Primeros pasos con Flexbox: La caja flexible con CSS para crear layouts responsive
- 👤 Andrés Cruz

Con la propiedad Flexbox podemos hacer sitios completos adaptables o responsive de una manera muy fácil; los Flexbox pueden acomodarse a distintas resoluciones de pantallas; además poseen una serie de propiedades que ayudan al momento de adaptar los Flexbox a distintos dispositivos con ayuda de los Media Query.
los Flexbox son una mejora considerable que evitan emplear propiedades como el float o el position en conjunto con otras cuando en verdad lo que simplemente se desea es construir cajas flexibles y fluidas con distintos tamaños y que sean adaptables fácilmente a la resolución del dispositivo (entiéndase pc, teléfono, tablet entre otros).
Flexbox CSS es una de esas tecnologías que, cuando la entiendes bien, te cambia por completo la forma de maquetar una web. En mi caso, fue el punto de inflexión para dejar atrás soluciones con float, position y combinaciones poco elegantes que solo buscaban “hacer que las cajas encajaran”.
Con Flexbox podemos crear layouts flexibles, fluidos y adaptables a cualquier resolución de pantalla de una forma mucho más natural. No solo facilita el diseño responsive, sino que nos permite centrarnos en la estructura real del contenido sin pelear constantemente con el CSS.
En esta guía te explico qué es Flexbox, cómo funciona y cómo usarlo en proyectos reales, paso a paso.
¿Qué es Flexbox en CSS y para qué sirve?
Flexbox, o modelo de caja flexible, es un sistema de maquetación de CSS diseñado para distribuir y alinear elementos dentro de un contenedor de forma eficiente, incluso cuando el tamaño de esos elementos es dinámico o desconocido.
El modelo de caja flexible explicado de forma simple
Flexbox es un sistema unidimensional. Esto significa que trabaja en una sola dimensión a la vez:
- O en filas
- O en columnas
A diferencia de otros métodos antiguos, Flexbox está pensado para adaptarse automáticamente al espacio disponible. En proyectos reales, esto se traduce en menos cálculos manuales y menos “parches” cuando el diseño pasa de escritorio a móvil.
Por qué Flexbox cambió la forma de maquetar en CSS
Antes de Flexbox, crear diseños flexibles implicaba:
- Usar float y limpiar flotados
- Combinar position con márgenes forzados
- Resolver problemas distintos en cada navegador
Cuando empecé a usar Flexbox de forma habitual, me di cuenta de que muchos problemas de alineación simplemente desaparecían. El código se volvió más limpio y, sobre todo, más predecible.
La idea de tras los Flexbox
Aunque los Flexbox van mucho más haya al momento de hacer una cajita flexible, fluida y adaptable, pero para esta entrega solo daremos los primeros pasos.
Flexbox como sistema de diseño unidimensional
Eje principal y eje cruzado: la base para entender Flexbox
Para dominar Flexbox hay que pensar siempre en dos ejes:
- Eje principal (main axis) → definido por flex-direction
- Eje cruzado (cross axis) → perpendicular al eje principal
Todo en Flexbox gira alrededor de estos dos ejes. Propiedades como justify-content o align-items no tienen sentido si no sabes sobre qué eje están actuando.
Diferencias clave entre Flexbox y CSS Grid
Una regla que sigo en proyectos reales es sencilla:
- Flexbox → para estructuras en una sola dimensión
- CSS Grid → para layouts bidimensionales complejos
Flexbox es ideal para menús, barras, cards, secciones internas o cualquier estructura donde el flujo principal sea claro.
Cómo funciona Flexbox: el contenedor flex
display: flex vs display: inline-flex
Para empezar a trabajar con Flexbox solo necesitamos declarar el contenedor:
.contenedor {
display: flex;
}- flex → el contenedor se comporta como un bloque
- inline-flex → el contenedor se comporta como un elemento en línea
En la práctica, uso inline-flex solo en casos muy concretos. En la mayoría de layouts, display: flex es suficiente.
