Este material forma parte de mi curso y libro completo; puedes adquirirlos desde el apartado de libros y/o cursos.
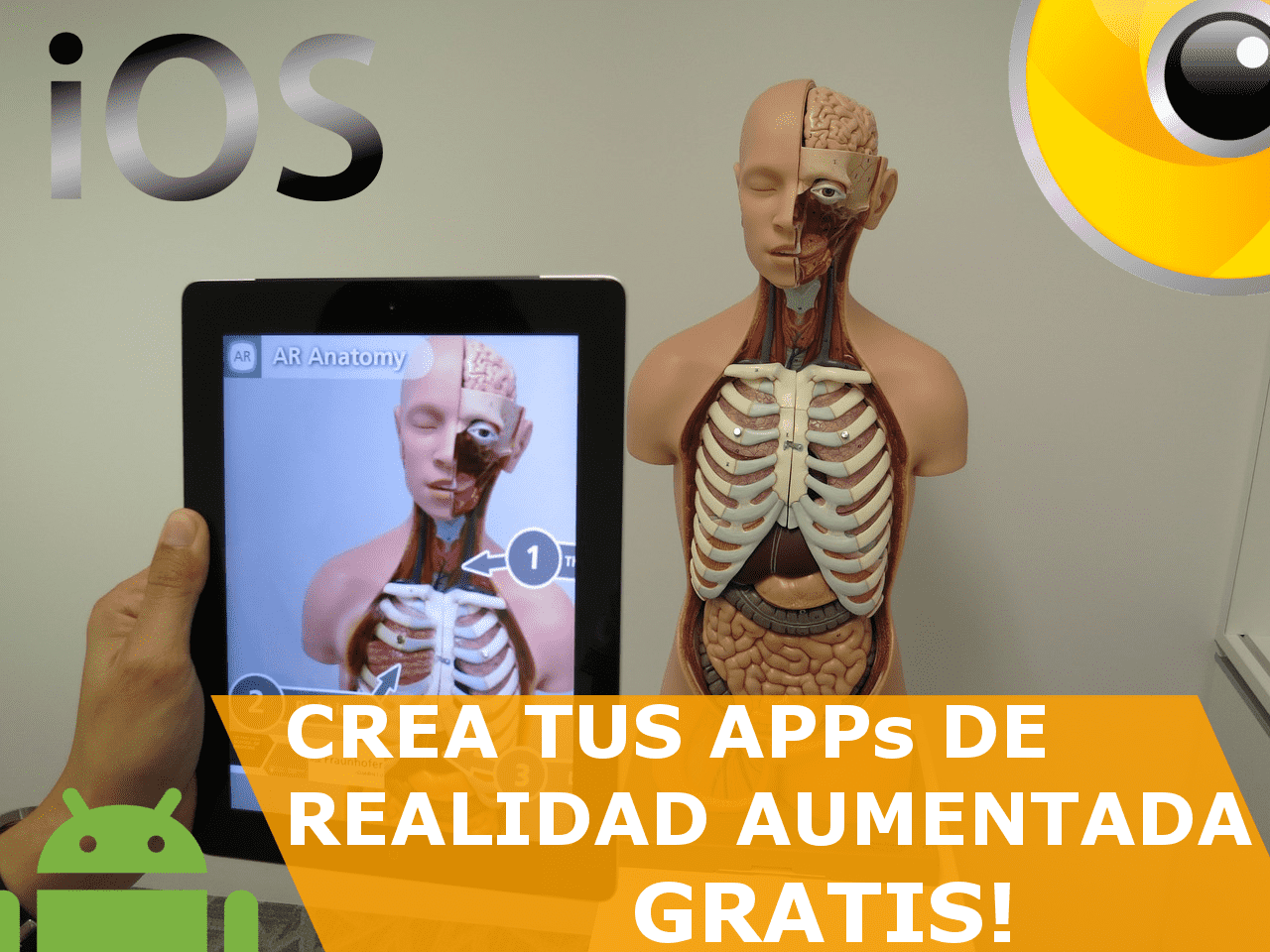
Para hablar de Wikitude primero debemos de entender algunos conceptos básicos como la realidad aumentada; la realidad aumentada no es más que una dotación al usuario para que pueda combinar elementos virtuales con su entorno físico para crear una realidad mixta interactiva, en otras palabras añade una capa virtual a los elementos reales:

La realidad aumentada es la incorporación de datos en un entorno real por medio de otras técnicas utilizadas como la reconocimiento de imágenes.
Wikitude, una herramienta fundamental para crear contenido de Realidad Aumentada
Antes de seguir hablando de Wikitude y todas sus virtudes y facilidades que nos trae para trabajar con la Realidad Aumentada sin necesidad de invertir un dólar o euro; vamos ha hablar un poco sobre este recurso que nos permite crear contenido para la Realidad Aumentada fácilmente y de la Realidad Aumentada como tal.
