
In this article we are going to explain how to get, install and configure the Facebook social plugin (comments Plugin).
This plugin, like many others, allows us to post comments on our website using different accounts:

Using this type of plugin has both advantages and disadvantages; as we explained in the previous article.
How to get the Facebook social comments plugin?
To get the social comment plugin (comments) from Facebook, of course, we must have a Facebook account linked to said plugin; we go to the following address; click here.
Configuration of the social plugin of comments (comments) of Facebook
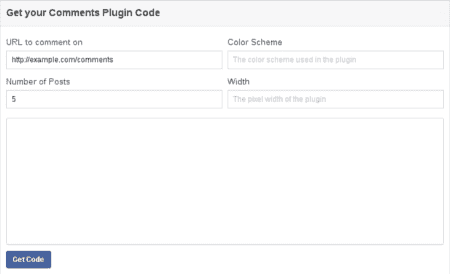
Clicking on the link will take us to the Facebook developers site; where we will have to fill out a simple form like the following:

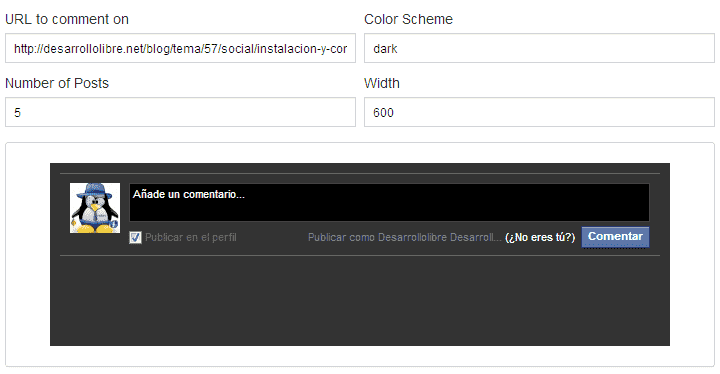
Where it will ask us:
- Url to comment on (data-href): An absolute URL; where the comments posted in the plugin are permanently associated.
- Color of the color scheme (data-scheme): The color that this comment section will have when interpreted on our website; it can be "light" or "dark".
- Post number (data-num_posts): The number of comments visible by default; the rest of the comments will be displayed gradually when clicking a link:

- Width: We can specify its width in pixels.
In addition, it also has other fields to configure directly in the HTML (in addition to the previous ones that also have this functionality of being changed from the HTML) such as:
- Mobile (data-mobile): We activate it if we want it to be optimized for mobile devices.
- Order by (order_by): We can order the Post by different options:

Installation of the social plugin of comments (comments) of Facebook
After having made the pertinent configurations; press the Get Code button.
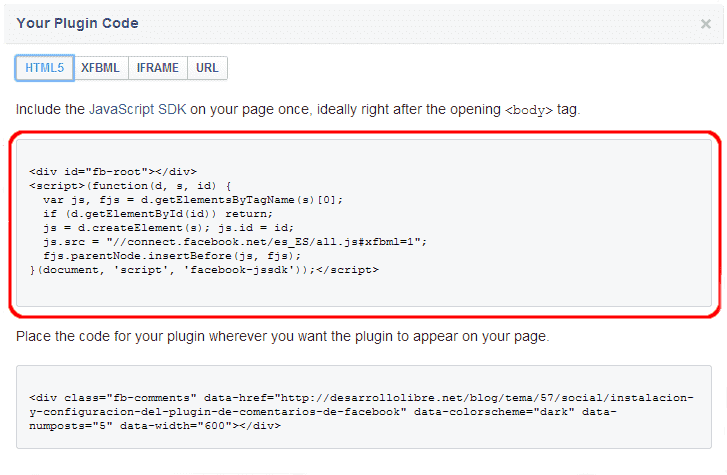
Now we will see that Facebook divides the code into two portions; the first portion:

They recommend including it right after the opening body tag; this portion is the Facebook SDK.
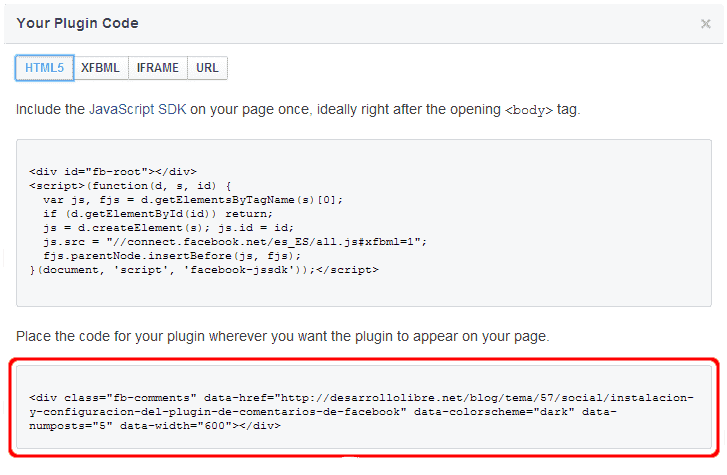
The second portion is nothing more than a div tag set with the settings of the previous form where the plugin will appear.

A working example of the same, given the following configuration:

Obtenemos
I agree to receive announcements of interest about this Blog.
In this article we are going to explain how to get, install and configure the Facebook social plugin (comments Plugin).
- Andrés Cruz