Qué ocurre al activar Flexbox por defecto
Cuando declaras display: flex:
- Los elementos hijos se alinean en fila (row)
- No hay salto de línea (nowrap)
- Los ítems pueden encogerse
- Se ajustan automáticamente al eje cruzado
Este comportamiento inicial explica muchos “problemas” que la gente cree que son errores, cuando en realidad son valores por defecto.
Dirección y flujo de los elementos flex
flex-direction: row, column y reverse
Con flex-direction controlamos la orientación:
.contenedor {
flex-direction: row;
}Valores disponibles:
- row
- row-reverse
- column
- column-reverse
Cambiar esta propiedad redefine completamente el eje principal. Entender esto me ahorró muchos quebraderos de cabeza al alinear contenido verticalmente sin usar trucos raros.
flex-wrap: una sola línea o múltiples líneas
Por defecto, Flexbox intenta meter todos los elementos en una sola línea. Con flex-wrap podemos cambiar esto:
.contenedor {
flex-wrap: wrap;
}Esto es clave en diseño responsive. En más de un proyecto, activar wrap fue la diferencia entre un layout roto en móvil y uno que se adapta solo.
flex-flow: combinación de dirección y envoltura
.contenedor {
flex-flow: row wrap;
}Es simplemente un atajo para escribir menos y mantener el CSS más limpio.
Control del tamaño de los elementos con Flexbox
Aquí es donde Flexbox se vuelve realmente potente.
flex-basis: el tamaño base de los ítems
flex-basis define el tamaño inicial del elemento antes de repartir el espacio sobrante o faltante.
.item {
flex-basis: 150px;
}Es el punto de partida de todos los cálculos.
flex-grow: cómo se reparte el espacio sobrante
flex-grow indica cuánto crece un elemento respecto a los demás:
.item {
flex-grow: 1;
}Entender esta propiedad evita muchos comportamientos inesperados cuando sobra espacio en pantallas grandes.
flex-shrink: qué pasa cuando falta espacio
flex-shrink controla cuánto se encoge un elemento cuando el contenedor es más pequeño que la suma de los ítems.
.item {
flex-shrink: 1;
}Aquí conviene ser cuidadoso: he visto layouts romperse porque no se tuvo en cuenta el tamaño mínimo del contenido.
La propiedad flex como abreviatura
La forma corta combina todo:
.item {
flex: 1 1 0;
}Es la opción que más uso en layouts sencillos.
Alineación y distribución del espacio en Flexbox
justify-content: alineación en el eje principal
Controla cómo se distribuyen los elementos horizontal o verticalmente (según el eje principal):
- flex-start
- flex-end
- center
- space-between
- space-around
- space-evenly
- align-items y align-self: alineación en el eje cruzado
Estas propiedades controlan la alineación perpendicular al eje principal. En muchos casos, usar align-items: center resuelve alineaciones que antes requerían cálculos manuales.
Flexbox y diseño responsive en la práctica
Flexbox combinado con media queries
Flexbox funciona especialmente bien junto a media queries. En proyectos reales, cambiar flex-direction según el ancho de pantalla suele ser suficiente para adaptar un layout completo.
Cuándo usar Flexbox y cuándo evitarlo
- Uso Flexbox cuando:
- Necesito adaptabilidad
- El contenido cambia
- El layout es unidimensional
Evito Flexbox cuando necesito controlar filas y columnas al mismo tiempo (ahí Grid es mejor).