¿Qué es la Realidad Aumentada?
La Realidad Aumentada es un poderoso recurso que puede ser empleado para distintos fines, que van desde el fines recreativos, como juegos hasta fines educativos, son empleados por museos, museos vivos que podemos interactuar de manera digital con todos los recursos, esculturas y todo lo que hay en el museo mediante una simple tableta como podemos ver en este pequeño museo de México:
Y en juegos como Pokemon Go, que podría considerarse como el éxito más grande que ha tenido la Realidad Aumentada en juegos
Ok, pero que es la Realidad Aumentada
Todo esto que hemos introducido se hace con el propósito de indicar que es la Realidad Aumentada que simplemente la podemos definir como el enriquecimiento, el agregado de contenido digital a un entorno real, así de simple, este contenido digital se agrega mediante una pantalla de un dispositivo que corra un Sistema Operativo que permita tal hazaña, como Android y/o iOS, este contenido agregado no se agrega de manera aleatoria, existen distintas formas de reconocer tu entorno y actuar en consecuencia, uno de los más interesantes y más empleados es el reconocimiento de imágenes, que permite detectar patrones básicos, compararlos con un repositorio de datos en nuestra aplicación y "hacer algo" este algo es desplegar más información, ya sea mediante videos, textos, enlaces, imágenes, etc, en realidad una vez reconocido podemos hacer cualquier cosa que queramos; esto ya lo vamos a introducir en la siguiente sección de manera más técnica con recursos reales.
La Realidad aumentada consiste en enriquecer la experiencia de usuario mediantes imágenes y demás contenido a través de la pantalla y cámara del dispositivo
Por qué desarrollar aplicaciones en realidad aumentada: Usos
Como indicamos antes esta es una tecnología que todavía no ha sido explotada como debe ser, un ejemplo de éxito se lo lleva Niantic con su Pokemon Go, pero también puedes crear tus aplicaciones en realidad aumentada por los siguientes motivos:
- Promueve tus productos de una forma única: Como todo el la vida, lo único, lo diferente, lo innovador gusta a la gente lo que sale de lo común lo atractivo, ve cómo puedes implementar esta tecnología en tu negocio; por ejemplo Ikea y su genial aplicación para colocar muebles en tu sala:
- Mayor visualización: Esto es una forma de llamar a otro público, principalmente joven que le encantan estas cosas, acercar la Realidad Aumentada a tu negocio podría atraer a más jóvenes y Aumentar tus ventas.
- Diferenciarse de la competencia Esto puede ser un resumen de todo lo anterior, una de las virtudes, es diferenciarte de la competencia y marcar tu propio camino, sin hacer siempre lo mismo si no algo diferente.
Conociendo Wikitude
A este punto es probable que ya tengas una idea más clara de la Realidad Aumentada, de como crear aplicaciones, de como funciona y de lo que quieres hacer, así que si estás motivado o motivada para hacer tu aplicación, la siguiente sección es para ti; en esta sección veremos algunas de las características de Wikitude y veremos como iniciar con Wikitude:
Wikitude no es un software para crear realidad aumentada en PC o Mac, es una librería que cuenta con una gran API que nos permite crear contenido enriquecido como hablamos anteriormente para Android, iOS y otras plataformas muy importantes como puedes ver el el site oficial.
Licenciamiento de Wikitude
Wikitude es una SDK gratuita para proyecto no comerciales (paga caso contrario) que permite la creación de aplicaciones de Realidad Aumentada con Android y/o IOS como principales tecnologías y también mediante una extensión en Cordova, Unity entre otras, las cuales puedes consultar en la documentación oficial de la tecnología.
Características de Wikitude para la Realidad Aumentada
La SDK de Wikitude soportan otras tecnologías como geolocalización, reconocimiento de imágenes, reconocimiento en la nube, etc; puede ver el resto de las características en: Powerful Features.
Pero lo que hace verdaderamente especial a esta SDK es que permite que utilicemos tecnologías web (HTML, javaScript, CSS) para desarrollar nuestra aplicaciones de Realidad Aumentada y la SDK se actualizó en las últimas versiones para brindar un soporte Nativo para Android y/o IOS aunque su principal fuerte está en las tecnologías web como se mencionó anteriormente; lo que significa que no tenemos que manejar complejos eventos desde Android si no algo más intuitivo como lo son las tecnologías web del lado del cliente.
Términos fundamentales para poder trabajar y entender Wikitude
Siguiendo con la terminología básica de Wikitude, ya hablamos sobre la RA por las siglas de realidad aumentada, ahora hablaremos un poco sobre algunos términos los cuales son fundamentales para desarrollar en esta plataforma ya sea en Android o en IOS:
- Target: No es más que un conjunto de datos extraídos de una imagen que es empleado por el tracker o rastreador al momento de reconocer una imagen y realizar alguna acción como mostrar capas de información, etc.
