Este material forma parte de mi curso y libro completo; puedes adquirirlos desde el apartado de libros y/o cursos.
Como hemos visto en muchas entradas, CSS nos sirve prácticamente para cualquier efecto, transformación o efecto que queramos lograr; con CSS podemos hacer ciertos efectos que podemos emplear en esto del Material Desing que se ha puesto bastante a la moda incluso en aplicaciones que son externas a Google que fue el progenitor de esta enfoque o guía de diseño.
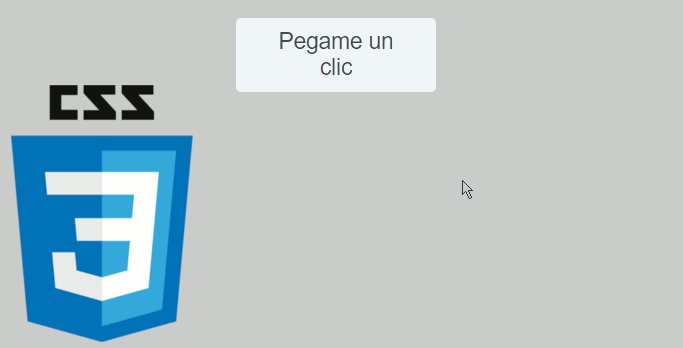
En esta entrada veremos cómo crear un sencillo botón que se transforma al realizar un clic sobre el mismo por un tiempo determinado y luego vuelve a la normalidad; como podrás ver en la imagen promocional, este botón redondeado está inspirado en el Material Design de Google lo cual se logra con CSS y un poco de JavaScript y como resultado tenemos un comportamiento bastante elegante; en objetivo es emplearlo como un botón en una fase de carga.
Creando nuestro botón redondeado
Para entender la idea primero debemos presentar el HTML del experimento:
<button id="botonTransformer" class="botonTransformer card"> <span>Pegame un clic</span> </button>
Cómo vemos en el HTML anterior tiene un detalle peculiar, y es que dentro de la definición del botón contiene un tag span el cual nos servirá para realizar la transformación al ocultar este span cuando sea necesario y mostrar la fase de carga en dicho proceso:

Creando un contenedor extra: botón redondo oculto
En otras palabras, al interactuar con el botón que dicho de otra forma es aplicar un clic sobre el botón simplemente ocultamos este span en vez de todo el botón y aquí empleamos ya un truco bastante común en otras entradas y es el de crear un contenedor extra con el selector after y/o before respectivamente:
.botonTransformer::after {
content: " ";
border: solid 4px rgb(204, 0, 0);
border-right: solid 4px rgb(204, 0, 0);
border-bottom: solid 4px rgb(204, 0, 0);
border-left: solid 4px transparent;
border-radius: 50px;
position: absolute;
top: 7px;
right: 7px;
bottom: 7px;
left: 7px;
margin: auto;
width: 30px;
height: 30px;
opacity: 0;
z-index: 1;
}

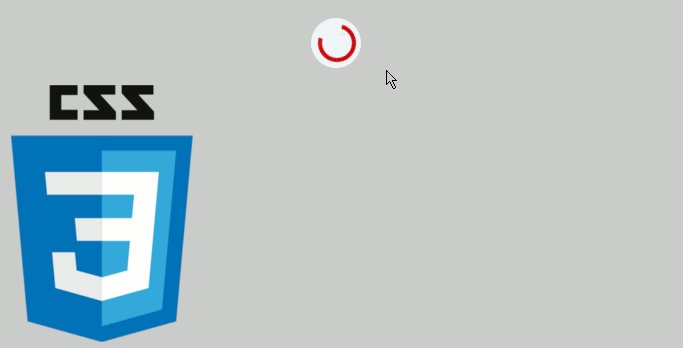
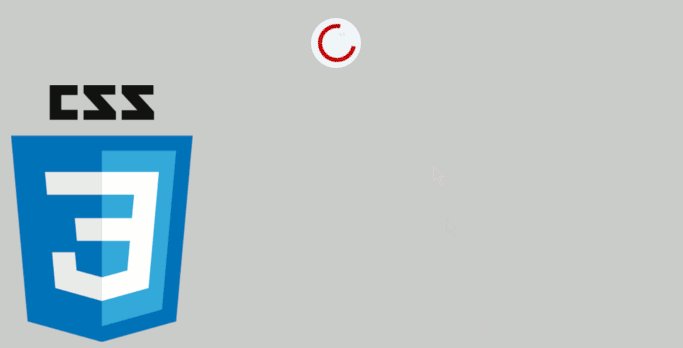
El botón con el span está oculto y es mostrado al darle un clic para indicar la fase de carga de una tarea.
Botón redondeado por defecto: Animación del botón
Ahora llega el turno del botón que empleamos por defecto, el botón con las esquinas o bordes redondeados y el CSS del botón propiamente dicho y del span dentro del mismo:
.botonTransformer {
display: flex;
justify-content: center;
align-items: center;
margin: 20px auto 0px auto;
border-radius: 5px;
}
.botonTransformer span {
display: inline-block;
min-width: 150px;
padding: 10px 20px;
z-index: 2;
}
Y este CSS es el empleado al presionar el clic sobre el botón; como podemos apreciar tenemos una clase Loading que es colocada mediante JavaScript como veremos un poco más adelante, además indicamos la animación a realizar:
.botonTransformer.Loading::after {
animation: fadeIn .3s ease-in, spin 1.3s infinite ease-in-out;
animation-fill-mode: forwards;
}
.botonTransformer.Loading {
border-radius: 25px;
max-width: 50px;
max-height: 50px;
cursor: default;
}
.botonTransformer.Loading span {
opacity: 0;
}
JavaScript para la transformación del botón de un estado a otro
Cómo podrás imaginar, el JavaScript simplemente captura el evento clic sobre el botón y aplica la clase Loading durante un tiempo determinado, que podría ser el tiempo de carga de algún método Ajax pero para nuestro experimento lo simulamos con un simple setTimeout que es la forma que tenemos en JavaScript para "dormir" o pausar o mejor dicho postergar la ejecución de una función en milisegundos; en este caso estamos postergando la recuperación del botón a su estado original por 3 segundos, o lo que es lo mismo 3000 milisegundos:
var botonTransformer = document.getElementById('botonTransformer');
var transformer = function () {
botonTransformer.classList.add('Loading')
window.setTimeout(function () {
botonTransformer.classList.remove('Loading')
}, 3000)
}
botonTransformer.addEventListener('click', transformer)
Con esto obtenemos el siguiente resultado:
Botón flotante y conclusiones
.float {
position: fixed;
bottom: 40px;
right: 40px;
box-shadow: 2px 2px 3px #999;
}
Para colocar un botón flotante y que este no se vea alterado por el scroll debes emplear el position: fixed; y luego emplear las propiedades bottom o top para posicionar el botón flotante en la parte de arriba o abajo y las propiedades right o left para posicionarlo a la derecha o a la izquierda; y esto es todo.
Cómo puedes darte cuenta, es un botón muy curioso y bastante útil, cuantas aplicaciones no hemos empleado hoy en día que tienen un comportamiento similar y lo podemos hacer fácilmente con HTML, JavaScript y CSS; ya con nuestro botón te resultará fácil colocarlo flotante en una esquina, a la izquierda, derecha o donde quieras:

Desarrollo con Laravel, Django, Flask, CodeIgniter, HTML5, CSS3, MySQL, JavaScript, Vue, Android, iOS, Flutter