Ejemplos del uso de los Flexboxs
display: flex
Básicamente consiste en declarar un contenedor (section, nav, div, etc) y definir que el contenedor es "flexible" con la regla display: flex; o display: inline-flex;
A partir de de la declaración display: flex; o display: inline-flex; el contenedor padre será un contenedor flexible; todos sus hijos se convertirán en "bloques" una vez definamos las siguientes propiedades:
Orientación: flex-direction
Indicamos cómo deseamos que se alinean los elementos hijos:
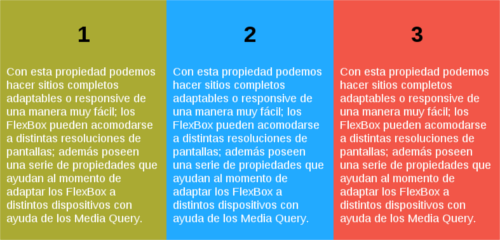
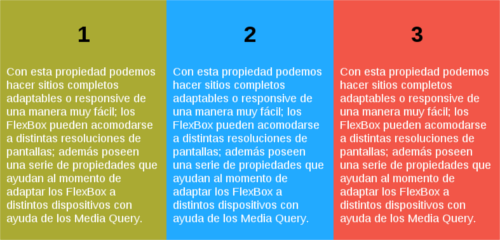
- flex-direction: row Se alinean en filas:

- flex-direction: row-reverse Se alinean en filas, pero en orden inverso:

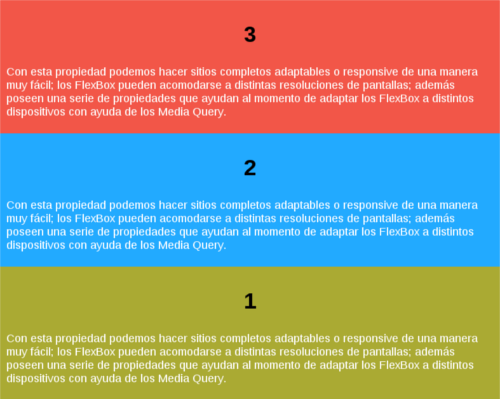
- flex-direction: column Se alinean en columnas:

- flex-direction: column-reverse Se alinean en columnas, pero en orden inverso:

Orientación: Múltiples líneas o una sola línea con flex-wrap
Indicamos cuantas lineas tiene el contenedor flexible:
- flex-wrap: nowrap El contenedor consta de una sola línea.
- flex-wrap: wrap El contenedor consta de múltiples líneas.
- flex-wrap: wrap-reverse El contenedor consta de múltiples líneas colocadas de manera inversa.
Orientación: flex-flow = flex-direction + flex-wrap
También podemos combinar las dos propiedades anteriores en una sola:
flex-flow: <flex-direction> <flex-wrap>flex-flow: row wrap;Flexibilidad: flex
Con esta propiedad colocada a los elementos hijos, podemos indicar como crece un elemento con respecto a los demás dentro de su contenedor; si tenemos la siguiente jerarquía:
<section>
<div>
<h1>1</h1>
<p>Con la propiedad FlexBox podemos hacer sitios completos adaptables o ...</p>
<div>
<h1>2</h1>
<p>Con la propiedad FlexBox podemos hacer sitios completos adaptables o ...</p>
<div>
<h1>3</h1>
<p>Con la propiedad FlexBox podemos hacer sitios completos adaptables o ...</p>
</section>Definimos las siguientes reglas con CSS
Todos tendrán en mismo tamaño:
section div:nth-child(1) {
flex: 1;
}
section div:nth-child(2) {
flex: 1;
}
section div:nth-child(3) {
flex: 1;
}
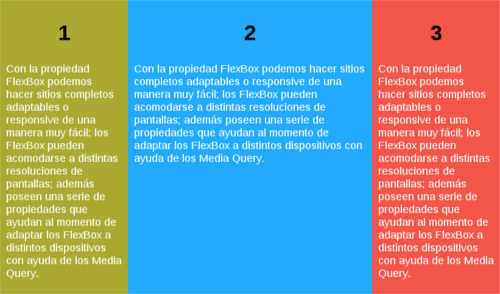
Si queremos que el div dos ocupe el doble que sus hermanos:
section div:nth-child(1) {
flex: 1;
}
section div:nth-child(2) {
flex: 2;
}
section div:nth-child(3) {
flex: 1;
}
Si queremos que el div dos ocupe el doble que sus hermanos y el uno el triple:
section div:nth-child(1) {
flex: 1;
}
section div:nth-child(2) {
flex: 1;
}
section div:nth-child(3) {
flex: 3;
}
Consideraciones en el uso de las FlexBox
- Emplear las propiedades
min-widthymin-heightestablecidas enautogarantiza que el elemento a mostrar sea lo suficientemente grande para que se vea su contenido. - Utilizarlos cuando quieras mostrar elementos que se adapten al espacio disponible.
