
Siguiendo con los artículos en los que empleamos Kotlin en vez de Java junto con Android Studio como ambiente oficial de desarrollo, hoy vamos a ver como crear un NavigationView con Kotlin en vez de Java que ya tratamos en una anterior entrada:
Creando un Navigation Drawer (menú lateral) en Android
Te invito a que compares con esta entrada y veas los elementos en común que existen al momento de implementar una misma tarea, es decir, crear un menú lateral y te darás cuenta que es la misma implementación pero con diferente sintaxis ya que estamos tratando con lenguajes de programación distintos, en la pasada entrada empleamos Java y ahora usaremos Kotlin.
Recordemos que en una, anterior entrada Creamos un RecyclerView con Kotlin en Android Studio en donde creamos el modelo de nuestro listado, el adaptador y pusimos todo junto a funcionar para tener nuestro listado.
Como veremos en esta entrada, la implementación es mucho más sencilla debido a su sintaxis y solo necesitaremos dos componentes; la actividad que se encarga de construir el menú y el layout de la actividad, y toolbar; primero veamos el código de nuestra actividad en la siguiente sección.
La actividad principal
Vamos a ir por parte para no complicar el asunto; primero definimos nuestro toolbar, que en conjunto con el método ActionBarDrawerToggle nos permite integrar la funcionalidad del DrawerLayout (que define nuestro NavigationView o menú lateral) indicando como parámetros una instancia de la actividad, el DrawerLayout (recordemos que en Kotlin no es necesario crear una instancia que relacione un objeto en Java con un elemento de la vista) y los textos para cuando este abierto/cerrado nuestro menú lateral:
val toggle = ActionBarDrawerToggle( this, drawer_layout, toolbar, R.string.app_name, R.string.close)
setDisplayShowTitleEnabledIndica mediante un boolean si se mostrará el título/subtítulo en nuestro toolbar.setDisplayUseLogoEnabledIndica mediante un boolean si se mostrará el logo en nuestro toolbar.addDrawerListenerEvento escuchador que nos permite sobrescribir el método para manejar los clics sobre las opciones del menú por parte del usuario.
setSupportActionBar(toolbar)
supportActionBar?.setDisplayShowTitleEnabled(true)
supportActionBar?.setDisplayUseLogoEnabled(true)
drawer_layout.addDrawerListener(toggle)
toggle.syncState()Indicamos que nuestra actividad implementará el evento escuchador del NavigationView o menú lateral:
navigation_view.setNavigationItemSelectedListener(this)En la cabecera de nuestra clase tenemos que implementar el NavigationView.OnNavigationItemSelectedListener y con esto podemos sobrescribir el método onNavigationItemSelected que se encarga de manejar la interacción (clics) con las opciones del menú lateral:
override fun onNavigationItemSelected(item: MenuItem): Boolean {
when (item.itemId) {
R.id.menu_seccion_1 -> {
}
R.id.menu_seccion_2 -> {
}
R.id.menu_seccion_3 -> {
}
R.id.menu_opcion_1 -> {
}
R.id.menu_opcion_2 -> {
}
}
drawer_layout.closeDrawer(GravityCompat.START)
return true
}Finalmente, el código completo de la actividad principal de la aplicación:
import android.content.Context
import android.content.SharedPreferences
import android.os.Bundle
import android.support.design.widget.NavigationView
import android.support.v4.view.GravityCompat
import android.support.v7.app.ActionBarDrawerToggle
