
Cómo se ha hablado en anteriores entrada como Medios para emprender: webs freelance y monederos electrónicos, Paypal es un monedero electrónico bastante empleado en la actualidad, muy seguro y que se puede integrar en diversas plataformas de desarrollo como vimos anteriormente Creando una plataforma de pago con PayPal y CodeIgniter (parte 1) y es casi que el monedero electrónico favorito por excelencia.

Como no podía faltar, PayPal cuenta con una SDK para Android desde la cual podemos realizar bastantes operaciones pero para esta entrada nos interesa...
Crear la venta de un simple producto, procesarla vía PayPal y notificar al usuario.
Esta sencilla integración y uso nos permite emplear todo un sistema tan robusto como PayPal para procesar algo tan delicado como pagos e integrarlos en nuestras aplicaciones; como veremos, los pagos vía PayPal para esta plataforma son de dos tipos:
- En base al saldo que tengas en PayPal.
- En base a la tarjeta de crédito configurada en PayPal.
Cuentas de desarrollo para PayPal
Como se ha hablado anteriormente, existen unas cuentas para desarrolladores llamadas Sandbox, que son las empleadas para desarrollar ya que manejar montos ficticios pero puede tratarse como si una cuenta PayPal genuina se tratase; ya se ha hablado como podemos obtener unas de esta cuentas en el enlace anterior por lo tanto se obviará su explicación.
Cuentas de desarrollo para PayPal
Una vez que tengamos nuestra cuenta, lo primero que debemos hacer es crear nuestra cuentas:
- Cuenta Personal: Para aquellos que compran.
- Cuenta Business: Para aquellos que venden en Internet.
A través del siguiente enlace: PayPal Developer; la cuenta Cuenta Business es la que empleamos para recibir los pagos, y la cuenta Cuenta Personal es la que empleamos para comprar en la App Android que vamos a crear.
Creando nuestra aplicación en PayPal
Como casi todas las plataformas, tenemos que crear una App en PayPal asociada a nuestra cuenta de desarrollador/Sandbox, obtener el cliente_id y asociarla a la futura aplicación Android; para eso damos clic en "My Apps & Credentials":

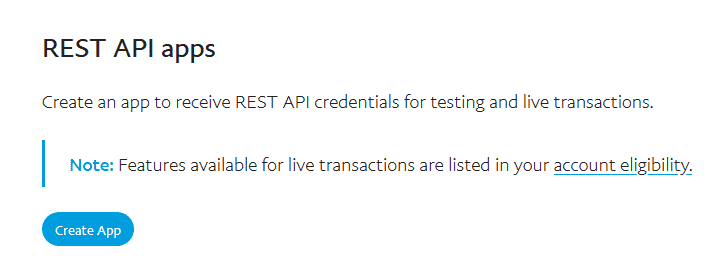
Luego clic en el botón "Create App":

Llenamos los datos que se solicitan y creamos nuestra aplicación en la plataforma de PayPal.
Creando nuestra aplicación en Android
Finalmente una vez que tenemos casi todo en orden, podemos empezar a crear nuestra aplicación en Android, como se ha hecho en anteriores entradas, empleamos Android Studio en vez del viejo Eclipse con el ADT; asociamos la dependencia de la SDK de PayPal en nuestro archivo gradle:
compile 'com.paypal.sdk:paypal-android-sdk:2.14.4'Puedes obtener más información en el enlace anterior.
(opcional) Generando el layout
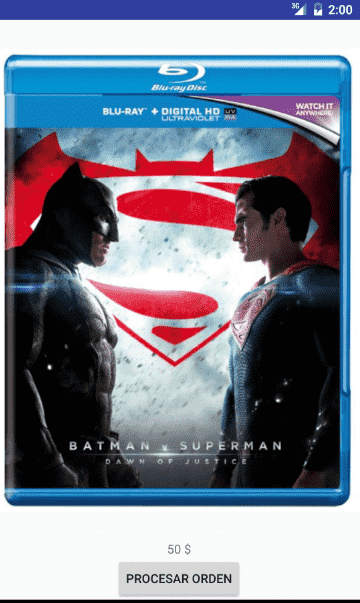
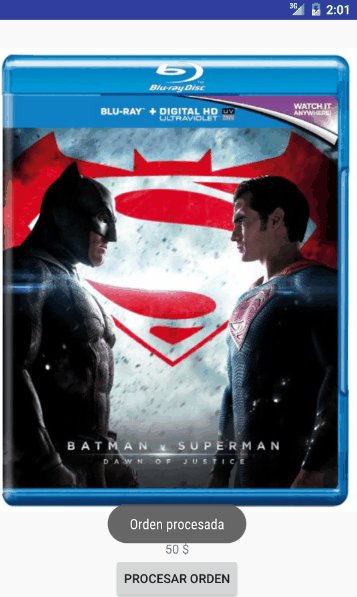
Ahora creamos nuestro layout promocionando un simple producto; el mismo lucirá de la siguiente forma:

