Hola Mundo Flask: crea tu primera app web con Python
Índice de contenido
- Qué es Flask y por qué es ideal para empezar con Python
- Qué significa que Flask sea un “microframework”
- Diferencias entre Flask y Django
- Instalar Flask y preparar el entorno de desarrollo
- Instalar Flask con pip
- Crear tu primer “Hola Mundo” con Flask
- Estructura mínima de un proyecto Flask
- Explicación línea por línea del código
- Ejecutar la aplicación Flask y ver el resultado
- Activar el modo debug en Flask
- Errores comunes al iniciar con Flask y cómo solucionarlos
- “Port 5000 already in use”
- Flask no muestra la página en el navegador
- Intento de acceso a un socket no permitido por sus permisos de acceso
- Recomendaciones para principiantes
- Conclusión y próximos pasos
- Preguntas frecuentes sobre Flask
Si estás dando tus primeros pasos en el desarrollo web con Python, y ya tienes tu entorno listo para desarrollar en Flask, seguramente habrás escuchado hablar de Flask, uno de los frameworks más ligeros y flexibles para crear aplicaciones del lado del servidor.
En mi caso, cuando comencé con frameworks en Python, descubrí que Flask es el candidato perfecto para iniciar: su estructura minimalista te deja concentrarte en entender la lógica del servidor sin distraerte con capas o módulos innecesarios.
Flask es un framework web estupendo para la creación de aplicaciones web del lado del servidor con Python; si no tienes conocimientos en el uso de frameworks web del servidor con Python, Flask es un buen candidato para inciar; al ser un microframework, lo que significa que inicialmente trae lo mínimo necesario para poder funcionar, puedes ir viendo de a poco cómo funciona el framework sin dar cabida a confusiones con archivos, estructura de directorios o módulos que no haz colocado, como sucede con otros frameworks más robustos como Django, que al crear un proyecto en Django, cuenta con muchos archivos y carpetas.
Qué es Flask y por qué es ideal para empezar con Python
Flask es un microframework web para Python.
El término “micro” no significa que sea limitado, sino que incluye solo lo esencial para poner una app en marcha: un servidor web interno y un sistema de rutas.
Qué significa que Flask sea un “microframework”
Ser microframework implica que Flask no impone estructura rígida. Tú decides cómo organizar tu código, qué librerías usar y cómo escalar tu proyecto.
Esa libertad es lo que lo vuelve tan atractivo para quienes inician: aprendes de verdad cómo se conecta cada pieza.
Diferencias entre Flask y Django
Cuando probé Django, me impresionó su robustez, pero también la cantidad de carpetas y archivos que genera al crear un proyecto.
Con Flask, en cambio, puedes tener una aplicación funcional en apenas unas líneas de código, lo que lo hace ideal para aprender cómo funciona una aplicación web desde dentro.
Instalar Flask y preparar el entorno de desarrollo
Antes que todo, vamos a preparar el entorno para crear nuestra app y nuestro Hola Mundo; primero crea una carpeta en el Escritorio o donde quieras tener tu proyecto y coloque un nombre, como primera_app; luego, abre tu terminal en Linux o Mac o CMD en Window y posicionate en ese directorio con el comando cd.
El siguiente paso, que sería opcional es que emplees un editor, como Visual Studio Code VSC, pero si lo prefieres puedes incluso emplear blog de notas; ahora, vamos a crear nuestro primer archivo, para eso entramos dentro de la carpeta que creastes en el primer paso (tasks):

Antes de escribir código, configuraremos el entorno para evitar conflictos.
Crear un entorno virtual en Python para Flask
En tu terminal o consola:
$ python -m venv venv
$ source venv/bin/activate # En Linux/Mac
$ venv\Scripts\activate # En Windows
Esto aísla las dependencias del proyecto y evita errores futuros.
Instalar Flask con pip
Con el entorno activo:
$ pip install Flask¡Listo! Ya puedes usar Flask en tu proyecto.
Crear tu primer “Hola Mundo” con Flask
Finalmente, es momento de crear el "Hola Mundo" con Flask; es decir, implementar lo mínimo necesario para poder ver algo por pantalla.
Estructura mínima de un proyecto Flask
/tasks
└── main.py
Así que, creamos un archivo dentro del proyecto (la carpeta tasks):
main.py
Con el siguiente código:
main.py
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello_world() -> str:
return 'Hello Flask!'
if __name__ == '__main__':
app.run() El código anterior es una aplicación web completa basada en Flask, de aquí podemos entender el término de microframework que se denota a Flask, ya que, tiene lo mínimo necesario para poder funcionar, por lo tanto, una implementación mínima en Flask puede escribirse en pocas líneas de código; la aplicación anterior, simplemente mostrará "Hello Flask!" en el navegador.