- Target Collection: Como su nombre indica, es una colección de targets u objetivos que asocia los datos de un conjunto de targets que es empleado por el tracker para reconocer imágenes del mundo real detectadas por la cámara del dispositivo; la extensión de los Target Collection es de
wtcy es un archivo que generamos desde el portal de Wikitude. - ClientTracker: Es el tracker o rastreador que analiza la cámara en vivo, y obtiene las imágenes 2D, analiza el Target Collection asociado al proyecto y busca coincidencias con la imagen que se obtiene a través de la cámara del dispositivo
Tipos de Realidad Aumentada
En esta sección explicaremos los tipos de realidad aumentada con la cual cuenta Wikitude al momento de construir nuestras aplicaciones para Android; en general podemos decidir trabajar con una API o plataforma web, que nos da todas las bondades de los desarrollos web o nativa que nos da una apariencia más profesional en nuestra aplicación de Realidad Aumentada.
API de JavaScript (web) para crear aplicaciones de RA con Android
Como mencionamos en un inicio existen dos formas con la cual podemos trabajar con Wikitude en Android, la primera es mediante tecnologías web lo cual consiste básicamente en llamar al architectView en nuestro proyecto y este el mismo le notificará sobre el ciclo de vida de todos los eventos que puedan ocurrir; el architectView crea una especie de lente mágico o una superficie en la cámara en donde se manejan los eventos; para incluir el architectView en nuestro proyecto debemos de agregar la siguiente etiqueta dentro de un FrameLayout en nuestro layout:
<com.wikitude.architect.ArchitectView android:id="@+id/architectView"
android:layout_width="fill_parent" android:layout_height="fill_parent"/>
Luego debemos de crear páginas escritas en HTML ubicadas en la carpeta asset; que utilizan la API de ARchitect de ese directorio; dicho archivo debe de incluir:
<script src="architect://architect.js"></script>
Para poder utilizar dicha API solo necesitamos hacer páginas en HTML que utilizan esta API de Realidad Aumentada (architect) que está hecha en JavaScript para hacer que nuestras aplicaciones funcionen; esta forma de crear aplicaciones con realidad aumentada se le conoce como (al menos así le llaman en la documentación oficial) ARchitect worlds; puedes consultar la documentación oficial en Android JavaScript API.
API nativa para crear aplicaciones de RA con Android
La otra forma que tenemos es empleando código nativo o código java sin necesidad de incorporar código web; esta API es algo pequeña pero bastante interesante dependiendo de lo que queramos hacer ya que todo el prosesamiento de imágenes reconocidas son resueltas en la misma Actividad o Fragment en donde tengamos especificado el reconocimiento de imágenes o traking y podemos realizar fácilemente múltiples acciones dentro de nuestra actividad; puedes consultar la documentación oficial en Android Native API
Dispositivos Soportados para trabajar con Wikitude
Android 4.3 o superior con una alta densidad por pixeles (hdpi) y por supuesto; el equipo debe de tener una cámara trasera.
Desarrollando aplicaciones de Realidad Aumentada con Wikitude
En este punto te daremos algunos recursos que no puedes dejar pasar por alto si quieres iniciarte, daremos una breve introducción a cada uno para que tengas una idea más clara; lo primero que debes es comenzar desde las bases, como indicamos antes, el recurso (o uno de los más populares) más popular con la realidad aumentada es el Reconocimiento de Imágenes, que consiste en que mediante la cámara del dispositivo pueda reconocer objetos del mundo real, pero como reconoce estos objetos...
1. Creando nuestra colección de objetivos para reconocer imágenes del mundo real
esto lo hace mediante una colección de objetivos qué es data acerca de las imágenes y esto lo debes suministrar mediante una aplicación en el portal oficial de Wikidute debes suministrar y de esta forma Wikitude internamente reconoce las imágenes y activa un trigger un disparador o un evento, como lo quieras llamar, así que lo primero que debes entender es cómo crear este paquete con información de las imágenes y en esta entrada se explica todo esto:
2. Reconociendo las imágenes y actuando en consecuencia: RA
Bien, ya en este punto tienes listo tu colección de objetivos, que lo genera Wikitude con las imágenes que suministraste, ahora debes de empezar a codificar, y trabajar, lo primero que debes hacer es reconocer una imagen; este proceso se realiza mediante la cámara del dispositivo empieza a analizar su entorno en busca de coincidencias, algo como ocurre con el a href="/blog/android/como-crear-un-lector-de-codigos-qr-en-android-con-android-studio">código QR que analiza su entorno en busca de un código QR, aquí es lo mismo solo que las coincidencias que busca son en base a las imágenes suministradas en el paso anterior de las cuales Wikitude genera una data y luego es empleado para encontrar coincidencias; para eso te traemos estos estupendos recursos que vamos desde las imágenes a emplear hasta la completa codificación del experimento:
Como puedes ver, Wikitude emplea tecnologías webs, por lo que te será muy fácil de esta forma traer contenido enriquecido que empleamos en todas las webs, videos, imágenes, textos, hacer llamadas Ajax y emplear jQuery si así lo deseas o lo que te venga en gana.
