
Face detection for creating applications has an important meaning, being able to use technology like this on a website through a JavaScript plugin is something that can be useful on many occasions; For example, you can take an image from the device's camera and then verify if there are faces in the image.
The jQuery plugin that I bring you below, in addition to doing its job in an acceptable manner, its installation and use are very simple as we will see in the next entry; the plugin in question does not use the Canvas if it does not return the corresponding positions on the image to indicate where the faces it detected are located.
Installing the FaceDetection plugin
The FaceDetection plugin allows you to recognize faces in images and even videos; Its operation is very simple:
We install the plugin available in the link above along with a version of jQuery; as we indicated at the beginning, jQuery is necessary for the JavaScript plugin to function:
<script src="jquery.min.js"></script>
<script src="jquery.facedetection.min.js"></script>We apply the plugin to the image using the faceDetection() method:
$('#picture').faceDetection({
complete: function (faces) {
console.log(faces);
}
});And this is all, by simply invoking the faceDetection() function, you will be able to detect one or more faces in the analyzed image. From here it is possible to perform many operations on the image with the array (composed of objects) returned upon completing the detection. of the face(s); among the most important we have:
| x | X coordinate of the face in the image. |
| y | Y coordinate of the face in the image. |
| width | Width of face. |
| height | Face length. |
| positionX | X coordinate of the face relative to the document. |
| positionY | Y coordinate of the face relative to the document. |
| scaleX | Radius between the original width of the image and the displayed one. |
| scaleY | Radius between the original height of the image and the displayed one. |
A real example of the data it would return when analyzing an image:
[Object, Object, Object, Object]The analyzed image is composed of four detected faces, where each position of the array (each Object that we saw above) corresponds to a face detected in the image or video; when analyzing one of the positions of the array we will see all the attributes that make up the identified face:
[Object, Object, Object, Object]
0: Object
confidence: 9.849374709999992
height: 44.32027794030165
neighbors: 12
offsetX: 902.7123863876474
offsetY: 56.38056916787977
positionX: 250.21238638764734
positionY: 26.380569167879774
scaleX: 0.967741935483871
scaleY: 0.9684813753581661
width: 44.32027794030165
x: 250.21238638764734
y: 26.380569167879774A simple example to draw boxes on the identified faces
We will need an HTML like the following:
<div class="picture-container">
<img id="picture" class="picture" src="picture.jpg">
</div>Where we have the image to analyze within a container.
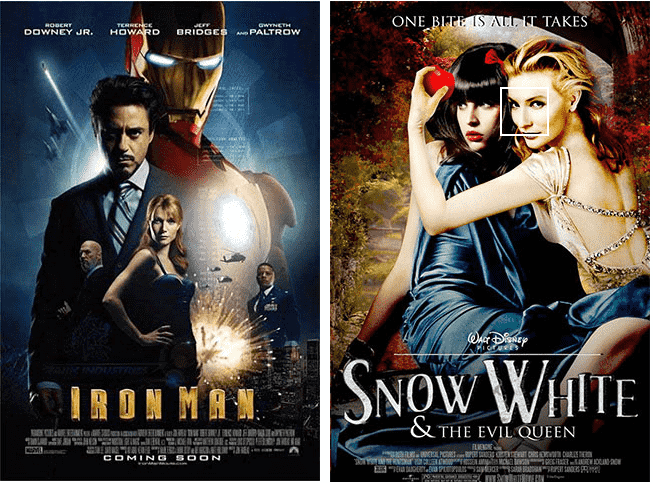
With this function we can create a box to enclose the identified face:
$('#picture').faceDetection({
complete: function (faces) {
console.log(faces);
for (var i = 0; i < faces.length; i++) {
$('<div>', {
'class':'face',
'css': {
'position': 'absolute',
'left': faces[i].x * faces[i].scaleX + 'px',
'top': faces[i].y * faces[i].scaleY + 'px',
'width': faces[i].width * faces[i].scaleX + 'px',
'height': faces[i].height * faces[i].scaleY + 'px'
}
})
.insertAfter(this);
}
},
error:function (code, message) {
alert('Error: ' + message);
}
});We indicate the image to analyze with $('#picture').faceDetection.
We loop through all the identified faces and access their attributes from for (var i = 0; i < faces.length; i++).
We create a box that we insert inside the image container according to the position of the identified face (faces[i].x and faces[i].y).
Considerations for face recognition with the FaceDetection plugin
Like any algorithm it can fail; That is, you may not recognize all faces in an image; the angle, shadows are factors that influence when recognizing faces in an image:

You must run the script associated with the plugin within a server; Otherwise it would give the following error:
Failed to execute 'getImageData' on 'CanvasRenderingContext2D': The source width is 0. This is because the plugin uses the Canvas API provided by HTML5 to perform its operations, including the getImageData function to extract image information.
I agree to receive announcements of interest about this Blog.
The FaceDetection plugin for jQuery allows you to recognize faces in images and even videos. We will see its installation and use through JavaScript code, considerations and examples.
