
Cuando construimos interfaces que necesitan mostrar avance sobre todo formularios paso por paso, que es donde más uso <progress> siempre opto primero por la barra de progreso nativa de HTML5.
La barra de progreso en HTML 5 es ligera, accesible, fácil de estilizar y no necesita librerías externas.
En este artículo te explico todo lo que debes saber para dominarla: atributos, estados, CSS, JavaScript, accesibilidad y un ejemplo completo listo para usar.
Anteriormente vimos el elemento meter HTML5.
¿Qué es una Progress Bar en HTML5 y para qué sirve?
Una progress bar es un indicador visual que muestra cuánto de una tarea se ha completado. Lo bueno del elemento <progress> es que HTML5 lo incluye como componente nativo para representar progreso determinado o indeterminado.
La función del elemento o etiqueta (tag) progress es la de indicar el estado de terminación de una tarea.
Etiqueta <progress> y propósito principal
Su sintaxis es la siguiente:
<progress></progress>Vemos que, como la mayoría de las etiquetas en HTML, presenta una etiqueta de inicio <progress> y otra de cierre </progress>.
Al ser una barra de progreso, agreguemos algo de progreso:
<progress value="50" max="100"></progress>Esto representa que la tarea está al 50% de completarse.
Cuándo usar barras de progreso (y cuándo no)
Son útiles para:
- cargas y descargas de archivos.
- procesos de espera.
- pasos de un formulario.
- tareas en background.
Atributos de la etiqueta (tag) progress
Aparte de los atributos globales para todas las etiquetas (class, id, etc) y a diferencia de la etiqueta <meter>, solo posee dos atributos según la W3C:
value:Específica cuanto de la tarea ha sido completada; mas especifico; es un valor punto flotante que representa el valor actual de la tarea. Este valor debe de estar entre 0.0 y el valor demax, o 1.0 si el atributomaxno está presente.max:Específica cuanto de esta tarea se requiere en total. En otras palabras Indica un valor que representa el máximo de la tarea; y por lo tanto el valor máximo posible para el atributovalue; este valor debe ser más grande que 0.0, si no se especifica por defecto es 1.0.
Estados de la etiqueta progress bar
La etiqueta progress bar, puede estar en dos estados: determinado e indeterminado.
Estado: Determinado de la Progress Bar
Para que la barra de progreso se encuentre en el estado "determinado", debe de estar presente el atributo value.
<progress value="0.5"></progress>Estado: Indeterminado de la Progress Bar
Para que la barra de progreso se encuentre en el estado "Indeterminado", no debe de estar presente el atributo value; o simplemente remover este atributo.
El porqué de este estado; imaginemos que tenemos un tag progress bar en nuestra página y perdemos la conexión con el host; nuestro código JavaScript debería de detectar este posible estado y remover el atributo value, para indicarle al usuario que hubo un problema con la conexión.
<progress></progress>Reglas en general para la de la Progress Bar (resumen)
- Todos los atributos mencionados anteriormente son números punto flotantes mayores a 0.0.
- El atributo
maxdebe ser mayor a 0.0. - Segun las definiciones de cada atributo, las siguientes expresiones son verdaderas:
0.0 <= value <= 1.0(simaxno se especifica).0.0 <= value <= max(simaxse especifica).
Estilos de la etiqueta (tag) progress
| Pseudo clases | Descripción |
|---|---|
-webkit-progress-bar / -moz-progress-bar | Define un estilo para el contenedor del tag progress. |
-webkit-progress-value | Define un estilo para el valor del tag progress. |
Ejemplo 1
Este primer experimento muestra el primer caso presentado en la sección de "reglas generales"; en la que el atributo : max no se encuentra presente.
Además de esto, usaremos un script para variar el valor del tag progress en un tiempo determinado y apreciar su comportamiento en el tiempo.
Como podemos apreciar; al no estar presente el atributo max; este toma su valor por defecto; es decir; 1.0.
<progress id="progress1" value="0" ></progress>Para ver el código completo del experimento, has clic aquí.
Ejemplo 2
Este ejemplo muestra todos los atributos presentados anteriormente; básicamente el atributo value y el atributo max.
Con ayuda del script anterior, veamos su comportamiento:
<progress id="progress2" max="100" value="0" ></progress>Para ver el código completo del experimento, has clic aquí.