Ubicación geográfica y actuando en consecuencia: RA
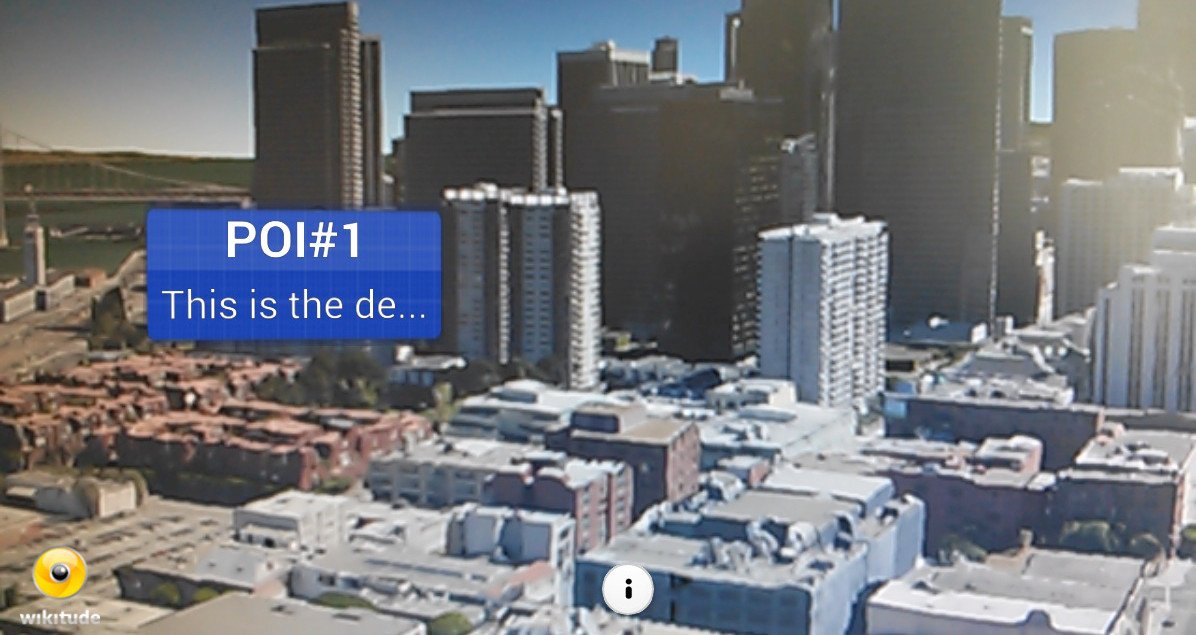
La otra forma que tenemos de trabajar, es con el posicionamiento geográfico, los famosos puntos de interés o POIs por sus siglas en inglés, esta es otra forma estupenda de trabajar, aunque debes tener en cuenta que los puntos de interés o POIs deben ser amplios, no es buena idea usar POIs para puntos cerrados, porque esta tecnología funciona mediante el GPS y este no es infalible, tiende a variar por al menos unos metros así que si tu idea es posicionar puntos en concretos de centímetros o metros tal vez no sea gran idea, pero para todo lo demás puedes emplear los POIs como explicamos en esta entrada:
Realidad Aumentada sin tecnologías webs: Apps nativas
Desde un tiempo para aca Wikitude permite trabajar con la Realidad Aumentada empleando tecnologías webs, y si, es un poco más complejo el asunto pero aquí te damos la introducción; con esto podrás hacer muchísimas cosas al igual que antes, pero empleando todos las bondades que nos trae una aplicación nativa, una integración completa en nuestras aplicaciones de Realidad Aumentada:
Y la segunda parte:
Ya con estos estupendos recursos que te traemos podrás empezar a crear tus aplicaciones con la Realidad Aumentada; también te traemos los últimos videos que tenemos en el blog:
Conclusiones
En esta entrada te damos la bienvenida en el mundo de la Realidad Aumentada, desde en qué consiste, hasta algunos ejemplos para que te centres mejores, te damos motivación para que la emplees en tu negocio y te enseñamos a crear tus propias aplicaciones de Realidad Aumentada, porque la RA vino para quedarse y estará mucho más con nosotros, en el transcurso de los años veremos como la RA se va puliendo más y más hasta hacerse más y más inteligente con mejores desempeños.

Desarrollo con Laravel, Django, Flask, CodeIgniter, HTML5, CSS3, MySQL, JavaScript, Vue, Android, iOS, Flutter