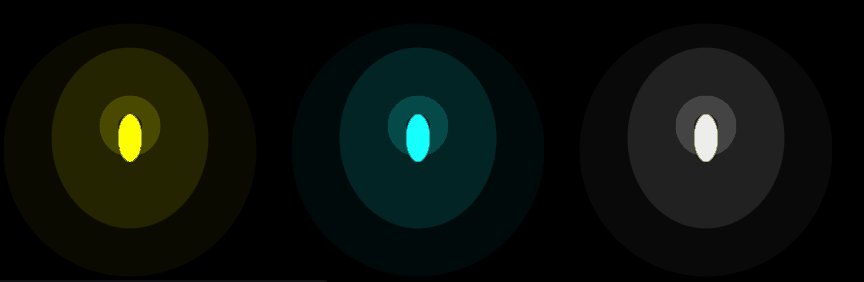
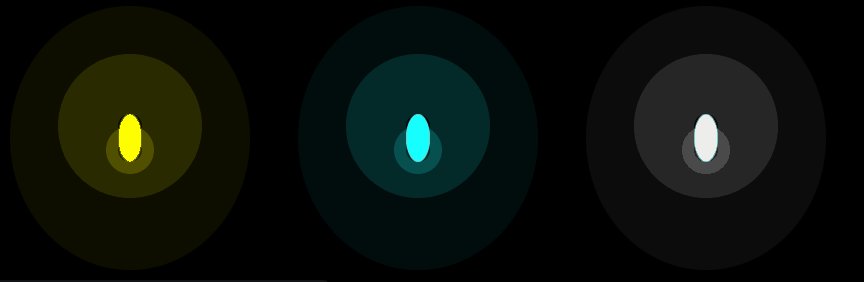
Vamos a conocer como crear un efecto ripple con puras animaciones en CSS que no es más que un efecto de palpitación, de onda o expansión mediante una sombra muy bonito y útil para llamar la atención.
Para eso, lo que haremos será un circulo (pero puede ser cualquier cosa) que se expande con una sombra trasparente bien llamativo.
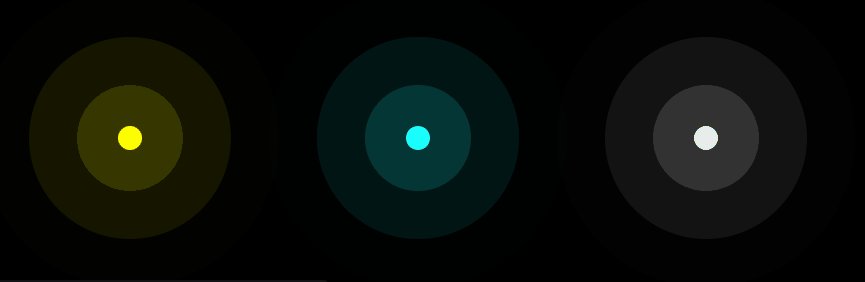
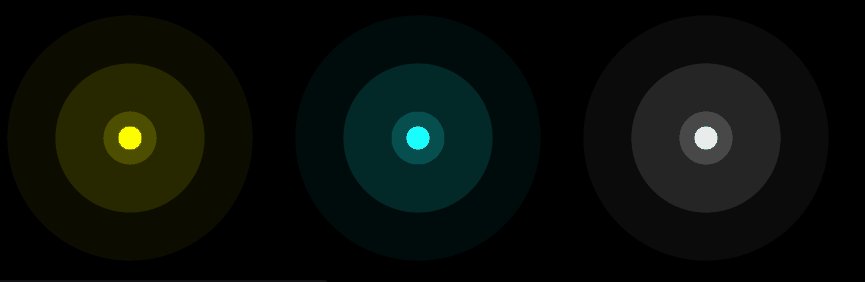
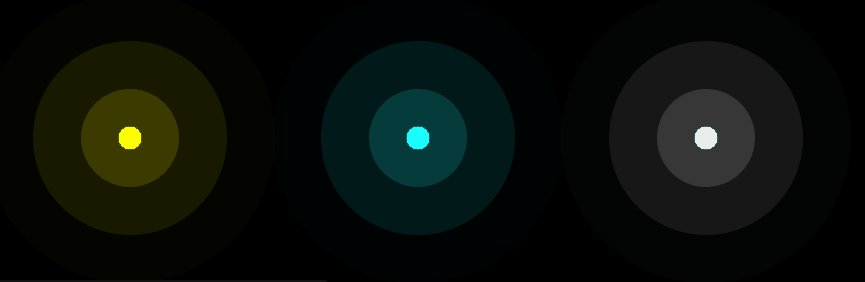
Comencemos con el HTML que son unos DIVs:
<div class="ripple"></div>
<div class="ripple" style="filter:hue-rotate(120deg)"></div>
<div class="ripple" style="filter:grayscale()"></div>Seguido del CSS que no es más que expandir la sombra mediante el box-shadow, y ese es el truco:
.ripple {
width: 1rem; /* control the size */
background: #ff0; /* control the color here */
}
.ripple,
.ripple::before,
.ripple::after {
content: "";
display: grid;
grid-area: 1/1;
aspect-ratio: 1;
border-radius: 50%;
box-shadow: 0 0 0 0 #ff03; /* and here, 3 is the transparency */
animation: r 3s linear infinite var(--s,0s);
}
.ripple::before {--s: 1s}
.ripple::after {--s: 2s}
@keyframes r {
to {box-shadow: 0 0 0 6rem #0000}
}
body {
margin: 0;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
gap: 11rem;
background: #000;
}- Con el gap, se especifica la separación entre las columnas y filas.
- Con el grid-area: 1/1 estamos indicando que los 3 contenedores (.ripple,.ripple::before,.ripple::after) se alineen en el mismo lugar; puedes comentar y veras que veremos 3 ondas en posiciones distintas:
- Con los pseudo elementos de before y after, definimos una especie de contenedor mediante CSS, que a la final es cada una de las ondas que vemos en la animación

