
Los bordes son propiedades fundamentales en CSS y que podemos configurar en toda clase de elementos HTML arriba, abajo, o a los lados, variar el estilo, grosor, entre otros estilos que veremos en esta guía, recuerda que queda en el uso de la propiedad object-fit en CSS para ajustar imágenes con CSS sin deformarlas.
Con esta propiedad es posible definir el color, tamaño y estilo de cada uno de los 4 bordes que definen la caja de un elemento; veamos cada una de las propiedades que lo conforman:
border-width
Define la anchura que tendrá el borde; la anchura de los bordes se definen con las cuatro propiedades siguientes:
border-top-widthborder-right-widthborder-bottom-widthborder-left-width
Cada uno de las propiedades pasadas se explica por sí sola; la anchura de los mismos se indica mediante alguna unidad de medida soportada por CSS.
Si se quiere establecer de forma simultánea la anchura de todos los bordes, podemos utilizar la siguiente propiedad:
border-width
En donde recibe de uno a cuatro valores:
border-width:4px 5px 6px 7px- top border: borde superior 4px
- right border: borde derecho 5px
- bottom border: borde inferior 6px
- left border: borde izquierdo 7px
border-width:4px 5px 6px- top border: borde superior 4px
- right y left border: borde derecho e izquierdo: 5px
- bottom border: borde inferior 6px
border-width:4px 5px- top y bottom borders: borde superior e inferior: 4px
- right y left borders 5px: borde derecho e izquierdo: 5px
border-width:4px- Todos los bordes: 4px
Border-style
Define el estilo de los bordes:
soliddasheddotteddoublegrooveridgeinsetoutset
También es posible definirlos uno a uno (por cada lado del borde):
border-top-styleborder-right-styleborder-bottom-styleborder-left-style
O todos con una sola propiedad:
border-style
Su funcionamiento es exactamente igual que el de border-width.
Border-color
Define el color; viene dado en RGB (#111111,#001122...) o el nombre del color en inglés (red, blue...):
#border-color1
{
border-color:#F00000;
}
También es posible definirlos uno a uno (por cada lado del borde):
border-top-colorborder-right-colorborder-bottom-colorborder-left-color
Su funcionamiento es exactamente igual que el de border-width.
Ejemplos:
border-style y border-color:
border-style, border-color y border-width:
También es posible definir todas las propiedades en una sola propiedad con border:
Para ambos casos vemos el mismo resultado; lo único que varía es la cantidad de líneas para obtener el resultado.
Múltiples bordes en un contenedor con CSS

Una manera muy sencilla de tener varios bordes o mejor dicho el efecto de tener varios bordes en un contenedor o elemento es utilizando la propiedad box-shadow; veamos:
Sintaxis de la propiedad box-shadow
box-shadow: x y difuminado propagado color inset;| Valor | Descripción |
|---|---|
| x | Requerido. La posición de la sombra en el eje horizontal. |
| y | Requerido. La posición de la sombra en el eje vertical. |
| difuminado | Opcional. Difuminado del borde. |
| propagado | Opcional. Tamaño de la sombra. |
| color | Opcional. Color de la sombra. |
| inset | Opcional. Si está presente, el borde aparecerá dentro del elemento. |
Creando bordes con la propiedad box-shadow
Utilizaremos los siguientes atributos para conseguir múltiples bordes con la propiedad box-shadow:
box-shadow: x y difuminado propagado color;Con estos simples pasos creamos un par de bordes de 2px cada uno; el primero de color verde y el segundo de color rojo:
box-shadow: 0 0 0 2px green, 0 0 0 4px red;Podemos tener bordes de distintos tamaños:
box-shadow: 0 0 0 2px green, 0 0 0 6px red;O todos los bordes que queramos en un mismo contenedor:
box-shadow: 0 0 0 2px green, 0 0 0 4px red, 0 0 0 6px blue, 0 0 0 8px yellow; Consideraciones generales
- Los primeros tres valores de la propiedad
box-shadowdeben de estar seteados en cero; y esto es para que los bordes respecto al los ejes vertical y horizontal se encuentren centrados y parejos al contenedor y que el borde del contenedor sea de un color sólido; en otras palabras que no se difumine. Los primeros bordes que definimos deben ser de un menor tamaño a los próximos o siguientes definidos; de otra forma los internos solapan a los bordes externos; veamos un caso de ejemplo:
box-shadow: 0 0 0 3px green, 0 0 0 3px red;Podemos apreciar que el borde de color rojo es solapado por el primer borde de color verde; y esto es debido a que tienen el mismo tamaño. Simplemente tenemos que ir haciendo el borde más grande que el borde anterior; de esta forma conseguimos el efecto de que hay múltiples border en un mismo contenedor.
