Primeros pasos con los SVG de HTML5
- 👤 Andrés Cruz


Dibujando nuestro propios SVG en HTML
Inclusive con HTML se ha hecho posible dibujar SVGs por sus siglas Scalable Vector Graphics; un SVG no es más que un XML que describe como dibujar gráficos vectoriales en dos dimensiones.
SVG y los diseños adaptativos
Los SVG resultan en recursos valiosos al momento de hacer un site Responsive al permitir su adaptación a cualquier tamaño sin perder calidad (sin pixelarse) y en esta entrada veremos cómo dibujar formas básicas SVGs a través del elemento <svg>, definir estilo y sus atributos.
Dibujando figuras geométricas SVG
Con SVG es posible dibujar una serie de formas geométricas o primitivas las cuales son:
Muchas formas se pueden dibujar empleando las figuras anteriores e inclusive se pueden dibujar múltiples figuras de una vez y posicionarlas en donde queramos; en esta primera entrada veremos cómo dibujar:
Quedará para futuras entradas trabajar con el resto de las figuras geométricas, así como sus atributos, estilos e incluso es posible aplicarl filtros y gradientes a las figuras SVGs dando una gran cantidad de opciones para hacer gráficos escalables simples y compuestos.
Dibujando nuestras primeras figuras SVG
Para dibujar cualquier figura es necesario declarar el elemento <svg> como padre de la mismas; es decir:
<svg>
<!-- Mis figuras -->
</svg>
Por ejemplo, para dibujar un círculo bastaría con emplear el siguiente HTML:
<svg>
<circle cx="40" cy="40" r="40" fill="red"/>
</svg>
A estos elementos se le pueden modificar sus propiedades como tamaño, borde, forma, color, entre otros y esto es empleando atributos (algunos únicos para cada primitiva) o CSS.
Dibujando Rectángulos y cuadrados SVG
Primero veremos cómo dibujar un rectángulo y un cuadrado; para lo cual se emplean la misma etiqueta <rect>:
<svg>
<rect x="40%" y="5%" rx="5" ry="5" width="300" height="100" id="r"></rect>
Su navegador no soporta SVG :/
</svg>
Más un poco de CSS:
rect#r {
fill:rgba(204, 0, 0, 0.6);
stroke-width:2;
stroke:rgba(204, 0, 0, 1);
}
Obtenemos:
Para crear un cuadrado se definen el mismo valor para el ancho y largo de la figura; es decir:
<svg>
<rect x="40%" y="5%" width="100" height="100" rx="15" ry="15" id="c"></rect>
Su navegador no soporta SVG :/
</svg>
Más un poco de CSS:
rect#c {
fill:rgba(204, 204, 0, 0.6);
stroke-width:10;
stroke:rgba(204, 204, 0, 1);
}
Obtenemos:
Propiedades y atributos del rectángulo y cuadrado SVG
Para ambos ejemplos, se emplean los siguientes propiedades CSS:
fill: Define el color de la figura.stroke-width: Define el ancho de los bordes.stroke: Define el color del borde.
También se emplean algunos atributos como lo son:
x: Define el desplazamiento desde la izquierda de la figura.y: Define el desplazamiento desde arriba de la figura.rxyry: Define el redondeo de los bordes.
Dibujando un círculo SVG
De nuevo, para dibujar un círculo se emplea la etiqueta creado para este propósito llamado <circle>:
<svg>
<circle cx="40%" cy="50" r="40"></circle>
Su navegador no soporta SVG :/
</svg>
Más un poco de CSS:
circle{
fill:rgba(204, 204, 204, 0.6);
stroke-width:10;
stroke:rgba(204, 204, 204, 1);
}
Obtenemos:
Se emplean un conjunto de atributos los cuales explicaremos a continuación:
- Los atributos
cxycydefinen las coordenadas del centro del círculo; es decir, en donde se empezará a dibujar el círculo dentro del elemento SVG. - El atributo
rdefine el radio del círculo.
Dibujando una elipse SVG
Para las elipses también existe un elemento definido llamado <ellipse>:
<svg>
<ellipse cx="40%" cy="50" rx="80" ry="40"></ellipse>
Su navegador no soporta SVG :/
</svg>
ellipse{
fill:rgba(0, 204, 204, 0.6);
stroke-width:10;
stroke:rgba(0, 204, 204, 1);
}
Obtenemos:
En donde los atributos rx y ry definen el radio horizontal y vertical respectivamente.
Dibujando una línea SVG
La figura más simple que podemos dibujar es una simple línea que al igual que los casos anteriores, existe un elemento definido para tal tarea llamado <line>:
<svg>
<line x1="0" y1="0" x2="100%" y2="100%"></line>
Su navegador no soporta SVG :/
</svg>
line{
stroke-width:2;
stroke:rgba(0, 204, 204, 1);
}
En donde los atributos x1 y y1 definen el punto de inicio y los atributos x2 y y2 definen el punto de fin.
