Este material forma parte de mi curso y libro completo; puedes adquirirlos desde el apartado de libros y/o cursos.
Uno de los problemas que podemos tener cuando estamos desarrollando nuestras aplicaciones web responsivas es cuando ejecutamos la aplicación web en un móvil o tablet que puede que varias cosas se nos descuadre, la letras quedé muy pequeña, algunas barras para desplazarse que de repente aparecen, etc, en definitiva faltaría terminar de componer algunos elementos.
El asunto se complica si empezamos a modificar la hoja de estilo al ojo sin saber a ciencia cierta cuál elemento HTML con su CSS es el que está fallando, ya que desde un dispositivo móvil no podemos abrir la consola de desarrolladores de Google Chrome.
La consola de desarrollo de Google Chrome del móvil en nuestra PC
Por suerte Google piensa en todo y permite una fácil integración para hacer el debugging de una página web en nuestro Android desde una PC de escritorio a través de Google Chrome; los requerimientos son fáciles de cumplir los cuales son tener un dispositivo Android con al menos Android 4 y un Google Chrome más o menos actualizado:
Get Started with Remote Debugging Android Devices
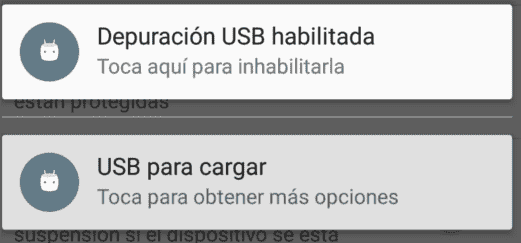
Desde nuestro Android tenemos que tener las opciones de desarrollo habilitado, lo cual fue tratado hace ya un buen tiempo en: Configurando un dispositivo Android para desarrollar y el USB debugging habilitado una vez conectado el dispositivo Android a nuestra PC:

Haciendo el debugging cruzado entre nuestro Android y la PC
Ahora desde nuestro Google Chrome nos vamos a la consola de desarrolladores, menú principal (los 3 puntos ordenados de manera vertical ubicado en la esquina superior derecha de la consola de desarrolladores) more tools - remove devices:

Ahora aparecerá una pestaña ubicada en la esquina inferior de nuestro Google Chrome la cual debemos arrastrar hacia arriba y veremos los dispositivos conectados en la misma:

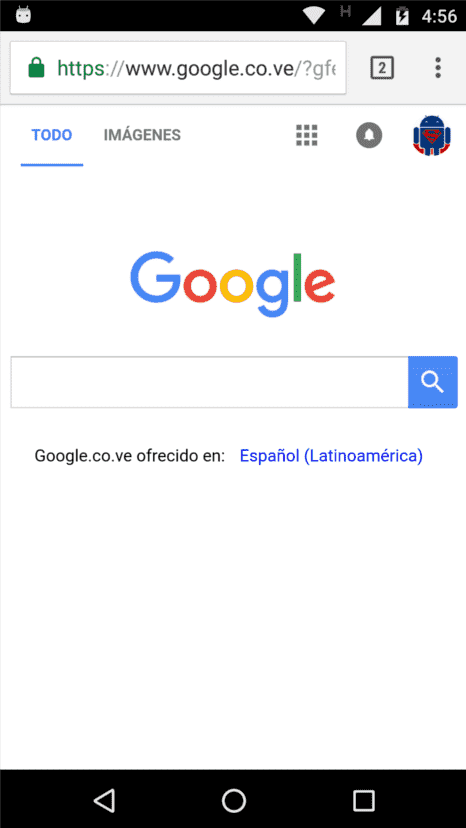
Y abrimos nuestro Google Chrome móvil en nuestro Android y vamos a la página a la cual queremos hacer debugging:

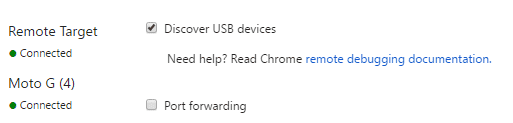
En nuestra consola de desarrolladores aparecerá nuestro dispositivo:

En mi caso es un Moto G 4; al darle click:

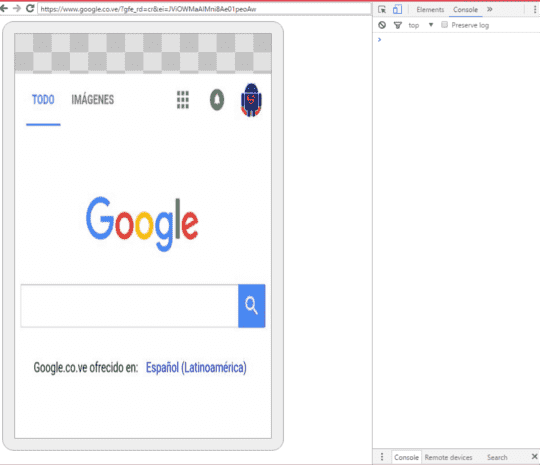
Como podemos ver, tambien tenemos la opción de ingresar la web manualmente; si damos clic en el botón "Inspect" ya podemos emplear nuestra consola de desarrolladores como siempre lo hemos hecho y de esta forma logramos hacer debugging a una web abierta desde nuestro móvil en nuestra PC:

Por supuesto, para ver la web necesitamos tener desbloqueado nuestro dispositivo Android.

Desarrollo con Laravel, Django, Flask, CodeIgniter, HTML5, CSS3, MySQL, JavaScript, Vue, Android, iOS, Flutter



