
Cuando empiezas a animar elementos en CSS es muy común confundir animaciones con transiciones o pensar que basta con cambiar una propiedad para que “algo se anime”. En la práctica, las animaciones CSS funcionan de una forma bastante concreta: el navegador interpola valores a lo largo del tiempo siguiendo una secuencia que nosotros definimos.
En mi caso, cuando empecé a trabajar con animaciones, el mayor clic mental fue entender que no estaba cambiando estilos, sino definiendo cómo cambian esos estilos en el tiempo. A partir de ahí, todo empieza a tener sentido.
En esta entrada sobre CSS daremos los primero pasos con las Animaciones en CSS; veremos como los @keyframes de CSS son fundamentales para las Animaciones, como animar nuestros elementos en CSS y algunas comparaciones entre las Animaciones y las Transiciones en CSS.
Animaciones vs Transiciones en CSS
Antes de entrar en materia, conviene aclarar una duda muy habitual.
Las transiciones CSS son cambios suaves entre dos estados: uno inicial y uno final. Necesitan un desencadenante (hover, focus, una clase añadida con JavaScript, etc.) y el navegador se encarga de interpolar el cambio.
Por ejemplo, pasar de un fondo rojo a uno azul en 4 segundos:
Las animaciones CSS, en cambio, no se limitan a dos estados. Funcionan como una secuencia de estados distribuidos a lo largo del tiempo. Y, además, pueden empezar automáticamente sin que el usuario haga nada.
Aquí fue donde yo empecé a ver la diferencia real: replicar una animación con varios cambios intermedios usando solo transiciones suele convertirse en un reto innecesario. Con animaciones, ese control viene de serie.
Fácilmente podríamos cambiar de un color a otro con JavaScript accediendo directamente al valor de la propiedad backgroud y cambiando el color por otro; pero esto no son Transiciones ya que son cambios bruscos de un estado a otro.
Qué es una animación CSS y cómo funciona realmente
Una animación CSS está compuesta siempre por dos bloques que trabajan juntos:
- La regla @keyframes, donde se definen los distintos estados de la animación.
- Las propiedades animation, que indican cómo se ejecuta esa animación.
Sin uno de estos dos elementos, la animación no existe.
Conceptualmente, el funcionamiento es el siguiente:
- Definimos una duración total.
- Marcamos puntos clave dentro de ese tiempo.
- El navegador calcula automáticamente los valores intermedios entre un punto y otro.
En otras palabras: nosotros marcamos los hitos, y el navegador hace el trabajo pesado.
El papel de los @keyframes en las animaciones CSS
El papel de los @keyframes en las animaciones CSS
Dos bloques componen las Animaciones en CSS:
Los @keyframes son el corazón de las animaciones CSS. Aquí es donde se define qué ocurre en cada momento relevante de la animación.
Un ejemplo muy sencillo:
@keyframes cambiarColor {
from { background: red; }
to { background: blue; }
}Este código define dos estados:
- from (equivalente a 0%)
- to (equivalente a 100%)
Pero lo interesante aparece cuando usamos porcentajes.
Sin ambos componentes trabajando en conjunto no es posible realizar una Animación en CSS.
Al igual que las Transiciones en CSS las Animaciones actúan directamente sobre las propiedades del elemento HTML en cuestión en un intervalo de tiempo determinado para cambiar de un estado a otro; sin embargo con las Animaciones podemos tener un control bastante más preciso en el cambio en las propiedades de los elementos HTML.
Empezando con las Animaciones en CSS
Veamos una Animación de lo más sencilla para comenzar a entenderlas un poco; por ahora solo nos enfocaremos los @keyframes que permiten crear frames para definir cada una de los estados de las Animaciones; aunque solamente con ellas no es posible hacer funcionar una Animación.
Esta Animación permite cambiar el color de fondo (backgroud) de un elemento; en este caso de un contenedor -div-:
@keyframes cambiarColorFondo {
from { background: red;}
to { background: blue;}
}Obteniendo la siguiente Animación en CSS:
También tendríamos el mismo resultado en la Animación si la estructuramos de la siguiente manera:
@keyframes cambiarColor {
0% { background-color: red;}
100% { background-color: blue;}
}Cómo funcionan los porcentajes en una animación CSS
Aquí es donde mucha gente se pierde al principio, y también donde yo entendí de verdad cómo funcionan las animaciones.
Los porcentajes no representan estados visuales, sino porciones del tiempo total.
Si una animación dura 8 segundos:
- 25% ocupa los primeros 2 segundos
- 50% llega hasta el segundo 4
- 75% hasta el segundo 6
Por ejemplo:
@keyframes cambiarColor {
0% {
background: #FF0000;
width: 50%
}
25% {
background: #FFAAAA;
width: 80%;
}
50% {
-webkit-box-shadow: inset 0px 0px 0px 10px #BB0000;
-moz-box-shadow: inset 0px 0px 0px 10px #BB0000;
box-shadow: inset 0px 0px 0px 10px #BB0000;
border-radius: 200px
}
75% {
width: 120px;
}
100% {
background: #FF0000;
width: 50%
}
}El navegador interpola progresivamente los valores entre cada porcentaje. No hay saltos bruscos: todo ocurre de forma fluida dentro del intervalo asignado.
Cuando entiendes esto, empiezas a pensar las animaciones como una línea de tiempo, no como simples cambios de estilos.
Empleando los porcentajes en lugar de los valores from{} (para un desplazamiento inicial de 0%) y to{} (para un desplazamiento final del 100%) es posible personalizar más los frames dados a través de estos porcentajes y esta es una de las ventajas que traen las Animaciones con respectos a las Transiciones; si tenemos configuradas las siguientes reglas en el @keyframes:
Realizar el equivalente del ejemplo presentado anteriormente en Transiciones sería todo un reto.