Obtenemos:
Antes dimos los primeros pasos con los SVGs mediante la construcción de un semáforo, el cual consistía en un rectángulo con 3 círculos alineados en el eje vertical, vimos algunos de sus atributos para definir el tamaño de los círculos mediante el radio (atributo r) y la posición de los mismos (mediante los atributos cx y cy) y el color de los mismos mediante el atributo fill.
Ahora, en esta entrada vamos a organizar el código anterior para mejorar un poco su legibilidad y estructura en general; para ello lo primeros que vamos hacer es agrupar ciertos atributos comunes.
Agrupando elementos con atributos comunes con la etiqueta g
Vamos a emplear la etiqueta g para agrupar los tres círculos que representan las luces del semáforo:
<svg width="200px" height="400px">
<rect x="0" y="0" width="150" height="350"
fill="black" stroke="gray" stroke-width="2" />
<g stroke="black" stroke-width="2" stroke="gray">
<circle r="40" cx="75" cy="80" fill="red" />
<circle r="40" cx="75" cy="175" fill="yellow" />
<circle r="40" cx="75" cy="275" fill="green" />
</g>
</svg>Con la etiqueta g podemos agrupar para evitar repetir algunos atributos en común y también nos ayuda en la organización de los mismos.
El porqué no están incluidos los atributos cx, cy y r se debe a que estos atributos son específicos de los círculos, y la etiqueta g permite definir solo atributos comunes y fundamentales de las figuras geométricas como las que están definidas en el ejemplo anterior.
Definiendo los estilos en una estructura aparte
Para mejorar la legibilidad aún más de nuestro ejemplo anterior, podemos definir el grosor del borde así como el color de los mismos desde CSS y así quitamos los atributos que realizaban esta tarea, más no podemos hacer lo mismo con el color de fondo.
Inclusive podemos definir un estilo en un elemento padre para que sea heredado por sus hijos, por ejemplo colocamos sobre el elemento g un estilo style="fill:red" que será tomado por sus hijos siempre y cuando estos no lo sobrescriban:
<svg width="200px" height="400px">
<style type="text/css">
rect, circle {
stroke: #FFF;
stroke-width: 3;
}
</style>
<rect x="0" y="0" width="150" height="350"
fill="black" stroke="gray" stroke-width="2" />
<g style="fill:red">
<circle r="40" cx="75" cy="80" />
<circle r="40" cx="75" cy="175" fill="yellow" />
<circle r="40" cx="75" cy="275" fill="green" />
</g>
</svg>
En este ejemplo podemos ver cómo definimos un estilo común para las etiquetas rect y circle y luego se sobrescriben para todos los círculos a excepción del primero.
style que tiene que estar embebido dentro del elemento que representa a la figura; por ejemplo style="fill:blue;" tiene el mismo efecto que emplear fill="blue".Podemos agregar clases en nuestras figuras geométricas; por ejemplo, dejemos prendida una sola luz y cambiemos el grosor de la misma:
<svg width="200px" height="400px">
<style type="text/css">
rect {
stroke: #FFF;
stroke-width: 3;
}
.border {
stroke: #FFF;
stroke-width: 4;
}
</style>
<rect x="0" y="0" width="150" height="350"
fill="black" stroke="gray" stroke-width="2" />
<g>
<circle r="40" cx="75" cy="80" class="border" style="fill:red"/>
<circle r="40" cx="75" cy="175"/>
<circle r="40" cx="75" cy="275"/>
</g>
</svg>
Definiendo la estructura para evitar la redundancia con repetición
La etiqueta g es bastante útil para agrupar formas geométricas que tienen atributos en común, sin embargo su talón de Aquiles radica en el hecho de no poder colocar todos los atributos comunes en el elemento g; para estos casos podemos emplear la etiqueta defs con ayuda de la etiqueta use como veremos a continuación.
Las etiquetas defs y use en conjunto, nos ayudan a definir una figura clave (mediante la etiqueta defs) con todos sus atributos y luego podemos usar y replicar esta definición tantas veces como queramos mediante la etiqueta use.
Específicamente hablando del ejemplo que estamos elaborando, vamos a definir un círculo con todas los atributos comunes:
<defs>
<circle id="light" cx="75" r="40" />
</defs>Y luego vamos a replicar la estructura 3 veces, una por cada luz:
<use xlink:href="#light" y="80" fill="red" />
<use xlink:href="#light" y="175" fill="yellow" />
<use xlink:href="#light" y="275" fill="green" />
Como vemos en los fragmentos de código, se emplea el atributo xlink:href para identificar otro elemento en el documento mediante el marcado # que permite seguir a un elemento mediante el atributo id, así que en resumen, estamos copiando la estructura de elemento cuyo id es circle:
<svg width="200px" height="400px">
<defs>
<circle id="light" cx="75" r="40" />
</defs>
<rect x="0" y="0" width="150" height="350"
fill="black" stroke="gray" stroke-width="2" />
fill="blue" stroke="black" stroke-width="3" />
<g stroke="black" stroke-width="2">
<use xlink:href="#light" y="80" fill="red" />
<use xlink:href="#light" y="175" fill="yellow" />
<use xlink:href="#light" y="275" fill="green" />
</g>
</svg>Primeros pasos con los SVG de HTML5: Creando un sencillo semáforo

Veremos como crear un SVG en HTML, veremos como crear una imagen SVG como tal y también veremos algunos de sus atributos para el color de los mismos, posición, tamaño y borde de los SVG, además de crear un sencillo semáforo.