import android.support.v7.app.AppCompatActivity
import android.util.Log
import android.view.MenuItem
import kotlinx.android.synthetic.main.activity_main.*
import kotlinx.android.synthetic.main.toolbar.*
class MainActivity : AppCompatActivity(), NavigationView.OnNavigationItemSelectedListener {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val toggle = ActionBarDrawerToggle(
this, drawer_layout, toolbar, R.string.app_name,
R.string.close)
setSupportActionBar(toolbar)
supportActionBar?.setDisplayShowTitleEnabled(true)
supportActionBar?.setDisplayUseLogoEnabled(true)
drawer_layout.addDrawerListener(toggle)
toggle.syncState()
navigation_view.setNavigationItemSelectedListener(this)
}
override fun onNavigationItemSelected(item: MenuItem): Boolean {
Log.i("TAG", "hola mundo");
when (item.itemId) {
R.id.menu_seccion_1 -> {
// Handle the camera action
}
R.id.menu_seccion_2 -> {
}
R.id.menu_seccion_3 -> {
}
R.id.menu_opcion_1 -> {
}
R.id.menu_opcion_2 -> {
}
}
drawer_layout.closeDrawer(GravityCompat.START)
return true
}
override fun onBackPressed() {
if (drawer_layout.isDrawerOpen(GravityCompat.START)) {
drawer_layout.closeDrawer(GravityCompat.START)
} else {
super.onBackPressed()
}
}
}El layout de nuestra actividad
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context=".MainActivity">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:id="@+id/content_frame"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="?attr/actionBarSize" />
<include layout="@layout/toolbar" />
</RelativeLayout>
<android.support.design.widget.NavigationView
android:id="@+id/navigation_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
app:menu="@menu/menu_drawer"
/>
<!--app:headerLayout="@layout/drawer_header"-->
</android.support.v4.widget.DrawerLayout>El layout del toolbar:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorPrimary"
android:minHeight="?attr/actionBarSize"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
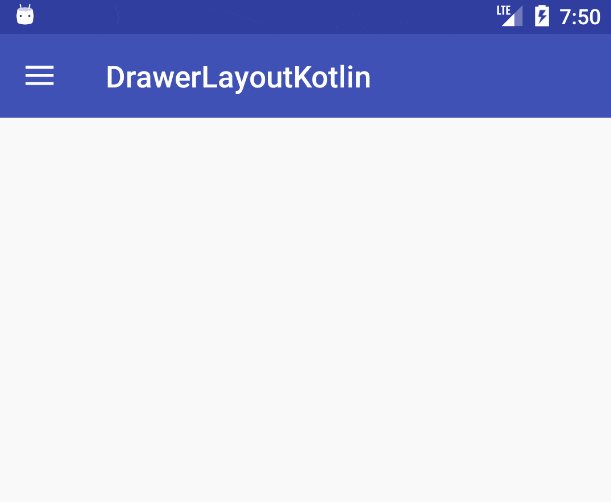
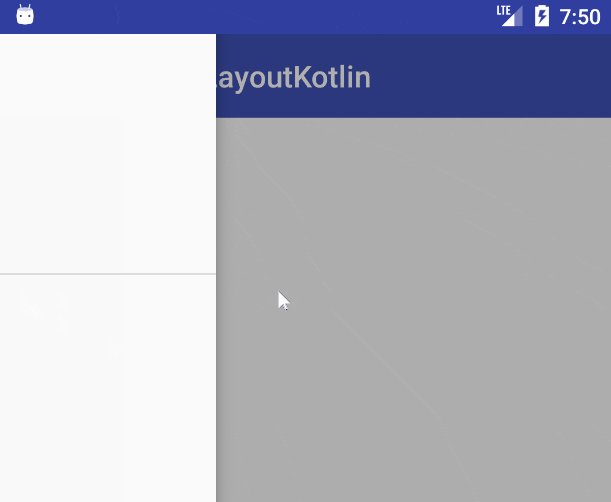
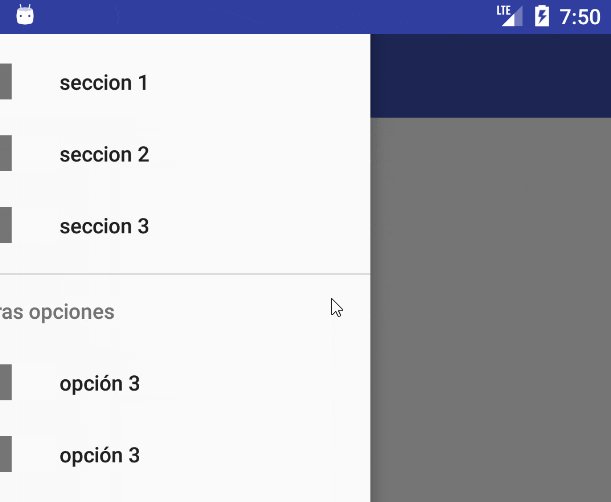
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"/>Nuevamente recordamos que los layouts no tienen ninguna característica para que sean compatibles con Kotlin, lo que significa que los layouts que empleamos con Java podemos emplearlos con Kotlin; al momento de correr la aplicación obtenemos:

Como podemos apreciar, no existe ninguna diferencia a nivel visual ni funcional entre cualquier elemento realizado con Java o realizado con Kotlin, son transparente para el usuario, asi que queda de nuestra elección por cuál de los dos lenguajes de programación queremos realizar nuestras aplicaciones.
Conclusión
En esta entrada tocamos otro de los elementos fundamentales que está en prácticamente cualquier aplicación en Android, que es el del NavigationView o menú lateral, y antes de eso mostramos cómo definir un listado sencillo mediante un RecyclerView cuyo enlace puedes encontrar al inicio de esta entrada.
El objetivo no es mostrar ninguna técnica de programación avanzada, crear cierto tipo de estructura ni nada que se le parezca, simplemente mostrar como hacer las mismas cosas que hacemos con Java pero con Kotlin.
Acepto recibir anuncios de interes sobre este Blog.
Vamos a aprender a crear el menú lateral empleando Android Studio y Kotlin.