Como podrás darte cuenta al poder acceder en intervalos de tiempo constante para modificar las propiedades resulta en algo bastante útil; es decir; en base al ejemplo anterior, en donde el tiempo global de la Animación son 8 segundos (el tiempo de las Animaciones es definido a través de las propiedades en la siguiente sección).
Vemos que el segundo valor de la propiedad es de un 25% lo que indica que se establecerán por completo los valores de las propiedades en el rango de 0 a 2 segundos de manera progresiva; es decir, cambiarán el color background y la anchura del contenedor de fondo (width) en el tiempo mencionada anteriormente; la misma lógica se aplica al resto de los porcentajes:
Los @keyframes esenciales para la creación de las Animaciones en CSS
Los @keyframes no son más que reglas que indican cómo será el comportamiento de los distintos frames o cuadros de toda la Animación y son el corazón de las Animaciones; Mozilla Developer Network los define como:
La regla arroba @keyframes permite a los autores controlar los pasos intermedios en una secuencia de Animación CSS mediante el establecimiento de keyframes (o puntos de trayectoria) a lo largo de la secuencia de Animación que debe ser alcanzado por determinados puntos durante la Animación.
Propiedades de las animaciones en CSS
Ya tenemos creada la Animación; sin embargo, empleando solamente con la regla anterior no es posible hacer funcionar la Animación; falta indicar el comportamiento y personalización de las Animaciones, para esto utilizamos varias propiedades las cuales explicaremos a continuación en la siguiente tabla:
| animation-name | Debe de indicar aquí nombre de la Animación; en otras palabras del @keyframes. |
| animation-duration | Como podrás imaginarte, aquí debes de indicar la duración que tendrá la Animación en segundos (s) o en milisegundos (ms). |
Aunque, tenemos muchas más. Una vez definidos los @keyframes, necesitamos indicar cómo se ejecuta la animación. Para eso usamos las propiedades animation.
Las más importantes son:
- animation-name
- Indica el nombre de la animación definida en @keyframes.
- animation-duration
- Define cuánto tiempo dura un ciclo completo de la animación (en segundos o milisegundos).
- animation-iteration-count
- Especifica cuántas veces se repite la animación. Puede ser un número o infinite.
- animation-direction
- Controla el sentido de la animación (normal, reverse, alternate, etc.).
- animation-delay
- Indica el tiempo de espera antes de que la animación comience.
- animation-timing-function
- Define la velocidad de la animación a lo largo del tiempo (por ejemplo, linear, ease, ease-in).
- En muchos casos, todas estas propiedades se agrupan usando la forma abreviada animation.
Ejemplo de Animaciones vs Transiciones y algo más
Podemos ver una comparativa entre las Animaciones, Transiciones y sin emplear Transiciones y Animaciones; ubica el cursor por encima de cualquiera de los contenedores div:
Además existen muchas otras propiedades que permiten personalizar aún más el comportamiento final de las Animaciones en CSS las cuales son y serán tratadas en siguientes entradas:
| animation-iteration-count | Especifica el número de veces que la Animación se va a ejecutar; los posibles valores son:
|
| animation-direction | Especifica la dirección de la Animación. |
| animation-delay | Especifica un tiempo dado es segundos para iniciar la Animación. |
| animation-timing-function | Especifica la curva de velocidad de la Animación. |
Cómo animar un elemento paso a paso
El proceso mental que suelo seguir es siempre el mismo:
- Decidir qué quiero animar (color, tamaño, posición…)
- Pensar cómo evoluciona en el tiempo
- Definir los estados clave con @keyframes
- Ajustar duración, repeticiones y ritmo
Por ejemplo:
.element {
width: 100px;
height: 100px;
background: grey;
animation: change-color 5s infinite;
}
@keyframes change-color {
from { background: red; }
to { background: green; }
}Aquí la animación empieza automáticamente, dura 5 segundos y se repite sin intervención del usuario.
Por qué las animaciones CSS ofrecen más control que las transiciones
La gran ventaja de las animaciones CSS es que permiten:
- Definir múltiples estados intermedios
- Controlar exactamente cuándo ocurre cada cambio
- Repetir animaciones sin eventos externos
Cuando necesitas algo más que un simple efecto hover, las animaciones son casi siempre la mejor opción.
Cuándo usar animaciones CSS
Las animaciones CSS son ideales para:
- Indicadores visuales
- Efectos decorativos
- Animaciones automáticas
- Pequeñas interacciones sin lógica compleja
Si necesitas lógica avanzada o animaciones dependientes de cálculos complejos, entonces JavaScript puede ser una mejor herramienta. Pero para la mayoría de los casos habituales, CSS es más que suficiente.
Preguntas frecuentes sobre animaciones CSS
- ¿Es necesario JavaScript para crear animaciones CSS?
- No. Las animaciones CSS funcionan de forma nativa sin JavaScript.
- ¿Cuál es la diferencia entre animaciones y transiciones?
- Las transiciones solo cambian entre dos estados; las animaciones permiten múltiples estados intermedios.
- ¿Qué significa usar porcentajes en @keyframes?
- Representan momentos concretos del tiempo total de la animación.
- ¿Se pueden repetir animaciones infinitamente?
- Sí, usando animation-iteration-count: infinite.
Conclusión
Las animaciones en CSS funcionan definiendo qué cambia, cuándo cambia y durante cuánto tiempo. Los @keyframes marcan los puntos clave y el navegador se encarga de interpolar el resto.
Cuando empiezas a pensar las animaciones como una línea de tiempo y no como simples cambios de estilo, todo se vuelve mucho más claro y predecible.
Veamos un ejemplo con CSS:
Animando textos y letras con animation-delay en CSS