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:src="@drawable/batman_superman" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical">
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="50 $"
android:textAppearance="?android:attr/textAppearanceSmall" />
<Button
android:id="@+id/order"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Procesar orden" />
</LinearLayout>
</LinearLayout>
</LinearLayout>Obviamente para emplear la API de PayPal no necesitamos un layout y solamente el código fuente generado en nuestra actividad, pero para darle un poco de realismo a la situación se creó un sencillo layput como el anterior.
Generando el código en la actividad
Realizar un pago en PayPal consta de varios pasos como veremos a continuación:
Creando el ambiente para procesar los pagos
¿Recuerdas el cliente_id generado anteriormente? ahora es el momento de emplearlo en una variable global:
private static final String CONFIG_CLIENT_ID = "...";También necesitamos un mínima configuración sobre la empresa o ente que está detrás del producto como lo es el uso legal, privacidad y el nombre del ente o tienda:
.environment(CONFIG_ENVIRONMENT)
.clientId(CONFIG_CLIENT_ID)
// The following are only used in PayPalFuturePaymentActivity.
.merchantName("Mi tienda")
.merchantPrivacyPolicyUri(
Uri.parse("https://www.mi_tienda.com/privacy"))
.merchantUserAgreementUri(
Uri.parse("https://www.mi_tienda.com/legal"));Creando el pago
Como para emplear cualquier API o aplicación de un tercero, se emplean los Intent para crear el pago:
Intent intent = new Intent(this, PayPalService.class);
intent.putExtra(PayPalService.EXTRA_PAYPAL_CONFIGURATION, config);
startService(intent);
findViewById(R.id.order).setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
thingToBuy = new PayPalPayment(new BigDecimal("10"), "USD",
"HeadSet", PayPalPayment.PAYMENT_INTENT_SALE);
Intent intent = new Intent(MainActivity.this,
PaymentActivity.class);
intent.putExtra(PaymentActivity.EXTRA_PAYMENT, thingToBuy);
startActivityForResult(intent, REQUEST_CODE_PAYMENT);
}
});Obteniendo el resultado
Dentro del método onActivityResult definimos toda la lógica de la respuesta obtenida de la operación PayPal que pueden ser fácilmente validadas a través de códigos que manda PayPal; como veras son básicamente dos situaciones, que se proceso la operación o no se proceso la operación:
protected void onActivityResult(int requestCode, int resultCode, Intent data) {}Primero validamos si todo estuvo OK, que en otras palabras significa que el pago fue realizado:
if (resultCode == Activity.RESULT_OK) {
// Hacer algo
}O si el usuario canceló el pago:
if (resultCode == Activity.RESULT_CANCELED) {}Y esto es lo principal que debes conocer :) bastante fácil no.
Este es el código completo de la aplicación:
import java.math.BigDecimal;
import org.json.JSONException;
import android.app.Activity;