Truco para los bordes en CSS: Bordes transparentes

Si alguna vez intentaste poner un borde “transparente” en CSS y descubriste que se veía gris o totalmente opaco, tranquilo: a todos nos pasó. La buena noticia es que el truco para lograr bordes realmente transparentes es sencillo… cuando sabes cuál es el ingrediente secreto.
A mí me tocó aprenderlo diseñando un botón personalizado, de esos donde quieres que la interfaz luzca moderna sin recargarla. Ahí descubrí que la transparencia del borde no depende solo del rgba(), sino de cómo se comporta el fondo por debajo.
En esta guía te cuento exactamente cómo hacerlo, por qué funciona y cómo aplicar variantes útiles en botones, cards y componentes UI.
Qué son los bordes transparentes en CSS y para qué sirven
En CSS, un borde transparente es simplemente un borde cuyo color incluye un valor de opacidad. Esto se logra con rgba() o hsla().
La gracia es que el contenedor “deja ver” lo que tiene debajo: puede ser un color, una imagen o un degradado.
Sirven para:
- Crear componentes más suaves y modernos.
- Botones con efecto cristalino (yo los uso muchísimo en diseños minimalistas).
- Tarjetas donde quieres un borde visible pero discreto.
- Efectos de UI estilo “glassmorphism”.
Pero para que el borde realmente se vea transparente —y no gris o sucio— necesitas entender un detalle del box model…
Veremos un pequeño truco que permite que los bordes de los contenedores de nuestros elementos o tags HTML; se vean transparentes.
El método principal: RGBA + background-clip
Este es el método que funciona siempre y el que usan los 3 competidores que analizamos.
.contenedor {
background-color: white;
border: 20px solid rgba(0, 0, 0, 0.5);
background-clip: padding-box;
}Por qué el borde se ve opaco aunque uses rgba
Esto pasa porque, por defecto, el fondo (background) se extiende debajo del borde.
Cuando el background es blanco, por ejemplo, ese blanco se mezcla con la transparencia del borde y lo hace lucir gris.
Esto es justo lo que descubrí la primera vez que intenté añadir transparencia a un botón: en lugar de un borde elegante, obtuve un gris feo. Pensé que el rgba estaba mal... pero no: era el background metiéndose donde no debía.
Cómo funciona background-clip: padding-box explicado fácil
La propiedad clave que soluciona todo esto es:
background-clip: padding-box;En palabras simples:
- border-box (valor por defecto): el fondo toca el borde → transparencia arruinada.
- padding-box: el fondo no invade el borde → el borde se ve como debe.
Si quieres bordes transparentes, usa siempre background-clip: padding-box.
Ejemplos prácticos de bordes transparentes
Bordes transparentes básicos con rgba
.caja {
background-color: white;
border: 15px solid rgba(0, 0, 0, 0.5);
background-clip: padding-box;
padding: 20px;
}Bordes semitransparentes con esquinas redondeadas
.caja-redonda {
background-color: white;
border: 10px solid rgba(255, 0, 0, 0.4);
background-clip: padding-box;
border-radius: 12px;
padding: 15px;
}El truco funciona igual con border-radius, sin importar el valor.
Botones personalizados con borde transparente (mi experiencia)
Yo acostumbro usar bordes transparentes en botones cuando quiero un efecto más “ligero”. Por ejemplo:
.boton-transparente {
padding: 12px 20px;
background-color: white;
border: 2px solid rgba(0, 0, 0, 0.3);
background-clip: padding-box;
border-radius: 8px;
font-weight: bold;
cursor: pointer;
transition: 0.3s;
}
.boton-transparente:hover {
border-color: rgba(0, 0, 0, 0.6);
}Lo uso mucho cuando quiero un botón personalizado sin llegar al clásico estilo “outline”; la transparencia suaviza todo y lo hace más elegante.
Técnicas alternativas para lograr bordes con transparencia
Estas variantes permiten jugar con estilos más avanzados o animaciones.
1. Usar box-shadow como si fuera un borde
.caja-shadow {
background: white;
padding: 20px;
box-shadow: 0 0 0 5px rgba(0,0,0,0.3);
}Ventajas:
- Puedes hacer bordes más suaves.
