La propiedad background-clip en CSS
- Andrés Cruz

La propiedad background-clip en CSS es una de las propiedades que controlan los fondos de los elementos HTML como otras de las propiedades que ya hemos visto en DesarrolloLibre y que puedes consultar en la etiqueta background al final de esta entrada.
Esta propiedad llamada background-clip permite especificar comportamientos sobre el fondo (compuesto por un color y/o imagen) como si debe mostrar detrás de su borde o no, o simplemente si debe de abarcar solo la sección del contenido.
Valores admisibles por la propiedad background-clip
| Valor | Descripción | |
|---|---|---|
| border-box | (Por defecto) El fondo (background) es cortado es el borde del contenedor; en otras palabras, el fondo del elemento es visible tanto en el contenido como en el borde. | |
| padding-box | El fondo (background) no es incluido (no es visible) en el borde del contenedor; en otras palabras, el fondo sólo es comprendido por el espacio compuesto por el borde exterior del padding. | |
| content-box | El fondo (background) es visible en el contenedor dependiendo del contenido que haya en el mismo; en otras palabras, el fondo se muestra desde el inicio del contenido. | |
| inherit | Toma el valor establecido en el padre. |
La propiedad background-clip permite especificar hasta dónde se va a extender el color de fondo o background de un elemento; por defecto el background se extiende hasta el límite del borde del contenedor.
background-clip con el valor border-box
El Código HTML que vamos a emplear es el siguiente; un simple contenedor div con un contenido dentro del mismo:
<div>El color del fondo (azul) se muestra inclusive detrás de su borde</div>
El CSS como indicamos antes emplearemos el valor de border-box con la propiedad background-clip con un background azul claro y un borde:
#ejemplo2{
background-clip: border-box;
/*resto del CSS*/
}
Como indicamos antes, gracias a esta propiedad con el valor de border-box el fondo se extiende inclusive por todo el borde que lo compone; es decir, hasta el límite externo del borde.
background-clip con el valor padding-box
El HTML que emplearemos es el mismo, un contenedor y un texto:
<div>El color del fondo (azul) no se muestra detrás de su borde amarillo, solo en el espacio comprendido por el borde exterior del padding.</div>
Para el CSS emplearemos el mismo enfoque, es decir un contenedor de color azul y un borde pero esta vez vamos a emplear el valor de padding-box junto con la propiedad background-clip como vemos a continuación:
#ejemplo2{
background-clip: padding-box;
/*resto del CSS*/
}
Al contrario del ejemplo anterior, aquí el color de fondo azul No sale del borde interno; en otras palabras se extiende hasta el límite externo de o margen interno en otras palabras el padding.
background-clip con el valor content-box
En este último ejemplo veremos el valor de la propiedad content-box con el mismo HTML definido en los anteriores ejemplos:
<div>El color del fondo (azul) solo se muestra en el espacio comprendido por el borde exterior del padding del contenido.</div>
Como indicamos antes, el ejemplo serán los mismos empleados anteriormente, es decir el contenedor con color de fondo y un borde, pero vamos a usar el content-box con la propiedad que estamos analizando en esta entrada:
#ejemplo2{
background-clip: content-box;
/*resto del CSS*/
}
Cómo puedes deducir del nombre, el color de fondo solo se coloca alrededor del contenido de la caja, que en nuestro ejemplo es el texto.
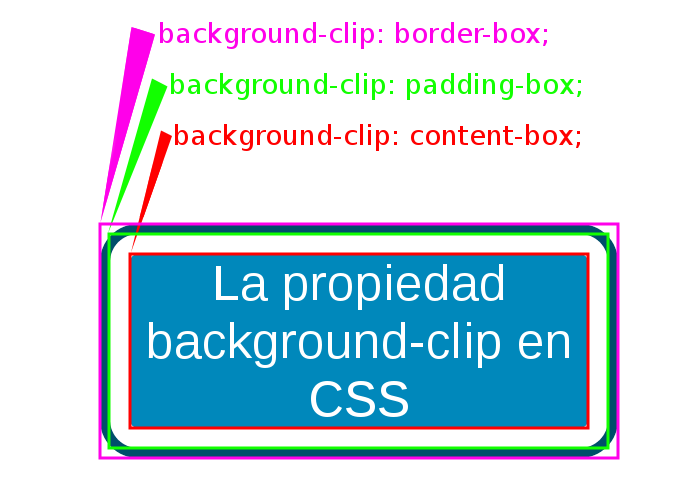
Comparación entre los distintos valores de la propiedad background-clip
Finalmente veamos una comparación entre los distintos valores de la propiedad background-clip:
Conclusiones y soporte
Como puedes apreciar, es una propiedad a la cual tenemos que tener en cuenta ya que para hacer diseños en los cuales queremos o no que el color de fondo solape a todo lo que tenga detrás mediante el contenedor, lo podemos hacer fácilmente sin preocuparnos por el tamaño o márgenes del contenedor.
Puedes emplear esta propiedad sin problemas ya que todos los navegadores modernos desde hace mucho permiten emplear esta propiedad sin problemas incluido el infame Internet Explorer MDN: background-clip.
Acepto recibir anuncios de interes sobre este Blog.
La propiedad background-clip permite especificar si el fondo (compuesto por un color y/o imagen) se debe mostrar detrás de su borde.
- Andrés Cruz
