Introducción a Adobe PhoneGap en Windows y Android para desarrollar aplicaciones híbridas
- 👤 Andrés Cruz

Adobe PhoneGap es un framework para aplicaciones móviles propiedad de Adobe con el cual podemos emplear herramientas web como lo son HTML, CSS y JavaScript junto con todo su ecosistema para crear aplicaciones híbridas de nivel, que si bien no son nativas para Android, IOS y Windows Phone (ya que son páginas web renderizadas por ejemplo con Webview como en el caso de Android) tampoco son aplicaciones web ya que las mismas son empaquetadas para cada Sistema Operativo (apk en el caso de Android) desde un procesador en la plataforma de Adobe.
En este tutorial veremos una sencilla introducción a este framework de desarrollo de aplicaciones híbridas, veremos como instalar el ambiente de desarrollo de Adobe PhoneGap Windows su instalador para móviles la cual se encuentra disponible para IOS, Windows Phone y por supuesto Android.
Como hemos mencionado antes, PhoneGap nos permite encapsular una aplicación desarrollada en tecnologías webs; entiéndase HTML5, JavaScript y CSS3 es una app nativa, encapsulando este módulo web dentro de otra capa que permite emplear las bondades de las aplicaciones nativas, como subirlas a la tienda de aplicaciones de Android o iOS y en esto consiste una aplicación hibrida.
Entonces, en resumidas cuentas tenemos una aplicación web desarrollada con HTML5, CSS3 y JavaScript encapsulada con PhoneGap, podemos conectarnos a servidores mediante AJAX y cualquier otra tecnología y desde el backend (PHP, Java, etc) hacer lo que tenga que hacer y traernos toda esta data y aplicarle la lógica que queramos.
1 Introducción a Adobe PhoneGap en Windows y Android para desarrollar aplicaciones híbridas
Aparte de esto, PhoneGap cuenta con ciertas características que nos permite emplear otras funcionalidades del framework como:
- Camera: acceso a la cámara y galería del dispositivo.
- Battery Status: Ver el estado y consulta de la batería.
- Contacts: Consultar, crear y modificar contactos en el dispositivo.
- Device: Información del dispositivo.
- Device Orientation: Brújula del dispositivo.
- Device Motion: Acelerómetro del dispositivo.
- Geolocation: Consulta de posición GPS
- Globalization: Localización del dispositivo.
- Dialogs: Crear notificaciones en forma de diálogos.
- FileSystem: Sistema de ficheros del dispositivo.
- File Transfer: Soporte para descargar y subir ficheros o archivos
- Media: Grabación y reproducción de archivos.
- Media Capture: captura de archivos multimedia mediante las aplicaciones preinstaladas.
- Network Information: Información sobre el estado de la conexión del dispositivo: Wifi, 3G, etc.
- Vibration:VIbración del dispositivo.
Aunque lo podemos emplear vía HTML5, al emplear un framework como PhoneGap no tenemos que preocuparnos por el soporte de dicha característica.
PhoneGap vs Apache Cordova
Antes de empezar considero crucial saber la diferencia entre estas dos tecnologías que aunque parezcan lo mismo en realidad no lo son.
PhoneGap fue desarrollada como software libre por una empresa llamada Nitobi en el 2009 y en el 2011 Adobe adquirió la empresa que desarrollaba esta tecnología y por lo tanto el software como tal; al ser una tecnología con un buen acojo, Adobe mantuvo esta rama del software como código libre, pero desarrollaron otra rama con el mismo código llamada Apache Cordova y ofrece un plus de servicios que si son privados para realizar otras tareas como por ejemplo compilar la app para que corra en iOS sin la necesidad de tener un Mac.
Instalando la aplicación de PhoneGap en Windows/desktop
Una vez explicada todo esta información que es importante para que conozcas como funciona y en qué consiste este framework, vamos a poner las manos en la masa y empezar a instalar PhoneGap para luego crear nuestra app.
Los pasos para instalar Adobe PhoneGap están muy bien señalados en la página oficial de Adobe PhoneGap en Get Started; primero debemos instalar el ambiente de desarrollo de Adobe PhoneGap para Mac o Windows, para Windows el cual es un simple exe que prácticamente se instala solo como todo en Windows.
Inclusive podemos instalar Adobe PhoneGap vía Node.js si lo prefieres y obtenemos la posibilidad de instalar más componentes vía el mismo Node.js
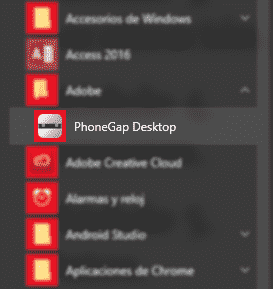
Una vez instalado en nuestro desktop el Adobe PhoneGap ejecutamos la aplicación:

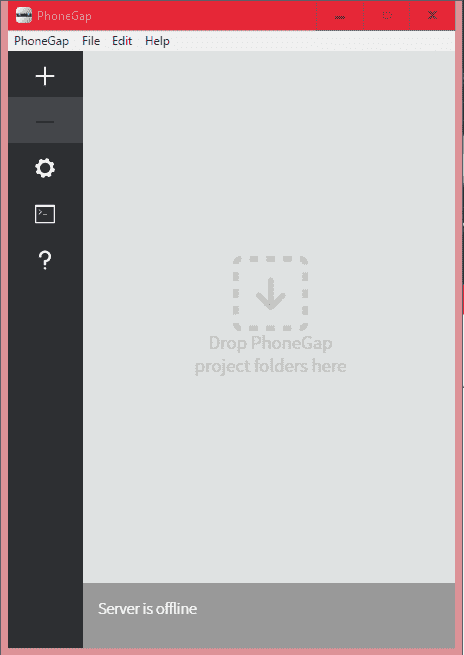
Y veremos una pantalla como esta:

También podemos descargar un .zip desde la web de github, esta tiene la ventaja de que no es necesario instalar y seguir con el resto del tutorial.
Creando una app en Phonegap
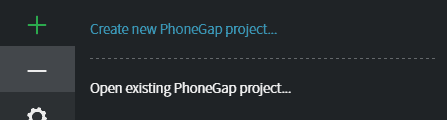
Una vez instalado todo, lo siguiente que tenemos que hacer es Crea una app, para eso presionando sobre un más y luego "Create new PhoneGap project...":

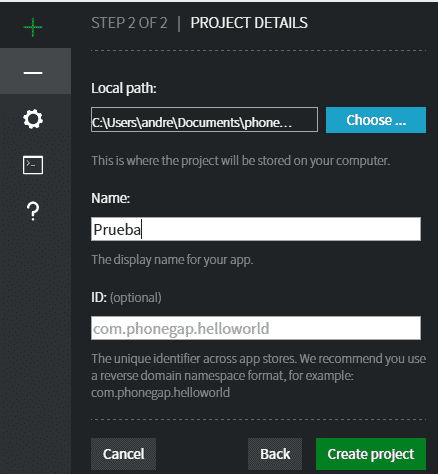
Introducimos los datos básicos de nuestro proyecto como ubicación y nombre:

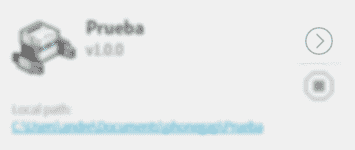
Y con esto tenemos nuestro proyecto listo para trabajar con él; para ver el fuente y abrirlo en nuestro IDE favorito tenemos que ir a la ubicación de nuestro proyecto sobre la carpeta www; en mi caso sería:
C:\Users\andre\Documents\phonegap\Prueba\www
Y es allí que debemos agregar nuestro plugins, JavaScript, CSS, imágenes y demás archivos de nuestro proyecto.
Si nos vamos a una dirección atrás C:\Users\andre\Documents\phonegap\Prueba veremos otros elementos del proyecto como los plugins y la carpeta platforms en donde se genera nuestro proyecto al momento de ejecutarlo; finalmente ejecutamos nuestro proyecto presionando sobre:

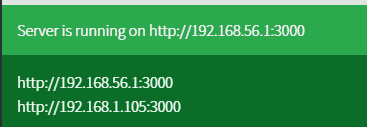
Y nos dará una dirección IP que debemos configurar en nuestro móvil:

Ahora desde nuestro Android tenemos que ir a la Google Play en la siguiente dirección:
O buscar "PhoneGap Developer" en la Google Play e instalar en nuestro dispositivo; una vez realizado esto configuramos la IP anterior y vemos nuestra aplicación en nuestro Android y podemos empezar a trabajar en nuestro proyecto PhoneGap:

