Este material forma parte de mi curso y libro completo; puedes adquirirlos desde el apartado de libros y/o cursos.
En esta entrada veremos cómo usar la librería de animaciones para JavaScript llamada anime.js; en general es una librería muy fácil de usar que nos recordará bastante a cómo trabajan las animaciones y transiciones en CSS.
La ventaja que tenemos es la posibilidad de crear animaciones dinámicas que pueden depender de muchos escenarios que podemos manejar fácilmente con JavaScript y sin la necesidad de agregar/remover clases cada cierto tiempo para variar el comportamiento de cualquier elemento animable; además de ser más extensible lo que nos trae más posibilidades de uso.
Descargando la librería de animaciones para JavaScript
Puedes descargar la librería de animación en el siguiente enlace: anime.js en Github; para usar la librería, simplemente agregamos el siguiente enlace:
<script src="anime.min.js"></script>O para la versión comprimida:
<script src="anime.js"></script>Para la versión de desarrollo; si deseas ver más ejemplos o la documentación oficial puedes consultar el siguiente enlace: anime.js página oficial.
Realizando una animación de ejemplo
Hay muchos ejemplos los cuales puedes encontrar en el siguiente enlace: experimentos anime.js pero para inicar y ver la versatilidad de esta librería trabajaremos con un versión dodificada del siguiente experimento anime.js stress test la cual es bastante sencilla pero bastante atractiva los efectos finales que se consiguen a la vista como veremos a continuación.
Como indicamos anteriormente, el experimento es bastante sencillo a realizar, solo necesitamos un poco de CSS y JavaScript como lo podemos ver en las siguientes tres partes que lo componen:
CSS del experimento animado
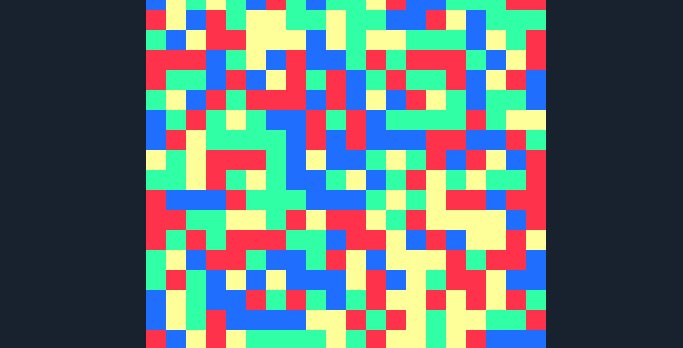
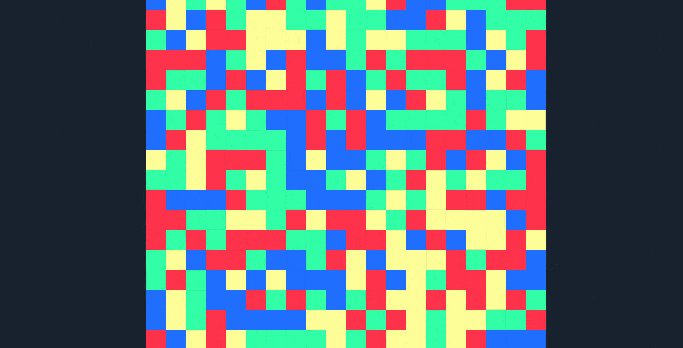
Definir el CSS para el contenedor que contendrá (valga la redundancia) cada uno de los cuadros que definiremos anteriormente; para eso se creará un cuadro con las siguiente dimensiones:
section {
width: 400px;
height: 400px;
}Y cada uno de los cuadros de colores que estarán contenido dentro del section definido anteriormente:
div {
display: inline-block;
width: 20px;
height: 20px;
}Generando el HTMl vía JavaScript
Ahora debemos crear la máxima cantidad de divs dentro del section; realizando una sencilla operación matemática, nos damos cuenta que:
(400*400)/(20*20) = 400Necesitamos unos 400 cuadritos/div para llenar completamente nuestro section, cosa que obviamente no realizaremos a mano a menos que estés muy aburrido; para realizar esto empleamos el siguiente JavaScript:
var maxElements = 400;
var colors = ['#FF324A', '#31FFA6', '#206EFF', '#FFFF99'];
var createElements = (function() {
var sectionEl = document.createElement('section');
for (var i = 0; i < maxElements; i++) {
var el = document.createElement('div');
el.style.background = colors[anime.random(0, 3)];
sectionEl.appendChild(el);
}
document.body.appendChild(sectionEl);
})();Definiendo la animación con anime.js
Ahora llegó el momento de la magia; vamos a emplear la librería anime.js para crear una animación que está compuesta del siguiente código:
anime({
targets: 'div',
translateX: function() { return anime.random(-6, 6) + 'rem'; },
translateY: function() { return anime.random(-6, 6) + 'rem'; },
scale: function() { return anime.random(10, 20) / 10; },
rotate: function() { return anime.random(-360, 360); },
delay: function() { return 400 + anime.random(0, 500); },
duration: function() { return anime.random(1000, 2000); },
direction: 'alternate',
loop: true
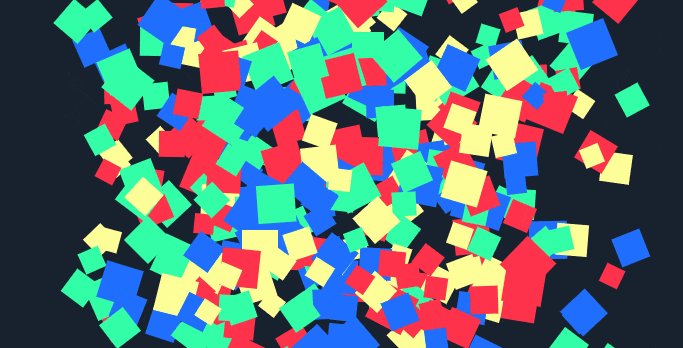
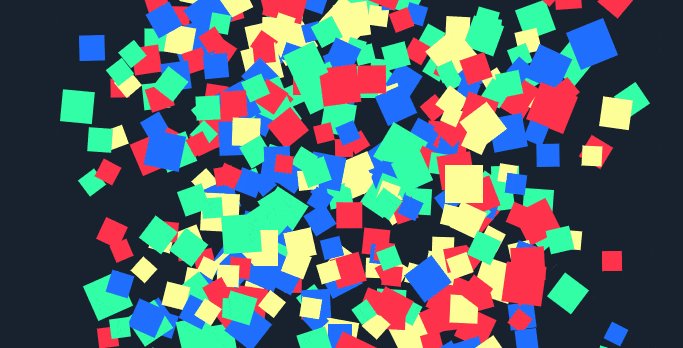
});Como vemos definimos una serie de parámetros compuesto por números random o aleatorios en un rango que podemos personalizar como queramos; definimos la traslación en cada uno de los ejes 2D con translateX y translateY así como el escalado con scale, el retraso de la animación delay, rotación rotate, duración duration e indicamos que la animación se ejecute infinitamente loop y un parámetro muy importante que es el direction con el valor alternate que permite reconstruir la escena una vez finalizada la animación (algo así como realizar la animación pero a la inversa al llegar a su fin).
Con esto obtenemos:

Desarrollo con Laravel, Django, Flask, CodeIgniter, HTML5, CSS3, MySQL, JavaScript, Vue, Android, iOS, Flutter