import android.content.Intent;
import android.net.Uri;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.TextView;
import android.widget.Toast;
import com.paypal.android.sdk.payments.PayPalConfiguration;
import com.paypal.android.sdk.payments.PayPalPayment;
import com.paypal.android.sdk.payments.PayPalService;
import com.paypal.android.sdk.payments.PaymentActivity;
import com.paypal.android.sdk.payments.PaymentConfirmation;
public class MainActivity extends Activity {
private static final String CONFIG_ENVIRONMENT = PayPalConfiguration.ENVIRONMENT_SANDBOX;
private static final String CONFIG_CLIENT_ID = "AWfB5He94tzPXwWqSlgWPEFW9ssWRK858J9G9tnE8Bc_VFXVMXiyrN-i1_CpGME_T6iVstME5X2rNCs3";
private static final int REQUEST_CODE_PAYMENT = 1;
private static PayPalConfiguration config = new PayPalConfiguration()
.environment(CONFIG_ENVIRONMENT)
.clientId(CONFIG_CLIENT_ID)
// configuracion minima del ente
.merchantName("Mi tienda")
.merchantPrivacyPolicyUri(
Uri.parse("https://www.mi_tienda.com/privacy"))
.merchantUserAgreementUri(
Uri.parse("https://www.mi_tienda.com/legal"));
PayPalPayment thingToBuy;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Intent intent = new Intent(this, PayPalService.class);
intent.putExtra(PayPalService.EXTRA_PAYPAL_CONFIGURATION, config);
startService(intent);
findViewById(R.id.order).setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
thingToBuy = new PayPalPayment(new BigDecimal("50"), "USD",
"pelicula", PayPalPayment.PAYMENT_INTENT_SALE);
Intent intent = new Intent(MainActivity.this,
PaymentActivity.class);
intent.putExtra(PaymentActivity.EXTRA_PAYMENT, thingToBuy);
startActivityForResult(intent, REQUEST_CODE_PAYMENT);
}
});
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
if (resultCode == Activity.RESULT_OK) {
PaymentConfirmation confirm = data
.getParcelableExtra(PaymentActivity.EXTRA_RESULT_CONFIRMATION);
if (confirm != NULL) {
try {
// informacion extra del pedido
System.out.println(confirm.toJSONObject().toString(4));
System.out.println(confirm.getPayment().toJSONObject()
.toString(4));
Toast.makeText(getApplicationContext(), "Orden procesada",
Toast.LENGTH_LONG).show();
} catch (JSONException e) {
e.printStackTrace();
}
}
} else if (resultCode == Activity.RESULT_CANCELED) {
System.out.println("El usuario canceló el pago");
}
}
@Override
public void onDestroy() {
super.onDestroy();
}
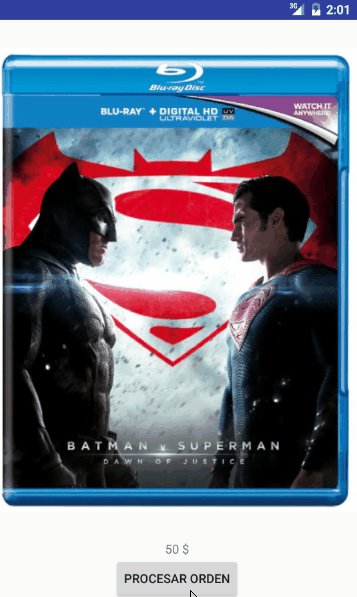
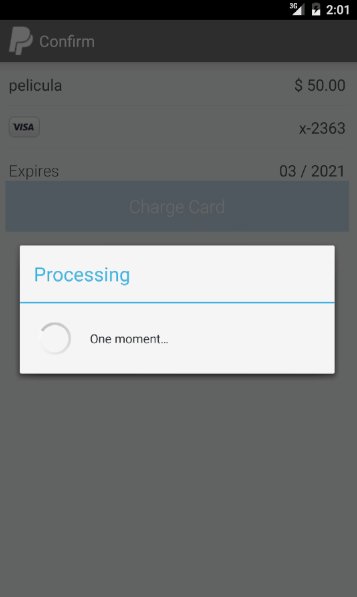
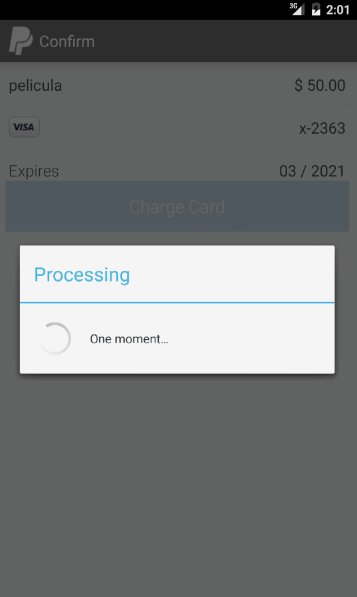
}Este es el resultado final de la aplicación en una simple animación:

Puedes ver este ejemplo y otros más en los Docs de PayPal en el siguiente enlace: Future Payments Mobile Integration.
Acepto recibir anuncios de interes sobre este Blog.
En esta entrada se explica cómo integrar la SDK oficial de PayPal en Android, realizar un pago y notificar al usuario empleando cuentas Sandbox.
