13-04-2015 - Andrés Cruz

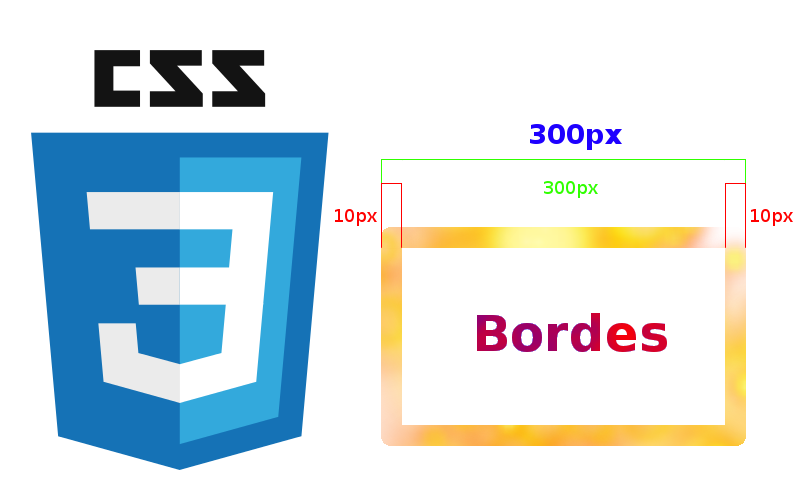
Borde En esta entrada veremos como crear bordes que no influyan en el tamaño del contenedor; como bien sabrás al definir distintas propiedades como padding, margin y/o border éstas repercuten directamente en el tamaño del contenedor.
22-01-2015 - Andrés Cruz

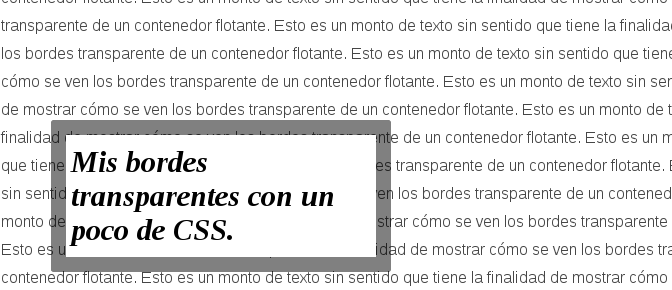
Borde Veremos un pequeño truco que permite que los bordes de los contenedores de nuestros elementos HTML; se vean transparentes, mediante la propiedad background-clip junto con los colores RGBA que permiten manejar la opacidad de la transparencia.
17-02-2014 - Andrés Cruz

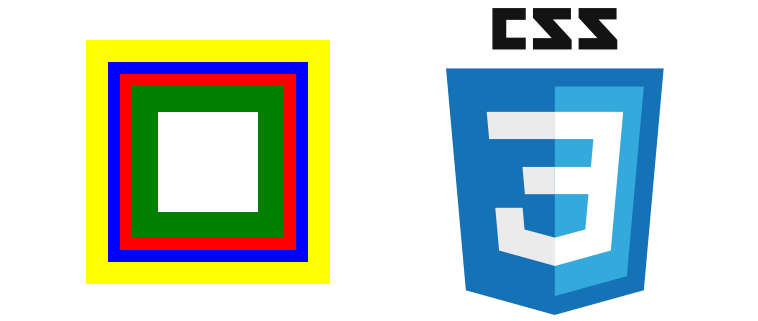
Borde Con esta propiedad es posible definir el color, tamaño y estilo del cada uno de los 4 bordes que definen la caja de un elemento
09-01-2014 - Andrés Cruz

Borde Una manera muy sencilla de tener varios bordes o mejor dicho el efecto de tener varios bordes en un contenedor o elemento es utilizando la propiedad box-shadow.
21-11-2013 - Andrés Cruz

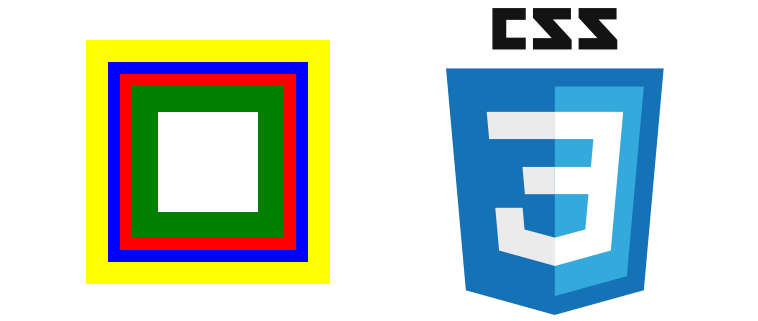
Borde En este artículo le enseñaremos como crear bordes redondeados con solo CSS, es decir, sin emplear imágenes en el proceso empleando la propiedad border-radius de CSS3.