Explicación línea por línea del código
- from flask import Flask: importamos la clase base del framework.
- app = Flask(__name__): creamos una instancia de la aplicación.
- @app.route('/'): este decorador asocia la función hello_world() a la ruta raíz ('/').
- return 'Hello Flask!': lo que verás en el navegador.
- app.run(): lanza el servidor local de desarrollo (Werkzeug).
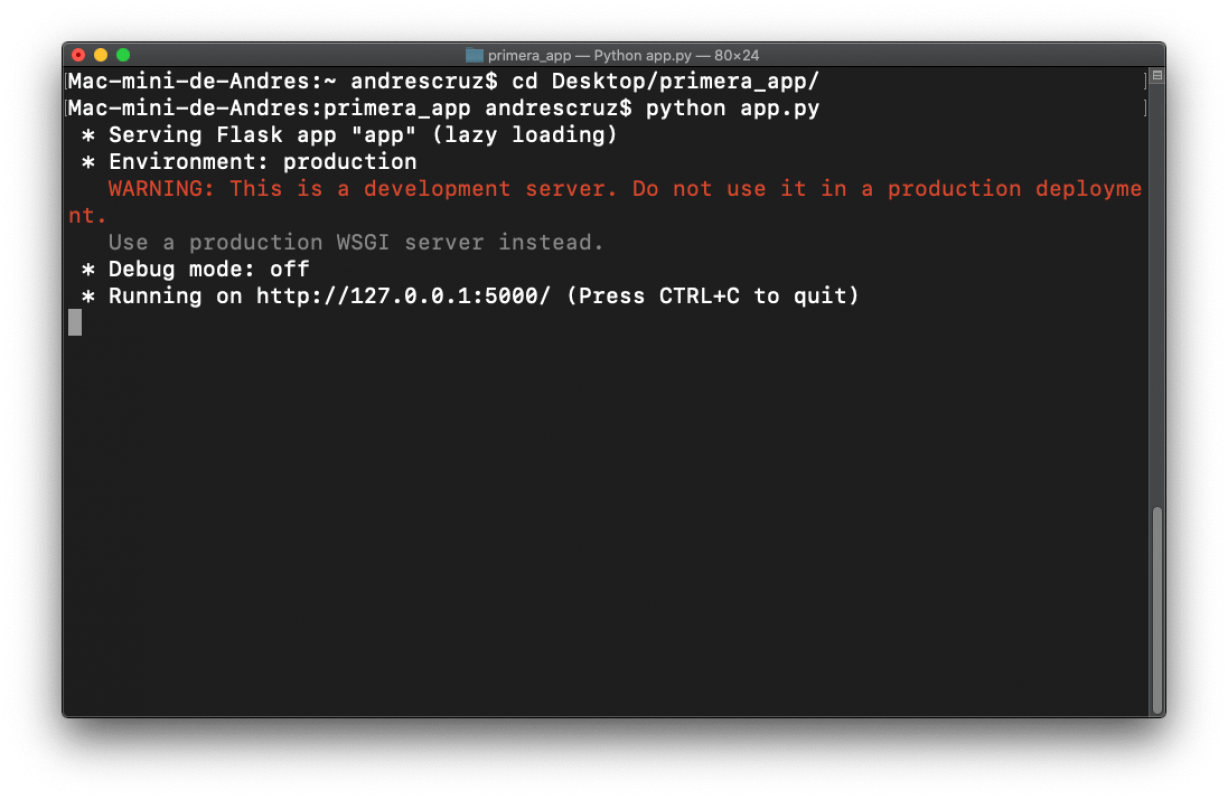
Ejecutar la aplicación Flask y ver el resultado
Levantamos la aplicación con:
$ python main.pyY en la terminal veremos algo como:
* Serving Flask app 'main'
* Debug mode: on
WARNING: This is a development server. Do not use it in a production deployment. Use a production WSGI server instead.
* Running on http://127.0.0.1:5000
Ahora, si navegamos a la ruta anterior:
http://127.0.0.1:5000.
Veremos un mensaje de
Hello Flask!
En la pantalla.