Creando el lienzo
Para trabajar con los SVG, tenemos que cumplir con un requisito que es similar a cuando trabajamos con Canvas y es que debemos crear una etiqueta que contenga todas las figuras que vamos a contener, y esto se hace mediante la etiqueta svg la cual viene siendo nuestro lienzo para dibujar figuras; algo parecido a como pasa con la etiqueta canvas; en la misma podemos definir múltiples atributos como iremos viendo, pero por los momentos solo nos interese definir el tamaño de nuestro lienzo SVG:
<svg width="200px" height="400px"></svg>
En el código anterior, creamos un SVG de 400 por 200 píxeles.
El elemento rect en SVG para definir el cuerpo del semáforo
Ahora, con nuestro lienzo listo, vamos a dibujar un rectángulo, que vendrá siendo, el contenedor de las luces del semáforo o el cuerpo del semáforo; para ello debemos definir un elemento rect dentro de la etiqueta svg que definimos anteriormente:
<svg width="200px" height="400px">
<rect x="0" y="0" width="150" height="350"
fill="black" stroke="gray" stroke-width="2" />
</svg>
El elemento rect permite dibujar un rectángulo o cuadrado según definamos sus atributos; dichos atributos width y height que como en CSS, permite definir la anchura y altura respectivamente.
Tenemos otros atributos que explicaremos un poco más adelante; finalmente, nuestro semáforo va quedando de la siguiente manera:
El elemento circle en SVG para definir las luces del semáforo
Ahora vamos por las luces, para ello vamos a definir tres círculos con colores distintos que representarán los colores de un semáforo, que son rojo, amarillo y verde.
<circle cx="75" cy="75" r="40"
fill="red" stroke="gray" stroke-width="2" />
Como vemos, para crear un círculo, empleamos el atributo r para definir el radio de nuestro circulo, asi que si colocamos un radio de 40 píxeles tendremos un círculo que de entre sus extremos más largos será de 80 píxeles; recordemos que el radio de una circunferencia es cualquier segmento que une el centro a cualquier punto de dicha circunferencia.
También cuenta con dos atributos más que permiten definir la posición del círculo, desde el centro del mismo en el eje de las X, así que si tenemos un círculo de 40 píxeles de radio dentro de un rectángulo de 150 de ancho, para centrar el círculo en dicho rectángulo en el eje de las X el valor debe ser de 75 píxeles, la misma lógica aplica al atributo cy que permite un centrado en el eje de las Y; finalmente creamos 3 círculos alineados en el eje de las X pero con posiciones en las Y distintas para que no se solapen los mismos:
<svg width="200px" height="400px">
<rect x="0" y="0" width="150" height="350"
fill="black" stroke="gray" stroke-width="2" />
<circle cx="75" cy="75" r="40"
fill="red" stroke="gray" stroke-width="2" />
<circle cx="75" cy="175" r="40"
fill="yellow" stroke="black" stroke-width="2" />
<circle cx="75" cy="275" r="40"
fill="#40CC40" stroke="black" stroke-width="2" />
</svg>
El atributo stroke permite definir el color del borde, mientras que el atributo stroke-width el ancho que tendrá el borde en píxeles fill que en CSS sería el background permite definir el color de relleno de un elemento, estos atributos son comunes entre todas las formas geométricas que podemos dibujar con los SVG que vienen siendo las primitivas de los mismos que iremos viendo en posteriores entradas; finalmente, nuestro semáforo luce de la siguiente forma:
Variando la posición del semáforo
Si queremos variar la posición del semáforo para que no esté tan al borde, también existen propiedades que podemos usar en el elemento rect, aunque al variar la posición del rectángulo también debemos de variar la posición de las tres luces, es decir, de los círculos que aunque pareciera que el rectángulo actuará de contenedor y con esto si variamos la posición del rectángulo esto afectaría directamente a los círculos, la realidad es que no es así, y los círculos que están "contenidos" dentro del rectángulo los debemos desplazar de manera manual aumentando los valores de cx y cy en los mismos valores o proporciones que variemos la posición del rectángulo.
Finalmente, para variar la posición del rectángulo empleamos los atributos x y y, especificando el desplazamiento en píxeles:
<svg width="200px" height="400px">
<rect x="20" y="20" width="150" height="350"
fill="black" stroke="gray" stroke-width="2" />
<circle cx="100" cy="95" r="40"
fill="red" stroke="gray" stroke-width="2" />
<circle cx="100" cy="195" r="40"
fill="yellow" stroke="black" stroke-width="2" />
<circle cx="100" cy="295" r="40"
fill="#40CC40" stroke="black" stroke-width="2" />
</svg>
Esto sería todo por esta entrada, en las siguientes entradas, veremos nuevos elementos que nos permitirán tener una mejor organización y legibilidad de nuestras primitivas o figuras geométricas dentro del SVG y le aplicaremos algunos degradados a las luces.