- Ideal para efectos glassmorphism.
2. Usar border-image con degradados
.caja-degradada {
border: 6px solid transparent;
border-image: linear-gradient(to right, transparent, rgba(0,0,0,0.4)) 1;
}Perfecto para bordes “con luz” o estilizados.
3. Transparencia + hover con animación
.efecto-hover {
border: 4px solid rgba(0,0,0,0.2);
background-clip: padding-box;
transition: border-color 0.3s ease;
}
.efecto-hover:hover {
border-color: rgba(0,0,0,0.6);
}Yo lo uso en botones cuando quiero que, al pasar el ratón, el borde parezca “materializarse”.
Bordes transparentes
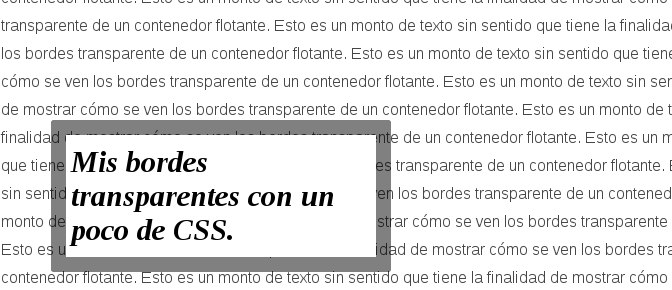
Este truco es realmente sencillo; si queremos tener unos bordes transparentes como el siguiente en nuestras cajas:
Esto es un monto de texto sin sentido que tiene la finalidad de mostrar cómo se ven los bordes transparente de un contenedor flotante. Esto es un monto de texto sin sentido que tiene la finalidad de mostrar cómo se ven los bordes transparente de un contenedor flotante. Esto es un monto de texto sin sentido que tiene la finalidad de mostrar cómo se ven los bordes transparente de un contenedor flotante. Esto es un monto de texto sin sentido que tiene la finalidad de mostrar cómo se ven los bordes transparente de un contenedor flotante. Esto es un monto de texto sin sentido que tiene la finalidad de mostrar cómo se ven los bordes transparente de un contenedor flotante. Esto es un monto de texto sin sentido que tiene la finalidad de mostrar cómo se ven los bordes transparente de un contenedor flotante. Esto es un monto de texto sin sentido que tiene la finalidad de mostrar cómo se ven los bordes transparente de un contenedor flotante. Esto es un monto de texto sin sentido que tiene la finalidad de mostrar cómo se ven los bordes transparente de un contenedor flotante. Esto es un monto de texto sin sentido que tiene la finalidad de mostrar cómo se ven los bordes transparente de un contenedor flotante. Esto es un monto de texto sin sentido que tiene la finalidad de mostrar cómo se ven los bordes transparente de un contenedor flotante. Esto es un monto de texto sin sentido que tiene la finalidad de mostrar cómo se ven los bordes transparente de un contenedor flotante.
Debemos de hacer dos cosas
- Seleccionar un color con transparencia empleando algún color RGBA en vez de los RGB o hexadecimales, los cuales son perfectos en estas situaciones, ya que permiten variar la opacidad del color fácilmente mediante el parámetro número 4 del color RGBA.
- Aplicar la propiedad
background-clipcon el valorpadding-box, de esta forma el color del fondo no se muestra detrás del borde; el uso de la la propiedadbackground-clipes un tema que tratamos en la entrada anterior.
