Plataforma con movimiento automático de A a B con Interp to Movement en UE5
Te voy a mostrar otra implementación por aquí en real en la cual hice una plataforma que vaya del punto a al punto B Recuerda que ya había mostrado una esta sería otra implementación Esta es mucho más sencilla ya que se emplea un nodo que existe ya en real por lo tanto lo hace ya prácticamente automático como lo es la de rotación por lo tanto tiene sus cositas buenas y sus cositas malas a mi juicio al menos para el conocimiento que yo manejo actualmente ya que hay cositas que no veo cómo implementarlas por ejemplo, la demora que se quede en un punto cuando llegue al punto a al punto B Se demore cierto tiempo no veo la forma de implementarlo pero aún así me parece interesante para ciertos desarrollos también lo voy a emplear entonces aquí tengo el 3D widget tal cual puedes ver y lo que se espera es que se mueva de este punto a este punto y regresa y ahorita te muestro cómo funciona es decir como lo implemente Pero al menos podemos ir viendo eso fíjate que si llego en algún punto de la vida me puedo montar Bueno no sé para qué la puse aquí en el piso resbaloso mover para acá y aquí me puedo montar sin problemas también queré el problema que tenía actualmente y es por eso que me puse a averiguar otras formas de poder hacer una plataforma que se mueva que era precisamente con lo que te había comentado en otro video de lo que es el Root y de lo que es el mesh que nosotros agregamos que era precisamente cuando queremos colocar blueprints hijos entonces para dar esta demostración que era lo otro que quería hacer Recuerda que lo coloco por aquí pero si no está atado a esta otra plataforma Entonces le da igual es como si no existiera y para que se muevan en conjunto tenemos que colocar que este bloque es hijo de la plataforma entonces voy a venir aquí al level.
Plataforma en el nivel
Por aquí tengo la caja la plataforma no sé cuál es ya que este es un nivel de ejemplo Aquí está justamente abajo me parece y la muevo aquí dentro Entonces ya tendremos esa integración selecciono aquí arriba Okay son los dos y ahora se moverían en conjunto tal cual puedes ver entonces es por eso que me puse a averiguar un poco Cómo hacer todo esto y recuerda que eso ya lo vimos en otro video y vamos a aquí lo Esto es lo que tenemos fíjate aquí tenemos el Root se pudiera decir Perdón este aquí tenemos el Root la raíz de todo y aquí tenemos nuestra caja o nuestra plataforma que al final viene siendo un cubo aplastado aquí puedes ver las dimensiones 1.5 1. 5 y 0.2 y La magia de todos estos es este componente llamado intercept to movement o como se pronuncia el cual nos permite al igual que el de la rotación pero en este caso es movimiento simplemente vienes acá lo escribes y por aquí te va a aparecer nos permite movernos entre puntos aquí por defecto pudiéramos movernos voy a desconectar esto un momentico ya con esto no se movería tal cual puedes ver quedaría ahí fija porque acaba de matar a la conexión aquí por defecto si lo seleccionamos tenemos la parte creo que era la de aquí la de control points en la cual podemos ir agregando En dónde se va a mover En su eje x y z obviamente podemos colocar varios puntos y obviamente mantenen aquí la relación relativa que es el problema de todo esto porque si es la global Entonces se va a ir al origen y por aquí tambien importante que coloques aquí de Ping pong creo que le coloco muy poco porque debería de moverse al menos 50 o 500 800 compilo guardos bueno y puedes ver que se movió y no aquí está aquí arriba y se quedó í arriba es justamente que está viendo en pantalla entonces voy a colocar otro punto vuelvo acá Aquí Podemos agregar otro punto sería la posición 00 y ahí puedes ver qué es lo que hace y puedes agregar tantos puntos como tú requieras tal cual puedes ver entonces bueno el problema de esto es que obviamente O al menos en la mayoría de los casos vamos no vamos a querer definir un blueprint para que tenga siempre un movimiento fijo y es por eso en donde entra la parte del Script obviamente Entonces en este punto esto no tiene sentido para mí o Que obviamente todo depende lo que quieras realizar pero yo prefiero poder personalizar ese blueprint que es por eso que estoy haciendo todo esto.