Construyendo nuestro propio logo Android con SVG en HTML

En esta entrada abordaremos un tema un poco más práctico y veremos cómo construir nuestro propio logo de Android empleando lo hablado hasta el momento:

¿Por qué molestarse en construir una imagen a partir de SVG/HTML y no usar una imagen tradicional?
El porqué de esto se debe principalmente se debe al dinamismo y lo fácil que resulta generar SVGs personalizados según (por ejemplo) datos retornados de otras tecnologías como PHP; además construir una imagen SVG/HTML evita cargar una imagen de la manera tradicional (y esto se traduce en tiempo), esto se debe a que se crea desde cero a través de HTML.
Construyendo nuestro logo de Android
El SVG que construiremos tienes unas dimensiones de 300px por 300px; esto quiere decir que el tamaño de la imagen en fijo y no varía sin importar el tamaño de la pantalla.
Si analizamos la imagen anterior o nuestro logo personalizado de Android nos daremos cuenta de que está armado a partir de las primitivas vistas en la entrada: Dibujando nuestro propios SVG en HTML (parte 1):
- Elipses: Para la cabeza.
- Círculos: Para los ojos.
- Rectángulos: Para los brazos, piernas, antenas y torso.
Y esto es todo lo necesario para construir nuestro logo de Android.
El logo de Android en la práctica
Los rectángulos
Primero vamos a crear todos los rectángulos para los brazos, piernas, antenas y torso hasta obtener la siguiente figura:
<svg>
<!--cabeza-->
<ellipse cx="170" cy="50" rx="50" ry="45"></ellipse>
Su navegador no soporta SVG :/s
<!--pierna izquierdo-->
<rect x="140" y="150" width="20" height="60" rx="15" ry="15" id="c"></rect>
Su navegador no soporta SVG :/
<!--pierna derecho-->
<rect x="180" y="150" width="20" height="60" rx="15" ry="15" id="c"></rect>
Su navegador no soporta SVG :/
<!--brazo izquierdo-->
<rect x="90" y="60" width="20" height="100" rx="15" ry="15" id="c"></rect>
Su navegador no soporta SVG :/
<!--torzo-->
<rect x="120" y="50" width="100" height="120" rx="15" ry="15" id="c"></rect>
Su navegador no soporta SVG :/
<!--brazo derecho-->
<rect x="230" y="60" width="20" height="100" rx="15" ry="15" id="c"></rect>
Su navegador no soporta SVG :/
A excepción del CSS de las antenas (el cual trataremos en la sección final) el CSS empleado es el siguiente:
svg {
display: block;
margin: 10px auto;
width:300px;
height:300px;
}
rect#b {
fill:rgba(255, 255, 255, 1);
}
rect#c {
fill:rgba(204, 204, 0, 1);
}
circle{
fill:rgba(255, 255, 255, 1);
}
ellipse{
fill:rgba(204, 204, 0, 1);
}
line{
stroke-width:2;
stroke:rgba(0, 204, 0, 1);
}
Del HTML no hay mucho que decir, se emplean los atributos x y y para ubicar los rectángulos y los atributos width y height para definir el ancho y alto respectivamente.
Hay un rectángulo oculto que permite ocultar parte de la elipse de la cabeza y del torso, de esta forma se crea esa forma tan particular de la cabeza de Android y evitar que el logo quede de la siguiente manera:

El rectángulo es el siguiente y su color es blanco:
<rect x="115" y="50" width="110" height="10" id="b"></rect>
Su navegador no soporta SVG :/
</svg>
La elipse
Para la cabeza se emplea el siguiente HTML:
<ellipse cx="170" cy="50" rx="50" ry="45"></ellipse>
Y el siguiente CSS:
ellipse{
fill:rgba(204, 204, 0, 1);
}
Los círculos
Llegó el momento de los ojos; al ser dos se usan dos círculos para tal proposito:
<circle cx="150" cy="30" r="7"></circle>
Su navegador no soporta SVG :/
<circle cx="190" cy="30" r="7"></circle>
Su navegador no soporta SVG :/
De nuevo con los rectángulos para las Antenas
Finalmente colocaremos sus respectivas antenas a nuestro logo de Android, hemos dejado como último casa colocar las antenas debido a que resulta un poco más complejo alinearlas y esto se debe a que es la única de las figura que tiene un CSS para su rotado; por lo tanto emplearemos la siguiente propiedad CSS para realizar esta tarea:
transform: rotateZ(deg);
Colocando todo junto para tener nuestras antenas nos queda:
rect#antena1 {
fill:rgba(204, 204, 0, 1);
-webkit-transform: rotateZ(11deg);
-moz-transform: rotateZ(11deg);
transform: rotateZ(11deg);
}
rect#antena2 {
fill:rgba(204, 204, 0, 1);
-webkit-transform: rotateZ(-17deg);
-moz-transform: rotateZ(-17deg);
transform: rotateZ(-17deg);
}
<!--antena izquierdo-->
<rect x="230" y="30" width="4" height="30" rx="3" ry="3" id="antena1"></rect>
Su navegador no soporta SVG :/
<!--antena derecho-->
<rect x="140" y="10" width="4" height="30" rx="3" ry="3" id="antena2"></rect>
Su navegador no soporta SVG :/
Y esto es todo; con el código HTML/CSS visto anteriormente es suficiente para crear la siguiente figura:
El elemento symbol para los SVG en HTML
En esta entrada veremos un elemento muy útil para trabajar con los SVG que es el elemento <symbol>; este elemento ahorra mucho trabajo y permite agrupar series de figuras básicas para pintarlos empleando el elemento <use>.
