En esta entrada explicaremos en base a un ejemplo cómo crear múltiples fondos anidados animándolos con un poco de CSS3. En esta entrada: Primeros pasos con las animaciones en CSS
Animación final con CSS
Esta es nuestra animación final:
Como veremos a la largo del proceso de desarrollo de la animación, no es necesario emplear ni una sola línea de JavaScript en el proceso, solo CSS.
Comenzando el desarrollo de la animación...
Nuestra animación consta de 3 fondos los cuales son los siguientes:
El fondo de uno de los background de Twitter; este es un punto clave, si vemos es un fondo bastante largo que dará la sensación de movimiento:

El logo de Twitter:
![]()
Y cómo no, un avión:

Recordando la propiedad background-image de CSS
Para tener múltiples fondos en un mismo elemento, basta con separar cada uno de ello por comas (,) de la siguiente forma:
background-image: url(twitter.png), url(plain.png), url(clouds.png);Los @keyframes para las animaciones de CSS
Una animación está compuesta de frames; cada keyframe describe como la animación será renderizada en el tiempo que dure la misma; para nuestro ejemplo definiremos tres frame empleando la siguiente forma:
@keyframes animate {
0% {background-position: 100px 120px, -400px 10px, 0 0;}
50% {background-position: 100px 100px, -400px 10px, 50% 0;}
100% {background-position: 100px 120px, 700px 10px, 100% 0;}
}Recordemos que con background-position establecemos donde inicia el background de una imagen; el primer valor determina la posición horizontal y el segundo el vertical:
background-position: x% y%;
Vemos que para la animación del background twitter.png solo variamos el eje vertical:
@keyframes animate {
0% {background-position: 100px 120px}
50% {background-position: 100px 100px}
100% {background-position: 100px 120px}
}Dando la sensación de que el twitter.png esta flotando sobre las nubes.
Explicando la animación de CSS
Para la siguiente animación del background plain.png vemos que en un principio el avión se encuentra oculto en lado izquierdo del contenedor; para ello utilizamos medidas negativas en el eje horizontal; para luego aumentarlas hasta una dimensión mayor que la del contenedor; dando la sensación de que el avión vuela rápidamente sobre las nubes:
@keyframes animate {
0% {background-position: -400px 10px}
50% {background-position: -400px 10px}
100% {background-position: 700px 10px}
}Por último, movemos rápidamente las nubes moviéndonos de un lado al otro de la imagen en el eje horizontal:
@keyframes animate {
0% {background-position: 0 0;}
50% {background-position: 50% 0;}
100% {background-position: 100% 0;}
}La propiedad animation
Ahora solo falta iniciar la animación; para esto utilizamos el siguiente atributo:
animation: animated 4s linear infinite;O lo que es lo mismo
animation-name: animated;
animation-duration:4s;
animation-timing-function: linear;
animation-iteration-count: infinite;Cada uno de los cuatro atributos con su respectivo valor, representan:
animation-name (animated): Especifica el nombre de los@keyframesa ser animados.animation-duration (4s): Especifica en segundos cuánto tiempo tardará la animación en completar un ciclo.animation-timing-function (linear): Especifica el progreso de la animación en cada ciclo; en este caso le colocamoslinearPara indicar que la animación tendrá la misma velocidad de principio a fin.animation-iteration-count (infinite): Especifica cuántas veces se repetirá la animación al completar un ciclo; en nuestro caso será un bucle infinito dada por el valorinfinite.
Ahora veamos todo junto una vez más:
Conclusiones
En general vimos interactuar nuestros tres fondos en un tiempo de cuatro segundos para completar el ciclo en dos etapas bien definidas:
0% {background-position: 100px 120px, -400px 10px, 0 0;}
50% {background-position: 100px 100px, -400px 10px, 50% 0;}Los primeros dos segundos o lo que es lo mismo el 50% de la animación (0% - 50%); movemos nuestra ave (twitter.png) en el eje de vertical, nuestro avión (plain.png) sigue oculto y nos movemos en el 50% de nuestras nubes (clouds.png) en el eje horizontal.
50% {background-position: 100px 100px, -400px 10px, 50% 0;}
100% {background-position: 100px 120px, 700px 10px, 100% 0;}El ultimo tramo o el restante 50% o los últimos dos segundos del ciclo (como lo quieras llamar); colocamos a nuestra ave (twitter.png) en su posición original (esto es para que no haya un salto brusco al terminar el ciclo actual y en el comienzo del otro), aparecerá nuestro avión rápidamente cruzando de un extremo al otro del contenedor (plain.png) y nos moveremos en el 50% de nuestras nubes (clouds.png).
Creando un fondo vivo con CSS

