Conectar una app en Flutter a la base de datos Cloud Firestore en Firebase
En esta entrada, vamos a ver cómo podemos conectar una aplicación en Flutter a la plataforma de Firebase; específicamente a una de las base de datos que nos ofrece de manera gratuita esta plataforma conocida como Cloud Firestore.
Sobre Cloud Firebase
Cloud Firebase es simplemente una base de datos tipo asíncrona que podemos emplear para distintos propósitos; lo excelente de esto es que el uso de esta base de datos está ligado a un servicio que se va a encargar de actualizar automáticamente cada vez que enviemos o exista un cambio en la base de datos a nivel de registros; nos ofrece una estructura muy flexible para crear nuestras base de datos.
Google Firebase Cloud es una plataforma de desarrollo de aplicaciones en la nube de Google que proporciona una amplia gama de servicios para ayudar a desarrollar y escalar aplicaciones móviles y web; esto incluye alojamiento de archivos, bases de datos en tiempo real, autenticación de usuarios, almacenamiento en la nube, análisis de usuarios y notificaciones móviles. Es especialmente útil para desarrolladores que trabajan en proyectos en equipo o que necesitan escalar su aplicación para manejar una gran cantidad de solicitudes de usuario.
Firebase Cloud también ofrece herramientas para notificaciones móviles y herramientas de análisis de usuarios avanzadas que pueden ayudarte a comprender mejor el comportamiento del usuario en tu aplicación, lo que te permite mejorar la experiencia del usuario y la retención.
Crear proyecto en la web de Firebase
En este bloque vamos a ver cómo podemos crear las configuraciones iniciales en la web de Firebase; tenemos que ir a la web oficial y crear un proyecto en Firebase:

Página inicial de Firebase
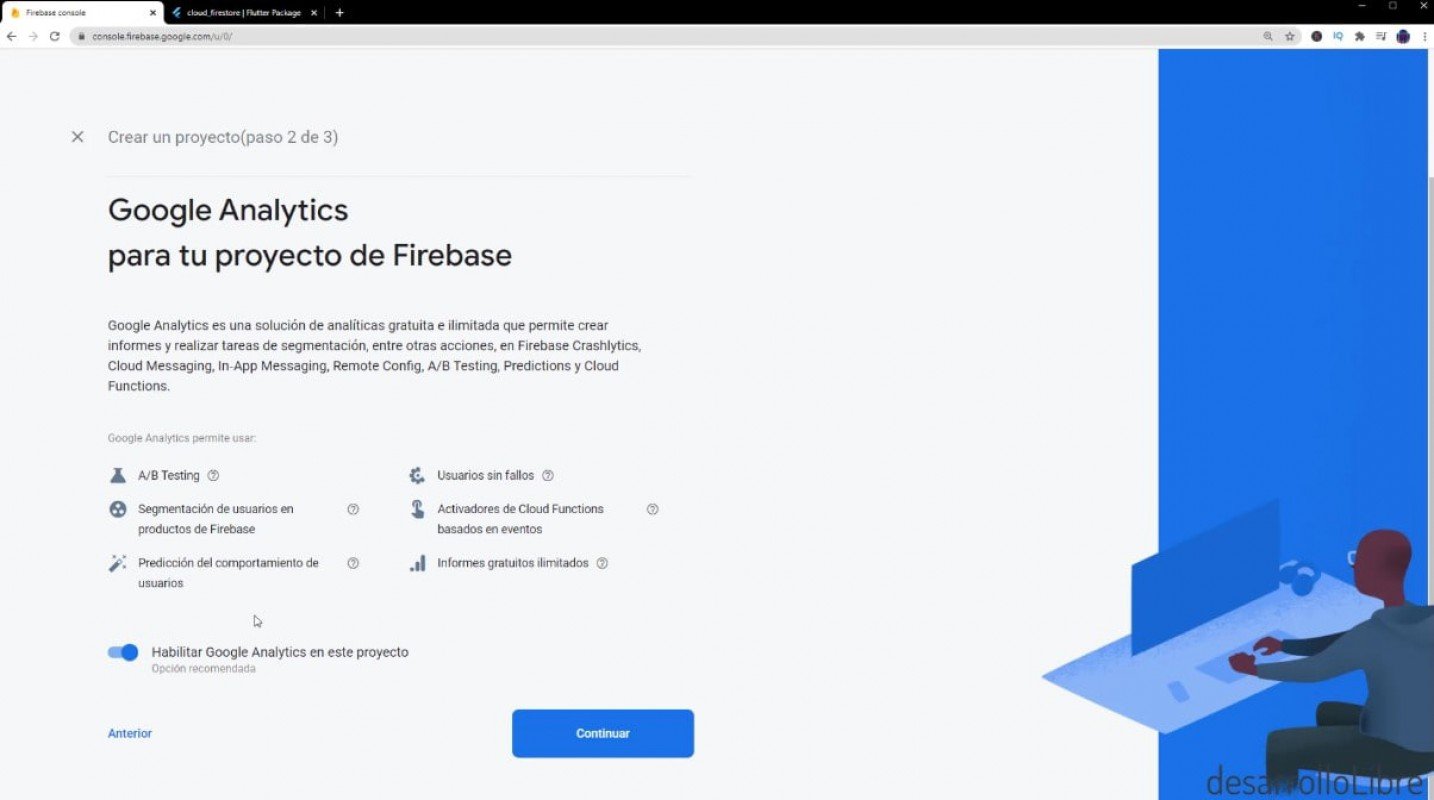
Desde aquí le damos a Comenzar o a ir a la consola; luego, se presentará una ventana como la siguiente:

Tenemos que definir algunas opciones, si quieres puedes dejar las estadísticas o no; realmente es una opción que emplearemos en producción y por lo tanto en este punto es completamente opcional.

