Introducción a Adobe PhoneGap en Windows y Android para desarrollar aplicaciones híbridas
- 👤 Andrés Cruz

Adobe PhoneGap es un framework para aplicaciones móviles propiedad de Adobe con el cual podemos emplear herramientas web como lo son HTML, CSS y JavaScript junto con todo su ecosistema para crear aplicaciones híbridas de nivel, que si bien no son nativas para Android, IOS y Windows Phone (ya que son páginas web renderizadas por ejemplo con Webview como en el caso de Android) tampoco son aplicaciones web ya que las mismas son empaquetadas para cada Sistema Operativo (apk en el caso de Android) desde un procesador en la plataforma de Adobe.
En este tutorial veremos una sencilla introducción a este framework de desarrollo de aplicaciones híbridas, veremos como instalar el ambiente de desarrollo de Adobe PhoneGap Windows su instalador para móviles la cual se encuentra disponible para IOS, Windows Phone y por supuesto Android.
Como hemos mencionado antes, PhoneGap nos permite encapsular una aplicación desarrollada en tecnologías webs; entiéndase HTML5, JavaScript y CSS3 es una app nativa, encapsulando este módulo web dentro de otra capa que permite emplear las bondades de las aplicaciones nativas, como subirlas a la tienda de aplicaciones de Android o iOS y en esto consiste una aplicación hibrida.
Entonces, en resumidas cuentas tenemos una aplicación web desarrollada con HTML5, CSS3 y JavaScript encapsulada con PhoneGap, podemos conectarnos a servidores mediante AJAX y cualquier otra tecnología y desde el backend (PHP, Java, etc) hacer lo que tenga que hacer y traernos toda esta data y aplicarle la lógica que queramos.
Aparte de esto, PhoneGap cuenta con ciertas características que nos permite emplear otras funcionalidades del framework como:
- Camera: acceso a la cámara y galería del dispositivo.
- Battery Status: Ver el estado y consulta de la batería.
- Contacts: Consultar, crear y modificar contactos en el dispositivo.
- Device: Información del dispositivo.
- Device Orientation: Brújula del dispositivo.
- Device Motion: Acelerómetro del dispositivo.
- Geolocation: Consulta de posición GPS
- Globalization: Localización del dispositivo.
- Dialogs: Crear notificaciones en forma de diálogos.
- FileSystem: Sistema de ficheros del dispositivo.
- File Transfer: Soporte para descargar y subir ficheros o archivos
- Media: Grabación y reproducción de archivos.
- Media Capture: captura de archivos multimedia mediante las aplicaciones preinstaladas.
- Network Information: Información sobre el estado de la conexión del dispositivo: Wifi, 3G, etc.
- Vibration:VIbración del dispositivo.
Aunque lo podemos emplear vía HTML5, al emplear un framework como PhoneGap no tenemos que preocuparnos por el soporte de dicha característica.
PhoneGap vs Apache Cordova
Antes de empezar considero crucial saber la diferencia entre estas dos tecnologías que aunque parezcan lo mismo en realidad no lo son.
PhoneGap fue desarrollada como software libre por una empresa llamada Nitobi en el 2009 y en el 2011 Adobe adquirió la empresa que desarrollaba esta tecnología y por lo tanto el software como tal; al ser una tecnología con un buen acojo, Adobe mantuvo esta rama del software como código libre, pero desarrollaron otra rama con el mismo código llamada Apache Cordova y ofrece un plus de servicios que si son privados para realizar otras tareas como por ejemplo compilar la app para que corra en iOS sin la necesidad de tener un Mac.
Instalando la aplicación de PhoneGap en Windows/desktop
Una vez explicada todo esta información que es importante para que conozcas como funciona y en qué consiste este framework, vamos a poner las manos en la masa y empezar a instalar PhoneGap para luego crear nuestra app.
Los pasos para instalar Adobe PhoneGap están muy bien señalados en la página oficial de Adobe PhoneGap en Get Started; primero debemos instalar el ambiente de desarrollo de Adobe PhoneGap para Mac o Windows, para Windows el cual es un simple exe que prácticamente se instala solo como todo en Windows.
Inclusive podemos instalar Adobe PhoneGap vía Node.js si lo prefieres y obtenemos la posibilidad de instalar más componentes vía el mismo Node.js
Una vez instalado en nuestro desktop el Adobe PhoneGap ejecutamos la aplicación:

