Filtros en CSS3
- Andrés Cruz

Los filtros nos permiten aplicar una gran variedad de efectos como los de Photoshop o Gimp al contenido HMTL utilizando simplemente una sola línea de CSS; en este artículo vamos a cubrir algunos de los principales.
¿Cómo trabajar con estos filtros en CSS3?
Los filtros en CSS pueden ser aplicados a cualquiera de los elementos del DOM tales como texto, imágenes, video e incluso el canvas.
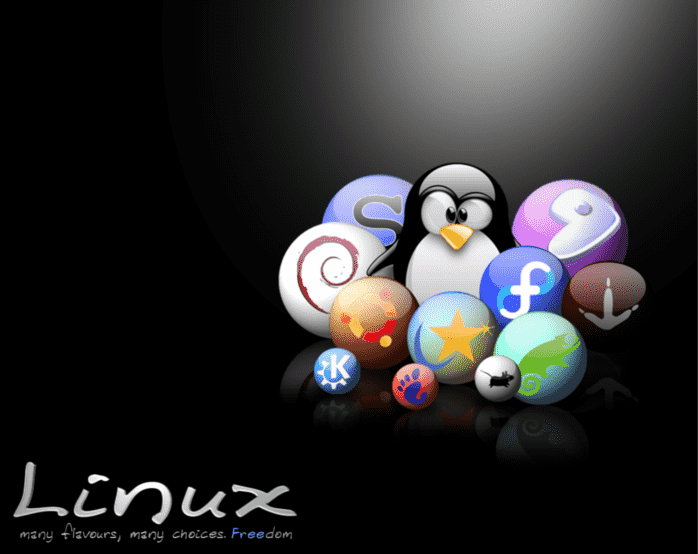
Usaremos los prefijos (webkit y moz) de los filtros para mantener compatibilidad entre los navegadores; por último, esta es la imagen que usaremos a lo largo de este artículo sin ningún filtro aplicado:
Escala de grises
Convierte al elemento a escala de grises, el filtro está definido en grados, en rangos de 0% a 100%, que corresponden de un elemento a color a un elemento completamente en blanco/negro respectivamente.
img {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
filter: grayscale(100%);
}
hue-rotate
Define la rotación del color medida en grados; es decir nos permite variar el tono del elemento sobre un ángulo de color. El filtro comprende valores entre 0 y 359, funciona como si de una rueda se tratase; es decir; si colocamos el valor "360deg" obtendremos el valor "0deg".
img {
-webkit-filter: hue-rotate(150deg);
-moz-filter: hue-rotate(150deg);
filter: hue-rotate(150deg);
}
Sepia
Aplica un tono de sepia al elemento, de nuevo, se mide en grados en un rango de 0% (elemento con su color original) al 100%.
img {
-webkit-filter: sepia(100%);
-moz-filter: sepia(100%);
filter: sepia(100%);
}
Contraste
Ajusta el contraste de nuestro elemento, también se encuentra definida en grados y acepta valores negativos.
img {
-webkit-filter: contrast(250%);
-moz-filter: contrast(250%);
filter: contrast(250%);
}
Saturación
Ajusta la saturación de nuestro elemento, 0% retorna un elemento del DOM completamente en negro y 100% el elemento con su color original.
img {
-webkit-filter: saturate(40%);
-moz-filter: saturate(40%);
filter: saturate(40%);
}
Desenfoque (Blur)
Aplica el desenfoque gaussiano en nuestra elemento medido en pixeles comenzando en 0.
img {
-webkit-filter: blur(6px);
-moz-filter: blur(6px);
filter: blur(6px);
}
Invertir
Invierte los colores del elemento; como la mayoría de los filtros; se miden en grados, de 0% a 100% en donde 0% corresponde al elemento con sus colores originales y 100% el elemento con sus colores completamente invertidos.
img {
-webkit-filter: invert(100%);
-moz-filter: invert(100%);
filter: invert(100%);
}
Brillo
Aclara u oscurece el elemento; como la mayoría de los filtros; se miden en grados, de 0% a 100%.
img {
-webkit-filter: brightness(40%);
-moz-filter: brightness(40%);
filter: brightness(40%);
}
Combinación de filtros
podemos usar más de un filtro por elemento en la separando por espacio cada uno de ellos y crear efectos visuales muy interesantes.
img {
-webkit-filter: grayscale(69%) brightness(18%) contrast(110%);
-moz-filter: grayscale(69%) brightness(18%) contrast(110%);
filter: grayscale(69%) brightness(18%) contrast(110%);
}
Acepto recibir anuncios de interes sobre este Blog.
Los filtros nos permiten aplicar una gran variedad de efectos como los de Photoshop o Gimp al contenido HMTL utilizando simplemente una sola línea de CSS.
- Andrés Cruz