Analicemos un poco más en detalle el código anterior; mediante:
from flask import Flask
app = Flask(__name__) Importamos la clase Flask, que es usada para crear una instancia, la llamada app y que desde la misma se puede realizar múltiples configuraciones a nivel del proyecto como la base de datos, envío de emails, ruteo entre otros, pero, de momento, solamente se emplea para crear una ruta:
@app.route('/') Este decorador se emplea para que la función que decora, pueda ser consumida desde una petición HTTP mediante la ruta asociada; es decir, en este ejemplo, la ruta '/' se asigna a la función de vista hello_world().
Cuando un usuario accede a la ruta '/', Flask ejecutará la función hello_world() y devolverá la cadena de texto "Hello Flask!".
Finalmente, se ejecuta la aplicación con:
if __name__ == '__main__':
app.run() El condicional anterior verifica si el módulo actual es el programa principal que se está ejecutando. Si es así, se ejecuta el código dentro del bloque de código if; que permite iniciar el servidor web que emplea Flask internamente: Werkzeug.
El condicional de if __name__ == '__main__': permite asegurar que el servidor solo se ejecute si el script se ejecuta directamente desde el intérprete de Python y no desde un módulo importado.
Puedes probar devolver un contenido HTML en vez de un texto como:
main.py
@app.route('/')
def hello_world():
return '<h1>Hello World!</h1>'Activar el modo debug en Flask
El modo de depuración o debug es una herramienta imprescindible en el desarrollo de aplicaciones web ya que con la misma podemos desarrollar de una manera efectiva la aplicación, además de identificar y solucionar errores en el código de manera rápida y eficiente. Cuando se activa el modo de depuración, empezarán a aparecer los errores con detalles exactos por el navegador y consola de Flask y con esto entender exactamente lo que esta pasando y corregir el problema; en esta entrada veremos como activar el modo debug en Flask.
Con nuestra aplicación creada en Flask, lo siguiente que te va a interesar, es habilitar el debug de la misma; y esto es útil ya que sin ella cada vez que realices cambios en el código fuente, tendrac que bajar el servidor y levantarlo anteriormente; lo cual es una gran molestia; así que, para evitar esto, tenemos la opción de debug, con True:
if __name__ =='__main__':
app.run(debug = True) Con esto, el servidor se recargará automáticamente.
Esto también lo puedes hacer desde el archivo de configuración que dispongas, que viene siendo lo recomendado, para tener tu aplicación bien organizada.
Esto esta establecido en el Hola Mundo anterior, pero, es importante comentarlo para que lo tengas en mente cuando extiendas la aplicación.
Errores comunes al iniciar con Flask y cómo solucionarlos
“Port 5000 already in use”
El puerto 5000 está ocupado. Solución rápida:
$ python main.py -p 5001Flask no muestra la página en el navegador
Verifica que estés en la carpeta correcta y que el entorno virtual esté activo antes de ejecutar python main.py.
Intento de acceso a un socket no permitido por sus permisos de acceso
Es un error común de seguridad, que a veces el SO no permite levantar la app; puedes variar la IP o el puerto:
app.run(debug=True, host="0.0.0.0", port=5050)Recomendaciones para principiantes
- Usa entornos virtuales siempre.
- Evita usar el servidor de desarrollo en producción.
- Lee los mensajes de la terminal: Flask da pistas muy útiles.
Conclusión y próximos pasos
En este tutorial vimos cómo crear, ejecutar y entender una aplicación mínima con Flask.
Personalmente, me gustó que permite aprender desde la base, sin configuraciones excesivas.
El siguiente paso es explorar:
Flask es el punto de partida ideal para crecer hacia proyectos reales.
Preguntas frecuentes sobre Flask
- ¿Qué es Flask y para qué sirve?
- Es un microframework para crear aplicaciones web en Python de forma simple y flexible.
- ¿Cómo crear un “Hola Mundo” con Flask paso a paso?
- Instala Flask, crea main.py, define la ruta '/' y ejecuta python main.py.
- ¿Por qué se le llama microframework?
- Porque ofrece lo mínimo para funcionar, sin imponer estructura o dependencias innecesarias.
- ¿Cómo devolver HTML en lugar de texto?
- Cambia el retorno de la función a una cadena HTML ('<h1>Hola Mundo</h1>').
- ¿Qué diferencia hay entre Flask y Django?
- Flask te deja construir desde cero; Django ya trae una estructura completa para proyectos grandes.
Acepto recibir anuncios de interes sobre este Blog.
Daremos los primeros pasos con Flask, el micro framework web de Python; veremos como crear un controlador, colocar sus rutas y levantar el servidor de desarrollo, ejecución local y consejos para principiantes.

