Platform with automatic movement from A to B with Interp to Movement in UE5
Im going to show you another implementation here in real life in which I made a platform that goes from point A to point B Remember that I had already shown one this would be another implementation This one is much simpler since it uses a node that already exists in real life therefore it does it practically automatically as is the rotation therefore it has its good things and its bad things in my opinion at least for the knowledge that I currently handle since there are things that I do not see how to implement them for example the delay that it stays at a point when it reaches point A to point B It takes a certain time I do not see the way to implement it but even so it seems interesting to me for certain developments I am also going to use it so here I have the 3D widget as you can see and what is expected is that it moves from this point to this point and returns and now I show you how it works that is to say how I implemented it But at least we can see that notice that if I get there at some point in life I can get on Well I dont know why I put it here on the slippery floor move here and here I can mount it without problems I also want the problem that I currently had and that is why I began to find out other ways to be able to make a platform that moves which was precisely what I had told you in another video of what the Root is and what the mesh is that we add which was precisely when we want to place child blueprints then to give this demonstration which was the other thing I wanted to do Remember that I put it here but if it is not tied to this other platform then it does not matter it is as if it did not exist and for them to move together we have to state that this block is a child of the platform then I am going to come here to the level
Platform on the level
Here I have the box the platform I dont know which one it is since this is an example level Here it is just below it seems to me and I move it here inside Then we will have that integration I select here above Okay they are both and now they would move together as you can see so that is why I started to find out a little bit How to do all this and remember that we already saw that in another video and we go here This is what we have look here we have the Root you could say Sorry this one here we have the Root the root of everything and here we have our box or our platform that in the end is a crushed cube Here you can see the dimensions 15 1 5 and 02 and The magic of all these is this component called intercept to movement or as it is pronounced which allows us just like the rotation but in this case it is movement you simply come here write it and here it will appear it allows us to move between points here by default we could move I am going to disconnect this for a moment now with this it would not move as it is you can see it would stay there fixed because it just killed the connection here by default if we select it we have the part I think it was the one here the control points in which we can go adding Where it will move On its x and z axis obviously we can place several points and obviously they maintain the relative relationship here which is the problem of all this because if it is the global Then it will go to the origin and here it is also important that you place here of Ping pong I think I put very little because it should move at least 50 or 500 800 I compile I save well and you can see that it moved and not here it is up here and it stayed up that is exactly what you are seeing on the screen then I am going to place another point I come back here Here we can add another point it would be position 00 and there you can see what it does and you can add as many points as you require as you can see then well the problem with this is that obviously Or at least in most cases we are not going to want to define a blueprint so that it always has a fixed movement and that is why where the Script part obviously comes in So at this point this does not make sense to me o Obviously it all depends on what you want to do but I prefer to be able to customize that blueprint which is why Im doing all this
Event Graph
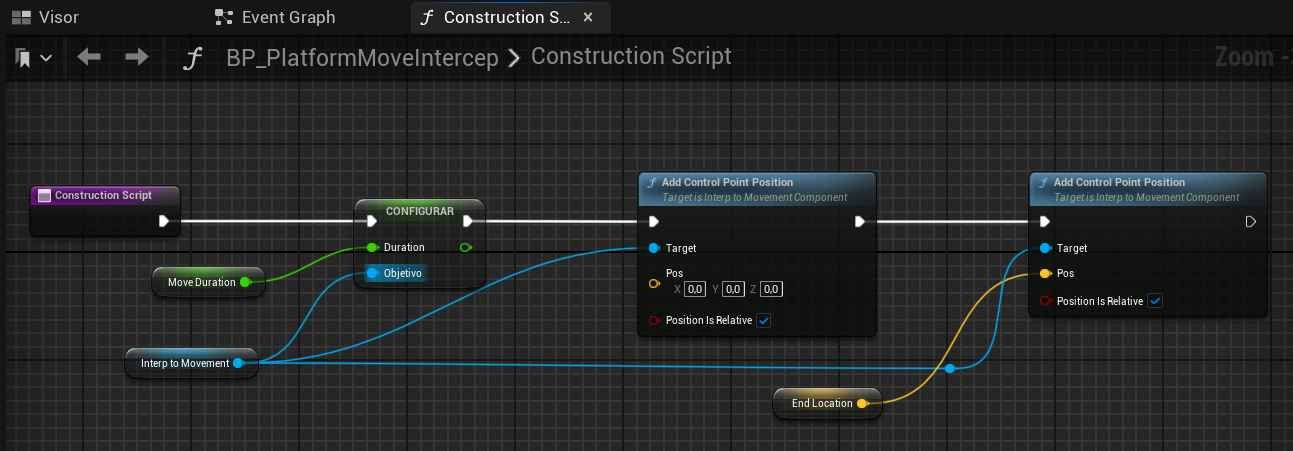
Here I have the box the platform I dont know which one it is since this is an example level Here it is just below it seems to me and I move it here inside Then we will have that integration I select here above Okay they are both and now they would move together as you can see so that is why I started to find out a little bit How to do all this and remember that we already saw that in another video and we go here This is what we have look here we have the Root you could say Sorry this one here we have the Root the root of everything and here we have our box or our platform that in the end is a crushed cube Here you can see the dimensions 15 1 5 and 02 and The magic of all these is this component called intercept to movement or as it is pronounced which allows us just like the rotation but in this case it is movement you simply come here write it and here it will appear it allows us to move between points here by default we could move I am going to disconnect this for a moment now with this it would not move as it is you can see it would stay there fixed because it just killed the connection here by default if we select it we have the part I think it was the one here the control points in which we can go adding Where it will move On its x and z axis obviously we can place several points and obviously they maintain the relative relationship here which is the problem of all this because if it is the global Then it will go to the origin and here it is also important that you place here of Ping pong I think I put very little because it should move at least 50 or 500 800 I compile I save well and you can see that it moved and not here it is up here and it stayed up that is exactly what you are seeing on the screen then I am going to place another point I come back here Here we can add another point it would be position 00 and there you can see what it does and you can add as many points as you require as you can see then well the problem with this is that obviously Or at least in most cases we are not going to want to define a blueprint so that it always has a fixed movement and that is why where the Script part obviously comes in So at this point this does not make sense to me o Obviously it all depends on what you want to do but I prefer to be able to customize that blueprint which is why Im doing all this

Conclusion
I suppose that the problem here is precisely with the events since notice that he goes and goes towards the origin which is exactly the corner where he goes therefore I suppose the same as what happened when I presented you the one of the child blueprints in the video as we already have the world created and we are working It is on the robot that we have here its relative position is with respect to the world and in this case it is 00 and that is why it went to the origin thing or problem that appears that we do not have here where we do not have the world created by the type of events that are being executed and it works in a relative way eye that I am not very sure of this and probably you do not understand me but in essence I think that the problem here is an event problem in which the evin Play is executed when the world is already created and this I imagine that it is when it is created in the component that executes before which is the important thing here in the same way you can inspect more about this object I leave any documentation attached to this video to precisely continue working a little with this other component but whatever it is yes it works but the problem is Precisely thats how it works here with the relative position that again would have to be taken from the Root What is the position it has with respect to the world to initialize it here something that Im not going to do because it already works perfectly for me here from construction but I was simply going to make a small comparison between both scenarios so nothing more to say Now well see each other in another video
I agree to receive announcements of interest about this Blog.
We will see how to create a platform using a Blueprint that moves from point A to point B with Interp to Movement