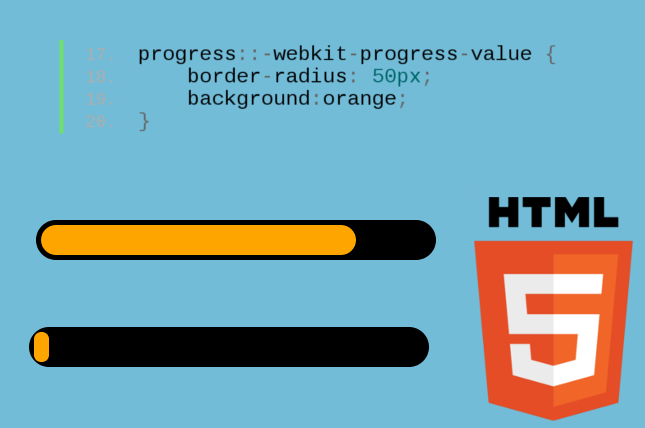
Ejemplo 3
Podemos personalizar el tag progress de diversas maneras; cambiando el border-radius o el background, el padding entre muchos otros.
progress {
display:block;
-webkit-appearance: none;
}
progress::-webkit-progress-bar {
background: black;
border-radius: 50px;
padding: 2px;
}
progress::-moz-progress-bar {
background: black;
border-radius: 50px;
padding: 2px;
}
progress::-webkit-progress-value {
border-radius: 50px;
background:orange;
}Para ver el código completo del experimento, has clic aquí.
Sintaxis de <progress>: atributos value y max explicados
Cómo funciona el estado determinado
Una barra es “determinada” cuando incluye value.
Ejemplo al 40%:
<progress value="40" max="100"></progress>Si no añades max, su valor por defecto es 1, y puedes usar decimales:
<progress value="0.4"></progress>Cómo funciona el estado indeterminado
Si eliminas el atributo value, el navegador muestra una animación de progreso desconocido.
<progress></progress>Lo uso cuando un proceso depende de un servidor externo y no sé cuánto falta. De hecho, durante un desarrollo tuve que quitar value temporalmente para indicar que el sistema estaba esperando una respuesta… y funcionó perfecto para que el usuario entendiera que aún no había fallo.
Buenas prácticas para evitar errores comunes
- No uses valores negativos.
- value nunca debe superar a max.
- Si usas decimales, respeta el estándar: entre 0 y 1 cuando no defines max.
Estilando la barra de progreso con CSS
El estilo nativo funciona, pero suele ser básico. Para personalizar, primero reseteo la apariencia:
progress {
-webkit-appearance: none;
appearance: none;
width: 100%;
height: 20px;
}Pseudo-elementos WebKit y Firefox
Para Chrome / Safari:
progress::-webkit-progress-bar {
background: #eee;
border-radius: 6px;
}
progress::-webkit-progress-value {
background: #4caf50;
border-radius: 6px;
}Para Firefox:
progress::-moz-progress-bar {
background: #4caf50;
border-radius: 6px;
}Colores, tamaños y estilos personalizados
Puedes crear barras:
- Redondas.
- Con degradados.
- Cn animaciones.
- Ultra delgadas tipo “YouTube”.
Por ejemplo:
progress[value]::-webkit-progress-value {
transition: width .4s ease;
}Eso suaviza el avance y mejora la percepción de fluidez.
Actualizar la Progress Bar con JavaScript
Cambiar value dinámicamente
const bar = document.querySelector('progress');
bar.value = 70;Animar la barra de progreso
Ideal para procesos en background:
setInterval(() => {
if (bar.value < bar.max) bar.value++;
}, 100);Ejemplo: barra con actualización en tiempo real
En mis formularios por pasos, actualizo la barra cuando el usuario completa una sección:
function setStepProgress(step, totalSteps) {
const bar = document.getElementById('form-progress');
bar.value = step;
bar.max = totalSteps;
}Ese simple fragmento hace que el usuario “sienta” que avanza. La diferencia en abandono es brutal.
Progress Bar en formularios paso por paso (multi-step forms)
Esta es la razón por la que uso <progress> casi a diario. Cuando los formularios tienen 3, 4 o 5 pasos, mostrar el progreso aumenta la tasa de finalización.
