
Entre los recursos que forman parte de la enorme API de Android hay una que permite mostrar páginas web a través de una clase llamada WebView; con ayuda de la clase WebView podemos crear nuestro propio navegador y como podrás imaginarte utiliza el motor de WebKit.
¿La clase WebView es un navegador?
WebView no es un navegador ya que no cuenta con elementos presentes en navegadores como barra de direcciones u otros controles de navegación; solamente permite mostrar una página web en una aplicación nativa Android.
Aunque con la clase WebView podemos decidir si queremos mostrar el contenido dentro de la aplicación o en un navegador web como veremos más adelante.
Construyendo Web Apps con WebView
Para agregar un WebView en nuestra aplicación Android debemos de realizar una serie de configuraciones que veremos a continuación:
Habilitar permiso a Internet en el AndroidManifest
Una de las cosas que primero debemos hacer es solicitar el permiso necesario en nuestro AndroidManifest para que la aplicación pueda conectarse a Internet y poder descargar el contenido HTML:
<manifest ... >
<uses-permission android:name="android.permission.INTERNET" />
...
</manifest>
Agregando el tag WebView en el layout
Una vez solicitado el permiso agregamos el tag WebView en el layout de la actividad de Android:
<WebView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/webview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"/>
Cargando la página web en el WebView
Finalmente podemos agregar la URL de la página web que deseemos mostrar a través del método loadUrl():
WebView webView = (WebView) this.findViewById(R.id.webview);
webView.loadUrl("");
En nuestra aplicación agregaremos la siguiente URL referenciada en el código:
webView.loadUrl("http://desarrollolibre.net/blog/tema/150/javascript/como-hacer-una-sencilla-galeria-con-css-y-6-lineas-de-javascript");
Manejando la navegación de la página
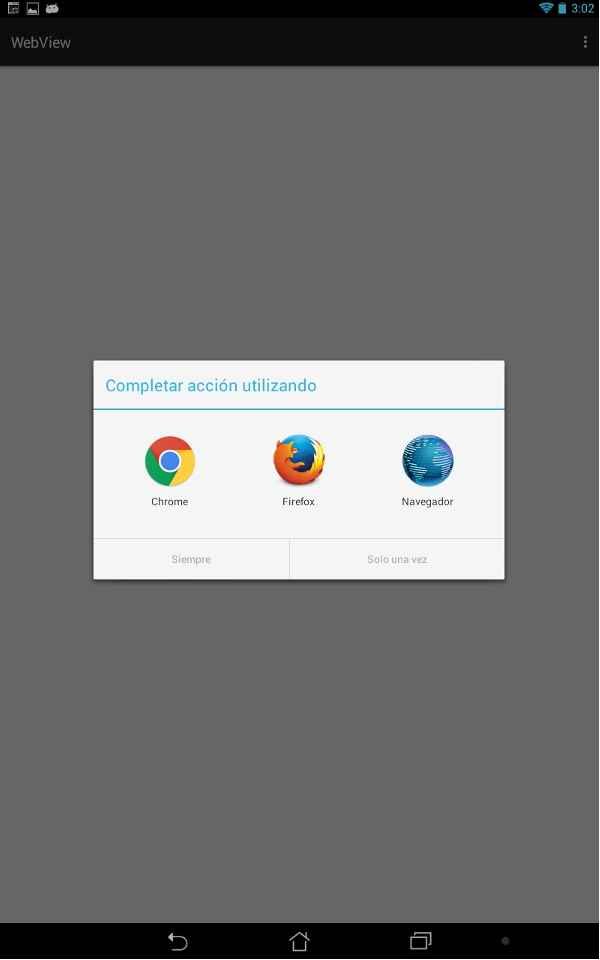
Ya en este punto podemos ejecutar nuestra aplicación Android; pero al ejecutar la misma veremos una pantalla como la siguiente:

La idea de una crear una Web App con la clase WebView no es que simplemente abramos el contenido en alguno de los navegadores web que tengamos instalado en el dispositivo Android, si no que se ejecute dentro de nuestra aplicación; para esto veremos el siguiente bloque.