Errores comunes al usar Flexbox (y cómo evitarlos)
- Problemas típicos con flex-grow y flex-shrink
- Uno de los errores más comunes es asignar flex-grow sin entender cómo se reparte el espacio. Esto provoca tamaños inesperados.
- Por qué tus elementos no se alinean como esperas
- En la mayoría de casos, el problema está en no identificar correctamente el eje principal.
Resultado Final de nuestro ejemplo
Clic aquí para ver el ejemplo final del Flexbox en una ventana aparte.
Las propiedades flex-grow, flex-shrink y flex-basis

En una entrada anterior hablamos sobre el uso básico de los Flex: Dando los primeros pasos con FlexBox: La caja flexible con CSS3; y se explicó en qué consisten los flex:
Cosas como emplear la propiedad: display: flex para especificar que un contenedor es "flexible", se explicó el uso de la propiedad flex-direction para alterar el orden de la columna y flex-direction para especificar si los flex se deben mostrar en columnas o filas; entre otras cosas como ejemplos y consideraciones; para más información, consulte en enlace anterior.
En esta entrada emplearemos algunas propiedades que permiten personalizar más el uso de los flex según la situación; ellas son:
Antes de realizar la explicación de cada una de ellas, se presenta un pequeño ejemplo desde el cual podrás alterar algunos valores y ver el comportamiento:
Explicando el comportamiento del flex anterior
Una vez visto el comportamiento de los flex sobre un contenedor con un tamaño fijo (es más sencillo y fácil ver el comportamiento que toma los flex cuando su contenedor es de un tamaño fijo) las propiedades especificadas en cada uno de los inputs, expliquemos un poco cada uno de ellas.
La propiedad flex como un todo
Como muchas otras propiedades como margin o padding cuenta con una forma resumida o abreviada desde la cual podemos ahorrarnos varias líneas de código al trabajar con propiedades de la misma naturaleza; los flex también cuentan con dicha forma.
flex es una abreviatura para flex-grow, flex-shrink y flex-basis.En otras palabras; para especificar las anteriores propiedades lo podemos hacer desde:
flex: flex-grow, flex-shrink, flex-basisLa propiedad flex-basis: tamaño básico
Comenzando por la última la cual es la que define el tamaño base (tal como indica su nombre) de los flex, la misma puede venir dada en pixeles porcentajes, etc; esta propiedad indica un punto de partida desde el cual el navegador se guiaría para calcular el tamaño del flex (aunque como dependiendo de las otras propiedades, este tamaño podría variar).
La propiedad flex-grow: tamaño sobrante
Esta propiedad especifica cuánto debe crecer nuestros flexs al rellenar el espacio sobrante; se especifican números; para el siguiente CSS:
.simple{
flex-grow:1
}
.doble{
flex-grow:2
}Siguiente el ejemplo anterior, el flex con la propiedad doble tendría el doble de espacio disponible del padre que el flex con la clase simple; si quisiéramos que tuviera el triple del espacio disponible se establecería el número a establecer sería 3; en resumen:
unit grow = espacio sobrante/suma de flex-growdado el siguiente CSS:
.contenedor { width: 500px; }
.item-1 { flex-basis: 150px ; flex-grow: 1 }
.item-2 { flex-basis: 150px ; flex-grow: 2 }
.item-3 { flex-basis: 150px ; flex-grow: 1 }Como vemos en el ejemplo anterior, la suma de los flex es menor al tamaño del padre (sobran 50px), en ese escenario el flex de mayor tamaño sería el item-2 siguiendo la fórmula presentada anteriormente quedaría:
unit grow = 50/4 = 12.5Sería de 12.5px por unidad:
.item-1: 12.5px
.item-2: 25px
.item-3: 12.5pxDando el tamaño total:
.item-1: 150px + 12.5px = 170.5px
.item-2: 150px + 25px = = 185px
.item-3: 150px + 12.5px = 170.5pxEn donde "espacio sobrante" es el espacio sobrante del contenedor y "suma de flex-grow" es la suma de todos los flexs en una columna.