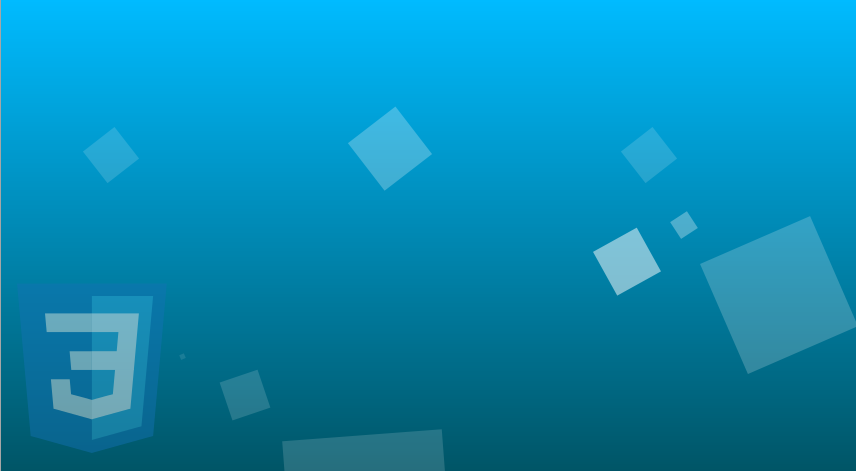
Los fondos vivos o animados son un recurso de los más valiosos y vistosos empleados en distintas plataformas como Android, IOS, Windows, etc; aunque estos fondos se pueden crear muy fácilmente para ser aplicados en una página web con un poco de CSS; como podrás imaginar emplearemos las Animaciones en CSS para crear nuestro fondo vivo o animado que luzca como el siguiente:
El mismo fondo vivo lo puedes ver aplicado en esta entrada en particular.
Definamos el HTML y CSS para nuestro fondo vivo
Cada una de esas "cajitas" o cuadrados que suben desde la parte inferior hasta la superior de la web son elementos lis (un li por cuadrado) ubicados al todo el ancho de la pantalla; a estos lis se les aplica distintas propiedades CSS para que obtengan las siguientes características a través de CSS:
- Tamaños distintos con las propiedades
widthyheight. - Transparencias distintas empleando colores RGBA a través de la propiedad
background. - Tiempo variable en la duración de las animaciones a través de la propiedad
animation-duration. - Tiempo de retraso en las animaciones a través de la propiedad
animation-delay. - Variación de la posición en donde aparecen a través de la propiedad
left.
Y esto explicado anteriormente es el corazón de nuestro ejemplo y como te habrás dado cuenta con todas estas propiedades en conjunto se logra crear un conjunto variado y distribuido de "cajitas" que pareciera que aparecen de forma aleatoria.
lis como desees y "juega" con las propiedades del mismo.Veamos el CSS de algunos lis:
.bg-bubbles li:nth-child(3) {
left: 25%;
animation-delay: 4s;
}
.bg-bubbles li:nth-child(7) {
left: 32%;
width: 160px;
height: 160px;
animation-delay: 7s;
}
.bg-bubbles li:nth-child(16) {
left: 75%;
width: 20px;
height: 20px;
animation-delay: 1s;
animation-duration: 25s;
background-color: rgba(255, 255, 255, 0.3);
}Ahora sigue practicando con CSS y aprende a crear loaders animados con CSS