Como hemos visto en multitud entradas en CSS, CSS nos sirve para prácticamente todo lo que queremos hacer, este ejemplo que les traigo permite animar textos muy fácilmente con muy poco CSS pero el efecto es bastante logrado y te sorprenderá lo sencillo que es; de En esta entrada veremos cómo crear el siguiente efecto para nuestras letras:
Muchas veces pasamos por alto estos pequeños detalles que hacen realmente la diferencia, entrar en una web y ver que todo carga estático es algo aburrido, pero si vemos unas sencillas animaciones como la mostrada anteriormente, pues le da otro enfoque al sitio que estemos desarrollando, son pequeñas animaciones que podemos aplicar en nuestros textos a nivel de todo el párrafo o letra por letra como quieras pero aquí les traemos una idea básica para animar los textos con un poco de CSS como veremos a continuación.
Es muy sencillo crear esta animación; solo necesitamos un poco de CSS como veremos a continuación y conocer el gran truco para animar nuestros textos con CSS
Animaciones retrasadas en CSS con la propiedad animation-delay, el gran truco
Como se especifica en el título, se utiliza de la propiedad animation-delay para retardar el desplazamiento de un grupo de las letras y con eso conseguimos el efecto del desplazamiento en el texto que especifiquemos como vemos en la imagen promocional; dicho aplazamiento se consigue con el selector nth-child:
.words span:nth-child(2) {
animation-delay: 0.4s;
}
.words span:nth-child(3) {
animation-delay: 0.8s;
}
.words span:nth-child(4) {
animation-delay: 1.3s;
}La animación es muy sencilla como vemos en el siguiente código, solo se aplica un desplazamiento:
@keyframes move {
0% {
transform: translate(-25%, 0);
}
50% {
text-shadow: 0 15px 40px rgba(0, 0, 0, 0.6);
}
100% {
transform: translate(33%, 0);
}
}Otro punto muy importante es el text-shadow que permite al inicio y final del desplazamiento y de esta forma puede reiniciar el efecto cuando las letras están ocultas y de esta forma no dañamos el flujo de la animación.
Como vemos este es otro efecto basado en animaciones que queda realmente bien en las aplicaciones y que no requiere mucho esfuerzo por nuestra parte, solo un poco de ingenio.
Efecto de sombreado sobre el texto: animación CSS:
Esta otra animación, vemos un texto de estilo advertencia, como puedes suponer, se emplea la propiedad text-shadow de CSS en conjunto con la animación correspondiente:
El código HTML el simplemente indicar el texto como puedes suponer
<div class="area">
Texto
</div>
El CSS si es más fascinante y debes como punto importante para que el efecto sea similar al mostrado debes de indicar el color del texto igual al del color de fondo que en este caso es blanco, otros punto importante es definir en la animación varias veces el sombreado del texto con la propiedad ya mencionada y esto es para que la animación tenga mayor efecto en el sombreado:
@import url(https://fonts.googleapis.com/css?family=Open+Sans);
body{
background:url('http://subtlepatterns.subtlepatterns.netdna-cdn.com/patterns/noisy_net.png') repeat;
font-family: "Open Sans", Impact;
}
.area{
text-align:center;
font-size:6.5em;
color:#fff;
letter-spacing: -7px;
font-weight:700;
text-transform:uppercase;
animation:blur 2s ease-out infinite;
text-shadow:0px 0px 5px #fff,
0px 0px 7px #ff0000;
}
@keyframes blur{
from{
text-shadow:0px 0px 10px #fff,
0px 0px 10px #fff,
0px 0px 25px #fff,
0px 0px 25px #fff,
0px 0px 25px #fff,
0px 0px 25px #fff,
0px 0px 25px #fff,
0px 0px 25px #fff,
0px 0px 50px #fff,
0px 0px 50px #fff,
0px 0px 50px #ff0099,
0px 0px 150px #ff0099,
0px 10px 100px #ff0099,
0px 10px 100px #ff0099,
0px 10px 100px #ff0099,
0px 10px 100px #ff0099,
0px -10px 100px #ff0099,
0px -10px 100px #ff0099;
}
}Conclusiones sobre las Animaciones retrasadas en textos CSS
En la actualidad prácticamente todos los navegadores soportan las animaciones en CSS, con todas las propiedades CSS que existen, las posibilidades que tenemos que hacer son infinitas, note que solo empleamos unas pocas como vemos en el anterior sección, imagínate cambiar el color del texto, tamaño, opacidad, que son las más comunes, como vimos aquí el sombreado se nota muy bien en los textos, aquí el límite es tu imaginación, el motor para las animaciones en los navegadores está muy logrado y no tendremos problemas para realizar las animaciones en nuestros textos y letras en general como vimos en la anterior sección.
Las curvas de béziers en las animaciones CSS: caso Google Chrome

