
Un visor de fotos en Flutter es una herramienta que permite mostrar un conjunto de imágenes de forma cómoda, normalmente en formato carrusel, para que el usuario pueda pasar de una foto a otra mediante gestos o controles. En la práctica, este tipo de visor se usa muchísimo en galerías, catálogos, perfiles de usuario o cualquier pantalla donde las imágenes sean protagonistas.
En mi caso, cuando necesitaba mostrar varias fotos y permitir zoom, rotación y desplazamiento fluido, usar solo el widget Image se quedaba corto. Por eso terminé usando PhotoView, un paquete que resuelve este problema de forma elegante y muy fácil de implementar.
En este artículo te muestro cómo crear un visor de fotos en Flutter usando PhotoView, desde lo más básico hasta una galería completa con swipe y buena experiencia de usuario.
Un visor de fotos es una herramienta que permite a los usuarios ver imágenes es un carrusel o similar, básicamente, permite ver un conjunto de fotos de una manera sencilla pasando de una foto a otra mediante controles y/o gestos.
Qué es un visor de fotos en Flutter y para qué se usa
Un visor de imágenes en Flutter es una vista que muestra fotos en pantalla completa o dentro de un contenedor, permitiendo normalmente:
- Desplazarse entre varias imágenes (swipe)
- Hacer zoom (pellizcar)
- Rotar la imagen
- Ver imágenes en alta resolución sin perder calidad
Este tipo de componente es muy común en aplicaciones modernas. De hecho, casi cualquier app que trabaje con imágenes termina necesitando un visualizador de fotos con gestos, ya que mejora mucho la experiencia del usuario frente a una imagen estática.
Por qué usar PhotoView para crear un visor de imágenes
PhotoView resuelve la mayoría de problemas habituales de un visor de fotos en Flutter y es por eso que es el empleado en este post.
PhotoView vs Image e InteractiveViewer
- Image
- Sirve para mostrar imágenes, pero no incluye zoom ni gestos avanzados.
- InteractiveViewer
- Es potente, pero requiere bastante más código para lograr una experiencia tipo galería.
- PhotoView
- Viene preparado para:
- Zoom
- Rotación
- Scroll
- Galerías con swipe
- Escalado automático
- Viene preparado para:
PhotoView es ideal cuando quieres resultados rápidos y bien pulidos, sin tener que reinventar la rueda ni manejar transformaciones complejas.
Instalación y configuración inicial del paquete PhotoView
Agregar la dependencia en pubspec.yaml
El primer paso es añadir el paquete a tu proyecto Flutter:
dependencies:
photo_view:Luego ejecuta flutter pub get para descargar la dependencia o guardar el archivo en VSC o Android Studio.
Con la ayuda de este paquete, podemos crear fácilmente el efecto Swiper animado o de lado a lado para nuestras fotos y lograr nuestro objetivo.
Importar y preparar los assets de imágenes
Si vas a trabajar con imágenes locales (como hice yo), asegúrate de declararlas correctamente:
assets:
- assets/Luego importa el paquete en tu archivo Dart:
import 'package:photo_view/photo_view.dart';PhotoView en la practica
El widget de vista o visor de fotos en Flutter es una imagen simple que aparece en nuestra pantalla empleando obviamente un widget. Los usuarios podrán rotar y ampliar la imagen y moverse hacia otras imágenes de su interés.
El paquete proporciona una propiedad de carga que usamos durante el tiempo que le toma a cualquier imagen hasta que el indicador de carga rotará. Entendamos las propiedades en detalle.
Algunas propiedades y conceptos básicos:
- scrollDirection: Es para indicar la dirección del desplazamiento en la que podemos desplazar la lista en dirección vertical u horizontal.
- enableRotation: La propiedad enable Rotation se usa para rotar la imagen, es un booleano
- physics: Usamos la propiedad physics para realizar el desplazamiento. Determina cuándo el usuario alcanza el límite máximo de desplazamiento o deja de desplazarse.
- controller: Las propiedades del controlador son una forma de controlar los factores de cambio de PhotoView y escuchar sus cambios mediante los listeners.
- backgroundDecoration: Decoración de la imagen que vas a mostrar inicialmente.
- loadingBuilder: Indicador de progreso que aparece cuando se está cargando la imagen.
- maxScale: La propiedad maxScale define el tamaño máximo de la imagen.
- minScale: La propiedad minScale define el tamaño mínimo de la imagen.
Ejemplo mínimo de un visor de fotos con PhotoView
Tal cual indica la documentación oficial, podemos crear un ejemplo mínimo con el siguiente contenido que no hace más que mostrar una imagen:
@override
Widget build(BuildContext context) {
return Container(
child: PhotoView(
imageProvider: AssetImage("assets/large-image.jpg"),
)
);
}Con solo esto ya tienes un visor de imágenes en Flutter con zoom y desplazamiento, algo que con widgets estándar requeriría más trabajo.
