
El elemento <datalist> provisto en HTML5 permite crear un conjunto de opciones viables para establecer como valor en otros elementos de tipo input; en otras palabras, el elemento <datalist> ofrece una lista de opciones predefinidas a través de los elementos <option>; su uso común es establecer elementos inputs de variados tipos con un conjunto de opciones a través del <datalist>.
El datalist es particularmente útil en los formularios para cuando quieres un input de texto, pero también sugerencias… pero tampoco quiero un <select> cerrado”. Si te ha pasado, el elemento <datalist> en HTML5 es exactamente lo que estabas buscando. Yo lo uso siempre que necesito autocompletar rápido sin recurrir a JavaScript, y la verdad, me ha salvado tiempo más de una vez.
En esta guía te cuento qué es, cómo funciona, cuándo usarlo, y además te comparto ejemplos reales que he usado en mis propios proyectos.
Anteriormente vimos como usar los elementos <area> y <map>
❓ ¿Qué es el elemento <datalist> en HTML5 y para qué sirve?
El elemento <datalist> sirve para definir una lista de valores sugeridos para un <input>. Es decir, tú escribes libremente, pero también tienes una lista desplegable que te ayuda a completar más rápido.
En uno de mis artículos anteriores, por ejemplo, mostraba cómo crear un datalist con navegadores web para un campo de texto. Esa estructura sigue siendo una de mis favoritas para explicar su funcionamiento porque es clara y visual.
Diferencia entre <datalist> y <select>
Aunque se parecen, cumplen funciones distintas:
- <select> limita al usuario a las opciones de la lista.
- <datalist> solo sugiere, permitiendo escribir cualquier otro valor.
Esto es genial cuando quieres sugerencias pero no restringir al usuario. A mí me vino muy bien cuando necesitaba permitir URLs personalizadas, pero ofrecer enlaces comunes como referencia.
Cómo funciona la relación <input> + atributo list
El truco es simple:
- El <datalist> debe tener un id.
- El <input> debe usar list="idDelDatalist".
¿Cómo utilizar los <datalist> en conjunto con los inputs? - Ejemplos
Para emplear los <datalist> en conjunto con los inputs se debe establecer algún identificador en el <datalist> a través del atributo id; además se deben de establecer un conjunto de </opcion> como posibles opciones establecidos en el <datalist>:
<datalist id="navegadores">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
</datalist>Con el valor del identificador anterior, se establece a través del atributo list en el input:
<input list="navegadores" type="text">También podemos colocar un atributo label a los elementos <option> en conjunto con un texto alternativo:
<datalist id="urls">
<option value="http://www.google.com" label="Google">
<option value="http://www.bing.com" label="Bing">
<option value="http://www.yahoo.com" label="Yahoo">
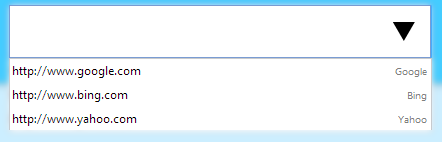
</datalist>️ Ejemplo con value + label
En uno de tus ejemplos usabas URLs con un label más amigable. Sigue siendo una práctica excelente:
<datalist id="urls">
<option value="http://www.google.com" label="Google">
<option value="http://www.bing.com" label="Bing">
<option value="http://www.yahoo.com" label="Yahoo">
</datalist>
<label>Buscadores:</label>
<input list="urls">Yo suelo usarlo para campos técnicos donde el usuario ve un nombre bonito, pero el valor interno es otro.
Caso práctico: listas extensas y filtrado automático
Cuando tienes cientos de opciones, el <datalist> brilla: el navegador filtra mientras escribes.
Es una solución ultraligera. No requiere JS y funciona sorprendentemente bien para listas medianas.
️ Tipos de <input> compatibles con <datalist>
Aunque la gente cree que solo funciona con texto, soporta muchísimo más.
✏️ Texto, búsqueda, email, URL y número
Son los más comunes y funcionan igual: sugerencias → autocompletado → libertad total para escribir, los ejemplos son los mostrados arriba.
Fechas y horas (date, month, time, datetime-local)
Aquí es donde muchos se sorprenden: sí, <datalist> funciona… pero depende del navegador.
Puedes sugerir horarios frecuentes, como en este ejemplo:
<input type="time" list="popularHours">
<datalist id="popularHours">
<option value="12:00">
<option value="13:00">
<option value="14:00">
</datalist>️ Uso avanzado: range y tick marks
Esto es una joya poco documentada: <datalist> puede crear marcas de referencia en un slider.
