
En esta entrada explicaremos como crear nuestro propio layout personalizado en Android, en específico nos interesa crear un layout que sea cuadrado que luce de la siguiente manera:

Para esto debemos escoger un layout previamente existente en Android como el RelativeLayout o el LinearLayout, y esto es para valernos de toda sus atributos, métodos y estructura en general y sobrescribir lo que nos interesa que es una simple función; para este ejemplo emplearemos un LinearLayout y sobreescribimos el método:
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec)Quedando definido nuestro layout de la siguiente forma:
public class SquareLayout extends LinearLayout {
public SquareLayout(Context context) {
super(context);
}
public SquareLayout(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
public SquareLayout(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, widthMeasureSpec);
}
}Cómo podemos apreciar, único que debemos hacer es modificar esta simple línea super.onMeasure(widthMeasureSpec, widthMeasureSpec); con esto indicamos que el ancho y largo del contenedor deben ser iguales lo que por definición es un cuadrado.
Ahora, al crear el siguiente layout para nuestra actividad:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.insta.andre.customlayout.MainActivity">
<com.insta.andre.customlayout.layout.SquareLayout
android:id="@+id/squareContainer"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="5dp"
android:orientation="vertical"
android:background="#00FF00">
<ImageView
android:id="@+id/iIcono"
style="@style/ImageViewSquareRegular"/>
<TextView
android:id="@+id/tvNombre"
android:layout_below="@id/iIcono"
style="@style/TextViewSquareRegular" />
</com.insta.andre.customlayout.layout.SquareLayout>
</RelativeLayout>Solo debemos modificar la línea super.onMeasure(widthMeasureSpec, widthMeasureSpec); para obtener un cuadrado.
Fijate bien que estamos instanciando a la clase definida anteriormente (com.insta.andre.customlayout.layout.SquareLayout), y los layouts definidos por defecto por Android.
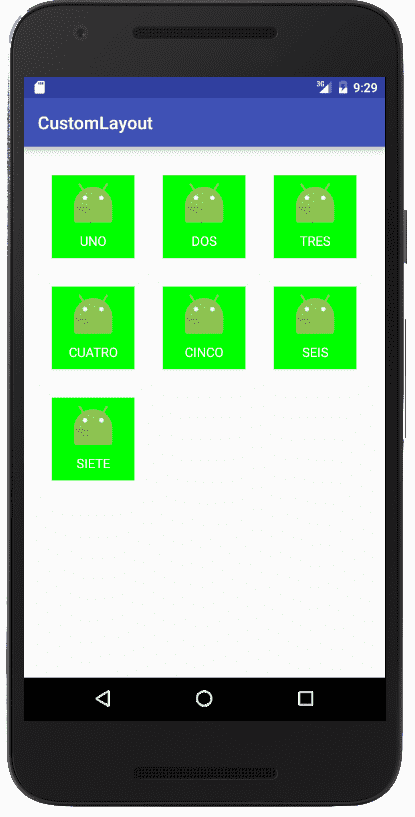
Podemos emplear esta clase que definimos en los adaptadores para listados y grid o cualquier otra cosa; por ejemplo emplear los RecyclerView: de Android para obtener un sistema de grids como el siguiente:

Puedes ver el código completo en el repositorio de GitHub:
Acepto recibir anuncios de interes sobre este Blog.
Se explica cómo crear un layout personalizado en Android que se cuadrado, el mismo puede ser aplicado desde vistas principales hasta grids y listados.
