The <datalist> element in HTML5: a complete guide with practical examples
- 👤 Andrés Cruz

The <datalist> element provided in HTML5 allows you to create a set of viable options to set as a value in other input-type elements; in other words, the <datalist> element offers a list of predefined options through <option> elements; its common use is to set various input elements with a set of options via the <datalist>.
The datalist is particularly useful in forms for "when you want a text input, but also suggestions... but I also don't want a closed <select>." If that has happened to you, the <datalist> element in HTML5 is exactly what you were looking for. I use it whenever I need quick autocompletion without resorting to JavaScript, and honestly, it has saved me time more than once.
In this guide, I tell you what it is, how it works, when to use it, and I also share real examples that I have used in my own projects.
Previously we saw how to use the <area> and <map> elements
❓ What is the <datalist> element in HTML5 and what is it used for?
The <datalist> element is used to define a list of suggested values for an <input>. That is, you type freely, but you also have a dropdown list that helps you complete it faster.
In one of my previous articles, for example, I showed how to create a datalist with web browsers for a text field. That structure is still one of my favorites for explaining how it works because it is clear and visual.
Difference between <datalist> and <select>
Although they are similar, they fulfill different functions:
- <select> restricts the user to the options in the list.
- <datalist> only suggests, allowing any other value to be typed.
This is great when you want suggestions but don't want to restrict the user. It came in handy for me when I needed to allow custom URLs, but offer common links as a reference.
How the <input> + list attribute relationship works
The trick is simple:
- The <datalist> must have an id.
- The <input> must use list="DatalistId".
How to use <datalist> in conjunction with inputs? - Examples
To use the <datalist> in conjunction with inputs, an identifier must be set on the <datalist> via the id attribute; in addition, a set of <option> must be set as possible options within the <datalist>:
<datalist id="navegadores">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
</datalist>The value of the previous identifier is set via the list attribute in the input:
<input list="navegadores" type="text">We can also place a label attribute on the <option> elements along with alternative text:
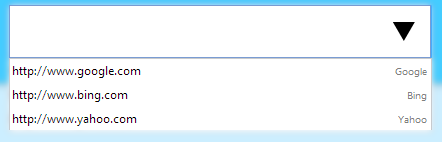
<datalist id="urls"> <option value="http://www.google.com" label="Google"> <option value="http://www.bing.com" label="Bing"> <option value="http://www.yahoo.com" label="Yahoo"> </datalist>️ Example with value + label
In one of your examples, you used URLs with a more friendly label. This is still an excellent practice:
<datalist id="urls">
<option value="http://www.google.com" label="Google">
<option value="http://www.bing.com" label="Bing">
<option value="http://www.yahoo.com" label="Yahoo">
</datalist> <label>Search Engines:</label>
<input list="urls">I usually use it for technical fields where the user sees a nice name, but the internal value is something else.
Practical Case: Extensive Lists and Automatic Filtering
When you have hundreds of options, the <datalist> shines: the browser filters as you type.
It is an ultra-light solution. It doesn't require JS and works surprisingly well for medium-sized lists.
️ Types of <input> compatible with <datalist>
Although people think it only works with text, it supports much more.
✏️ Text, Search, Email, URL, and Number
They are the most common and work the same: suggestions → autocompletion → total freedom to write, the examples are those shown above.
Dates and Times (date, month, time, datetime-local)
This is where many are surprised: yes, <datalist> works... but it depends on the browser.
You can suggest frequent hours, as in this example:
<input type="time" list="popularHours">
<datalist id="popularHours">
<option value="12:00">
<option value="13:00">
<option value="14:00">
</datalist>️ Advanced Use: range and tick marks
This is an undocumented gem: <datalist> can create reference marks on a slider.
<label for="tick">Tip amount:</label>
<input type="range" list="tickmarks" min="0" max="100" id="tick">
<datalist id="tickmarks">
<option value="0" label="0%">
<option value="10" label="Minimum">
<option value="20" label="Standard">
<option value="30" label="Generous">
</datalist>Color Inputs with Suggestions
This works perfectly when you want to limit the palette to certain shades:
<input type="color" list="redColors">
<datalist id="redColors">
<option value="#800000">
<option value="#A52A2A">
<option value="#DC143C">
</datalist>Compatibility, Limitations, and Important Warnings
Here I want to be very honest: <datalist> is not perfect.
Differences between Browsers
- Some browsers show only the value.
- Others show label + value.
In Firefox, the behavior may be different from Chrome or Safari.
CSS Styles: What You CANNOT Customize
You can make practically no visual changes within the dropdown menu.
The control depends on the browser.
Common Problems and How to Solve Them
At high zoom, the options text does not scale correctly.
Some screen readers do not announce the options.
On mobile, the experience can be inconsistent.
♿ Accessibility of the <datalist> element
Accessibility is sometimes the Achilles' heel of <datalist>:
- Some readers do not read the suggestions.
- The list does not always respect the accessible font size.
- There is no specific ARIA role.
Personal recommendation: when accessibility is a real priority, choose <select> or use a well-implemented JavaScript autocompletion.
When is it convenient to use <datalist> and when to avoid it?
Ideal Scenarios
- Simple forms
- Medium lists (20–200 items)
- When you want to allow free values
- When you don't want to load JS just for autocompletion
I use it extensively in internal panels or technical forms.
When to Avoid It
- You need custom design
- You need strict accessibility
- You need dynamic lists with complex dependencies
- Mobile users are a priority
Complete Examples (HTML + optional JS)
Let's see another series of examples explaining what was explained above.
<datalist> with HTML Only
You already saw several examples, but here is a compact one:
<label for="browser">Choose a browser:</label>
<input list="browsers" id="browser">
<datalist id="browsers">
<option value="Chrome">
<option value="Firefox">
<option value="Safari">
<option value="Opera">
</datalist>⚙️ <datalist> with JavaScript to Show Selection
Inspired by your original example:
<form>
<label>Your Car's Name:</label>
<input list="cars" id="carsInput">
<datalist id="cars">
<option value="BMW">
<option value="Bentley">
<option value="Mercedes">
<option value="Audi">
<option value="Volkswagen">
</datalist>
<button type="button" onclick="datalistcall()">Click Here</button>
</form>
<p id="output"></p>
<script>
function datalistcall() {
const value = document.getElementById("carsInput").value;
document.getElementById("output").textContent =
"You selected: " + value;
}
</script>Complete Form Example
I include varied inputs to see the datalist in action.
<form>
<label>Correo sugerido:</label>
<input type="email" list="emails">
<datalist id="emails">
<option value="contacto@empresa.com">
<option value="info@empresa.com">
<option value="soporte@empresa.com">
</datalist>
<label>Color preferido:</label>
<input type="color" list="colors">
<datalist id="colors">
<option value="#FF0000">
<option value="#00FF00">
<option value="#0000FF">
</datalist>
</form>❓ Frequently Asked Questions about <datalist> in HTML5
- Can the user type values that are not in the list?
- Yes.
- Can I style the options?
- No, only the input.
- Does it work in all browsers?
- Yes, though with notable variations.
- Is it an alternative to <select>?
- No, they are different things.
- Do I need JavaScript?
- No, it works without JS.
Search Engines:
Next step, learn how to natively embed videos and audio in HTML.
I agree to receive announcements of interest about this Blog.
The datalist element provided in HTML5 allows you to create a set of viable options to set as a value in other elements of type input.