<label for="tick">Tip amount:</label>
<input type="range" list="tickmarks" min="0" max="100" id="tick">
<datalist id="tickmarks">
<option value="0" label="0%">
<option value="10" label="Minimum">
<option value="20" label="Standard">
<option value="30" label="Generous">
</datalist>Inputs de color con sugerencias
Esto sirve perfecto cuando quieres limitar la paleta a ciertos tonos:
<input type="color" list="redColors">
<datalist id="redColors">
<option value="#800000">
<option value="#A52A2A">
<option value="#DC143C">
</datalist>Compatibilidad, limitaciones y advertencias importantes
Aquí quiero ser muy honesto: <datalist> no es perfecto.
Diferencias entre navegadores
- Algunos navegadores muestran solo el value.
- Otros muestran label + value.
En Firefox el comportamiento puede ser distinto al de Chrome o Safari.
Estilos CSS: lo que NO puedes personalizar
No puedes hacer prácticamente ningún cambio visual dentro del menú desplegable.
El control depende del navegador.
Problemas comunes y cómo resolverlos
En zoom alto, el texto de las opciones no escala correctamente.
Algunos lectores de pantalla no anuncian las opciones.
En móviles, la experiencia puede ser inconsistente.
♿ Accesibilidad del elemento <datalist>
La accesibilidad a veces es el talón de Aquiles de <datalist>:
- Algunos lectores no leen las sugerencias.
- La lista no siempre respeta el tamaño de fuente accesible.
- No hay rol ARIA específico.
Recomendación personal: cuando la accesibilidad es prioridad real, elige <select> o usa un autocompletado con JavaScript bien implementado.
¿Cuándo conviene usar <datalist> y cuándo evitarlo?
Escenarios ideales
- Formularios sencillos
- Listas medianas (20–200 elementos)
- Cuando quieres permitir valores libres
- Cuando no quieres cargar JS solo para autocompletar
Yo lo uso muchísimo en paneles internos o formularios técnicos.
Cuándo evitarlo
- Necesitas diseño personalizado
- Necesitas accesibilidad estricta
- Necesitas listas dinámicas con dependencias complejas
- Hay usuarios móviles como prioridad
Ejemplos completos (HTML + JS opcional)
Vamos a ver otra seria de ejemplos explicado lo explicado arriba.
<datalist> solo con HTML
Ya viste varios ejemplos, pero aquí tienes uno compacto:
<label for="browser">Elige un navegador:</label>
<input list="browsers" id="browser">
<datalist id="browsers">
<option value="Chrome">
<option value="Firefox">
<option value="Safari">
<option value="Opera">
</datalist>⚙️ <datalist> con JavaScript para mostrar selección
Inspirado en tu ejemplo original:
<form>
<label>Your Car's Name:</label>
<input list="cars" id="carsInput">
<datalist id="cars">
<option value="BMW">
<option value="Bentley">
<option value="Mercedes">
<option value="Audi">
<option value="Volkswagen">
</datalist>
<button type="button" onclick="datalistcall()">Click Here</button>
</form>
<p id="output"></p>
<script>
function datalistcall() {
const value = document.getElementById("carsInput").value;
document.getElementById("output").textContent =
"You selected: " + value;
}
</script>Ejemplo de formulario completo
Incluyo inputs variados para ver el datalist en acción.
<form>
<label>Correo sugerido:</label>
<input type="email" list="emails">
<datalist id="emails">
<option value="contacto@empresa.com">
<option value="info@empresa.com">
<option value="soporte@empresa.com">
</datalist>
<label>Color preferido:</label>
<input type="color" list="colors">
<datalist id="colors">
<option value="#FF0000">
<option value="#00FF00">
<option value="#0000FF">
</datalist>
</form>❓ Preguntas frecuentes sobre <datalist> en HTML5
- ¿El usuario puede escribir valores que no estén en la lista?
- Sí.
- ¿Puedo estilizar las opciones?
- No, solo el input.
- ¿Funciona en todos los navegadores?
- Sí, aunque con variaciones notables.
- ¿Es una alternativa a <select>?
- No, son cosas distintas.
- ¿Necesito JavaScript?
- No, funciona sin JS.
Buscadores:
Siguiente paso, aprende a incrustar de manera nativa vídeos y audios en HTML.
Acepto recibir anuncios de interes sobre este Blog.
El elemento datalist provisto en HTML5 permite crear un conjunto de opciones viables para establecer como valor en otros elementos de tipo input.