La clase WebViewClient
Como comentamos anteriormente; por defecto Android lanza una aplicación (como los navegadores web) que maneje la URL anteriormente establecida; pero podemos personalizar este comportamiento para que la maneje internamente nuestra aplicación; en otras palabras, que la página web se ejecute directamente en nuestra aplicación.
Sencillamente creamos una instancia de la clase WebViewClient y es lo mínimo que necesitamos para mostrar una página web dentro de nuestra aplicación:
webView.setWebViewClient(new WebViewClient());
Pero si deseamos más control podemos crear nuestra propia clase que extienda de WebViewClient y sobrescribir ciertos métodos:
private class MyWebViewClient extends WebViewClient { @Override public boolean shouldOverrideUrlLoading(WebView view, String url) { return true; } }
Puedes encontra la información completa en el siguiente enlace.
Habilitando el JavaScript
El JavaScript se encuentra deshabilitado por defecto en el WebView, lo cual puede ser un problema según el tipo de página web que se desee cargar; es decir, si nuestra página a cargar a través del método loadUrl() necesita JavaScript; podemos habilitar el Internet fácilmente a través del método setJavaScriptEnabled(); veamos como usarlo:
Primero creamos un objeto WebSettings que permite realizar configuraciones variadas, aunque en nuestro caso, simplemente nos interesa habilitar el JavaScript:
WebSettings webSettings = myWebView.getSettings();
Ahora si podemos emplear el método setJavaScriptEnabled() pasando como parámetro el booleano true.
webSettings.setJavaScriptEnabled(true);La clase WebView en la práctica
Finalmente veamos el código de nuestra aplicación:
El layout
<WebView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/webview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"/>
El código Java
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
WebView webView = (WebView) this.findViewById(R.id.webview);
webView.loadUrl("http://desarrollolibre.net/blog/tema/150/javascript/como-hacer-una-sencilla-galeria-con-css-y-6-lineas-de-javascript");
webView.setWebViewClient(new WebViewClient());
}
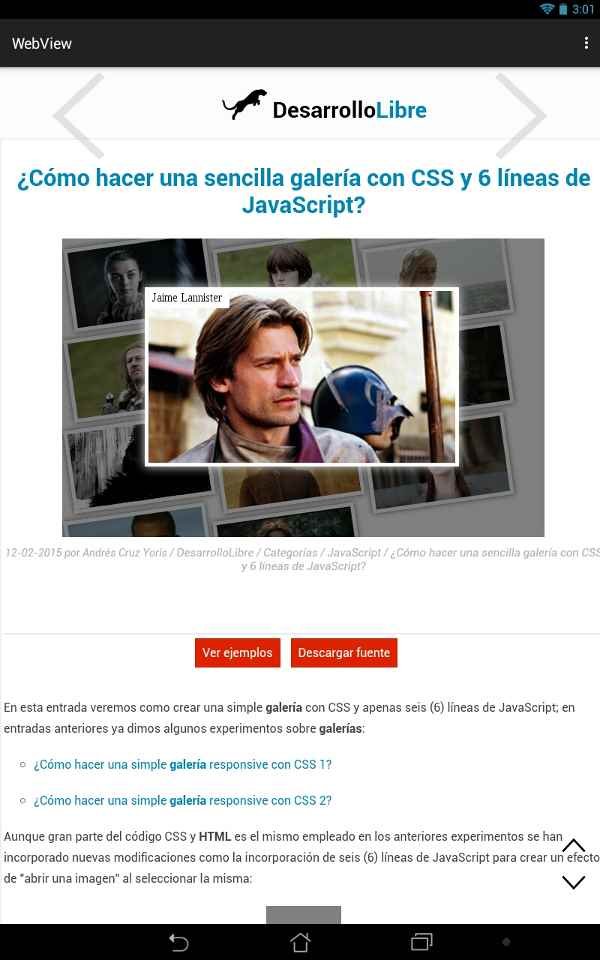
Al ejecutar el código:

Puedes encontrar el código completo de la aplicación Android en nuestro repositorio de GIT:
Acepto recibir anuncios de interes sobre este Blog.
La clase WebView permite mostrar páginas web dentro de una aplicación Android.
- Andrés Cruz