El elemento <symbol> y <use> en los SVG
Tomando nuestro logo de Android el cual armamos en una entrada anterior Construyendo nuestro propio logo Android con SVG en HTML, se definimos (o mejor dicho, las figuras que componen el logo de Android) dentro del elemento <symbol> y luego simplemente se pinta el logo con el elemento <use>; primero recordemos el HTML de nuestro logo Android SVG/HTML:
<svg>
<!--cabeza-->
<ellipse cx="170" cy="100" rx="50" ry="45"></ellipse>
Su navegador no soporta SVG :/s
<!--antena izquierdo-->
<rect x="197" y="0" width="4" height="30" rx="3" ry="3" id="antena1"></rect>
Su navegador no soporta SVG :/
<!--antena derecho-->
<rect x="124" y="77" width="4" height="30" rx="3" ry="3" id="antena2"></rect>
Su navegador no soporta SVG :/
<!--ojos-->
<circle cx="150" cy="80" r="7"></circle>
Su navegador no soporta SVG :/
<circle cx="190" cy="80" r="7"></circle>
Su navegador no soporta SVG :/
<!--pierna izquierdo-->
<rect x="140" y="190" width="20" height="60" rx="15" ry="15" id="c"></rect>
Su navegador no soporta SVG :/
<!--pierna derecho-->
<rect x="180" y="190" width="20" height="60" rx="15" ry="15" id="c"></rect>
Su navegador no soporta SVG :/
<!--brazo izquierdo-->
<rect x="90" y="100" width="20" height="100" rx="15" ry="15" id="c"></rect>
Su navegador no soporta SVG :/
<!--torzo-->
<rect x="120" y="90" width="100" height="120" rx="15" ry="15" id="c"></rect>
Su navegador no soporta SVG :/
<!--brazo derecho-->
<rect x="230" y="100" width="20" height="100" rx="15" ry="15" id="c"></rect>
Su navegador no soporta SVG :/
<rect x="115" y="100" width="110" height="10" id="b"></rect>
Su navegador no soporta SVG :/
</svg>Agrupando las figuras del logo con el elemento <symbol>
Ahora veamos cómo agrupar todos las primitivas que conforman nuestro logo de Android con el elemento <symbol>:
<symbol id= "android" viewBox= "0 0 500 500">
<!--cabeza-->
<ellipse cx="170" cy="100" rx="50" ry="45"></ellipse>
Su navegador no soporta SVG :/s
<!--antena izquierdo-->
<rect x="197" y="0" width="4" height="30" rx="3" ry="3" id="antena1"></rect>
Su navegador no soporta SVG :/
<!--antena derecho-->
<rect x="124" y="77" width="4" height="30" rx="3" ry="3" id="antena2"></rect>
Su navegador no soporta SVG :/
<!--ojos-->
<circle cx="150" cy="80" r="7"></circle>
Su navegador no soporta SVG :/
<circle cx="190" cy="80" r="7"></circle>
Su navegador no soporta SVG :/
<!--pierna izquierdo-->
<rect x="140" y="190" width="20" height="60" rx="15" ry="15" id="c"></rect>
Su navegador no soporta SVG :/
<!--pierna derecho-->
<rect x="180" y="190" width="20" height="60" rx="15" ry="15" id="c"></rect>
Su navegador no soporta SVG :/
<!--brazo izquierdo-->
<rect x="90" y="100" width="20" height="100" rx="15" ry="15" id="c"></rect>
Su navegador no soporta SVG :/
<!--torzo-->
<rect x="120" y="90" width="100" height="120" rx="15" ry="15" id="c"></rect>
Su navegador no soporta SVG :/
<!--brazo derecho-->
<rect x="230" y="100" width="20" height="100" rx="15" ry="15" id="c"></rect>
Su navegador no soporta SVG :/
<rect x="115" y="100" width="110" height="10" id="b"></rect>
Su navegador no soporta SVG :/
</symbol>Mostrando el logo de Android con el elemento <use>
Pero con el HTML definido anteriormente no es suficiente para mostrar el logo de Android; para mostrar el logo es necesario emplear el elemento <use> colocando el identificador del elemento <symbol> dentro del atributo xlink:href:
<symbol id= "android">
…
</symbol>
<use xlink:href= "#android" ... />Cambiando el color del trazado
Es posible cambiar el color del trazado usando el atributo fill:
<use xlink:href= "#android" fill= "DarkOrange" width= "250" height= "250" />Aunque para nuestro logo no es necesario.
