Cuando desarrollamos una página web con el propósito de mostrar cierto contenido clave o información nos vemos en la obligación de mostrarla en una forma sencilla, elegante y sin muchas complicaciones; en este artículo veremos una de estas formas, la cual consiste en mostrar el contenido en columnas, que al posicionarnos sobre ellas se expanden y nos muestra el contenido.
Nuestras columnas serán un total de cuatro; pero por supuesto, pueden ser más o menos, depende de las necesidades; para ello utilizaremos una lista ul:
<ul>
<li>
<p>Android</p>
<img src="android.png"/>
</li>
<li>
<p>Windows Phone 8</p>
<img src="windows-8-phone.png"/>
</li>
<li>
<p>IOS</p>
<img src="ios.png"/>
</li>
<li>
<p>BlackBerry</p>
<img src="blackberry.png"/>
</li>
</ul>
El CSS es realmente corto y sencillo; veremos ciertas secciones claves:
body {
background: #f25648;
}
li img{
opacity:0;
transition:opacity 1s;
}
li:hover img{
opacity:1;
}
li {
margin: 0;
padding: 0;
list-style: none;
width:20%;
height:100%;
transition:width 1s,color 1s;
}
ul {
margin: 0;
padding: 0;
height:100%;
}
li:hover{
width:40%;
color:rgba(255, 255, 255, 1);
}
li:nth-child(1) {
background: #aaAA33;
}
li:nth-child(2) {
background: #22AAff;
}
li:nth-child(3) {
background: #EEEEEE;
}
li:nth-child(4) {
background: #111111;
}
li:hover {
color: rgba(255, 255, 255, 1);
}
Puntos claves:
- El HTML anterior esta compuesto de un nombre y de una imagen; que corresponden al contenido que se desea mostrar.
- Definir un color para cada
li. - Definir la lista
ulpara que en conjunto ocupen un 80% del ancho (width) de la pantalla y siempre el 100% de alto (height); de esta forma al ampliarlos (posicionándonos encima de unli) ocupen el 20% restante. - Definir un color de fondo en el
bodypara el 20% restante del documento (que no es ocupado por ningúnli); de esta forma parecerá un componente más de la lista (li) pero este no mostrará ningún contenido ni efecto, el porqué de esto se debe a que este espacio será ocupado por la lista (elli)al momento de su expansión. - Definirle un estilo, nosotros mostramos el contenido (imagen y texto) al posicionarnos encima de un elemento de la lista
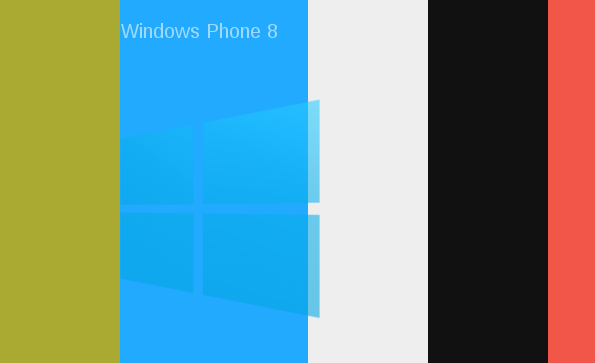
licon ayuda de lostransitionde CSS. - La transición nos permiten que un elemento cambia gradualmente (en un tiempo determinado) de un estilo a otro recordando; artículo pasado Introducción a las Transiciones en CSS; con el código HTML y CSS anterior obtenemos el siguiente resultado:

Múltiples columnas con CSS3
Con la propiedad Multi-column de CSS3 podemos dividir nuestro párrafos en columnas; utilizando algunos atributos:
column-width:Con esta propiedad podemos indicar el ancho de las columnas.column-gap:Con esta propiedad podemos indicar el espacio entre cada columna.column-rule:Con esta propiedad podemos dibujar una línea divisoria o borde entre la columnas.column-count:Con esta propiedad podemos indicar cuantas columnas deseamos crear.
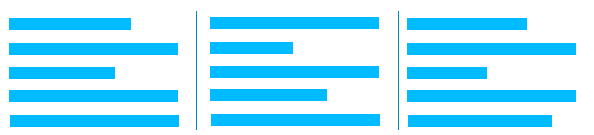
Básicamente tenemos dos maneras de dividir nuestras párrafos en columnas; definiendo el número de columnas con la propiedad column-count, o definiendo el ancho de cada una con la propiedad column-width.