Cómo calcular el progreso por pasos
Si tienes 4 pasos:
- Paso 1 = value 1
- Paso 2 = value 2
- Paso 3 = value 3
- Paso 4 = value 4
Y max = 4.
Ejemplo práctico: barra de progreso para formulario multi-step
Te muestro un ejemplo completo en donde, puedes usar un paso por baso con la barra de progreso que incluye labels para mostrar el paso y la barra; por lo demás, se define un JavaScript de ejemplo para mover el estado de la barra:
<progress id="form-progress" value="1" max="4"></progress>
<div class="step step-1">Contenido del paso 1…</div>
<div class="step step-2" style="display:none">Paso 2…</div>
<div class="step step-3" style="display:none">Paso 3…</div>
<div class="step step-4" style="display:none">Paso 4…</div>
<button id="next">Siguiente</button>
<script>
let step = 1;
document.getElementById('next').addEventListener('click', () => {
const totalSteps = 4;
if (step < totalSteps) {
document.querySelector('.step-' + step).style.display = 'none';
step++;
document.querySelector('.step-' + step).style.display = 'block';
setStepProgress(step, totalSteps);
}
});
function setStepProgress(step, total) {
const bar = document.getElementById('form-progress');
bar.value = step;
bar.max = total;
}
</script>Consejos de UX basados en experiencia real
- Mostrar el paso actual / total aumenta la claridad.
- Las barras que avanzan suavemente generan más confianza.
- Noté que cuando usé una barra sin porcentaje, los usuarios avanzaban más rápido: la “sensación de progreso” es suficiente.
Accesibilidad: cómo hacer una Progress Bar accesible
Añade atributos ARIA:
<progress value="40" max="100"
aria-valuenow="40"
aria-valuemin="0"
aria-valuemax="100">
40%
</progress>Tips rápidos:
- Usa siempre una etiqueta <label>.
- Añade texto alternativo dentro del elemento.
- Mantén buen contraste entre barra y fondo.
Compatibilidad entre navegadores
- Chrome, Firefox, Edge y Safari soportan <progress>.
- Las diferencias visuales existen, pero puedes nivelarlas con CSS.
- En móviles funciona bien, pero conviene darle más altura para que sea más visible.
Ejemplo completo: Progress Bar HTML5 Animado
En este ejemplo, veremos como podemos simular la actualización de la barra de progreso mediante JavaScript:
<label for="demo-progress">Progreso:</label>
<progress id="demo-progress" value="30" max="100"></progress>
<script>
function simulate() {
const bar = document.getElementById('demo-progress');
if (bar.value < bar.max) {
bar.value += 1;
requestAnimationFrame(simulate);
}
}
simulate();
</script>
<style>
progress {
width: 100%;
height: 20px;
-webkit-appearance: none;
appearance: none;
border-radius: 8px;
}
progress::-webkit-progress-bar {
background: #eee;
border-radius: 8px;
}
progress::-webkit-progress-value {
background: #ff8a00;
border-radius: 8px;
transition: width .3s ease;
}
progress::-moz-progress-bar {
background: #ff8a00;
border-radius: 8px;
}
</style>Preguntas frecuentes
- ¿Cómo funciona la etiqueta <progress>?
- Muestra visualmente el avance de una tarea usando los atributos value y max.
- ¿Qué pasa si no pongo value?
- La barra entra en modo indeterminado, mostrando un movimiento constante.
- ¿Cómo actualizo la barra con JavaScript?
- Modifica su propiedad .value.
- ¿Cómo se hace una barra para un formulario multi-step?
- Da a value el número de paso actual y a max el total de pasos.
- ¿Cómo la hago accesible?
- Usa atributos ARIA: aria-valuenow, aria-valuemin, aria-valuemax.
- ¿Cómo la estilizo para que se vea igual en todos los navegadores?
- Usa pseudo-elementos ::-webkit-progress-* y ::-moz-progress-bar.
Conclusiones
En este post, puedes ver varios ejemplos completos y casos de usos para que puedas emplear la barra de progreso, que tal cual indica su nombre, es extremadamente útil para mostrar tareas que se están realizando y mostrar el estatus.
Siguiente paso, como usar dialog en html
Acepto recibir anuncios de interes sobre este Blog.
Aprende a usar la Progress Bar HTML5 con