Crear una galería de imágenes en Flutter con PhotoViewGallery
Este es un ejemplo más completo en la cual vamos a ver más opciones; primeramente, necesitamos un conjunto de imágenes que por supuesto, si son locales, tienes que definirlas dentro de tu .yaml:
assets:
- assets/En primer lugar, hemos creado una lista de la imagen.
final imageList = [
'assets/cartas.jpg',
'assets/maleta.jpg',
'assets/reloj.jpg',
'assets/te.jpg',
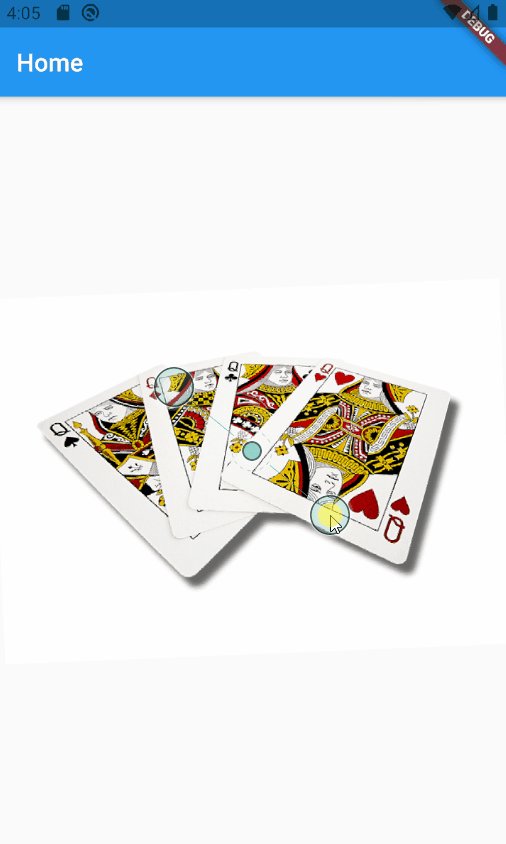
];Antes de usar el widget PhotoView creamos un contenedor dentro del cual se usa la clase PhotoViewGallery.builder. Esta clase creará una lista de imágenes. Dentro de la clase del constructor se encuentra la clase PhotoViewGalaryPageOptions, que ha establecido la escala de la imagen y el tipo de enableRotation es verdadero y la imagen puede rotar.
class HomePage extends StatelessWidget {
final imageList = [
'assets/cartas.jpg',
'assets/maleta.jpg',
'assets/reloj.jpg',
'assets/te.jpg',
];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Home'),
),
body: Container(
child: PhotoViewGallery.builder(
itemCount: imageList.length,
builder: (context, index) {
return PhotoViewGalleryPageOptions(
imageProvider: AssetImage(
imageList[index],
),
minScale: PhotoViewComputedScale.contained * 0.8,
maxScale: PhotoViewComputedScale.covered * 2,
);
},
scrollPhysics: BouncingScrollPhysics(),
backgroundDecoration: BoxDecoration(),
enableRotation: true,
),
),
);
}
}
El BouncingScrollPhysics nos permite hacer un efecto interesante cuando sería necesario aplicar el scroll, por ejemplo, en la fase de escalado de la imagen; para más detalles, consulta la documentación oficial.
Escala mínima y máxima de las imágenes
Algo que aprendí probando distintas configuraciones es que ajustar bien minScale y maxScale cambia totalmente la sensación del visor.
Un zoom demasiado agresivo o demasiado limitado puede arruinar la experiencia, así que conviene probar valores hasta encontrar el equilibrio.
Scroll, rotación y experiencia de usuario
Usar BouncingScrollPhysics añade un efecto visual muy agradable cuando el usuario llega a los límites del desplazamiento, sobre todo al hacer zoom. Es un detalle pequeño, pero marca la diferencia frente a un scroll rígido.
Además, con enableRotation: true, permites que el usuario rote la imagen, algo muy útil en fotos tomadas desde el móvil.
Propiedades clave de PhotoView que debes conocer
Estas son las propiedades que más suelo usar y que realmente importan en un visor de fotos en Flutter.
scrollDirection y physics
Permiten definir la dirección del desplazamiento (horizontal o vertical) y el comportamiento del scroll. Ajustarlas bien mejora mucho la fluidez.
enableRotation
Es un booleano simple, pero muy potente. Cuando el contenido lo requiere, permitir rotación aporta una experiencia mucho más natural.
loadingBuilder y backgroundDecoration
Algo que valoro bastante es poder mostrar un indicador de carga mientras la imagen se descarga o procesa. Esto evita pantallas en blanco y mejora la percepción de rendimiento.
Consejos prácticos y errores comunes al crear un visor de fotos
- No olvides declarar correctamente los assets en pubspec.yaml
- Ajusta siempre minScale y maxScale
- Evita mezclar demasiados gestos si no son necesarios
- Usa PhotoViewGallery en lugar de reinventar un carrusel manual
FAQs rápidas
- ¿Se puede crear un visor de fotos en Flutter sin paquetes externos?
- Sí, pero requiere más código y no siempre ofrece la misma experiencia.
- ¿PhotoView funciona con imágenes desde URL?
- Sí, usando NetworkImage sin problemas.
- ¿Es mejor PhotoView o InteractiveViewer?
- Para galerías y visores de fotos, PhotoView suele ser más rápido de implementar.
Intentar simplificar demasiado al principio me llevó a rehacer parte del visor. PhotoView ahorra tiempo precisamente porque ya contempla estos escenarios.
Conclusión: cuándo usar PhotoView en Flutter
Si necesitas crear un visor de fotos en Flutter con zoom, swipe y rotación, PhotoView es una de las mejores opciones disponibles. Es fácil de usar, flexible y ofrece una experiencia muy cercana a la de aplicaciones profesionales.
En este artículo ofrece una introducción al uso del PhotoView en Flutter mediante un paquete rápidamente y fácilmente con un conjunto de opciones muy fáciles de entender e implementar.
Después de implementarlo en proyectos reales, mi recomendación es clara:
Usa PhotoView cuando las imágenes sean parte central de la experiencia de usuario.
Acepto recibir anuncios de interes sobre este Blog.
Vamos a emplear un plugin para configurar el PhotoView en una aplicación en Flutter; con este plugin podemos crear una galería con efecto zoom y rotación.