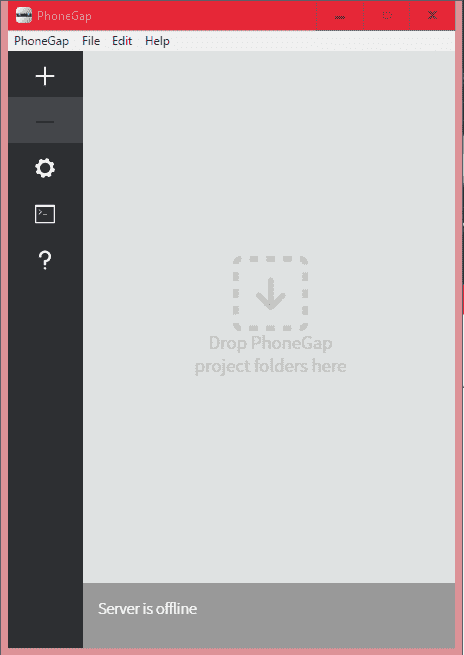
Y veremos una pantalla como esta:

También podemos descargar un .zip desde la web de github, esta tiene la ventaja de que no es necesario instalar y seguir con el resto del tutorial.
Creando una app en Phonegap
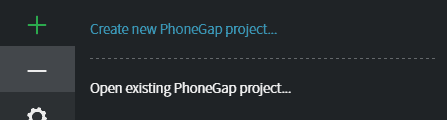
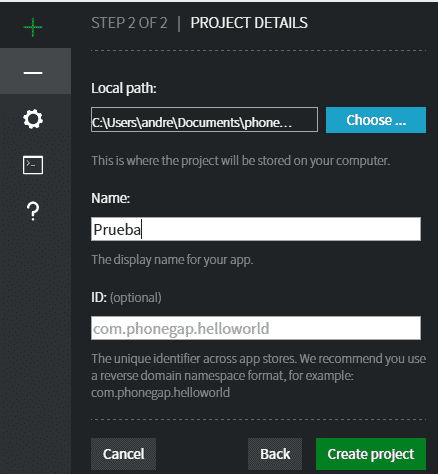
Una vez instalado todo, lo siguiente que tenemos que hacer es Crea una app, para eso presionando sobre un más y luego "Create new PhoneGap project...":

Introducimos los datos básicos de nuestro proyecto como ubicación y nombre:

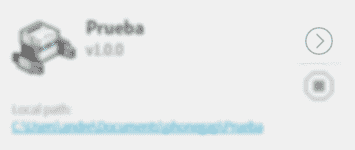
Y con esto tenemos nuestro proyecto listo para trabajar con él; para ver el fuente y abrirlo en nuestro IDE favorito tenemos que ir a la ubicación de nuestro proyecto sobre la carpeta www; en mi caso sería:
C:\Users\andre\Documents\phonegap\Prueba\www
Y es allí que debemos agregar nuestro plugins, JavaScript, CSS, imágenes y demás archivos de nuestro proyecto.
Si nos vamos a una dirección atrás C:\Users\andre\Documents\phonegap\Prueba veremos otros elementos del proyecto como los plugins y la carpeta platforms en donde se genera nuestro proyecto al momento de ejecutarlo; finalmente ejecutamos nuestro proyecto presionando sobre:

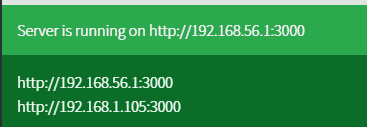
Y nos dará una dirección IP que debemos configurar en nuestro móvil:

Ahora desde nuestro Android tenemos que ir a la Google Play en la siguiente dirección:
O buscar "PhoneGap Developer" en la Google Play e instalar en nuestro dispositivo; una vez realizado esto configuramos la IP anterior y vemos nuestra aplicación en nuestro Android y podemos empezar a trabajar en nuestro proyecto PhoneGap:

Y esto es todo, puedes consultar los siguiente tutoriales para iniciarte en el desarrollo de aplicaciones híbridas con PhoneGap.
Acepto recibir anuncios de interes sobre este Blog.
Se explica como instalar Adobe PhoneGap en Windows y Android además de crear un proyecto y configurarlo en la aplicación móvil, ademas hablamos de la diferencias entre PhoneGap y Apache Cordova.