Las curvas de béziers las podemos emplear en todo tipos de programas de Procesamiento Digital de Imágenes como GIMP, Photoshop, etc para el trazado de dibujos; sin embargo, las curvas de béziers también son empleadas en distintos programas para crear modelados y animaciones como Blender.
Ya introduciéndonos en el tema que nos compete explicar, qué es la aplicación de las curvas de béziers para describir en cada fase de tiempo la velocidad de una Animaciones en CSS a través del valor cubic-bezier(p1x, p1y, p2x, p2y) aplicable a la propiedad transition-timing-function en CSS.
Sintaxis de la curva de béziers en CSS
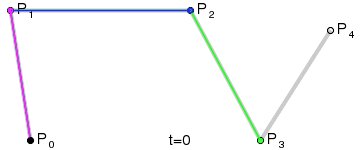
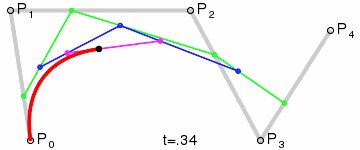
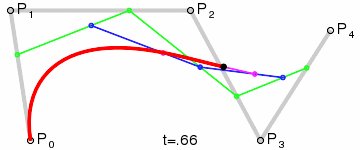
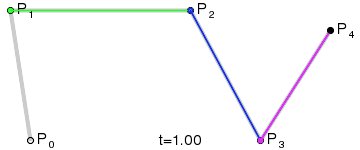
El valor cubic-bezier(p1x, p1y, p2x, p2y) consta de cuatro puntos que son los que forman la curva como podemos ver a continuación:

Más información sobre la curvas de béziers en: Bézier curve.
Aunque esta entrada no profundizaremos en la construcción de las curvas de béziers que para eso hay abundante material en Internet.
Valores predefinidos Vs cubic-bezier en CSS
En esta sección veremos algunos ejemplo de curvas de béziers y su equivalente con valores predefinidos en la API de CSS; veamos.
(ease) Si la animación inicia lento, luego rápido para luego terminar lentamente: cubic-bezier(0.25,0.1,0.25,1):

(linear) Si la animación es constante cubic-bezier(0,0,1,1):

(ease-in) Si la animación inicia lento cubic-bezier(0.42,0,1,1):

(ease-out) Si la animación termina lento cubic-bezier(0,0,0.58,1):

Puedes obtener más información en el siguiente enlace: CSS3 transition-timing-function Property.
Con las curvas de béziers tenemos que establecer valores entre cero y uno y al no emplear un valor ya predefinido como mostramos anteriormente puede resultar un poco más complicado personalizar el comportamiento de las animaciones; para estos casos la gente de Google no echa una mano.
Google Chrome y las curvas de béziers en las animaciones CSS
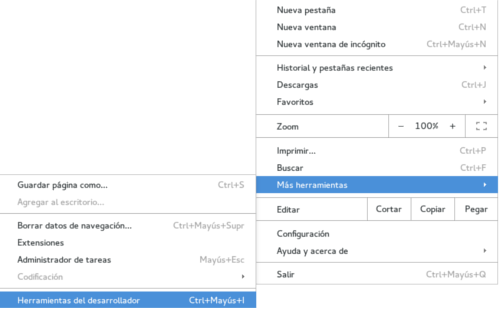
Google Chrome al igual que muchos navegadores ofrecen una cantidad importante y útiles de herramientas que permiten a los desarrolladores web testear y probar nuevas cosas para sus aplicaciones web; una de estas herramienta la podemos encontrar en la consola de desarrolladores.