Colocando todo junto:
Al colocar todo lo visto anteriormente, obtenemos:
Su navegador no soporta SVG :/s Su navegador no soporta SVG :/ Su navegador no soporta SVG :/ Su navegador no soporta SVG :/ Su navegador no soporta SVG :/ Su navegador no soporta SVG :/ Su navegador no soporta SVG :/ Su navegador no soporta SVG :/ Su navegador no soporta SVG :/ Su navegador no soporta SVG :/ Su navegador no soporta SVG :/
Redimensionando y replicando nuestro logo
Finalmente, empleando repetidas veces el elemento <use> como se muestra en el siguiente HTML:
<use xlink:href= "#android" width= "150" height= "250" />
<use xlink:href= "#android" width= "300" height= "500" />
<use xlink:href= "#android" width= "600" height= "1000" />La verdadera ventaja al definir el logo de Android dentro del elemento <symbol> es poder cambiarle el tamaño y pintarlo tantas veces como queramos.
Podemos pintar tantos logos de Android como queramos (tres para nuestro ejemplo) y definiendo su ancho (width) y largo (height) para variar sus dimensiones (redimensionar los logos) obtenemos:
Su navegador no soporta SVG :/s Su navegador no soporta SVG :/ Su navegador no soporta SVG :/ Su navegador no soporta SVG :/ Su navegador no soporta SVG :/ Su navegador no soporta SVG :/ Su navegador no soporta SVG :/ Su navegador no soporta SVG :/ Su navegador no soporta SVG :/ Su navegador no soporta SVG :/ Su navegador no soporta SVG :/
Podemos definir tantos elementos <use> como logos de Android queramos pintar.
El atributo viewBox
Si te fijas, empleamos el atributo viewBox en el elemento <symbol>; este atributo permite controlar el tamaño de los elementos dentro del SVG; el atributo está compuesto de los siguientes valores:
min-xmin-ywidthheight
Por lo tanto, si el valor min-x y min-y son iguales al width y height del SVG existe una relación 1:1 en donde cada pixel ocupará exactamente el tamaño del píxel, pero si por el contrario, si el valor de min-x y min-y son width/2 y height/2 del width y height del SVG; es decir:
min-x = width/2
min-y = height/2Entonces cada pixel ocupa el doble de su espacio (una relación 1:2); es decir, dos píxeles.
Gradientes SVG en HTML
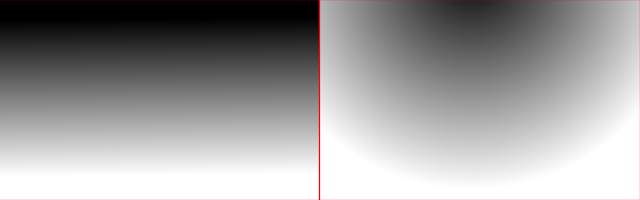
En una entrada pasada llamada:Dibujando nuestro propios SVG en HTML (parte 1) vimos cómo crear algunas figuras geométricas SVG básicas en HTML a través del elemento svg, sus atributos y definirles un estilo con CSS. En esta entrada veremos cómo definir y aplicar gradientes a cualquiera de estos SVG; hay dos tipos de gradientes SVG que podemos emplear en nuestros diseños:
- Linear: Empleando el elemento
<linearGradient>. Un gradiente lineal es aquel generado de manera lineal. - Radial: Empleando el elemento
<radialGradient>. Un gradiente radial es aquel generado de manera circular.
Veamos una imagen comparativa de un gradiente lineal vs radial:

El gradiente lineal <linearGradient>
El gradiente lineal más sencillo que podemos construir es aquel que consta de apenas dos colores:
<linearGradient id="gradient" x1="0%" y1="0%" x2="100%" y2="0%">
<stop offset="0%" />
<stop offset="100%" />
</linearGradient>
Los atributos x1, x2, y1,y2 permiten indicar la posición inicial y final del gradiente.
Además se emplea el elemento <stop> que en conjunto con sus atributos permiten especificar el color y la posición del color; a través de la propiedad CSS stop-color se especifica el color y con el atributo offset especifica en donde empieza el color y donde termina.