Creando bordes transparente
Si queremos crear un borde de color negro que tenga un 50% de transparencia debemos de aplicar el siguiente color RBGA en nuestro borde:
rgba(0, 0, 0, 0.5);Y la propiedad background-clip empleamos esta propiedad precisamente para evitar que el color de fondo se muestre detrás borde y arruine el efecto:
background-clip: padding-box; Quedando definida parte de nuestra regla CSS como:
border: 20px solid rgba(0, 0, 0, 0.5);
background-clip: padding-box; Finalmente obtenemos el siguiente efecto:
Esto es un monto de texto sin sentido que tiene la finalidad de mostrar cómo se ven los bordes transparente de un contenedor flotante. Esto es un monto de texto sin sentido que tiene la finalidad de mostrar cómo se ven los bordes transparente de un contenedor flotante. Esto es un monto de texto sin sentido que tiene la finalidad de mostrar cómo se ven los bordes transparente de un contenedor flotante. Esto es un monto de texto sin sentido que tiene la finalidad de mostrar cómo se ven los bordes transparente de un contenedor flotante. Esto es un monto de texto sin sentido que tiene la finalidad de mostrar cómo se ven los bordes transparente de un contenedor flotante. Esto es un monto de texto sin sentido que tiene la finalidad de mostrar cómo se ven los bordes transparente de un contenedor flotante. Esto es un monto de texto sin sentido que tiene la finalidad de mostrar cómo se ven los bordes transparente de un contenedor flotante. Esto es un monto de texto sin sentido que tiene la finalidad de mostrar cómo se ven los bordes transparente de un contenedor flotante. Esto es un monto de texto sin sentido que tiene la finalidad de mostrar cómo se ven los bordes transparente de un contenedor flotante. Esto es un monto de texto sin sentido que tiene la finalidad de mostrar cómo se ven los bordes transparente de un contenedor flotante. Esto es un monto de texto sin sentido que tiene la finalidad de mostrar cómo se ven los bordes transparente de un contenedor flotante.
Suponiendo que queramos un color rojo en el borde:
border: 20px solid rgba(255, 0, 0, 0.5);Y obtenemos:
Esto es un monto de texto sin sentido que tiene la finalidad de mostrar cómo se ven los bordes transparente de un contenedor flotante. Esto es un monto de texto sin sentido que tiene la finalidad de mostrar cómo se ven los bordes transparente de un contenedor flotante. Esto es un monto de texto sin sentido que tiene la finalidad de mostrar cómo se ven los bordes transparente de un contenedor flotante. Esto es un monto de texto sin sentido que tiene la finalidad de mostrar cómo se ven los bordes transparente de un contenedor flotante. Esto es un monto de texto sin sentido que tiene la finalidad de mostrar cómo se ven los bordes transparente de un contenedor flotante. Esto es un monto de texto sin sentido que tiene la finalidad de mostrar cómo se ven los bordes transparente de un contenedor flotante. Esto es un monto de texto sin sentido que tiene la finalidad de mostrar cómo se ven los bordes transparente de un contenedor flotante. Esto es un monto de texto sin sentido que tiene la finalidad de mostrar cómo se ven los bordes transparente de un contenedor flotante. Esto es un monto de texto sin sentido que tiene la finalidad de mostrar cómo se ven los bordes transparente de un contenedor flotante. Esto es un monto de texto sin sentido que tiene la finalidad de mostrar cómo se ven los bordes transparente de un contenedor flotante. Esto es un monto de texto sin sentido que tiene la finalidad de mostrar cómo se ven los bordes transparente de un contenedor flotante.
Y esto sería todo, como vez, empleando la misma propiedad border podemos variar el grosor o tamaño del borde, que en estos ejemplos son de 20px.
Truco para los bordes en CSS: Bordes internos

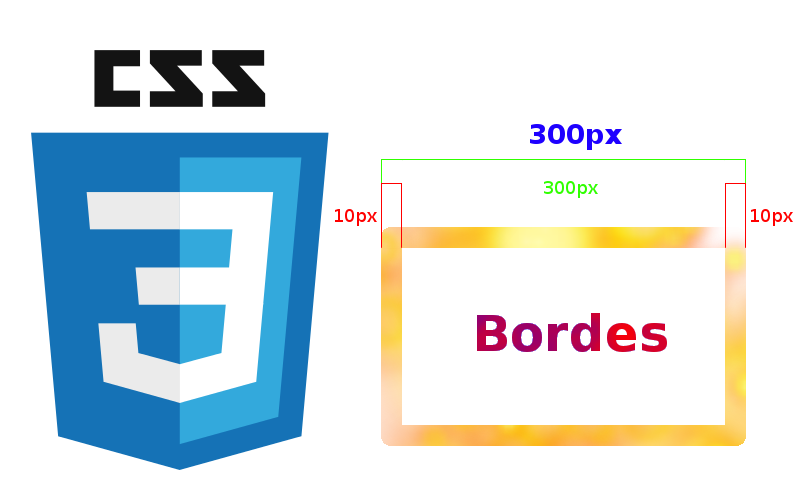
En esta entrada veremos como crear bordes que no influyan en el tamaño del contenedor; como bien sabrás al definir distintas propiedades como padding, margin y/o border éstas repercuten directamente en el tamaño del contenedor; es decir:
ancho_total = width + 2*border + 2*padding + 2*margin = 300px + 2*5px + 2*7px +2*5px = 334px;
largo_total = height + 2*border + 2*padding + 2*margin = 150px + 2*5px + 2*7px +2*5px = 184px;Una ayuda visual de lo anteriormente expuesto:

¿Bordes internos en CSS?