Y esto es todo, puedes consultar los siguiente tutoriales para iniciarte en el desarrollo de aplicaciones híbridas con PhoneGap.
2. Cómo emplear la cámara y la galería con Phonegap
En esta entrada veremos cómo emplear la cámara de un dispositivo con PhoneGap y además cómo seleccionar una foto o imagen que tengamos en nuestro dispositivo empleando la galería suministrada por el propio sistema operativo o instalada desde la tienda de aplicaciones de manera manual por el usuario y pintar la imagen o fotografía en un elemento img.
¿Por qué emplear PhoneGap para emplear la cámara del dispositivo y no JavaScript nativo / HTML5?
Nos podríamos preguntar porqué emplear PhoneGap si podemos hacer la misma operación sin necesidad de emplear PhoneGap con código nativo JavaScript; la razón a esto es que muchas veces esta clase de operaciones son tecnologías en desarrollo, no tiene un gran soporte con los navegadores, o es muy reciente o cada navegador manejar el nombrado en sus operaciones y allí el por qué empleamos PhoneGap que nos permite emplear esta tecnología de manera unificado sin preocuparnos por estos señalamientos anteriores.
Ya explicamos hace una entrada anterior como comenzar con Adobe PhoneGap en Windows y Android en donde se explicó cómo instalar PhoneGap en Windows y la herramienta para el testing en Android; por lo tanto vamos directo al desarrollo del pequeño experimento.
Si seguimos el tutorial anterior, entonces no es necesario que instales el cordova-plugin-camera
Tomando la fotografía desde el dispositivo y empleando la aplicación de galería
Sin ir más lejos, crearemos algunas funciones que nos permitirán realizar lo cometido, lo cual es seleccionar una fotografía de la galería o tomar una foto a través de la cámara del dispositivo, si bien son procesos diferentes, a efectos de la aplicación son procesos muy parecidos, ya que en ambos casos se basa en obtener una imagen, ya sea que esta sea producto de una fotografía o de la selección de una imagen de la galería; primero definimos la función principal de nuestro proyecto JavaScript:
cargarFoto: function(pictureSourceType){
var options = {
sourceType: pictureSourceType,
destinationType: Camera.DestinationType.FILE_URI,
targetWidth: 300,
targetHeight: 300,
quality:100,
correctOrientation: true,
saveToPhotoAlbum: true,
cameraDirection: 1,
};
navigator.camera.getPicture(app.fotoCargada, app.errorAlTomarFoto,options)
},La función getPicture() permite tomar fotografías por alguna de las cámaras que tenga el dispositivo o seleccionar fotografías de la aplicación de galería con que cuente el dispositivo; la función recibe tres parámetros que consisten en una función cuando la carga de la fotografía o imagen fue exitosa, el siguiente parámetro cuando ocurrió un error en la carga y el último o tercer parámetro corresponde a un grupo de opciones que especificamos a continuación:
sourceTypePermite especificar el tipo de fuente de la imagen, como se especifica en el título de esta entrada, la misma puede ser a través de la cámara del dispositivo o a través de la selección de la imagen a través de la galería.destinationTypeConfigurado conCamera.DestinationType.FILE_URInos permite indicar que copie la imagen en el dispositivo y de esta forma al momento de procesar la imagen ya sea producto de la selección en la galería o por la fotografía tomada retornar una URI que procesamos desde el JavaScripttargetWidthIndica el escalado (ancho) de la imagen en pixeles.targetHeightIndica el escalado (largo) de la imagen en pixeles.qualityLa calidad de la imagen expresada en un rango de 0-100.correctOrientationRota la imagen según la rotación del dispositivo al momento de tomar la fotografía.saveToPhotoAlbumIndica si la foto se registra dentro del dispositivo.
Una vez tomada o seleccionada la fotografía, si no ocurre ningún error se ejecuta la siguiente función:
fotoCargada: function(imageURI){ var img = document.createElement('img'); img.onload = function(){ app.pintarFoto(img) } img.src=imageURI },Esto ya es opcional, pero en este método debemos realizar alguna operación con la imagen cargada, en este caso nos limitamos a crear desde JavaScript un elemento de tipo img para luego incluir la URI producto de la selección o toma de la foto.
También especificamos un método en caso de ocurrir un error:
errorAlTomarFoto: function(message){ console.log('Fallo al tomar la foto o toma candelada: '+message); },Por último creamos los eventos onclick de un par de botones según la acción que desee realizar el usuario, es decir, tomar una fotografía o seleccionar una imagen de la galería:
var buttonAction = document.querySelector('#button-action'); buttonAction.addEventListener('click', function(){ app.cargarFoto(Camera.PictureSourceType.CAMERA)}); var buttonGallery = document.querySelector('#button-gallery'); buttonGallery.addEventListener('click', function(){ app.cargarFoto(Camera.PictureSourceType.PHOTOLIBRARY)});Para esto simplemente debemos cambiar las propiedades
