
In this post I bring you some resources to be able to use on our website or any other development to personalize the text editing experience on the Web using free plugins known as WYSIWYG that in a few words emulate a word processor on our website.
A WYSIWYG is an acronym for "What You See Is What You Get" and is nothing more than an interface that allows you to format the text entered using HTML; In essence, it allows you to enrich the text entered using a word processor.
What are WYSIWYG plugins used for?
WYSIWYG HTML plugins generally allow you to add the following tags:
- For main titles and subtitles h1-h6.
- For paragraph (p).
- For those listed (ul).
In addition, it allows us to add our own style sheet to the content; at least the following styles are generally applied:
- Change the color of the text.
- Bold.
- Underlined.
- Crossed out.
And any other styles we want.
A word processor of this level opens many possibilities for text editing to feed a Blog like Wordpress does or any other system like Evernote that has its own WYSIWYG, etc.
They allow you to add rich content; allow you to insert text editors into a web page; They are excellent for growing our website; we can easily replace a textarea with one of these plugins, they are ideal for adding rich content using PHP as we explain in our CodeIgniter Master Course.
Best WYSIWYG plugins in JavaScript
In this section we will see a series of WYSIWYG plugins for JavaScript, some of them require the use of jQuery, others Bootstrap, some have more functions than others, support for more or fewer languages, less weight, better usability, more or fewer options, But all of them are equally effective and fulfill their purpose and the use of some of them depends on our requirements.
ContentTools

This tool is made based on multiple libraries for text selection, converting text to HTML, etc.; and has the following characteristics:
- Allows drag and drop (Drag and Drop) to position the different elements.
- Offers a collection of bookstores.
- Full documentation.
- Redo/undo support.
- Support for interrupting changes.
- Minimalist interface.
- 49 Kb the compressed.
- License The MIT License (MIT).
- Does not require jQuery.
It is an editor with a very good style and does not require jQuery to use.
Aloha Editor

Aloha editor is a slightly heavier editor compared to the other plugins and has the disadvantage of not supporting image insertion.
- It has few options to customize the content.
- Very complete documentation.
- It does not require the presence of the contentEditable attribute.
Tinymce

TinyMCE is one of the most used plugins today, it has multilanguage support, you can upload files directly from Google Drive, DropBox and other online storage; It has a free and paid version.
- Allows the insertion of images.
- Allows you to add custom elements to the Toolbar.
- More than 80 languages available.
- Very complete and customizable toolbar.
- Does not require additional files.
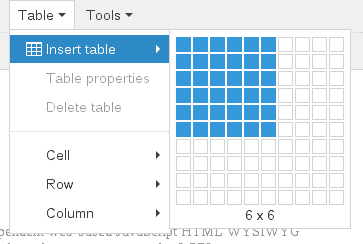
- It has some very interesting options how to add tables as you would do in Excel:

- It has a simple image editor where you can rotate, crop, scale, change color and other advanced options:

- Great support for older browsers:

- Customizable at the theme level.
- Translated into more than 40 languages.
- We can customize it through your API
Summernote
This is an editor that uses Bootstrap and therefore has several themes that you can install, it is a simple and very nice editor that has a good level of integration with your applications by using Bootstrap as its core.

- Use jQuery.
- Easy to install.
- Bootstrap compatible.
- Multiple themes to customize.
- Open Source.
- Allows you to easily use multiple instances.
CKEditor
This is one of the most used plugins at the moment to make our HTML word processors, it has multiple modes, many ways to customize, allows image selection from the server, configurable and ideal for use with other programming languages such as PHP.

- Reading mode.
- Hot keys.
- Many options to customize (although the toolbar is quite overloaded).
- Configurable toolbar.
- Multiple plugins.
- Multiple themes to customize (You can even change the color of the interface).
- 67 languages available.
Trumbowyg

- Extensible with plugins.
- Support with HTML5.
- Light 16Kb.
- Customizable through options.
- Quite simple in options and interface.
Froala
Froala is an exceptional WYSIWYG style editor plugin; easy to integrate and easy to use like the others, it is a very nice text editor for our browser that requires jQuery 1.11 or higher and Font Awesome; As important characteristics we have:
- 34 Kb download file.
- Optimized for mobile.
- Multilanguage support.
I agree to receive announcements of interest about this Blog.
Some free WYSIWYG plugins for JavaScript are presented that are nothing more than an interface that allows you to format the text entered using HTML; in essence, it allows you to enrich the text entered using a word processor.