Cuando nos referimos a "bordes internos" queremos decir que son un tipo de bordes que no influyen en el tamaño del contenedor y pueden ser muy útil como en el siguiente ejemplo:
Prueba redimensionar la ventana de tu navegador.
Como habrás notado en el ejemplo anterior; estos tres contenedores ocupan un 33% del ancho total del contenedor; si los bordes fueran los tradicionales:
El tercer contenedor no podría estar alineado en la misma fila.
Creando bordes internos en CSS
Al emplear la propiedad box-shadow es muy fácil crear bordes internos; además aprovechamos para explicar un poco el funcionamiento de la propiedad box-shadow lo cual haremos a continuación:
box-shadow: inset offset-x offset-y blur-radius spread-radius colorinset: Este valor indica que la sombra aparecerá dentro del contenedor y no fuera de ella.offset-xyoffset-y: Indican el desplazamiento de la sombra en el eje horizontal y vertical respectivamente.blur-radiusIndica el grado de difuminación que para nuestro ejemplo es cero en todos los casos.spread-radiusPermite aumentar o reducir el tamaño de la sombra.color: Determina el color de la sombra en su representación hexadecimal o cualquier otra soportada por CSS.
Bordes internos por lados en CSS
Para crear los bordes superior, inferior, derecho e izquierdo solo debemos de establecer el ancho que deseemos que tenga el borde en el parámetro spread-radius:
Bordes superior en CSS de 13 píxeles:
box-shadow: inset 0 13px 0 0 #08B;Bordes izquierdo en CSS de 13 píxeles:
box-shadow: inset 13px 0 0 0 #08B;Bordes derecho en CSS de 13 píxeles:
box-shadow: inset -13px 0 0 #08B;Bordes inferior en CSS de 13 píxeles:
box-shadow: inset 0 -13px 0 #08B;Bordes internos simétricos en CSS
Para crear bordes internos simétricos en CSS podemos hacer lo siguiente:
Bordes internos simétricos en CSS de 3 píxeles:
box-shadow: inset 0 0 0 3px #08B;Bordes internos simétricos en CSS de 7 píxeles:
box-shadow: inset 0 0 0 7px #08B;
Bordes internos simétricos en CSS de 13 píxeles:
box-shadow: inset 0 0 0 13px #08B;Bordes por diagonales en CSS
Bordes por diagonales en CSS de 13 píxeles:
box-shadow: inset -13px -13px 0 0 #08B;Bordes por diagonales en CSS de 13 píxeles:
Bordes por diagonales en CSS de 13 píxeles:
box-shadow: inset 13px 13px 0 0 #08B;Bordes por diagonales en CSS de 13 píxeles:
box-shadow: inset -13px -13px 0 0 #08B;Preguntas frecuentes (FAQs)
- ¿Puedo hacer bordes totalmente invisibles?
- Sí:
border: 10px solid transparent;- Útil para trucos de layout y pseudoelementos.
- ¿Sirve con imágenes de fondo?
- Sí, mientras uses background-clip: padding-box.
- ¿Puedo usar hsla() en lugar de rgba()?
- Totalmente.
border: 10px solid hsla(0, 0%, 0%, 0.3);
Conclusión
Los bordes transparentes en CSS son fáciles de crear cuando conoces el truco clave: combinar rgba() con background-clip: padding-box.
Esto te permite construir interfaces más modernas, botones más limpios (yo los uso mucho en mis propios desarrollos) y efectos visuales que no saturan el diseño.
Si quieres llevarlos más lejos, prueba variantes como box-shadow o border-image para conseguir estilos avanzados sin complicarte.
La siguiente propiedad muy interesante de conocer, es como puedes crear reflejos en tus imágenes con solo CSS y webkit-box-reflect.
Acepto recibir anuncios de interes sobre este Blog.
Con esta propiedad es posible definir el color, tamaño y estilo del cada uno de los 4 bordes que definen la caja de un elemento, también, veremos manera muy sencilla de tener varios bordes o mejor dicho el efecto de tener varios bordes en un contenedor o elemento es utilizando la propiedad box-shadow y veremos un pequeño truco que permite que los bordes transparentes, mediante la propiedad background-clip e border internos para que no le afecten el margin.
