Local and global styles to scoped Vue components
In Vue, we can apply style rules globally, for the entire application or only apply to a single component.
Vue is a framework that was created for modular applications, it is the new scheme that is not so new, but that little by little is evolving under the same guidelines in which we require that everything be perfectly modular and integrable with other modules or submodules; in vue these modules are called components in which we have some mini applications that do a particular task; remember that, following the structure of an application in Vue, in a component, we have:
- template
- script
- css
This is a component, as for the template and the script we know that it easily corresponds or lives in the same component, but the style when dealing with cascading style sheets, CSS things change a bit, since one of the characteristics that we have in this language, it is that it is global to the ENTIRE app, and in the end it does not matter how many you break down your app into components, which in the end will be ONE single application running in a browser; therefore the CSS that you put at the end of each component will spread to the rest when you run your app!
Suppose the following scheme; we have in our App.vue a template that loads two components:
En el App.vue:
<template>
<mi-primer-componente/>
<hello-world/>
</template>
<script>
import MiPrimerComponente from ',/components/MiPrimerComponente'
import HelloWorld from './components/HelloWorld'
export default {
components: {
MiPrimerComponente,
HelloWorld
},
}
</script>Component 1: Hello World:
It has an H1 to which I want to put a blue color
<template>
<h1>C1<h1/>
</template>
<style scoped>
h1 {
color: blue
}
</style>Component 2: My First Component
It has an H1 to which I want to put a red color
<template>
<h1>C2<h1/>
</template>
<style scoped>
h1 {
color: red;
}
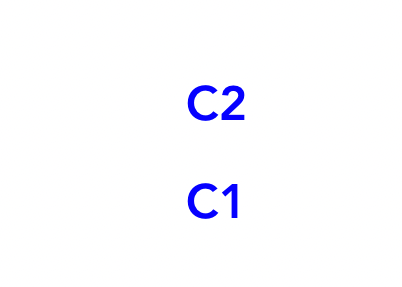
</style>When you render your app, you have the following output:

Only one color will appear, which may be red or blue, but it is NOT what we specified, since we wanted a different color for the H1 for each component.
Defining the scope of styles
As we indicated, when you have components, it is likely that you do not want your styles to clash, for example you may have a list component in which you style a div to display an item, but this div element, you may use for the banner, footer, sidebar and if we don't do something, these styles will clash in a horrible way!
To indicate that we want each style to stay in its component, we have the scope attribute, which we define to the style sheets, therefore, for our components, if we want the style they define to be local to it and NOT extend as a "Cascade" to other sibling components, children or parents...:
<style scoped>
h1 {
color: red;
}
</style>You have to set scoped for each style that you want to be local to that component
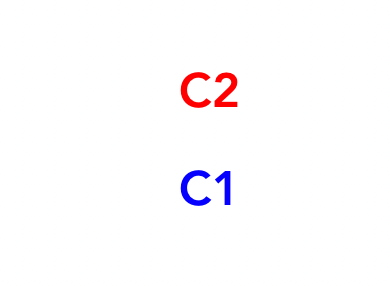
With this, we have the expected result:

I agree to receive announcements of interest about this Blog.
We are going to know one of the main virtues of Vue Reactivity and how this changed the way of programming!