- Como tenemos dos, entonces son dos contenedores que creamos
- Lo más interesante de este código, es que, define una propiedad personalizada con alcance para el before y after, con el valor de 1s y 2s respectivamente; dando con esto, ese efecto de ripple cada segundo

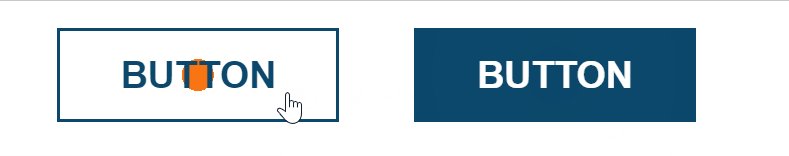
Efecto ripple en los botones en CSS

Vamos a conocer como hacer un efecto ripple para los botones en CSS; anteriormente vimos como aplicar el efecto ripple en un contenedor en CSS, ahora le toca a los botones:

Definimos el estilo base para un botón:
button {
border: 2px solid;
padding: 15px 40px;
font-size: 25px;
text-transform: uppercase;
font-weight: bold;
cursor: pointer;
background:
radial-gradient(circle, #0000 1%, var(--c) 1%) 50%/0%
var(--c);
transition: background 0.6s;
}Y nuestros botones:
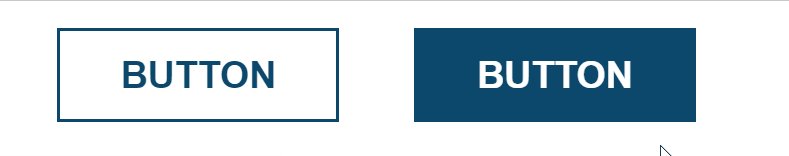
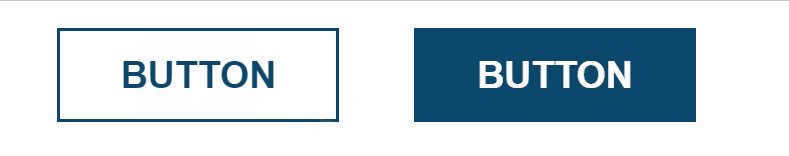
<button class="light">Button</button>
<button class="dark" style="--r: #f3738a;">Button</button>El truco aquí es, el efecto hover, en el cual crecemos enormemente:
button:hover{
background-size: 15000%;
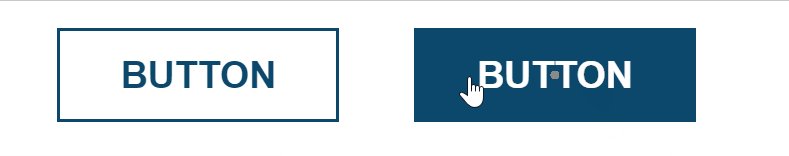
}Y la pseudo clases de active, se acciona en el evento click en el cual hacemos el cambio de color y con esto el efecto ripple:
button:active {
background-color: var(--r,#FA6900); /* color of the ripple effect*/
background-size: 100%;
transition: 0s;
}
.light {
--c: #fff;
color: #0B486B;
}
.dark {
--c: #0B486B;
color: #fff;
border-color: var(--c);
}
body {
margin:0;
height:100vh;
display:grid;
grid-auto-flow:column;
place-content:center;
grid-gap:50px;
}¿Cómo crear un efecto radar con las animaciones en CSS?

En esta entrada veremos cómo crear un simple efecto radar con solo CSS empleando múltiples etiquetas div obteniendo el siguiente resultado:
Para esto emplearemos las animaciones en CSS definiendo el siguiente keyframe:
@keyframes radar{
0%{
width:75px;
height:75px;
border:40px
solid #fff;
opacity:0
}50%{
opacity:.1
}
90%{
width:750px;
height:750px
}
90%,100%{
border:2px
solid #fff;
opacity:0
}100%{
width:1500px;
height:1500px
}Y un poco más de de CSS para definir su forma, color y tamaño inicial y posicionarnos en el espacio 2D con la propiedad transform:
.radar {
position: absolute;
top: 50%;
left: 50%;
border-radius: 50%;
border: 10px solid #fff;
width: 150px;
height: 150px;
transform: translate(-50%,-50%);
animation: radar 2s infinite;
opacity: 0;
}Ahora definiremos cada una de las ondas; en donde una onda representa un div:
<div class="radar"></div>
<div class="radar"></div>
<div class="radar"></div>
<div class="radar"></div>Para evitar que las ondas se solapen entre si, alteramos el inicio de las animaciones para dos de ellas usando la propiedad CSS animation-delay:
.radar:nth-child(2) {
animation-delay: .4s;
}
.radar:nth-child(3) {
animation-delay: .9s;
}
.radar:nth-child(4) {
animation-delay: .15s;
}Y esto es lo principal que debes saber; además definiremos un fondo con un azul oscuro para poder ver el efecto quedando el experimento CSS de la siguiente manera:
Podemos adaptar el código inicial para colocar algún elemento como una imagen o un botón, obteniendo un interesante efecto que atrae la atención en un 100% al elemento central:
El siguiente experimento a ver, es el de Múltiples fondos animados con CSS