Dividiendo los párrafos en columnas utilizando la propiedad column-count
CSS
div.ejemplo1{
-webkit-column-count:2;
-moz-column-count:2;
}
HTML
<div class="ejemplo1">
<p>La Luna es el único satélite natural de la Tierra. Con un diámetro de 3476 km es el quinto satélite más grande del Sistema Solar, mientras que en cuanto al tamaño proporcional respecto de su planeta es el satélite más grande: un cuarto del diámetro de la Tierra y 1/81 de su masa. Después de Ío, es además el segundo satélite más denso. Se encuentra en relación síncrona con la Tierra, siempre mostrando la misma cara hacia el planeta. El hemisferio visible está marcado con oscuros mares lunares de origen volcánico entre las brillantes montañas antiguas y los destacados astroblemas.</p>
<p>La Luna es el único cuerpo celeste en el que el ser humano ha realizado un descenso tripulado. Aunque el programa Luna de la Unión Soviética fue el primero en alcanzar la Luna con una nave espacial no tripulada, el programa Apolo de Estados Unidos consiguió las únicas misiones tripuladas hasta la fecha, comenzando con la primera órbita lunar tripulada por el Apolo 8 en 1968, y seis alunizajes tripulados entre 1969 y 1972, siendo el primero el Apolo 11 en 1969. Estas misiones regresaron con más de 380 kg de roca lunar, que han permitido alcanzar una detallada comprensión geológica de los orígenes de la Luna (se cree que se formó hace 4500 millones de años después de un gran impacto), la formación de su estructura interna y su posterior historia.</p>
</div>
Dividiendo los párrafos en columnas utilizando la propiedad column-width
CSS
div.ejemplo2{
-webkit-column-width:300px;
-moz-column-width:300px;
HTML
<div class="ejemplo2">
<p>***</p>
<p>***</p>
</div>
En ambos casos podemos utilizar las otras propiedades.
CSS
div.ejemplo3{
-webkit-column-width:300px;
-webkit-column-gap: 20px;
-webkit-column-rule: 1px solid black;
-moz-column-width:300px;
-moz-column-gap: 20px;
-moz-column-rule: 1px solid black;
}
HTML
<div class="ejemplo3">
<p>***</p>
<p>***</p>
</div>

Como mostrar contenido en filas expandibles con solo CSS
Veremos una variable de este ejercicio anterior, el cual consiste en mostrar contenido por filas en vez de columnas; sin embargo mantendremos el mismo principio.
Recordando un poco el propósito de estos ejercicios, es el de poder mostrar contenido, de manera atractiva y sencilla sin muchas complicaciones (como vimos en el artículo anterior y como veremos también en este, el HTML y CSS es realmente sencillo); el funcionamiento sigue siendo sencillo; al posicionar el cursor encima de alguna fila, se expandirá y mostrará el contenido oculto por defecto.
Las filas serán un total de cuatro; pero por supuesto, pueden ser más o menos, depende de las necesidades; para ello utilizaremos los divs:
<div>
<p>Android</p>
<img src="android.png"/>
</div>
<div>
<p>Windows Phone 8</p>
<img src="windows-8-phone.png"/>
</div>
<div>
<p>IOS</p>
<img src="ios.png"/>
</div>
<div>
<p>BlackBerry</p>
<img src="blackberry.png"/>
</div>
Nuevamente el CSS es corto y muy sencillo de entender; veamos ciertas secciones claves:
body {
color: rgba(255, 255, 255, 0); /*invisible*/
margin: 0;
background: #f25648;
}
div img{
opacity:0;
width:8%;
height:auto;
display: block;
margin: 1% auto;
transition:opacity 1s;
}
div:hover img{
opacity:1;
}
div {
transition:height 1s,color 1s;
}
div:hover{
height:40%;
color:rgba(255, 255, 255, 1);
}
div:nth-child(1) {
background: #aaAA33;
}
div:nth-child(2) {
background: #22AAff;
}
div:nth-child(3) {
background: #EEEEEE;
}
div:nth-child(4) {
background: #111111;
}
div:hover {
color: rgba(255, 255, 255, 1);
}
Puntos claves:
- El HTML anterior esta compuesto de un nombre y de una imagen; que corresponden al contenido que se desea mostrar.
- Definir un color para cada fila.
- Definir todas las filas representados por los
divs para que en conjunto ocupen un 80% alto (height) de la pantalla y siempre el 100% de ancho (width); de esta forma al ampliarlos ocupen el 20% restante. - Definir un color de fondo en el
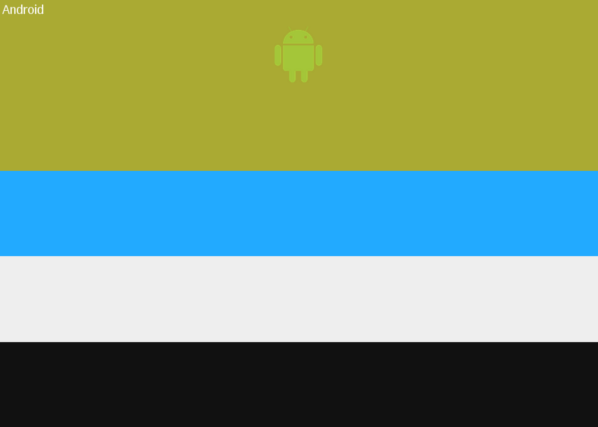
bodypara el 20% restante del documento (que no es ocupado por ningúndiv); de esta forma parecerá un componente más de las filas pero este no mostrará ningún contenido ni efecto, el porqué de esto se debe a que este espacio será ocupado eldival momento de su expansión. - La transición nos permiten que un elemento cambia gradualmente (en un tiempo determinado); con el código HTML y CSS anterior obtenemos el siguiente resultado:
Conclusiones
Con este tutorial podemos ver lo sencillo que resulta dividir nuestros textos en columnas sin la necesidad de utilizar otras estructuras adicionales en HTML, como las tablas.