Al seleccionar nuestro elemento desde la consola que tenga aplicada la propiedad transition-timing-function o en su forma reducida a través de la propiedad animation (en nuestro ejemplo un span):

Veremos un icono como el siguiente en el tab style:
![]()
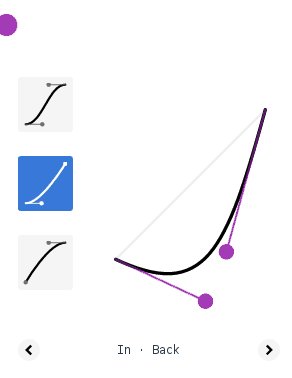
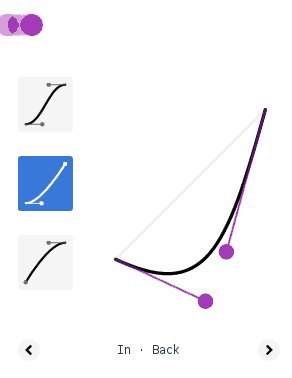
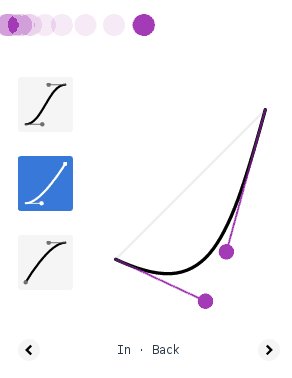
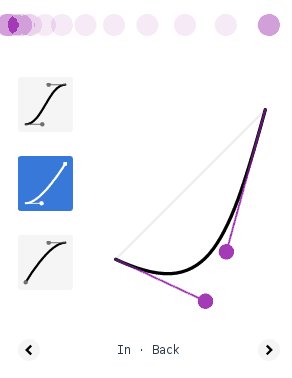
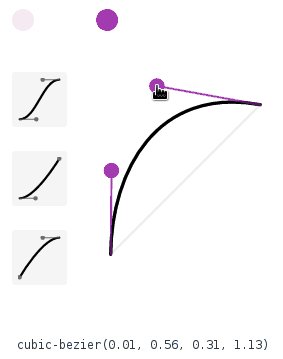
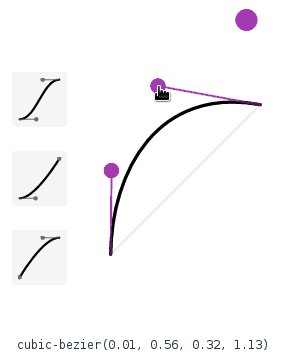
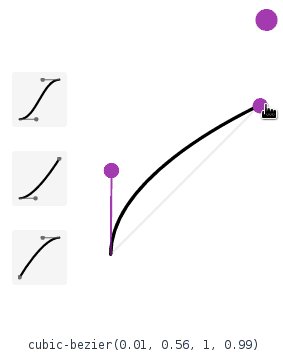
Al dar un clic sobre el mismo (según la animación establecida) veremos un panel como el siguiente:

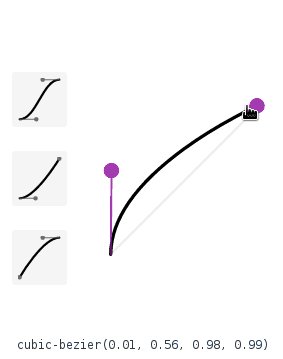
Y al presionar en los nodos podemos alterar la curva de bézier y con ello describir en cada fase de tiempo la velocidad de una Animaciones en CSS:

Esta es sin duda una gran herramienta que permite "jugar" con distintos valores y probar varias combinaciones para así escoger la curva de bézier que más nos guste o se adapte a nuestras necesidades.
Experimentos y ejemplos sobre animaciones en CSS
Te presento una serie de experimentos listos para practicar las animaciones en CSS ordenados por orden de dificultad:
- Efecto ripple en CSS
- Múltiples fondos animados con CSS
- Animando cosas con CSS: creando Loaders
- Animando cosas con CSS: Creando una luna
- La pseudo-class :target en CSS para resaltar contenido vinculado mediante enlaces
- ¿Cómo crear un carrusel o slider 3D con HTML5 y CSS?
- Creando un contenedor de luz difuminada con CSS
- Cómo crear un BOTÓN de Carga Web (Button Loader Spinner) con Animaciones CSS3 y JavaScript
Acepto recibir anuncios de interes sobre este Blog.
Aprende cómo funcionan las animaciones en CSS: qué son los @keyframes, cómo animar elementos y en qué se diferencian de las transiciones conoce algunas herramientas como la que nos ofrece Google Chrome, curvas de béziers, para practicas las animaciones.
