Crear un fondo o background animado en Flutter
En este artículo, exploramos el fondo animado en flutter usando el paquete animated_background_package. Con la ayuda del paquete, podemos lograr fácilmente un fondo animado con Flutter.
El fondo animado se utiliza para las animaciones de fondo. Este paquete contiene muchos tipos de animaciones. Los usuarios pueden utilizar animaciones según sus necesidades. Para definir las animaciones, podemos usar custom paint para crear diseños personalizados por el usuario.
Lo mejor es que tiene clases específicas para cada tipo de animación, burbujas, líneas, círculos, e inclusive imágenes personalizadas, puedes personalizar opacidad, tamaños, proporciones y muchos aspectos más!
Implementación:
Paso 1: agregue las dependencias o mejor dicho, la dependencia para los fondos animados en el archivo pubspec - yaml.
Esqueleto de la aplicación
Te voy a presentar el código de la app, puedes emplear el tuyo pero ten en mente dos puntos importantes, emplear alguna clase para las animaciones, para eso puedes emplear la más sencilla SingleTickerProviderStateMixin y que sea un StatefulWidget:
void main() {
runApp(MyApp());
}
class MyApp extends StatefulWidget {
// This widget is the root of your application.
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> with SingleTickerProviderStateMixin {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Medidor app 2'),
),
body: ###FONDO ANIMADO###
),
);
}
}
En la parte que dice ###FONDO ANIMADO### puedes colocar tu fondo animado según las características que te comento a continuación:
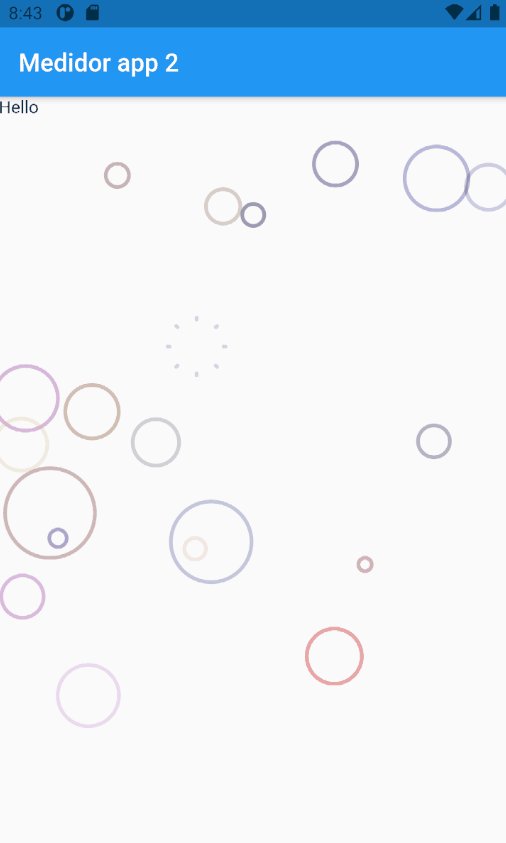
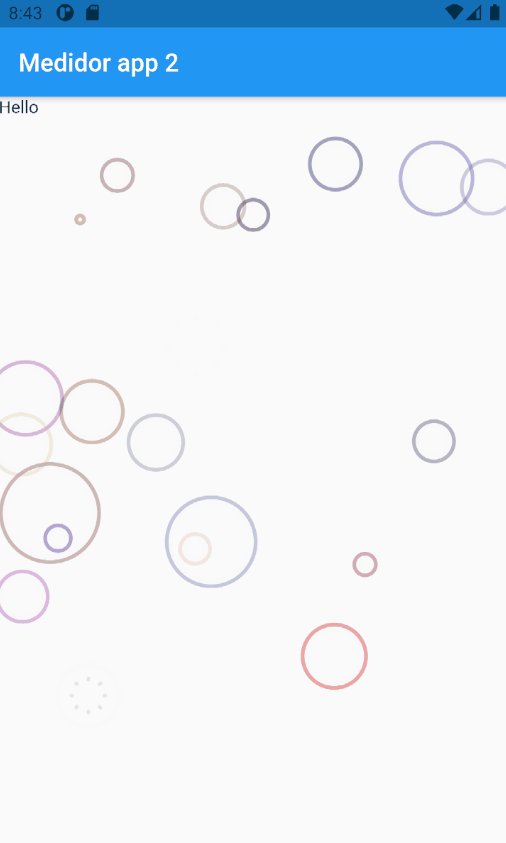
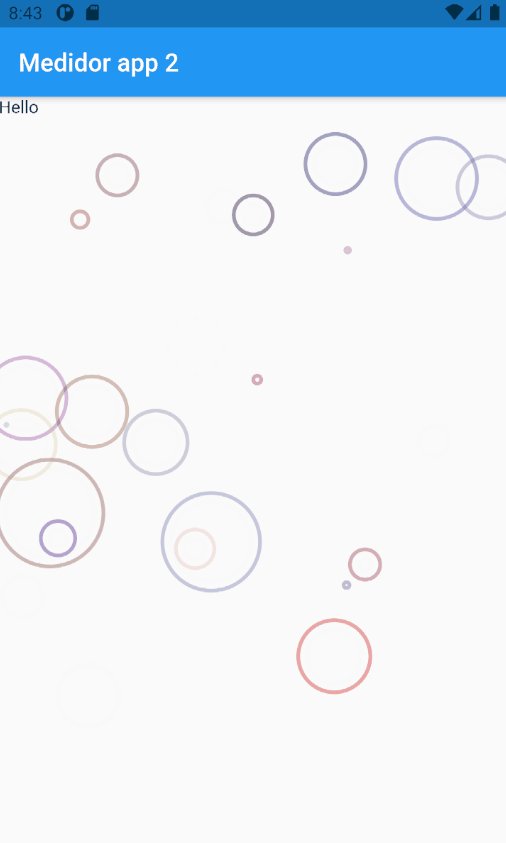
Fondo básico
El diseño mas sencillo seria en base a partículas, y luce de la siguiente forma, indicamos la clase AnimatedBackground para indicar que queremos un fondo animado e indicamos el comportamiento que en este primer ejemplo es partículas aleatorias:
AnimatedBackground(
behaviour: RandomParticleBehaviour(),
vsync: this,
child: Text('Hello'),
),Muy pendiente con el vsync: this para indicar que es un recurso animable.
Y con esto:

