
Las notificaciones son parte fundamentales en cualquier sistema o sitio web, mediante las mismas se muestran mensajes, feedback, errores, advertencias o cualquier otra información sobre datos o estados de procesos a usuarios.
En HTML5 podemos emplear el objeto Notification (notificación) para configurar y mostrar mensajes informativos al usuario; la sintaxis para crear una notificación es la siguiente:
var notification = new Notification(titulo, {opciones})Notificación básica en JavaScript
La notificación más sencilla de configurar es en la cual solo esta presente el título de la misma; en otras palabras:
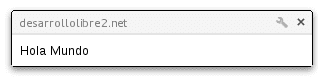
var notification = new Notification("Hola Mundo")Obtenemos:

De clic en el siguiente botón para lanzar la notificación básica:
¡Lanzar notificación básica!
Verificar soporte de la API de notificaciones en el navegador
Podemos emplear el siguiente condicional para verificar soporte en el navegador:
if (!('Notification' in window)) {
// el navegador no soporta la API de notificaciones
alert('Su navegador no soporta la API de Notificaciones :(');
return;
}Personalización de las notificaciones
Es posible personalizar a un mayor grado que simplemente colocar un título en las notificaciones a través del segundo parámetro opcional que permite configurar un conjunto de opciones que veremos a continuación:
Parámetros de las notificaciones en JavaScript
titulo: Mensaje o título principal que se mostrará en la notificación.
opciones: (opcional)
- body: Texto con algún contenido extra a mostrar.
- dir: Indica la dirección de la alineación de los textos de las notificaciones, puede ser:
- auto.
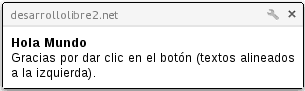
- ltr: alinea los textos de la notificación a la izquierda:

De clic en el siguiente botón para lanzar la notificación con el texto alineado a la izquierda:
- ¡Lanzar notificación (texto a la izquierda)!
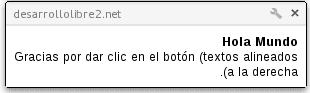
- rtl: alinea los textos de la notificación a la derecha:

De clic en el siguiente botón para lanzar la notificación con el texto alineado a la derecha:
- ¡Lanzar notificación (texto a la derecha)!
- lang: Especifica el lenguaje usado en la notificación.
- tag: Identificador de la notificación.
- icon: URL de una imagen para ser usado como icono en la notificación:
Permisos de las notificaciones en JavaScript
Es posible que si simplemente lanzamos la notificación de la siguiente manera sin solicitar permisos:
var notification = new Notification("Hola Mundo")No sea suficiente para mostrar la notificación; al igual que ocurre con la API de geolocalización en HTML5, es necesario solicitar permiso al usuario para poder visualizar las notificaciones:
El método Notification.requestPermission() para solicitar permisos al usuario...
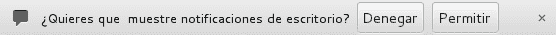
Este método se emplea para preguntar al usuario si permite mostrar notificaciones:

Una vez obtenida la respuesta por parte del usuario, en el cuerpo del método se puede definir y lanzar las notificaciones:
Sintaxis del método Notification.requestPermission()
Notification.requestPermission(function(permission){ var notification = new Notification("Hola Mundo"); });Eventos manejadores de las notificaciones
Notification.onclick
Evento que indica cuando el usuario realiza un clic sobre las notificaciones.
Notification.onshow
Evento que indica cuando se muestran las notificaciones.
Notification.onerror
Evento que indica cuando ocurre un error.
Notification.onclose
Evento que indica cuando se cierran las notificaciones.
La sintaxis básica para todos los eventos vistos anteriormente es la siguiente:
var notification = new Notification( "Hola Mundo");
notification.onshow = show();
notification.onerror = error();
notification.onclose = close();
notification.onclick = click();
function show() {
console.log("Se abrió la notificación");
}
function error() {
console.log("Ocurrió un error con la notificación");
}
function close() {
console.log("Se cerró la notificación");
}
function click() {
console.log("Clic la notificación");
}Propiedades de las notificaciones
Notification.permission
indica los permisos actuales otorgados por el usuario para mostrar las notificaciones; pueden ser:
- granted: El usuario permite mostrar notificaciones.
- denied: El usuario denegó las notificaciones.
- default: No se conoce la decisión del usuario; es probable que aún no se le pedido permiso al usuario para mostrar las notificaciones.
También existen otras propiedades de solo lectura como:
Notification.title
Título de la notificación.
Notification.dir
Dirección de la notificación.
Notification.lang
Lenguaje empleado en la notificación.
Notification.body
Texto secundario de la notificación.
Notification.tag
Id de la notificación.
Notification.icon
URL de la imagen empleada como icono de la notificación.
Ejemplo final de notificaciones en JavaScript
Con el siguiente código JavaScript:
function notificacionBasica() {
var notification = NULL;
if (!('Notification' in window)) {
// el navegador no soporta la API de notificaciones
alert('Su navegador no soporta la API de Notificaciones :(');
return;
} else if (Notification.permission === "granted") {
// Se puede emplear las notificaciones
notification = new Notification( "Hola Mundo");
} else if (Notification.permission !== 'denied') {
// se pregunta al usuario para emplear las notificaciones
Notification
.requestPermission(function(permission) {
if (permission === "granted") {
notification = new Notification(
"Hola Mundo");
}
});
}
}Y un botón en HTML para activar la notificación:
<button onclick="notificacionBasica()">¡Lanzar notificación básica!</button>Obtenemos una notificación como la siguiente:

De clic en el siguiente botón:
¡Lanzar notificación básica!
Podras encontrar todos los ejemplos vistos hasta el momento en los siguientes enlaces:
Acepto recibir anuncios de interes sobre este Blog.
En HTML5 podemos emplear el objeto Notification (notificación) para configurar y mostrar mensajes informativos al usuario.