La propiedad flex-shrink: tamaño faltante
Al contrario que la propiedad anterior, con flex-shrink se especifica el comportamiento de los flexs cuando el tamaño del contenedor es menor al de los flex que lo componen; se especifican de igual manera números:
.simple{
flex-shrink:1
}
.doble{
flex-shrink:2
}La fórmula quedaría igual:
unit shrink = espacio sobrante/suma de flex-shrinkDado el siguiente CSS:
.contenedor { width: 400px; }
.item-1 { flex-basis: 150px ; flex-shrink: 1 }
.item-2 { flex-basis: 150px ; flex-shrink: 2 }
.item-3 { flex-basis: 150px ; flex-shrink: 1 }Siguiente el ejemplo anterior, el flex con la propiedad doble se encogería el doble de espacio faltante del padre que el flex con la clase simple; si quisiéramos que tuviera se encogiera el triple del espacio faltante del padre se establecería el número a establecer sería 3; en resumen:
unit shrink = 50/4 = 12.5Sería de 12.5px por unidad:
.item-1: 12.5px
.item-2: 25px
.item-3: 12.5pxDando el tamaño total:
.item-1: 150px - 12.5px = 137,5px
.item-2: 150px - 25px = = 124px
.item-3: 150px - 12.5px = 137,5pxY esto sería todo.
Creando una web básica con Flex en HTML

En esta entrada veremos cómo crear la clásica estructura de una página web empleando los Flexbox; anteriormente vimos como Flexbox; ahora definiremos una estructura de una página web base como la siguiente:
Para definir el tamaño básico, espacio sobrante y espacio faltante de los flex y su contenedor respectivamente; estas propiedades las emplearemos en este ejemplo para crear la estructura de una web básica; si tienes dudas, puede consultar los enlaces anteriores.
#main {
display: -webkit-flex;
display: flex;
-webkit-flex-flow: row;
flex-flow: row;
}
#main > article {
flex: 3 1 60%;
order: 2;
}
#main > nav {
flex: 1 6 20%;
order: 1;
}
#main > aside {
flex: 1 6 20%;
order: 3;
}
header, footer {
display: block;
}Como puedes apreciar, la idea fundamental es definir el contenedor padre de los flexs con display: flex e indicando la dirección flex-flow: row (inclusive podemos indicar el orden).
Además del comportamiento, orden en que deben aparecer en una misma fila y dimensiones de los flex, empezando con el contenedor principal (article) y los respectivos menús laterales aside y nav.
Este tipo de estructura es donde Flexbox realmente brilla por su simplicidad.
Flexbox vs otras técnicas de maquetación CSS
- Flexbox vs float
- Flexbox elimina la necesidad de limpiar flotados y simplifica el código.
- Flexbox vs position
- position sirve para casos puntuales, no para estructurar layouts completos.
- Flexbox vs Grid: cuál usar según el caso
- Flexbox para una dimensión, Grid para dos. Esa regla rara vez falla.
Ventajas reales de usar Flexbox en proyectos web
- Código más limpio
- Menos hacks
- Mejor adaptación a distintos dispositivos
- Mantenimiento más sencillo
Preguntas frecuentes sobre Flexbox CSS (FAQ)
- ¿Flexbox sirve para diseño responsive?
- Sí, es una de sus mayores ventajas.
- ¿Flexbox reemplaza a float?
- Para layouts, sí. float queda para casos muy concretos.
- ¿Flexbox es compatible con todos los navegadores modernos?
- Sí, con soporte sólido desde hace años.
Conclusión
Flexbox CSS no es solo otra herramienta más: es una forma moderna y eficiente de pensar los layouts. Cuando lo usas correctamente, te permite centrarte en el diseño y el contenido, dejando que el navegador se encargue de los cálculos complejos.
Acepto recibir anuncios de interes sobre este Blog.
Los flex permiten adaptarse fácilmente al espacio disponible en cualquier dispositivo. Con la propiedad FlexBox podemos construir cajas flexibles, fluidas y adaptables con distintos tamaños y que sean adaptables fácilmente a la resolución del dispositivo también, veremos cómo crear una web básica empleando flex con las propiedades flex-grow, flex-shrink y flex-basis.