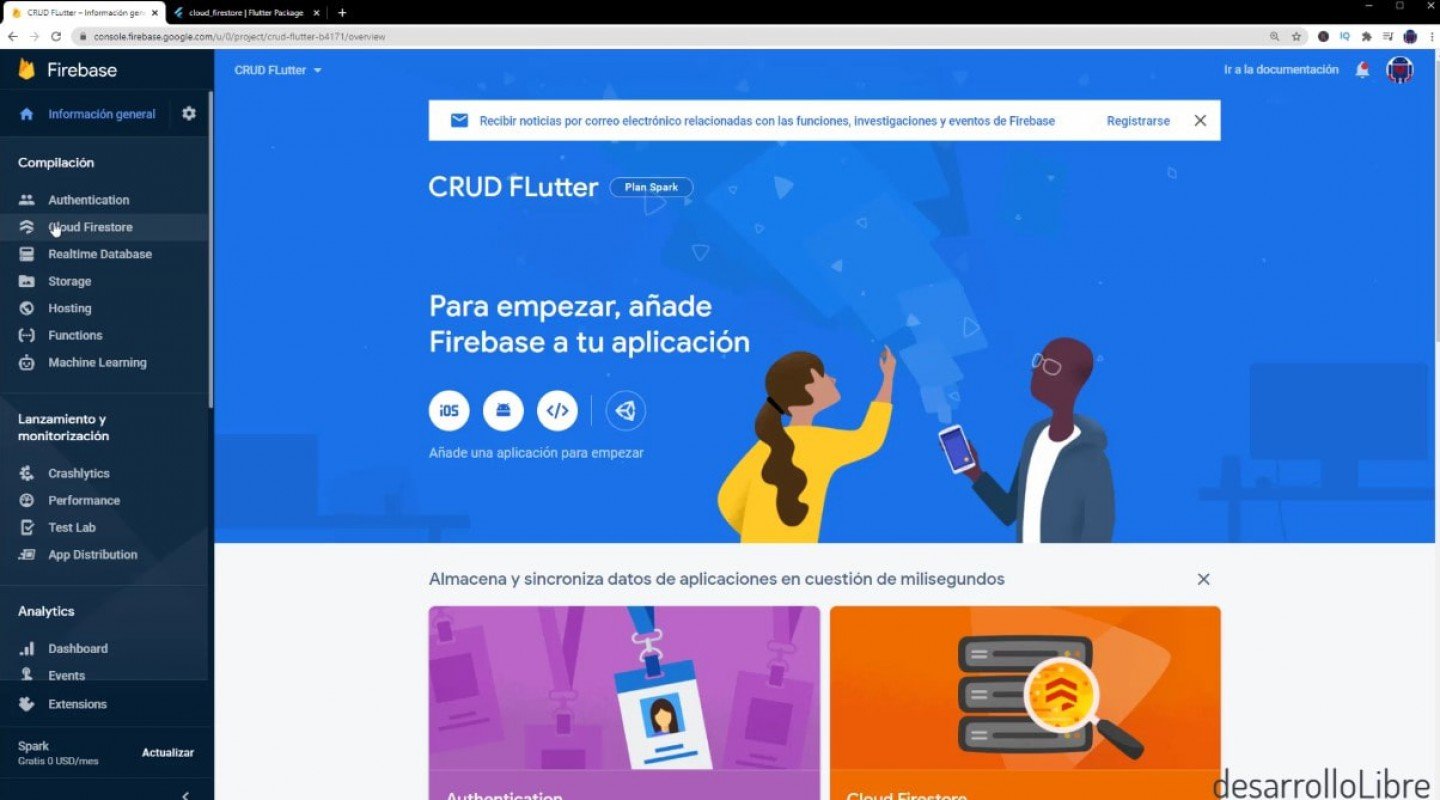
Veremos finalmente una ventana como la siguiente, ya dentro de nuestro proyecto:

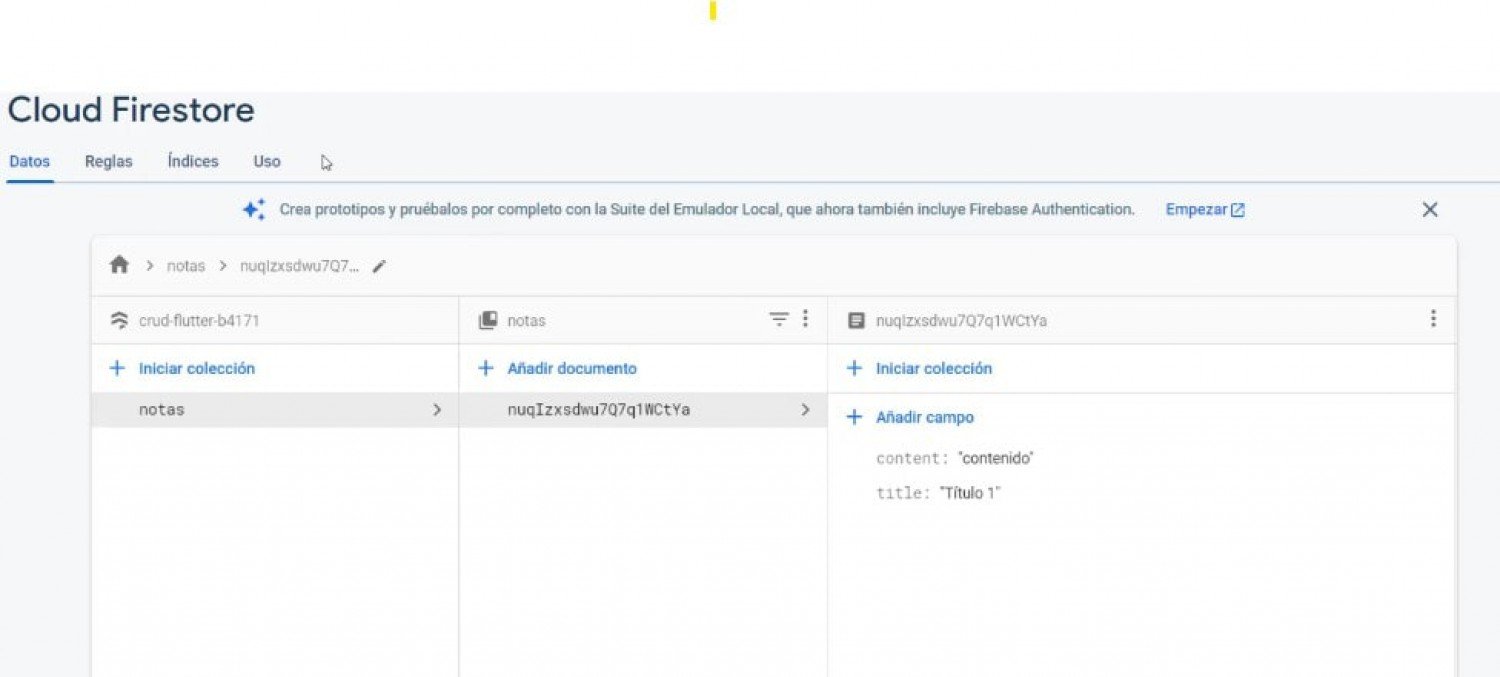
Aquí nos vamos de una a crear la base de datos y para eso en el panel izquierdo vamos a Cloud Firestore y configuramos una base de datos en modo pruebas.
Creamos una base de datos como la siguiente, o como la tengas en mente; siéntete libre de agregar más columnas según tus necesidades.

Adaptar proyecto en Flutter (app Android)
Desde la misma web de Firebase, la página principal la cual nos mandaron al momento de crear el proyecto, vamos a configurar el proyecto en Android, le damos a Android y seguimos los pasos que serían registrar la app, el nombre del paquete y poco más; recuerda que en Flutter podemos ver el nombre del paquete en:
android\app\build.gradle
defaultConfig {
applicationId "com.example2.crudflutter"
***
}
Ahora vamos a regresar a la app de Flutter y vamos a realizar las configuraciones a nivel de proyecto; las mismas que nos indica la documentación oficial.
Agregamos las dependencias en el Cloud Firestore (pub)
Esta es la dependencia que nos permite realizar la comunicación con Firebase:
https://pub.dev/packages/cloud_firestore
La agregamos en nuestro pubspec.yaml:
cloud_firestore:
Si quieres puedes dejar la versión, y ejecutamos la app para saber que todo va a ok.