Camera.PictureSourceType.CAMERAToma una fotografía desde la cámara del dispositivo.Camera.PictureSourceType.PHOTOLIBRARYAbre la aplicación de galería del dispositivo para seleccionar la imagen.
El código HTML de este experimento es el siguiente:
<html>
<head>
<meta charset="utf-8" />
<meta name="format-detection" content="telephone=no" />
<meta name="msapplication-tap-highlight" content="no" />
<meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width" />
<!-- This is a wide open CSP declaration. To lock this down for production, see below. -->
<meta http-equiv="Content-Security-Policy" content="default-src * 'unsafe-inline'; style-src 'self' 'unsafe-inline'; media-src *" />
<title>Camara</title>
</head>
<body>
<div class="header">
<span>Camara</span>
</div>
<canvas id="foto"></canvas>
<div class="button-container">
<button id="button-action" class="button">Tomar Foto</button>
<button id="button-gallery" class="button">Imagen de Galería</button>
</div>
<script type="text/javascript" src="cordova.js"></script>
<script type="text/javascript" src="js/camera.js"></script>
</body>
</html>En dónde camera.js representa a todo el código JavaScript explicado en esta entrada.
La documentación oficial la puedes encontrar en el siguiente enlace: Cordova
3. Cómo capturar vídeos desde la cámara con PhoneGap mediante una aplicación híbrida
La cámara es un medio fundamental para obtener fotografías, videos de todo lo que nos rodea mediante el teléfono y como desarrolladores es un medio que podemos emplear incluso en aplicaciones que no son nativas, híbridas y nuestro caso de interés el framework de desarrollo PhoneGap nos permite realizar esta labor y muchas más.
En una anterior entrada vimos cómo capturar una imagen seleccionando la aplicación de la galería y cómo tomar una fotografía empleando la cámara del dispositivo con PhoneGap, ahora veremos una extensión de lo anterior y veremos cómo realizar una captura de videos con PhoneGap empleando el mismo esquema de aplicaciones híbridas; el procedimiento es muy parecido al vimos anteriormente ya que presenta una estructura muy similar pero invocando un nuevo método.
Definiendo el método navigator.device.capture.captureVideo para la captura del vídeo
Primero creamos el método que se encargará de manejar toda la captura del video, que vendría siendo lo que es el métodonavigator.camera.getPicture(app.fotoCargada, app.errorAlTomarFoto,options) en la toma de la imagen pero este sirve para capturar un video a través de la cámara del dispositivo:
navigator.device.capture.captureVideo(captureSuccess, captureError, {limit: 2});Definiremos el método anterior en una función JavaScript para un fácil acceso:
function capture() {
navigator.device.capture.captureVideo(captureSuccess, captureError, {limit: 2});
}Cómo podemos darnos cuenta, la función recibe tres parámetros que consisten en una función cuando la carga de la toma del video fue exitosa, el siguiente parámetro cuando ocurrió un error en la toma del video y el último o tercer parámetro corresponde a la cantidad de capturas de videos que realizaremos, en este caso son dos, por defecto el límite es uno.
Método success y error
El siguiente paso consiste en definir los métodos de exito y error de la captura del video:
function captureSuccess(mediaFiles) {
var i, len;
for (i = 0, len = mediaFiles.length; i < len; i += 1) {
uploadFile(mediaFiles[i]);
}
}
function captureError(error) {
var msg = 'An error occurred during capture: ' + error.code;
navigator.notification.alert(msg, NULL, 'Uh oh!');
}El método de uploadFile se encargaría de realizar la carga del video a un servidor mediante un PHP, pero esto ya es otra historia; ya hemos hablado uploads de archivos con CodeIgniter en caso de que quiera consultar este apartado; finalmente, la función de carga en JavaScript:
function uploadFile(mediaFile) {
var ft = new FileTransfer(),
path = mediaFile.fullPath,
name = mediaFile.name;
ft.upload(path,
"http://my.domain.com/upload.php",
function(result) {
console.log('Upload success: ' + result.responseCode);
console.log(result.bytesSent + ' bytes sent');
},
function(error) {
console.log('Error uploading file ' + path + ': ' + error.code);
},
{ fileName: name });
}Ahora lo único que nos resta es asociar un botón al método que creamos en un inicio para la toma del video:
<button onclick="capture();">Capture Image</button>Y esto es todo, con estos sencillos pasos podemos emplear la cámara de un dispositivo, tomar un vídeo e incluso mandarlo al servidor con una aplicación que ya tengamos configurada, todo esto con una app híbrida.
Acepto recibir anuncios de interes sobre este Blog.
Se explica como instalar Adobe PhoneGap en Windows y Android además de crear un proyecto y configurarlo en la aplicación móvil, ademas hablamos de la diferencias entre PhoneGap y Apache Cordova.
