¿Cómo crear un efecto radar con las animaciones en CSS?
- 👤 Andrés Cruz

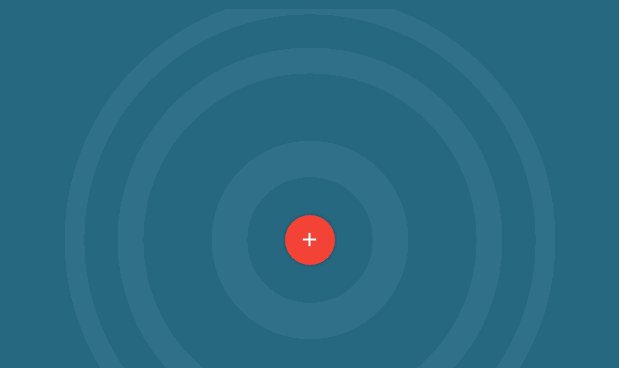
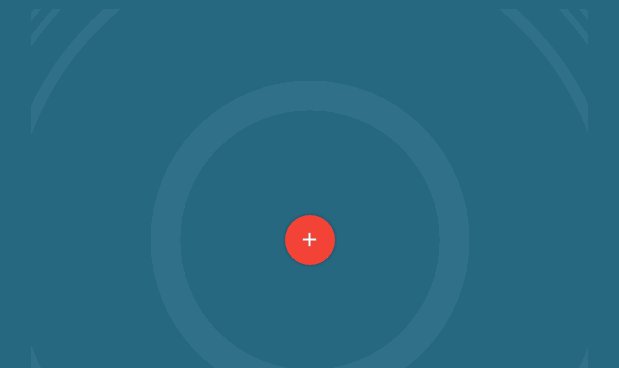
En esta entrada veremos cómo crear un simple efecto radar con solo CSS empleando múltiples etiquetas div obteniendo el siguiente resultado:
Para esto emplearemos las animaciones en CSS definiendo el siguiente keyframe:
@keyframes radar{
0%{
width:75px;
height:75px;
border:40px
solid #fff;
opacity:0
}50%{
opacity:.1
}
90%{
width:750px;
height:750px
}
90%,100%{
border:2px
solid #fff;
opacity:0
}100%{
width:1500px;
height:1500px
}
Y un poco más de de CSS para definir su forma, color y tamaño inicial y posicionarnos en el espacio 2D con la propiedad transform:
.radar {
position: absolute;
top: 50%;
left: 50%;
border-radius: 50%;
border: 10px solid #fff;
width: 150px;
height: 150px;
-webkit-transform: translate(-50%,-50%);
transform: translate(-50%,-50%);
-webkit-animation: radar 2s infinite;
animation: radar 2s infinite;
opacity: 0;
}
Ahora definiremos cada una de las ondas; en donde una onda representa un div:
<div class="radar"></div>
<div class="radar"></div>
<div class="radar"></div>
<div class="radar"></div>
Para evitar que las ondas se solapen entre si, alteramos el inicio de las animaciones para dos de ellas usando la propiedad CSS animation-delay:
.radar:nth-child(2) {
animation-delay: .4s;
}
.radar:nth-child(3) {
animation-delay: .9s;
}
.radar:nth-child(4) {
animation-delay: .15s;
}
Y esto es lo principal que debes saber; además definiremos un fondo con un azul oscuro para poder ver el efecto quedando el experimento CSS de la siguiente manera:
Podemos adaptar el código inicial para colocar algún elemento como una imagen o un botón, obteniendo un interesante efecto que atrae la atención en un 100% al elemento central:
Acepto recibir anuncios de interes sobre este Blog.
En esta entrada veremos cómo crear un simple efecto radar con CSS y las animaciones usando un keyframe para generar las ondas sobre múltiples etiquetas divs.
| 👤 Andrés Cruz