Event Graph
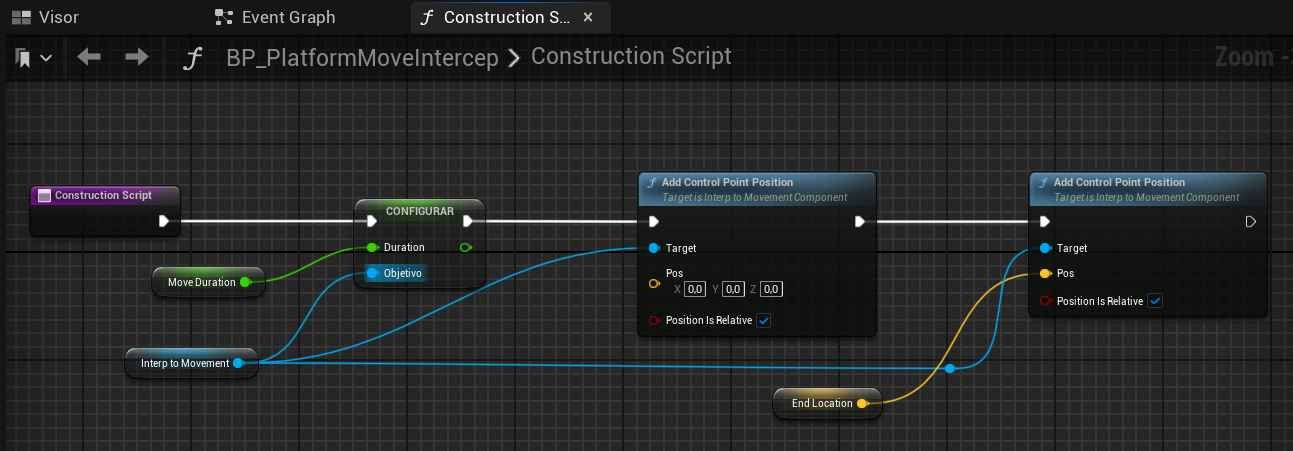
Entonces vamos a eliminar todos puedes ver que los control points quedaron en cero y vamos a volver aquí a la implementación que era con el 3D widget compilo acá guardo y va a funcionar como te lo mostraba al inicio en base al 3D widget que tenía ahí definido qué fue lo que hice aquí puedes ver que utilicé el el construction Script y no el even grap que también lo pud utilizar y que parece que lo borré todo, voy a colocar aquí Benín Play ahí está mi nodo también podos emplear este realmente no voy a poner a ahorita hablar no averiguado muy bien Cuál es la diferencia entiendo yo que este se ejecuta cuando se construye en s el nivel y solamente sería una vez o el componente Mejor dicho sería un poquito más cerrado No he Comparado como quien dice las ventajas y desventajas pero entiendo yo que sería más o menos eso pero al final es otra forma para verlo de manera resumida viene siendo como que otro begin Play que tenemos aquí definido pero como que otra vez creo que es la más para inicialización Y en este caso ya aquí también podemos implementar el movimiento qué es lo que hacemos por acá Bueno yo aquí tengo un componente llamado move duration que es el tiempo de movimiento aquí lo estoy Bueno aquí lo estoy estoy inicializando lo que es el intercep movement que simplemente lo arrastras acá y aquí lo tienes Y a partir de aquí puedes establecer cosas como que es el tiempo que también lo tienes aquí definido en el en el viewport. aquí puedes ver que tenemos el componente de duración entonces aquí es lo que estamos indicando cuánto va a tardar de ir del punto a al punto B se vuelve acá y es lo que estamos inicializando acá por lo demás para moverlo entre puntos que es la simulación que yo te dice ahí en donde creé dos puntos Tenemos aquí la función que otra vez la sacas desde este nodo at control to Point position en el cual indicamos la posición la posición Recuerda que es la relativa Entonces es la 00 y la otra es el location que es la definida por el 3D widget que vías Allá es a la final el mismo ejemplo que del del primer video que te mostraba de ir del punto a al punto B la primera implementación se mantiene aquí la misma variable entonces Bueno aquí también la puedes ver expresada no le terminado de borrar las cosas aquí el que es editable y el 3D widget y es así de simple tal cual puedes ver entonces la puedes comparar con la otra y ahí tú sacar tus conclusiones Aquí el problema es que es más limitado por por ejemplo aquí no puedo colocar nada de duration, si busco aquí delete Fíjate que no está pero por aquí sí tenemos el de delete obviamente aún así no me funcionó y es lo que te digo que aquí está un poquito más limitada a mi juicio de repente se hay alguna forma yo no sé cómo hacerlo pero bueno es lo que tenemos actualmente y esto mismo voy a copiarlo pudiera colocarlo aquí sin problemas voy a pegarlo voy a conectar este para que no se ejecute y conecto este y funcionaría sin problemas y no sé ni para dónde se fue Ah se me pegó la cosa esta no por í está allí arriba bueno fue esa que viste por ahí Pero puedes ver que está funcionando al menos Entonces es básicamente eso Bueno yo lo voy a quitar de acá y voy a volver a conectarlo aquí así que bueno ya es a utilizar otro widget para que puedas crear una plataforma que vaya de un punto a a un punto B aquí igualito un detalle rapidito que aquí funciona:

Conclusión
Supongo yo que el problema aquí es precisamente con los eventos ya que fíjate que él va é va hacia el origen que justamente la esquina hacia donde va por lo tanto Yo supongo al igual que ocurría cuando te presentaba la del la de los blueprints hijos en el video como ya tenemos el mundo creado y estamos trabajando Es sobre el robot que tenemos acá su posición relativa es respecto al mundo y en este caso es la 00 y es por eso que se fue al origen cosa o problema que aparece que no tenemos aquí en donde no tenemos el mundo creado por el tipo de eventos que se está ejecutando y funciona de manera relativa ojo que no estoy muy seguro de esto y probablemente no me entiendas pero en esencia Yo creo que el problema aquí es un problema de eventos en el cual el evin Play se ejecuta cuando ya el mundo está creado y este me imagino que es cuando se crea en el componente eso ejecuta antes que es lo importante aquí de igual manera puedes inspeccionar más sobre este objeto Yo cualquier cosa dejo alguna documentación anexa a este video para precisamente seguir trabajando un poquito con este otro componente pero por más que sea sí funciona pero el problema es precisamente ese como trabaja aquí con la posición relativa que otra vez hubiera que sacársela desde el Root Cuál es la posición que tiene con respecto al mundo a inicializar lo acá cosa que no voy a hacer porque ya me funciona aquí perfectamente desde construcción es pero era simplemente hacer una pequeña comparación entre ambos escenarios así que pues nada sin más que decir ahora sí nos vemos en otro vídeo
Acepto recibir anuncios de interes sobre este Blog.
Veremos como crear una plataforma mediante un Blueprint que se mueva de un punto A a un punto B con Interp to Movement