Toda definición del gradiente debe ser colocado dentro de un elemento <defs> que permite reutilizar el recurso fácilmente a través de su identificador siempre y cuando el recurso referenciado se encuentre dentro de su padre <svg> quedando definido el gradiente de la siguiente manera:
<defs>
<linearGradient id="gradient" x1="0%" y1="0%" x2="100%" y2="0%">
<stop offset="0%" />
<stop offset="100%" />
</linearGradient>
</defs>
Ahora, para referenciar el recurso anterior o gradiente a una figura por ejemplo una elipse referenciamos el identificador del gradiente en el atributo fill en la figura:
<svg>
<defs>
<linearGradient id="gradient" x1="0%" y1="0%" x2="100%" y2="0%">
<stop offset="0%" />
<stop offset="100%" />
</linearGradient>
</defs>
<ellipse cx="200" cy="70" rx="100" ry="55" fill="url(#gradient)" />
</svg>
Ejemplos gradiente lineal <linearGradient>
Finalmente, veamos un conjunto de ejemplos empleando el siguiente CSS:
.example stop:nth-child(1) {
stop-color: rgb(255, 255, 0)/*Amarillo*/
}
.example stop:nth-child(2) {
stop-color: rgb(255, 0, 0)/*Rojo*/
}
.example stop:nth-child(3) {
stop-color: rgb(0, 255, 0)/*Verde*/
}
.example stop:nth-child(4) {
stop-color: rgb(0, 0, 255)/*Azul*/
}
.example stop:nth-child(5) {
stop-color: rgb(0, 0, 0)/*Negro*/
}Dos colores horizontal
El ejemplo más sencillo de una figura que se le aplique un gradiente lineal, es definir el gradiente con dos colores a través del elemento <stop>.
Al definir el gradiente se define desde qué ángulo queremos dibujar el gradiente empleando los atributos x1, x2, y1,y2; como verás, al colocar el último punto en el eje de las X (x2) en 100% se desplaza de manera horizontal de izquierda a derecha:
<svg>
<defs>
<linearGradient id="gradient" x1="0%" y1="0%" x2="100%" y2="0%">
<stop offset="0%" />
<stop offset="100%" />
</linearGradient>
</defs>
<ellipse cx="200" cy="70" rx="100" ry="55" fill="url(#gradient)" />
</svg>Tres colores vertical
En este otro ejemplo aplicamos un gradiente lineal con tres colores pero esta vez dibujamos el gradiente desplazandolo en vertical al colocar el último punto en el eje de las Y (y2) en 100%
<svg>
<defs>
<linearGradient id="gradient" x1="0%" y1="0%" x2="0%" y2="100%">
<stop offset="0%" />
<stop offset="45%" />
<stop offset="100%" />
</linearGradient>
</defs>
<ellipse cx="200" cy="70" rx="100" ry="55" fill="url(#gradient)" />
</svg>Cuatro colores lateral
Ahora dibujamos un gradiente de cuatro colores pero nos desplazamos en ambos ejes X2 y Y2:
<svg>
<defs>
<linearGradient id="gradient" x1="0%" y1="0%" x2="100%" y2="50%">
<stop offset="0%" />
<stop offset="33%" />
<stop offset="66%" />
<stop offset="100%" />
</linearGradient>
</defs>
<ellipse cx="200" cy="70" rx="100" ry="55" fill="url(#gradient)" />
</svg>Cinco colores
Es posible dibujar tando colores en el gradiente como deseemos:
<svg>
<defs>
<linearGradient id="gradient" x1="0%" y1="0%" x2="100%" y2="0%">
<stop offset="0%" />
<stop offset="25%" />
<stop offset="50%" />
<stop offset="75%" />
<stop offset="100%" />
</linearGradient>
</defs>
<ellipse cx="200" cy="70" rx="100" ry="55" fill="url(#gradient)" />
</svg>El gradiente Radial <radialGradient>
Para definir gradientes radiales hay que emplear el elemento <radialGradient> en lugar de <linearGradient>, para indicar la posición inicial y final se emplean cx, cy, fx y fy en lugar de los atributos x1, x2, y1,y2; veamos unos ejemplos:
Dos colores
En este ejemplo veremos un gradiente generado desde el medio de la elipse:
<svg>
<defs>
<radialGradient id="gradient" cx="50%" cy="50%" fx="50%" fy="50%">
<stop offset="0%" />
<stop offset="100%" />
</radialGradient>
</defs>
<ellipse cx="200" cy="70" rx="100" ry="55" fill="url(#gradient)" />
</svg>Tres colores
Variemos un poco el centro en donde se empieza a dibujar el gradiente:
<svg>
<defs>
<radialGradient id="gradient" cx="20%" cy="30%" fx="50%" fy="50%">
<stop offset="0%" />
<stop offset="45%" />
<stop offset="100%" />
</radialGradient>
</defs>
<ellipse cx="200" cy="70" rx="100" ry="55" fill="url(#gradient)" />
</svg>Cuatro colores
Aquí aplicamos cuatro colores:
<svg>
<defs>
<radialGradient id="gradient" cx="50%" cy="50%" fx="50%" fy="50%">
<stop offset="0%" />
<stop offset="33%" />
<stop offset="66%" />
<stop offset="100%" />
</radialGradient>
</defs>
<ellipse cx="200" cy="70" rx="100" ry="55" fill="url(#gradient)" />
</svg>Animando los SVG con CSS
En esta entrada veremos un tutorial de como crear el logotipo del popular muñeco verde conocido como Android mediante SVG y cómo animar el mismos.
Animaciones CSS + SVG/HTML
En esta entrada veremos una combinación de ambas cosas empleando las animaciones CSS con los SVGs en HTML, específicamente emplearemos el logo de Android con el cual hemos trabajado desde entradas pasadas listadas a principio de esta.