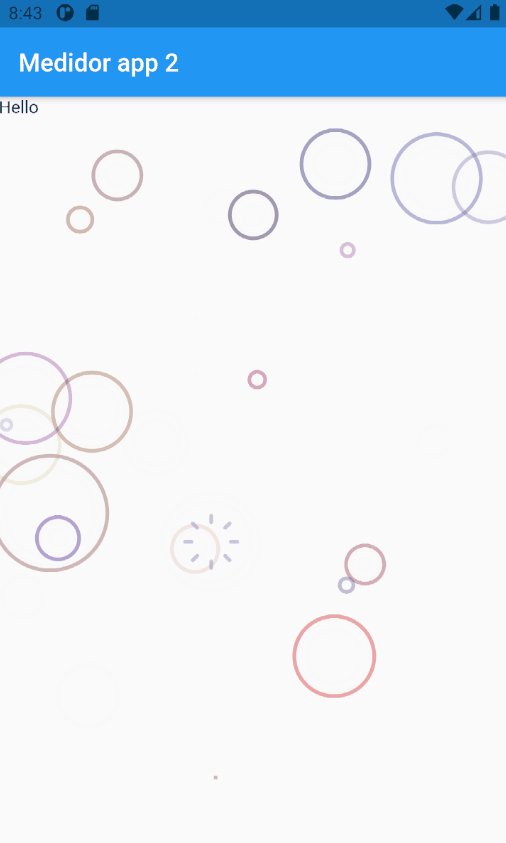
Opciones para las partículas
Para la clase anterior, tenemos un objeto que podemos personalizar a nivel de imágenes, velocidad, opacidad, cantidad...
final particleOptions = ParticleOptions(
image: Image.network(
"https://cdn4.iconfinder.com/data/icons/emoji-18/61/3-512.png"),
baseColor: Colors.blue,
spawnOpacity: 0.0,
opacityChangeRate: 0.25,
minOpacity: 0.1,
maxOpacity: 0.4,
spawnMinSpeed: 30.0,
spawnMaxSpeed: 70.0,
spawnMinRadius: 7.0,
spawnMaxRadius: 15.0,
particleCount: 40,
);RandomParticleBehaviour(options: particleOptions),

Otros tipos de fondos animados:
Burbujas: BubblesBehaviour()

Lineas: RacingLinesBehaviour()

Conclusiones
Y esto es todo, es un paquete fácil de usar, que nos ofrece un conjunto interesantes de variantes y que por supuesto, podemos personalizar; recuerda no pasarte en el uso de este paquete para evitar problemas de rendimiento.
Artículo recomendado https://medium.com/flutterdevs/animated-background-in-flutter-5fbf821fb797
Acepto recibir anuncios de interes sobre este Blog.
Crear un fondo animado en base a partículas, líneas, imágenes, burbujas... es MUY FACIL en Flutter y con este paquete también muy personalizable; aprende como!
| 👤 Andrés Cruz