Configurar el proyecto Android en Flutter Computer Code
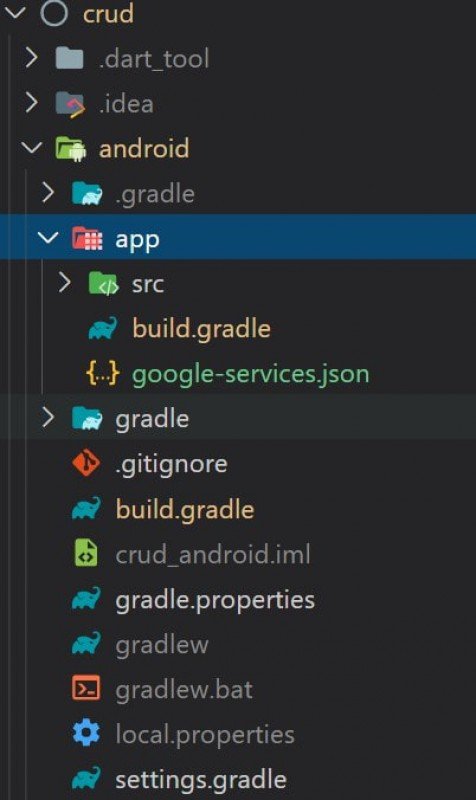
Tenemos que abrir el empaquetado para Android en el proyecto en Flutter y registrar el json que descargamos anteriormente; el mismo lo tenemos que colocar en:

Realizar la conexión inicial
Tenemos que hacer unas configuraciones globales del proyecto para inicializar Firebase en nuestro proyecto; así que en vamos al main.js y agregamos la siguiente dependencia en nuestro main:
void main() async {
await Firebase.initializeApp();
runApp(MyApp());
}Y ahora podemos realizar cualquier tipo de operaciones tipo CRUD empleando Firebase y en tiempo real con nuestra aplicación; por lo tanto, cada vez que hagamos un cambio en la base de datos desde Flutter se replicarán en la base de datos en Firestore Cloud y viceversa.
Operaciones CRUD en Firestore Cloud mediante Flutter
Todas las operaciones que vamos a emplear aquí, utilizan lógicamente el API de Firebase que instalamos anteriormente; una característica común es que tenemos que señalar la colección a la cual queremos realizar la operación de tipo CRUD.
Insertar registros
Para este caso tenemos que emplear la función llamada add con los datos que queremos insertar mediante un mapa.
Para insertar registros tenemos la funcion de:
FirebaseFirestore.instance
.collection("notas")
.add({
'title': titleController.text,
'content': contentController.text
});Leer registros
Para leer registros es un poco más interesante, podemos emplear un StreamBuilder que como presentamos en el video de:
Nos permite comunicarnos con la base de datos en Firebase en tiempo real; por lo tanto, cada vez que existan cambios desde la app en Flutter o desde el backend en Firebase, los cambios se verán reflejados de manera automática gracias al Stream:
StreamBuilder(
stream: FirebaseFirestore.instance.collection("notas").snapshots(),
builder: (context, snapshot) {
if (!snapshot.hasData) {
return Center(
child: CircularProgressIndicator(),
);
}
List<DocumentSnapshot> docs = snapshot.data.docs;
return Container(
child: ListView.builder(
itemCount: docs.length,
itemBuilder: (_, i) {
Map<String, dynamic> data = docs[i].data();
print(data);
return ListTile(
title: Text(data['title']),
);
}),
);
},
)Actualizar registros
Para actualizar al igual que para agregar un documento empleamos una función pero en esta caso es la función de update en vez de la de add; lógicamente, tenemos que indicar cual es el registro o documento que queremos modificar, y para eso empleamos la función de doc con el id del elemento.
FirebaseFirestore.instance
.collection("notas")
.doc('nuqIzxsdwu7Q7q1WCtYa')
.update({
'title': titleController.text,
'content': contentController.text
});
Eliminar registros
Para eliminar, tenemos que indicar el ID del elemento a eliminar y luego llamar a la función de delete:
FirebaseFirestore.instance
.collection("notas")
.doc('nuqIzxsdwu7Q7q1WCtYa')
.delete();Recuerda que puedes ver los siguientes videos para saber como configurar Firebase en el proyecto y conocer las operaciones CRUD:
Puedes ver el resto de las opciones más en detalle en mi curso de Flutter en Youtube en el cual creamos un CRUD y conocemos varios aspectos sobre Flutter.
Acepto recibir anuncios de interes sobre este Blog.
Vamos a configurar un proyecto en Flutter a la base de datos Cloud Firestore en Firebase y conocer las operaciones CRUD a esta base de datos.