Animando SVGs por partes -figuras-
Recordemos que los SVGs son una estupenda manera de crear imágenes vectoriales que no se pixelen; es decir, podemos crear imágenes con un peso muy pequeño y escalar tanto como queramos y no se perderá detalle, cosa que no podemos hacer con otros tipos de imágenes como los png, jpg, gif, etc; por supuesto crear SVGs de imágenes muy complejas es muy complicado y no es recomendable pero todo tiene sus ventajas y desventajas y para ello existen los demás formatos de imágenes.
Tal cual como especifica el título no animaremos el SVG como un todo (es decir, el logo completo) sino por partes; dichas partes no son más que las figuras que componen el logo:
- Elipses: Para la cabeza.
- Círculos: Para los ojos.
- Rectángulos: Para los brazos, piernas, antenas y torso.
Cada una de las figuras anteriores son tags SVG mediante HTML que se pueden animar por separado empleando las distintas propiedades existentes entre ellas la translación y la opacidad para obtener el siguiente efecto deseado:
Realizando nuestra efecto de animación: El CSS para animar
El HTML y CSS para definir su color y forma es igual al empleado en entradas anteriores y lo puedes encontrar aqui; en esta sección mostraremos y explicaremos el CSS necesario para crear la animación anterior.
Para cada parte (figura) del logo es definido una animación diferente que dura diez segundos; el CSS está definido de tal forma que cada animación comienza justo después de la anterior empezando con los brazos siguiendo por las piernas para terminar con la cabeza:
.example2 rect#c {
animation: c ease-in-out 3s infinite ;
}
.example2 rect#bd {
animation: bd ease-in-out 10s infinite;
}
.example2 rect#bi {
animation: bi ease-in-out 10s infinite ;
}
.example2 rect#pi {
animation: pi ease-in-out 10s infinite ;
}
.example2 rect#pd {
animation: pd ease-in-out 10s infinite ;
}
.example2 rect#antena1 {
animation: head ease-in-out 10s infinite ;
}
.example2 rect#antena2 {
animation: head ease-in-out 10s infinite ;
}
.cabeza{
animation: head ease-in-out 10s infinite ;
}Como habrás observado en el CSS anterior y como especificamos anteriormente, son definidas animaciones para cada figura..
Ahora las animaciones especificadas en el CSS anterior para cada parte del logo:
/*************************************Brazo derecho*/
@keyframes bd {
0% {
transform: translate(50px,0);
opacity:0;}
10% {
transform: translate(0,0);
opacity:1;}
90% {
transform: translate(0px,0);
opacity:1;}
99% {
opacity:0;}
100% {
transform: translate(50px,0);
opacity:0;}
}
/*************************************Brazo izquierdo*/
@keyframes bi {
0% {
transform: translate(-50px,0);
opacity:0;}
10% {
transform: translate(-50px,0);
opacity:0;}
20% {
transform: translate(0px,0);
opacity:1;}
90% {
transform: translate(0px,0);
opacity:1;}
99% {
opacity:0;}
100% {
transform: translate(-50px,0);
opacity:0;}
}
/*************************************Pierna derecha*/
@keyframes pd {
0% {
transform: translate(0,-50px);
opacity:0;}
20% {
transform: translate(0,-50px);
opacity:0;}
30% {
transform: translate(0,0);
opacity:1;}
90% {
transform: translate(0,0);
opacity:1;}
99% {
opacity:0;}
100% {
transform: translate(0,-50px);
opacity:0;}
}
/*************************************Pierna izquierda*/
@keyframes pi {
0% {
transform: translate(0,-50px);
opacity:0;}
30% {
transform: translate(0,-50px);
opacity:0;}
40% {
transform: translate(0,0);
opacity:1;}
90% {
transform: translate(0,0);
opacity:1;}
99% {
opacity:0;}
100% {
transform: translate(0,-50px);
opacity:0;}
}
/*************************************cabeza*/
@keyframes head {
0% {
opacity:0;}
40% {
opacity:0;}
50% {
opacity:1;}
90% {
opacity:1;}
99% {
opacity:0;}
100% {
opacity:0;}
}Y esto es todo, con el CSS mostrado anteriormente es suficiente para animar nuestro logo Android; como vemos es muy sencillo y con las tecnologías webs actuales y sin ningún plugin podemos hacer efectos interesantes en nuestras imágenes vectorizadas o SVG con puro HTML5, este es uno de los muchos ejemplos de animación que podemos usar en donde el cielo es el límite.
Acepto recibir anuncios de interes sobre este Blog.
Un SVG no es más que un XML que describe como dibujar gráficos vectoriales en dos dimensiones y con HTML se ha hecho posible dibujarlos; veremos cómo dibujar formas básicas SVGs a través del elemento svg, definir estilo y sus atributos, veamos como se usa y ejemplos, también veremos algunos de sus atributos para el color de los mismos, posición, tamaño y borde de los SVG.
| 👤 Andrés Cruz
